结合jquery的前后端加密解密 适用于WebApi的SQL注入过滤器 Web.config中customErrors异常信息配置 ife2018 零基础学院 day 4 ife2018 零基础学院 day 3 ife 零基础学院 day 2 ife 零基础学院 day 1 - 我为什么想学前端
在一个正常的项目中,登录注册的密码是密文传输到后台服务端的,也就是说,首先前端js对密码做处理,随后再传递到服务端,服务端解密再加密传出到数据库里面。Dotnet已经提供了RSA算法的加解密类库,我们只需要引用下就好,前端js也有对RSA算法的封装,解决了加解密算法之后,剩下的就是要确保公私钥的传输了,前端使用公钥加密,服务端使用私钥解密,如此才能成功,要不然会出问题。同时,在前端,我们可以首先使用bootstrapValidator来约束密码的类型,因为可能会遇到一些"+"什么的不能加密,建议在前端使用$.trim()去掉空格,再进行密码的加密。同时,如果注册失败,应该清空文本框,重新输入密码.
Asp.Net Core中使用RSA加密 一文基于asp.net core mvc结合jquery很好的完成了前后端的加解密,我已经从头到尾跑了一遍,没有问题。完全可以部署在我们的项目中。
适用于WebApi的SQL注入过滤器
开发工具:Visual Studio 2017
C#版本:C#7.1
最有效的防止SQL注入的方式是调用数据库时使用参数化查询。
但是如果是接手一个旧的WebApi项目,不想改繁多的数据库访问层的代码,应该如何做。
我的解决方案是加一个过滤器。
先写过滤方法,上代码
using System;
using System.Collections.Generic;
using System.Web;
namespace Test
{
/// <summary>
/// 防止SQL注入
/// </summary>
public class AntiSqlInject
{
public static AntiSqlInject Instance = new AntiSqlInject();
/// <summary>
/// 初始化过滤方法
/// </summary>
static AntiSqlInject()
{
SqlKeywordsArray.AddRange(SqlSeparatKeywords.Split('|'));
SqlKeywordsArray.AddRange(Array.ConvertAll(SqlCommandKeywords.Split('|'), h => h + " "));
SqlKeywordsArray.AddRange(Array.ConvertAll(SqlCommandKeywords.Split('|'), h => " " + h));
}
private const string SqlCommandKeywords = "and|exec|execute|insert|select|delete|update|count|chr|mid|master|" +
"char|declare|sitename|net user|xp_cmdshell|or|create|drop|table|from|grant|use|group_concat|column_name|" +
"information_schema.columns|table_schema|union|where|select|delete|update|orderhaving|having|by|count|*|truncate|like";
private const string SqlSeparatKeywords = "'|;|--|\'|\"|/*|%|#";
private static readonly List<string> SqlKeywordsArray = new List<string>();
/// <summary>
/// 是否安全
/// </summary>
/// <param name="input">输入</param>
/// <returns>返回</returns>
public bool IsSafetySql(string input)
{
if (string.IsNullOrWhiteSpace(input))
{
return true;
}
input = HttpUtility.UrlDecode(input).ToLower();
foreach (var sqlKeyword in SqlKeywordsArray)
{
if (input.IndexOf(sqlKeyword, StringComparison.Ordinal) >= 0)
{
return false;
}
}
return true;
}
/// <summary>
/// 返回安全字符串
/// </summary>
/// <param name="input">输入</param>
/// <returns>返回</returns>
public string GetSafetySql(string input)
{
if (string.IsNullOrEmpty(input))
{
return string.Empty;
}
if (IsSafetySql(input)) { return input; }
input = HttpUtility.UrlDecode(input).ToLower();
foreach (var sqlKeyword in SqlKeywordsArray)
{
if (input.IndexOf(sqlKeyword, StringComparison.Ordinal) >= 0)
{
input = input.Replace(sqlKeyword, string.Empty);
}
}
return input;
}
}
}
然后是过滤器,先上代码
using System.Web.Http.Controllers;
using System.Web.Http.Filters;
namespace Test
{
/// <inheritdoc>
/// <cref></cref>
/// </inheritdoc>
/// <summary>
/// SQL注入过滤器
/// </summary>
public class AntiSqlInjectFilter : ActionFilterAttribute
{
/// <inheritdoc />
/// <summary>
/// </summary>
/// <param name="filterContext"></param>
public override void OnActionExecuting(HttpActionContext filterContext)
{
base.OnActionExecuting(filterContext);
var actionParameters = filterContext.ActionDescriptor.GetParameters();
var actionArguments = filterContext.ActionArguments;
foreach (var p in actionParameters)
{
var value = filterContext.ActionArguments[p.ParameterName];
var pType = p.ParameterType;
if (value == null)
{
continue;
}
//如果不是值类型或接口,不需要过滤
if (!pType.IsClass) continue;
if (value is string)
{
//对string类型过滤
filterContext.ActionArguments[p.ParameterName] = AntiSqlInject.Instance.GetSafetySql(value.ToString());
}
else
{
//是一个class,对class的属性中,string类型的属性进行过滤
var properties = pType.GetProperties();
foreach (var pp in properties)
{
var temp = pp.GetValue(value);
if (temp == null)
{
continue;
}
pp.SetValue(value, temp is string ? AntiSqlInject.Instance.GetSafetySql(temp.ToString()) : temp);
}
}
}
}
}
}思路是,加过滤器继承ActionFilterAttribute,重写OnActionExecuting方法,获取入参,对入参中的string类型的所有数据进行过滤。两种情况,一是参数是string类型,二是类的属性。过滤器搞定。
过滤器有两种使用方式,一种是在具体的方法上添加
[HttpPut,Route("api/editSomething")]
[AntiSqlInjectFilter]
public async Task<bool> EditSomeThingAsync([FromBody]SomeThingmodel)
{
var response = await SomeThingBusiness.Editsync(model);
return response;
}一种是全局配置,在WebApiConfig.cs文件中的Register方法中加上过滤器
using System.Web.Http;
namespace Test
{
/// <summary>
/// WebApi配置
/// </summary>
public static class WebApiConfig
{
/// <summary>
/// 注册配置服务
/// </summary>
/// <param name="config"></param>
public static void Register(HttpConfiguration config)
{
// Web API 路由
config.MapHttpAttributeRoutes();
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
//全局配置防止SQL注入过滤
config.Filters.Add(new AntiSqlInjectFilter());
}
}
}
测试有效。
Web.config中customErrors异常信息配置
开发工具:Visual Studio 2017 15.7.5
开发平台:Windows 10
新建WebApi项目,Web.config配置文件中,system.web下级节点中默认没有customErrors的配置,即customErrors默认是RemoteOnly <customErrors mode="RemoteOnly" />
<customErrors defaultRedirect="url"
mode="On|Off|RemoteOnly">
<error. . ./>
</customErrors>mode
必选的属性。
指定是启用或禁用自定义错误,还是仅向远程客户端显示自定义错误。
此属性可以为下列值之一。
|值|说明|
|-|-|
|On|指定启用自定义错误。如果未指定 defaultRedirect,用户将看到一般性错误。|
|Off|指定禁用自定义错误。这允许显示标准的详细错误。|
|RemoteOnly|指定仅向远程客户端显示自定义错误并且向本地主机显示 ASP.NET 错误。这是默认值。|
在调试或部署测试服务时,建议在system.web下加上<customErrors mode="Off" />,以便调试。
Off的首字母O应为大写。
参考:
如何在ASP .NET中使用 Visual C#.NET创建自定义错误报告页面
customErrors 元素(ASP.NET 设置架构)
customErrors Element (ASP.NET Settings Schema)
customErrors 元素
ife2018 零基础学院 day 4
第四天,背景边框列表链接和更复杂的选择器
背景,边框,列表,链接相关属性
背景
元素的背景是指,在元素内容、内边距和边界下层的区域。
| 属性 | 描述 |
|---|---|
| background-color | 为背景设置一个纯色。 |
| background-image | 把图像设置为背景。线性渐变是通过linear-gradient()函数传入的,它是一个background-image属性的值。 |
| background-position | 指定背景应该出现在元素背景中的位置。 |
| background-repeat | 指定背景是否应该被重复(平铺)。 |
| background-attachment | 当内容滚动时,指定元素背景的行为 |
| background | 在一行中指定以上五个属性的缩写。 简写属性,作用是将背景属性设置在一个声明中。 |
| background-size | 允许动态调整背景图像的大小。 |
边框
元素外边距内就是元素的的边框 (border)。元素的边框就是围绕元素内容和内边据的一条或多条线。
每个边框有 3 个方面:宽度(border-width)、样式(border-style),以及颜色(border-color)。
列表
列表有三种:无序列表、有序列表、描述列表
可以在 <ul> 或 <ol> 元素上设置的三个属性:
- list-style-type :设置用于列表的项目符号的类型,例如无序列表的方形或圆形项目符号,或有序列表的数字,字母或罗马数字。
- list-style-position :设置在每个项目开始之前,项目符号是出现在列表项内,还是出现在其外。
- list-style-image :允许您为项目符号使用自定义图片,而不是简单的方形或圆形。
链接
链接存在时处于不同的状态,每一个状态都可以用对应的 伪类 来应用样式:
- a:link - 普通的、未被访问的链接
- a:visited - 用户已访问的链接
- a:hover - 鼠标指针位于链接的上方
- a:active - 链接被点击的时刻
- a:focus - 链接被选中。一个链接当它被选中的时候 (比如通过键盘的 Tab 移动到这个链接的时候,或者使用编程的方法来选中这个链接 HTMLElement.focus()) 它可以使用 :focus 伪类来应用样式。
CSS 各种选择器的概念,使用方法及使用场景
简单选择器(Simple selectors)
通过元素类型、class 或 id 匹配一个或多个元素。
类型选择器(又名元素选择器)
在 W3C 标准中,元素选择器又称为类型选择器(type selector)。
此选择器只是一个选择器名和指定的HTML元素名的不区分大小写的匹配。这是选择所有指定类型的最简单方式。
针对某个HTML元素设置样式
html {color:black;}
h1 {color:blue;}类选择器
类选择器由一个点“.”以及类后面的类名组成。类名是在HTML class文档元素属性中没有空格的任何值。由你自己选择一个名字。同样值得一提的是,文档中的多个元素可以具有相同的类名,而单个元素可以有多个类名(以空格分开多个类名的形式书写)。
.类型名A{},对类型名为A的元素设置样式,一个HTML文档中可以匹配多个元素
ID选择器
ID选择器由哈希/磅符号 (#)组成,后面是给定元素的ID名称。 任何元素都可以使用id属性设置唯一的ID名称。 由你自己选择的ID是什么。 这是选择单个元素的最有效的方式。
#ID名A{},对ID名为A的元素设置样式,一个HTML文档中只能匹配一个元素
属性选择器(Attribute selectors)
通过 属性 / 属性值 匹配一个或多个元素。
CSS 2 引入了属性选择器。
- [attr]:该选择器选择包含 attr 属性的所有元素,不论 attr 的值为何。
- [attr=val]:该选择器仅选择 attr 属性被赋值为 val 的所有元素。
- [attr~=val]:该选择器仅选择 attr 属性的值(以空格间隔出多个值)中有包含 val 值的所有元素,比如位于被空格分隔的多个类(class)中的一个类。
把包含标题(title)的所有元素变为红色,可以写作:
*[title] {color:red;}伪类(Pseudo-classes)
伪类和伪元素
概念:
匹配处于确定状态的一个或多个元素,比如被鼠标指针悬停的元素,或当前被选中或未选中的复选框,或元素是DOM树中一父节点的第一个子节点。
使用方法:
一个 CSS 伪类(pseudo-class) 是一个以冒号(:)作为前缀的关键字,当你希望样式在特定状态下才被呈现到指定的元素时,你可以往元素的选择器后面加上对应的伪类(pseudo-class)。
伪元素(Pseudo-elements)
概念:
匹配处于相关的确定位置的一个或多个元素,例如每个段落的第一个字,或者某个元素之前生成的内容。
使用方法:
伪元素(Pseudo-element)跟伪类很像,但它们又有不同的地方。它们都是关键字 —— 但这次伪元素前缀是两个冒号 (::) —— 同样是添加到选择器后面达到指定某个元素的某个部分。
组合器(Combinators)
这里不仅仅是选择器本身,还有以有效的方式组合两个或更多的选择器用于非常特定的选择的方法。例如,你可以只选择divs的直系子节点的段落,或者直接跟在headings后面的段落。
| Combinators | Select |
|---|---|
| A B | 匹配任意元素,满足条件:B是A的后代结点(B是A的子节点,或者A的子节点的子节点) |
| A > B | 匹配任意元素,满足条件:B是A的直接子节点 |
| A + B | 匹配任意元素,满足条件:B是A的下一个兄弟节点(AB有相同的父结点,并且B紧跟在A的后面) |
| A ~ B | 匹配任意元素,满足条件:B是A之后的兄弟节点中的任意一个(AB有相同的父节点,B在A之后,但不一定是紧挨着A) |
多用选择器(Multiple selectors)
这些也不是单独的选择器;这个思路是将以逗号分隔开的多个选择器放在一个CSS规则下面, 以将一组声明应用于由这些选择器选择的所有元素。
| Combinators | Select |
|---|---|
| A,B | 匹配满足A(和/或)B的任意元素 |
CSS 选择器的优先级
CSS 是 Cascading Style Sheets 的缩写,这暗示层叠(cascade)的概念是很重要的。在最基本的层面上,它表明CSS规则的顺序很重要,但它比那更复杂。什么选择器在层叠中胜出取决于三个因素(这些都是按重量级顺序排列的——前面的的一种会否决后一种):
重要性(Importance)
在CSS中,有一个特别的语法可以让一条规则总是优先于其他规则:
!important。
相互冲突的声明将按以下顺序适用,后一种将覆盖先前的声明:
- 在用户代理样式表的声明 (例如:浏览器在没有其他声明的默认样式).
- 用户样式表中的普通声明(由用户设置的自定义样式)。
- 作者样式表中的普通声明(这是我们设置的样式,Web开发人员)。
- 作者样式表中的重要声明
-
用户样式表中的重要声明
专用性(Specificity)
一个选择器具有的专用性的量是用四种不同的值(或组件)来衡量的,它们可以被认为是千位,百位,十位和个位——在四个列中的四个简单数字: - 千位:如果声明是在style 属性中该列加1分(这样的声明没有选择器,所以它们的专用性总是1000。)否则为0。
- 百位:在整个选择器中每包含一个ID选择器就在该列中加1分。
- 十位:在整个选择器中每包含一个类选择器、属性选择器、或者伪类就在该列中加1分。
-
个位:在整个选择器中每包含一个元素选择器或伪元素就在该列中加1分。
源代码次序(Source order)
如果多个相互竞争的选择器具有相同的重要性和专用性,那么第三个因素将帮助决定哪一个规则获胜——后面的规则将战胜先前的规则。
ife2018 零基础学院 day 3
ife2018 零基础学院 第三天:让简历有点色彩
什么是CSS,CSS是如何工作的!
摘自CSS如何工作
什么是CSS
CSS是一种用于向用户指定文档如何呈现的语言 — 它们如何被指定样式、布局等。
文档通常是用标记语言结构化的文本文件 — HTML 是最常用的标记语言, 但你依然可以遇见一些其他的标记语言,比如 SVG 或者 XML。CSS如何工作
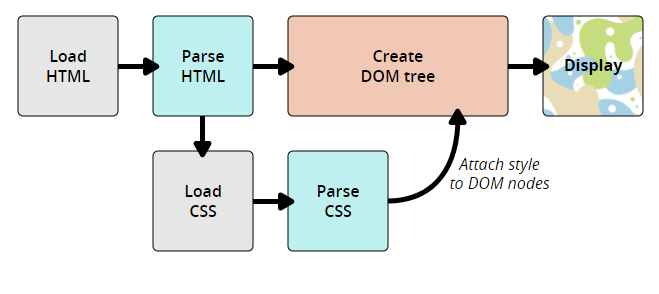
当浏览器显示文档时,它必须将文档的内容与其样式信息结合。它分两个阶段处理文档:
- 浏览器将 HTML 和 CSS 转化成 DOM (文档对象模型)。DOM在计算机内存中表示文档。它把文档内容和其样式结合在一起。
- 浏览器显示 DOM 的内容。

CSS的基本语法是怎样的
摘自CSS 语法
属性和值组成一个声明,多个声明构成声明块,声明块和选择器构成完整的CSS规则
从最基本的层次来看,CSS是由两块内容组合而成的:
- 属性(Propertie):一些人类可理解的标识符,这些标识符指出你想修改哪一些样式,例如:字体,宽度,背景颜色等。
- 属性值(Value):每个指定的属性都需要给定一个值,这个值表示你想把那些样式特征修改成什么样,例如,你想把字体,宽度或背景颜色改成什么。
与值配对的属性被称为CSS声明。CSS声明会被放置在一个CSS声明块中。最后,CSS声明块与选择器相结合形成一个CSS规则集(或CSS规则)。
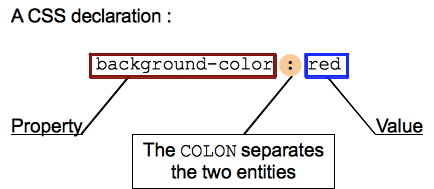
CSS声明
属性和属性值之间,用英文半角冒号 (:) 隔离,如下图所示。

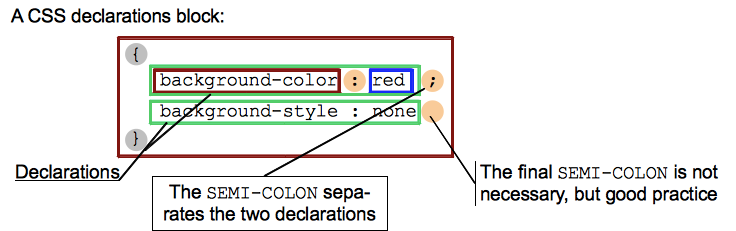
CSS声明块
声明按块分组,每一组声明都用一对大括号包裹,用 (
{) 开始,用 (}) 结束。
声明块里的每一个声明必须用半角分号(;)分隔,否则代码会不生效(至少不会按预期结果生效)。声明块里的最后一个声明结束的地方,不需要加分号,但是最后加分号是个好习惯,因为可以防止在后续增加声明时忘记加分号。
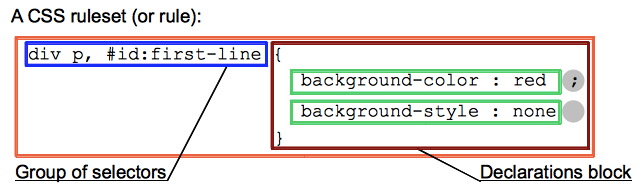
CSS 选择器和规则
我们的拼图还少了一块——我们需要讨论一下如何告知我们的声明块:哪些元素是它们需要应用的。通过在每个声明块前加上选择器(selector)来>完成这一动作,选择器是一种模式,它能在页面上匹配一些元素。这将使相关的声明仅被应用到被选择的元素上。选择器加上声明块被称为规则集>(ruleset),通常简称规则(rule)。

CSS选择器是什么概念,简单选择器和属性选择器是什么
CSS选择器是什么概念
在 CSS 中,选择器是一种模式,用于选择需要添加样式的元素。
选择器是一种模式,它能在页面上匹配一些元素。选择器加上声明块被称为规则集(ruleset),通常简称规则(rule)。
简单选择器是什么
摘自简单选择器
简单选择器(Simple selectors):通过元素类型、class 或 id 匹配一个或多个元素。
属性选择器是什么
摘自属性选择器
属性选择器(Attribute selectors):通过 属性 / 属性值 匹配一个或多个元素。
文本样式都有哪些相关属性,对应哪些值
参考自基本文本和字体样式
用于样式文本的 CSS 属性通常可以分为两类。
- 字体样式: 作用于字体的属性,会直接应用到文本中,比如使用哪种字体,字体的大小是怎样的,字体是粗体还是斜体,等等。
- 文本布局风格: 作用于文本的间距以及其他布局功能的属性,比如,允许操纵行与字之间的空间,以及在内容框中,文本如何对齐。
字体
颜色
color 属性设置选中元素的前景内容的颜色
描述color值的方式有颜色名(色彩关键字)、Color HEX(RBG十六进制数,例如#000000对应黑色)、Color RGB(rgb(0,0,0))
色彩关键字
色彩关键字是不区分大小写的标识符,它表示一个具体的颜色,例如
red, blue, brown, lightseagreen。rgb()
颜色可以使用红-绿-蓝(red-green-blue (RGB))模式的两种方式被定义:
十六进制符号 #RRGGBB 和 #RGB- "
#" 后跟6位十六进制字符(0-9, A-F) -
"
#" 后跟3位十六进制字符(0-9, A-F)。
三位数的 RGB 符号(#RGB)和六位数的形式(#RRGGBB)是相等的。
例如, #f03 和 #ff0033 代表同样的颜色。
函数符 rgb(R,G,B)
"rgb" 后跟3个<integer>或3个<percentage>值。
整数 255 相当于 100%,和十六进制符号里的 F 或 FF 。/* These examples all specify the same RGB color: */ #f03 #F03 #ff0033 #FF0033 rgb(255,0,51) rgb(255, 0, 51) rgb(255, 0, 51.2) /* ERROR! Don't use fractions, use integers */ rgb(100%,0%,20%) rgb(100%, 0%, 20%) rgb(100%, 0, 20%) /* ERROR! Don't mix up integer and percentage notation */
hsl()
颜色也可以使用 hsl() 函数符被定义为色相-饱和度-明度(Hue-saturation-lightness)模式。HSL 相比 RGB 的优点是更加直观:你可以估算你想要
的颜色,然后微调。它也更易于创建相称的颜色集合。(通过保持相同的色相并改变明度/暗度和饱和度)。色相(Hue)表示色环(即代表彩虹的一个圆环)的一个角度。这个角度作为一个无单位的
<number>被给出。定义 red=0=360,其它颜色分散于圆环,所以 green=120, blue=240,以此类推。作为一个角度,它隐含像 -120=240 和 480=120 这样的回环。饱和度和明度由百分数来表示。
100%是满饱和度,而0%是一种灰度。100%明度是白色,0%明度是黑色,而50%明度是“一般的”。hsl(0, 100%,50%) /* red */ hsl(30, 100%,50%) hsl(60, 100%,50%) hsl(90, 100%,50%) hsl(120,100%,50%) /* green */ hsl(150,100%,50%) hsl(180,100%,50%) hsl(210,100%,50%) hsl(240,100%,50%) /* blue */ hsl(270,100%,50%) hsl(300,100%,50%) hsl(330,100%,50%) hsl(360,100%,50%) /* red */ hsl(120,100%,25%) /* dark green */ hsl(120,100%,50%) /* green */ hsl(120,100%,75%) /* light green */ hsl(120,100%,50%) /* green */ hsl(120, 67%,50%) hsl(120, 33%,50%) hsl(120, 0%,50%) hsl(120, 60%,70%) /* pastel green */rgba()
颜色可以使用 rgba() 函数符在红-绿-蓝-阿尔法(RGBa)模式下被定义。RGBa 扩展了 RGB 颜色模式,它包含了阿尔法通道,允许设定一个颜色的透明度。
** a **表示透明度:0=透明;1=不透明;rgba(255,0,0,0.1) /* 10% opaque red */ rgba(255,0,0,0.4) /* 40% opaque red */ rgba(255,0,0,0.7) /* 70% opaque red */ rgba(255,0,0, 1) /* full opaque red */hsla()
颜色可以使用 hsla() 函数符在色相-饱和度-明度-阿尔法(HSLa)模式下被定义。HSLa 扩展自 HSL 颜色模式,包含了阿尔法通道,可以规定一个颜色的透明度。
a 表示透明度:0=透明;1=不透明;hsla(240,100%,50%,0.05) /* 5% opaque blue */ hsla(240,100%,50%, 0.4) /* 40% opaque blue */ hsla(240,100%,50%, 0.7) /* 70% opaque blue */ hsla(240,100%,50%, 1) /* full opaque blue */字体种类
要在你的文本上设置一个不同的字体,你可以使用 font-family 属性,这个允许你为浏览器指定一个字体 (或者一个字体的列表),然后浏览器可以将这种字体应用到选中的元素上。
p { font-family: arial; }字体栈 : 由于你无法保证你想在你的网页上使用的字体的可用性 (甚至一个网络字体可能由于某些原因而出错), 你可以提供一个字体栈 (font stack),这样的话,浏览器就有多种字体可以选择了。
p { font-family: "Trebuchet MS", Verdana, sans-serif; }字体大小
px(像素): 将像素的值赋予给你的文本。这是一个绝对单位, 它导致了在任何情况下,页面上的文本所计算出来的像素值都是一样的。em: 1em 等于我们设计的当前元素的父元素上设置的字体大小rem: 这个单位的效果和em差不多,除了 1rem等于 HTML 中的根元素的字体大小, (i.e.<html>) ,而不是父元素。
字体样式,字体粗细,文本转换和文本装饰
CSS 提供了 4 种常用的属性来改变文本的样子:
font-style: 用来打开和关闭文本 italic (斜体)。normal: 将文本设置为普通字体 (将存在的斜体关闭)italic: 如果当前字体的斜体版本可用,那么文本设置为斜体版本;如果不可用,那么会利用oblique状态来模拟italics。oblique: 将文本设置为斜体字体的模拟版本,也就是将普通文本倾斜的样式应用到文本中。font-weight: 设置文字的粗体大小。normal,bold: 普通或者加粗的字体粗细lighter,bolder: 将当前元素的粗体设置为比其父元素粗体更细或更粗一步。100–900: 数值粗体值,如果需要,可提供比上述关键字更精细的粒度控制。text-transform: 允许你设置要转换的字体。值包括:none: 防止任何转型。uppercase: 将所有文本转为大写。lowercase: 将所有文本转为小写。capitalize: 转换所有单词让其首字母大写。full-width: 将所有字形转换成固定宽度的正方形,类似于等宽字体,允许对齐。拉丁字符以及亚洲语言字形(如中文,日文,韩文)text-decoration: 设置/取消字体上的文本装饰 (你将主要使用此方法在设置链接时取消设置链接上的默认下划线。) 可用值为:none: 取消已经存在的任何文本装饰。underline: 文本下划线.overline: 文本上划线line-through: 穿过文本的线
文字阴影
你可以为你的文本应用阴影,使用 text-shadow 属性。这最多需要 4 个值,如下例所示:
text-shadow: 4px 4px 5px red;
4 个属性如下:- 阴影与原始文本的水平偏移,可以使用大多数的 CSS 单位 length and size units, 但是 px 是比较合适的。这个值必须指定。
- 阴影与原始文本的垂直偏移;效果基本上就像水平偏移,除了它向上/向下移动阴影,而不是左/右。这个值必须指定。
- 模糊半径 - 更高的值意味着阴影分散得更广泛。如果不包含此值,则默认为0,这意味着没有模糊。可以使用大多数的 CSS 单位 length and size units
- 阴影的基础颜色,可以使用大多数的 CSS 颜色单位 CSS color unit. 如果没有指定,默认为 black.
文本布局
文本对齐
text-align属性用来控制文本如何和它所在的内容盒子对齐。left: 左对齐文本。right: 右对齐文本。center: 居中文字justify: 使文本展开,改变单词之间的差距,使所有文本行的宽度相同。
行高
line-height属性设置文本每行之间的高,可以接受大多数单位 length and size units,不过也可以设置一个无单位的值,作为乘数,通常这种是比较好的做法。无单位的值乘以 font-size 来获得 line-height。当行与行之间拉开空间,正文文本通常看起来更好更容易阅读。推荐的行高大约是 1.5–2 (双倍间距。) 所以要把我们的文本行高设置为字体高度的1.5倍,你可以使用这个:line-height: 1.5;字母和字间距
letter-spacing 和 word-spacing 属性允许你设置你的文本中的字母与字母之间的间距、或是字与字之间的间距。
它们可以接受大多数单位length and size unitsp::first-line { letter-spacing: 2px; word-spacing: 4px; }ife 零基础学院 day 2
第二天:给自己做一个在线简历吧
最后的验证,提出了几个问题,尝试解答一下HTML是什么,HTML5是什么
HTML的定义摘抄自w3school的HTML 简介
HTML 是用来描述网页的一种语言。
- HTML 指的是超文本标记语言 (
HyperTextMarkupLanguage) - HTML 不是一种编程语言,而是一种标记语言 (markup language)
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
HTML5的定义也摘抄自w3school的HTML 5 简介
HTML5是下一代的HTML,一个新版本的HTML。
HTML5 的一些规则:- 新特性应该基于 HTML、CSS、DOM 以及 JavaScript。
- 减少对外部插件的需求(比如 Flash)
- 更优秀的错误处理
- 更多取代脚本的标记
- HTML5 应该独立于设备
- 开发进程应对公众透明
新特性
HTML5 中的一些有趣的新特性:- 用于绘画的 canvas 元素
- 用于媒介回放的 video 和 audio 元素
- 对本地离线存储的更好的支持
- 新的特殊内容元素,比如 article、footer、header、nav、section
- 新的表单控件,比如 calendar、date、time、email、url、search
浏览器支持
最新版本的 Safari、Chrome、Firefox 以及 Opera 支持某些 HTML5 特性。Internet Explorer 9 将支持某些 HTML5 特性。HTML元素、标签、属性都是什么概念?
摘抄自HTML简介
HTML 标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。- HTML 标签是由尖括号包围的关键词,比如
<html> - HTML 标签通常是成对出现的,比如
<b>和</b> - 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 开始和结束标签也被称为开放标签和闭合标签
摘抄自HTML 元素
HTML 元素
HTML 元素指的是从开始标签(start tag)到结束标签(end tag)的所有代码。摘抄自HTML 属性
属性为 HTML 元素提供附加信息。
HTML 属性
HTML 标签可以拥有属性。属性提供了有关 HTML 元素的更多的信息。
属性总是以名称/值对的形式出现,比如:name="value"。
属性总是在 HTML 元素的开始标签中规定。文档类型是什么概念,起什么作用?
摘抄自
HTML <!DOCTYPE>
概念:它为浏览器提供一项信息(声明),即 HTML 是用什么版本编写的。
作用:
声明帮助浏览器正确地显示网页。
HTML 也有多个不同的版本,只有完全明白页面中使用的确切 HTML 版本,浏览器才能完全正确地显示出 HTML 页面。meta标签都用来做什么的?
定义和用法
<meta>元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。<meta>标签位于文档的头部,不包含任何内容。<meta>标签的属性定义了与文档相关联的名称/值对。Web语义化是什么,是为了解决什么问题
Web语义化是指使HTML元素有更清晰的语义,例如HTML5的新增内容元素article、footer、header、nav、section。
顾轶灵关于“如何理解 Web 语义化?”的回答提到什么是语义化?其实简单说来就是让机器可以读懂内容。
摘自维基百科的词条语义化
语义化是前端开发里面的一个专用术语,其优点在于标签语义化有助于构架良好的html结构,有利于搜索引擎的建立索引、抓取;另外,亦有利于页面在不同的设备上显示尽可能相同;此外,亦有利于构建清晰的机构,有利于团队的开发、维护。
从上述的文字中,对语义化解决什么问题,可以简单表述:
- 使html结构更有序和清晰
- 利于搜索引擎索引和抓取
- 利于不同设备的显示
- 利于团队开发和维护
链接是什么概念,对应什么标签?
摘抄自HTML 链接
超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,您可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。
当您把鼠标指针移动到网页中的某个链接上时,箭头会变为一只小手。
我们通过使用<a>标签在 HTML 中创建链接。
有两种使用<a>标签的方式:
1.通过使用 href 属性 - 创建指向另一个文档的链接
2.通过使用 name 属性 - 创建文档内的书签常用标签都有哪些,都适合用在什么场景
表单标签都有哪些,对应着什么功能,都有哪些属性
摘抄自http://www.w3school.com.cn/tags/html_ref_byfunc.asp
表单
标签 描述 <form>定义供用户输入的 HTML 表单。 <input>定义输入控件。 <textarea>定义多行的文本输入控件。 <button>定义按钮。 <select>定义选择列表(下拉列表)。 <optgroup>定义选择列表中相关选项的组合。 <option>定义选择列表中的选项。 <label>定义 input 元素的标注。 <fieldset>定义围绕表单中元素的边框。 <legend>定义 fieldset 元素的标题。 <isindex>不赞成使用。定义与文档相关的可搜索索引。 <datalist>定义下拉列表。 <keygen>定义生成密钥。 <output>定义输出的一些类型。 表单属性请查看http://www.w3school.com.cn/html/html_form_attributes.asp
ol, ul, li, dl, dd, dt等这些标签都适合用在什么地方,举个例子
参考自HTML 列表
无序列表始于
<ul>标签。每个列表项始于<li>。<ul> <li>Coffee</li> <li>Milk</li> </ul>显示如下
- Coffee
- Milk
有序列表始于
<ol>标签。每个列表项始于<li>标签。<ol> <li>Coffee</li> <li>Milk</li> </ol>显示如下:
- Coffee
- Milk
自定义列表以
<dl>标签开始。每个自定义列表项以<dt>开始。每个自定义列表项的定义以<dd>开始。<dl> <dt>Coffee</dt> <dd>Black hot drink</dd> <dt>Milk</dt> <dd>White cold drink</dd> </dl>显示如下:
Coffee
Black hot drink
Milk
White cold drinkife 零基础学院 day 1 - 我为什么想学前端
与前端结缘
我是后端研发,毕业四年,用了四年C#,一开始写ASP.NET,有时会在asp页面写简单的js和html,做点css样式调整。当时的感触是前端调试太费劲了,因为没有js、html、css基础,出点样式或者js的问题,能难为很久。2014那会儿前端的概念还不清晰,当时所在的公司设置的职位也没有前端工程师,那会儿叫美工和切图。当时负责美工和切图的姐姐,原来的工作是文字编辑,换成现在的说法是自媒体运营。她刚生完孩子,觉得文字编辑工资太低,所以转岗做美工和切图,职业跨度的难度相当大,那时没有感触,现在轮到自己学前端的时候,才真的感觉到那个姐姐决心和毅力很大。
我在上面提到了工资,说点自己的感受,编程语言里C#的整体上工资相对较低,国内较大的互联网公司,使用Java和PHP较多,工资增长幅度最高的是Java。不提无论什么语言,成为大牛,工资自然不愁这种话,只说大多数,首选Java和PHP方面的工作比较好,当然前端更好。
当然微软的生态有越来越好的趋势,.NET CORE 和ASP.NET CORE的呼声也越来越大,这次百度前端技术学院推荐使用的编辑器Visual Studio Code是微软同期推广的,或许过两年,.NET在国内的境况会有长足改善吧。
14年所在公司做.NET的小伙伴,有人转了PHP,有人转了前端,有人去做了需求分析师,有人转了Java,还在做.NET的越来越少,所以.NET的境况可见一斑。为钱而工作
前端从15年开始大火,火到现在热度不减,我认识的很多后端技术过硬的人纷纷转投前端阵营,大概年纪越大越喜欢钱吧,他们多数是因为前端工资更高而转投前端的怀抱。回想起刚毕业时,为
代码改变世界这句话会热血沸腾很久,内心真是五味杂陈。工作久了会有职业倦怠感,一定要解决职业倦怠感,不然那种一整天的工作之后空洞的感觉很让人沮丧。其中一个解决办法是,为自己的工作赋予一个高尚的意义,但其实我很难说服自己不是因为钱才工作的。看到酷炫的网站,单纯也想做到,这很好
不要指望工作里能有机会做很酷炫的网页,大多可能性是,工作之后要重复的造轮子,做一点都不酷炫,甚至粗陋的网页。所以,还是要驱动自己在工作之余,为自己建立一个自留地,在上面天马行空去做很炫酷的网页。
任务描述浏览里提到的类似https://wangyasai.github.io/Stars-Emmision/ 带有github.io的网站,是github的一项福利GitHub Pages ,可以利用GitHub Pages自己去搭建网站,很省钱,不需要买域名和vps服务器。
» 下一篇: Visual Studio 2017 - Windows应用程序打包成exe文件(2)- Advanced Installer 关于Newtonsoft.Json,LINQ to JSON的一个小demo mysql循环插入数据、生成随机数及CONCAT函数 .NET记录-获取外网IP以及判断该IP是属于网通还是电信 Guid的生成和数据修整(去除空格和小写字符)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决