chosen.jquery.js 搜索框只能从头匹配的解决思路+方法
chosen.jquery.js 搜索框只能从头匹配的解决思路+方法
心急者请直接看下方 总结 ,由于本问题未能找到直接答案,所以只能通过修改源码解决。故将修改源码思路贴出来供大家参考,在遇到其他改源码问题时应如何思考。
chosen.jquery.js(地址:http://harvesthq.github.io/chosen)是一款非常优秀的表单select框美化插件。它提供了一些非常实用的功能。但是在实用中却又有一些问题。
搜索从头匹配问题
首先,我们初始化一个chosen实例:
html:
<select data-placeholder="选择省份..." class="chosen-select" style="width:350px;" tabindex="2">
<option value="">请选择省份</option>
<option value="110000" hassubinfo="true">北京</option>
<option value="120000" hassubinfo="true">天津</option>
<option value="130000" hassubinfo="true">河北省</option>
...
</select>- 1
- 2
- 3
- 4
- 5
- 6
- 7
js:
<script type="text/javascript">
$(function(){
$(".chosen-select").chosen();
})
</script>- 1
- 2
- 3
- 4
- 5
初始化完成后效果如图:
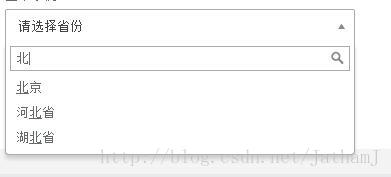
在输入框填入关键词搜索:
可以发现关键词只能从头匹配,因此只搜索出 北京,河北省却未被搜索出。
解决
可以想到上述问题应该是正则匹配的问题,只需找到搜索时的匹配正则并修改,便可以达到我们想要的目的。
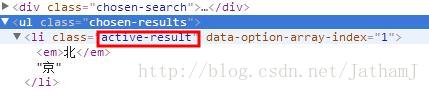
通过审查元素可以看到:
插件实例化时有插件内置class:active-result.
所以,打开chosen.jquery.js源码,查找 active-result.
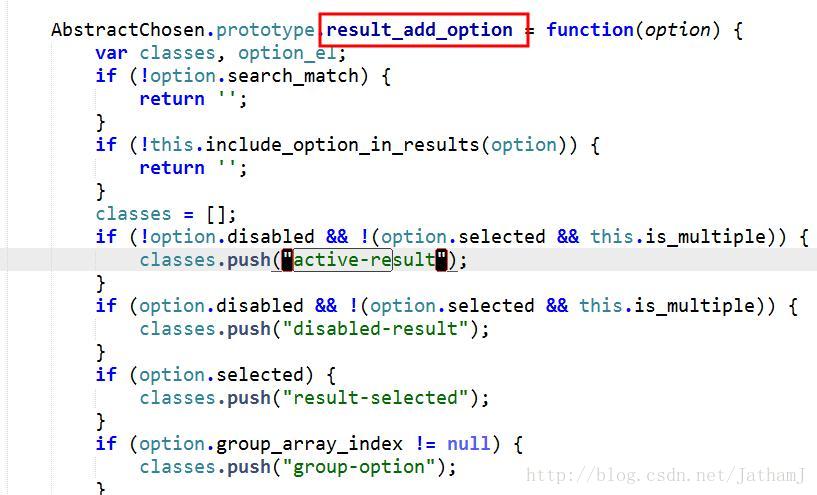
可以发现这个方法,result_add_option,显然是将数据填入新生成的插件select弹出框中的方法。
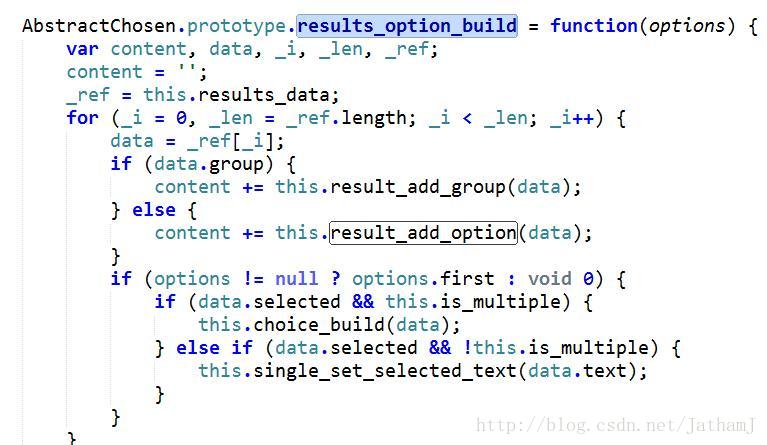
继续搜索 result_add_option,看看哪里调用了这个方法发现:
明显是生成option对象的方法。
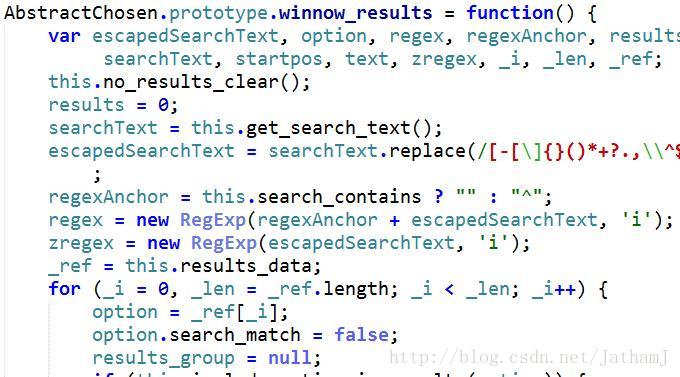
继续搜索,看看在哪里调用:
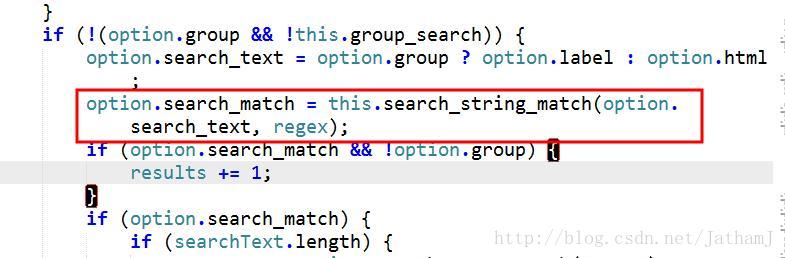
发现这个方法。在本方法内,可以发现
这便是搜索匹配语句。
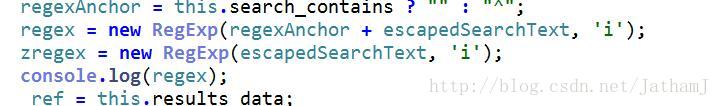
console.log(regex);
发现它是从头匹配的正则:
发现源码中挨着regex便定义了正则zregex:
而zregex 便是我们需要的正则。故将插件源码340行 regex 替换成 zregex即可达到目的。
总结
故将插件源码340行 regex 替换成 zregex。或搜索regex定位到如下一行:
将regex 替换成 zregex。 效果:
TO
JavaScript jquery-chosen 选择框插件
Chosen 是一个JavaScript插件,它能让丑陋的、很长的select选择框变的更好看、更方便,不仅如此,它更扩大了,增长了主动筛选的功能。它可对列表进行分组,同时也可禁用某些选择项。目前,它支持 jQuery 和 Prototype 两种JavaScript引擎。
http://harvesthq.github.com/chosen/
<select class="chzn-select" data-placeholder="Choose a Country" style="width:350px;" tabindex="1">
<option value=""></option>
<option value="United States">United States</option>
<option value="United Kingdom">United Kingdom</option>
<option value="Afghanistan">Afghanistan</option>
<option value="Albania">Albania</option>
</select>
初始化:
$(".chzn-select").chosen();
js参数设置
在调用chosen()办法时,我们可以设置一些参数:
选项 描述 no_results_text 无搜刮成果显示的文本 allow_single_de 是否容许作废选择 max_ed_options 当为多选时,最多选择个数
搜不到时,提示:
$(".chzn-select").chosen({
no_results_text: "没有找到",
allow_single_de: true
});
事务
a) change事务:
$(".chzn-select").chosen().change(function(){
......
});
b) 当我们须要动态更新下的选择项时,只要在更新选择项后触发Chosen中的liszt:d事务就可以了:
$(".chzn-select").html(""...<%option%>china<%/option%>..."");
$(".chzn-select").trigger("liszt:d");
若是不想要搜刮框的话,用css把它隐蔽掉:
.chzn-container-single .chzn-search {
display: none;
}
提示下:
ie6和ie7直接返回对象本身,看chosen.jquery.js:
if ($.browser.msie && ($.browser.version === "6.0" || ($.browser.version === "7.0" && document.documentMode === 7))) {
return this;
}
chosen.jquery.js 使用笔记
chosen.jquery.js 使用笔记
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
using chosen.jquery.jsusing chosen.jquery.csshtml:<label for="MeetingUsersList" class="label"><strong class="fg-red">∗</strong> 参会人员</label><select data-placeholder="请选择参会人员..." id="MeetingUsersList" multiple="multiple" class="chosen-select form-control"></select><input type="hidden" id="MeetingUsers" placeholder="参会人员" name="MeetingUsers"><input type="hidden" id="MeetingUsersName" placeholder="参会人员" name="MeetingUsersName"><div class="field-validation-error" data-valmsg-for="MeetingUsersList" validata="MeetingUsers"></div> j s: $.ajax({ type: "post", url: "/UserMeeting/MeetingUserList",//初始化下拉多选列表 global: false, success: function (data) { $('#MeetingUsersList').html(data);//绑定下拉值 //初始化 var chose = $("#MeetingUsersList").chosen({ no_results_text: "Sorry,未检索到相关数据!", max_selected_options: 100, width: "100%" }); var aa = 1; chose.trigger("liszt:updated"); chose.change(function (e, t) { var selectedTitle = ''; var selected = ''; $("div[validata='MeetingUsers']").css('display', 'none'); selected = $("#MeetingUsersList").val(); $.each($(".chosen-container .search-choice"), function (i, e) { selectedTitle += $(e).find('span').text() + ','; }); $("#MeetingUsers").val(selected);//保存选择值 $("#MeetingUsersName").val(selectedTitle.substring(0, selectedTitle.length - 1));//保存选择标题 chose.trigger('chosen:updated'); }).bind("chosen:maxselected", function () { $("div[validata='MeetingUsers']").css('display', 'block').html('请选择参会人员!'); return false; }); //初始化设置值 chose.val($("#MeetingUsers").val().split(','));//根据value设置选中值,设置的时候如果多个 传数组 chose.trigger('chosen:updated');//传递完成之后刷新 } }); |