$.ajax()方法详解 ajax之async属性 【原创】详细案例解剖——浅谈Redis缓存的常用5种方式(String,Hash,List,set,SetSorted )
$.ajax()方法详解
jquery中的ajax方法参数总是记不住,这里记录一下。
1.url:
要求为String类型的参数,(默认为当前页地址)发送请求的地址。
2.type:
要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和delete也可以使用,但仅部分浏览器支持。
3.timeout:
要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局设置。
4.async:
要求为Boolean类型的参数,默认设置为true,所有请求均为异步请求。如果需要发送同步请求,请将此选项设置为false。注意,同步请求将锁住浏览器,用户其他操作必须等待请求完成才可以执行。
5.cache:
要求为Boolean类型的参数,默认为true(当dataType为script时,默认为false),设置为false将不会从浏览器缓存中加载请求信息。
6.data:
要求为Object或String类型的参数,发送到服务器的数据。如果已经不是字符串,将自动转换为字符串格式。get请求中将附加在url后。防止这种自动转换,可以查看 processData选项。对象必须为key/value格式,例如{foo1:"bar1",foo2:"bar2"}转换为&foo1=bar1&foo2=bar2。如果是数组,JQuery将自动为不同值对应同一个名称。例如{foo:["bar1","bar2"]}转换为&foo=bar1&foo=bar2。
7.dataType:
要求为String类型的参数,预期服务器返回的数据类型。如果不指定,JQuery将自动根据http包mime信息返回responseXML或responseText,并作为回调函数参数传递。可用的类型如下:
xml:返回XML文档,可用JQuery处理。
html:返回纯文本HTML信息;包含的script标签会在插入DOM时执行。
script:返回纯文本JavaScript代码。不会自动缓存结果。除非设置了cache参数。注意在远程请求时(不在同一个域下),所有post请求都将转为get请求。
json:返回JSON数据。
jsonp:JSONP格式。使用SONP形式调用函数时,例如myurl?callback=?,JQuery将自动替换后一个“?”为正确的函数名,以执行回调函数。
text:返回纯文本字符串。
8.beforeSend:
要求为Function类型的参数,发送请求前可以修改XMLHttpRequest对象的函数,例如添加自定义HTTP头。在beforeSend中如果返回false可以取消本次ajax请求。XMLHttpRequest对象是惟一的参数。
function(XMLHttpRequest){
this; //调用本次ajax请求时传递的options参数
}
9.complete:
要求为Function类型的参数,请求完成后调用的回调函数(请求成功或失败时均调用)。参数:XMLHttpRequest对象和一个描述成功请求类型的字符串。
function(XMLHttpRequest, textStatus){
this; //调用本次ajax请求时传递的options参数
}
10.success:要求为Function类型的参数,请求成功后调用的回调函数,有两个参数。
(1)由服务器返回,并根据dataType参数进行处理后的数据。
(2)描述状态的字符串。
function(data, textStatus){
//data可能是xmlDoc、jsonObj、html、text等等
this; //调用本次ajax请求时传递的options参数
}
11.error:
要求为Function类型的参数,请求失败时被调用的函数。该函数有3个参数,即XMLHttpRequest对象、错误信息、捕获的错误对象(可选)。ajax事件函数如下:
function(XMLHttpRequest, textStatus, errorThrown){
//通常情况下textStatus和errorThrown只有其中一个包含信息
this; //调用本次ajax请求时传递的options参数
}
12.contentType:
要求为String类型的参数,当发送信息至服务器时,内容编码类型默认为"application/x-www-form-urlencoded"。该默认值适合大多数应用场合。
13.dataFilter:
要求为Function类型的参数,给Ajax返回的原始数据进行预处理的函数。提供data和type两个参数。data是Ajax返回的原始数据,type是调用jQuery.ajax时提供的dataType参数。函数返回的值将由jQuery进一步处理。
function(data, type){
//返回处理后的数据
return data;
}
14.dataFilter:
要求为Function类型的参数,给Ajax返回的原始数据进行预处理的函数。提供data和type两个参数。data是Ajax返回的原始数据,type是调用jQuery.ajax时提供的dataType参数。函数返回的值将由jQuery进一步处理。
function(data, type){
//返回处理后的数据
return data;
}
15.global:
要求为Boolean类型的参数,默认为true。表示是否触发全局ajax事件。设置为false将不会触发全局ajax事件,ajaxStart或ajaxStop可用于控制各种ajax事件。
16.ifModified:
要求为Boolean类型的参数,默认为false。仅在服务器数据改变时获取新数据。服务器数据改变判断的依据是Last-Modified头信息。默认值是false,即忽略头信息。
17.jsonp:
要求为String类型的参数,在一个jsonp请求中重写回调函数的名字。该值用来替代在"callback=?"这种GET或POST请求中URL参数里的"callback"部分,例如{jsonp:'onJsonPLoad'}会导致将"onJsonPLoad=?"传给服务器。
18.username:
要求为String类型的参数,用于响应HTTP访问认证请求的用户名。
19.password:
要求为String类型的参数,用于响应HTTP访问认证请求的密码。
20.processData:
要求为Boolean类型的参数,默认为true。默认情况下,发送的数据将被转换为对象(从技术角度来讲并非字符串)以配合默认内容类型"application/x-www-form-urlencoded"。如果要发送DOM树信息或者其他不希望转换的信息,请设置为false。
21.scriptCharset:
要求为String类型的参数,只有当请求时dataType为"jsonp"或者"script",并且type是GET时才会用于强制修改字符集(charset)。通常在本地和远程的内容编码不同时使用。
案例代码:
$(function(){
$('#send').click(function(){
$.ajax({
type: "GET",
url: "test.json",
data: {username:$("#username").val(), content:$("#content").val()},
dataType: "json",
success: function(data){
$('#resText').empty(); //清空resText里面的所有内容
var html = '';
$.each(data, function(commentIndex, comment){
html += '<div class="comment"><h6>' + comment['username']
+ ':</h6><p class="para"' + comment['content']
+ '</p></div>';
});
$('#resText').html(html);
}
});
});
});
22.顺便说一下$.each()函数:
$.each()函数不同于JQuery对象的each()方法,它是一个全局函数,不操作JQuery对象,而是以一个数组或者对象作为第1个参数,以一个回调函数作为第2个参数。回调函数拥有两个参数:第1个为对象的成员或数组的索引,第2个为对应变量或内容。
ajax之async属性
Ajax请求中的async:false/true的作用
官方的解释是:http://api.jquery.com/jQuery.ajax/
async Boolean Default: true
By default, all requests are sent asynchronous (e.g. this is set to true by default). If you need synchronous requests, set this option to false. Note that synchronous requests may temporarily lock the browser, disabling any actions while the request is active.
async. 默认是true,即为异步方式,$.Ajax执行后,会继续执行ajax后面的脚本,直到服务器端返回数据后,触发$.Ajax里的success方法,这时候执行的是两个线程。若要将其设置为false,则所有的请求均为同步请求,在没有返回值之前,同步请求将锁住浏览器,用户其它操作必须等待请求完成才可以执行。
下面查看一个示例:
1 var temp;
2 $.ajax({
3
4 async: false,
5 type : "POST",
6 url : defaultPostData.url,
7 dataType : 'json',
8 success : function(data)
9 {
10
11 temp=data;
12 }
13
14 });
15
16 alert(temp);
这个ajax请求为同步请求,在没有返回值之前,alert(temp)是不会执行的。
如果async设置为:true,则不会等待ajax请求返回的结果,会直接执行ajax后面的语句。
不过上面设置同步请求的方法,有网友曾经反馈将async设成false后, 原意是想返回数据了再执行$.Ajax后面的脚本, 没想到这个地方却导致了在火狐浏览器下出现闪屏(Firefox 11.0),滚动条下拉到底部触发ajax的情况。最后只能将async:false注释掉, 也就是async为ture的情况下,成功解决了火狐浏览器滚动条下拉到底部触发ajax出现闪屏的问题。
【原创】详细案例解剖——浅谈Redis缓存的常用5种方式(String,Hash,List,set,SetSorted )
很多小伙伴没接触过Redis,以至于去学习的时候感觉云里雾里的,就有一种:教程随你出,懂了算我输的感觉。
每次听圈内人在谈论的时候总是插不上话,小编就偷偷去了解了一下,也算是初入门径。
然后就整理了一下,很简单的一个demo(小编用的是C#语法进行demo编写),我们一起来解剖一下。
总共分为两步:
1、安装Redis服务器(其实就是一个CMD黑窗窗)。
2、编写代码(引入动态链接库、编写5种常用存储数据类型)
1、安装Redis服务器(Windows系统)
1)、我们先去微软官网下载一个Redis GitHub:https://github.com/MSOpenTech/redis/releases,然后选择你喜欢的版本zip或msi下载。
小编下载了一个放在百度云:https://pan.baidu.com/s/1M7ztZvOmR0YPehbRujkM6Q,提取码:uqmw
下载好了后在C盘建立一个redis文件夹,解压到redis。
相关程序说明:
redis.windows.conf 是redis的配置文件。
redis-server.exe 服务器端。
redis-cli 命令行客户端。
redis-benchmark:Redis性能测试工具,测试Redis在你的系统及你的配置下的读写性能。
2)、启动服务
Windows+R输入cmd 运行,进入我们解压文件的目录(按回车):
cd C:\redis\Redis-x64-3.0.504

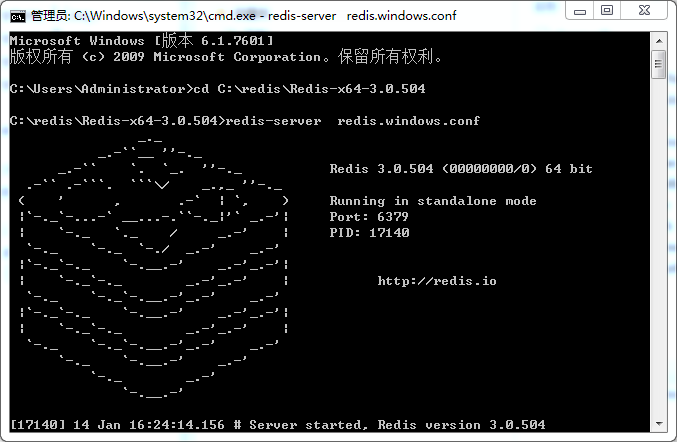
进入redis目录后,在命令行输入如下命令后回车:
redis-server redis.windows.conf
也可以该命令保存为文件 startup.bat,保存在根目录下,下次就可以直接运行startup.bat启动,

到这里我们服务器就安装完成了,接下来我们进行测试,看是否能用(是否安装成功)
3)、测试
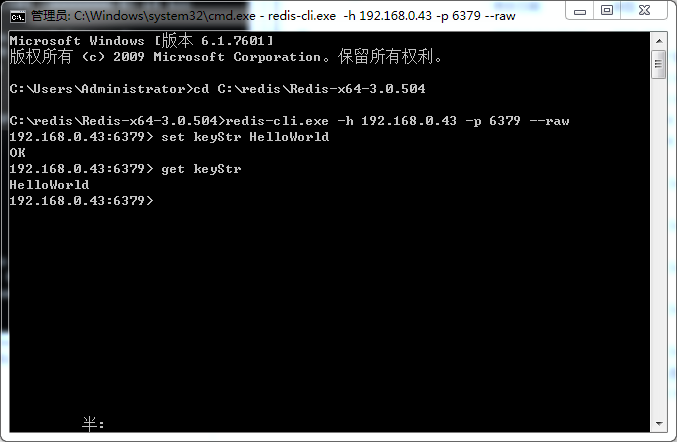
另外开启一个命令行窗口 进入redis目录下 (注意修改自己的ip(通过ipconfig来查看自己本地的ip地址)),第一个命令窗口不要关。
cd C:\redis\Redis-x64-3.0.504
运行如下命令:后面添加--raw,在输出中文时可避免出现乱码,Ip是你自己本地的ip
redis-cli.exe -h 192.168.0.43 -p 6379 --raw
写入redis缓存,输入如下代码回车,注意写入的值这里不能有空格,也就是或HelloWorld是一个字符串。
set keyStr HelloWorld
读入redis缓存,输入如下代码回车
get keyStr

到这里我们redis服务器就安装好了,接下来我们写代码测试(记住,命令窗口(黑窗窗)不能关闭,一旦关闭redis就关闭了)
2、编写代码(我们使用C#语法进行编写)
我先新建一个控制台应用程序:RedisApplication
然后引入三个动态链接库到项目里面,百度网盘下载链接如下:https://pan.baidu.com/s/1xySWqoootlF9la0NJQSVYg,提取码:qlyx
新建一个学生类:Student
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace RedisApplication
{
public class Student
{
public string id { get; set; }
public string name { get; set; }
}
}
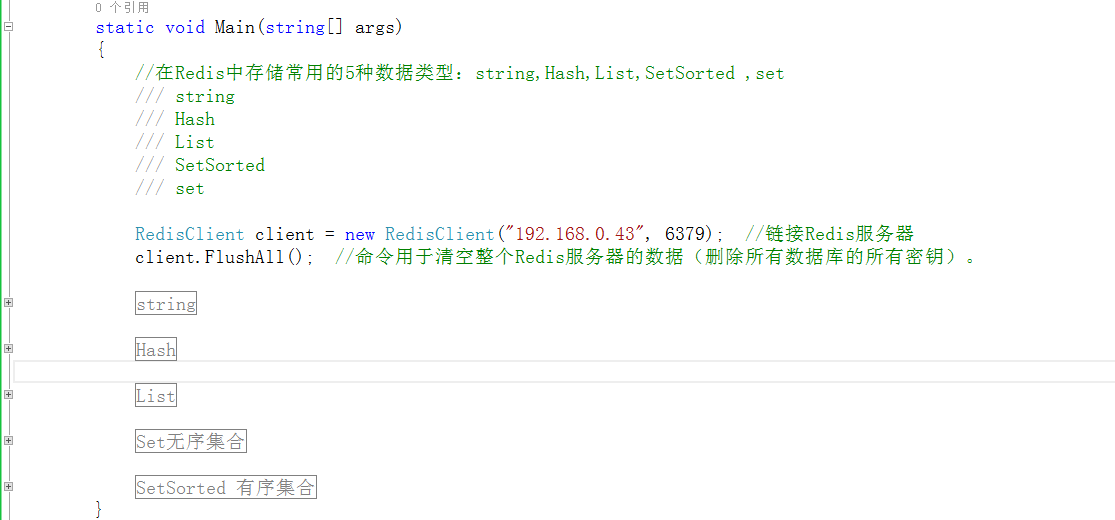
在Program.cs编写redis缓存与读取,五种方法均在里面,运行时注意吧不测试的注释掉
using ServiceStack.Redis;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading;
using System.Threading.Tasks;
namespace RedisApplication
{
class Program
{
static void Main(string[] args)
{
//在Redis中存储常用的5种数据类型:string,Hash,List,SetSorted ,set
/// string
/// Hash
/// List
/// SetSorted
/// set
RedisClient client = new RedisClient("192.168.0.43", 6379); //链接Redis服务器
client.FlushAll(); //命令用于清空整个Redis服务器的数据(删除所有数据库的所有密钥)。
#region string
client.Add<string>("StringValueTime", "我已设置过期时间噢30秒后会消失", DateTime.Now.AddMilliseconds(30000));
while (true)
{
if (client.ContainsKey("StringValueTime"))
{
Console.WriteLine("String.键:StringValue,值:{0} {1}", client.Get<string>("StringValueTime"), DateTime.Now);
Thread.Sleep(10000);
}
else
{
Console.WriteLine("键:StringValue,值:我已过期 {0}", DateTime.Now);
break;
}
}
client.Add<string>("StringValue", " String和Memcached操作方法差不多");
Console.WriteLine("数据类型为:String.键:StringValue,值:{0}", client.Get<string>("StringValue"));
Student stud = new Student() { id = "1001", name = "李四" };
client.Add<Student>("StringEntity", stud);
Student Get_stud = client.Get<Student>("StringEntity");
Console.WriteLine("数据类型为:String.键:StringEntity,值:{0} {1}", Get_stud.id, Get_stud.name);
#endregion
#region Hash
client.SetEntryInHash("HashID", "Name", "张三");
client.SetEntryInHash("HashID", "Age", "24");
client.SetEntryInHash("HashID", "Sex", "男");
client.SetEntryInHash("HashID", "Address", "上海市XX号XX室");
List<string> HaskKey = client.GetHashKeys("HashID");
foreach (string key in HaskKey)
{
Console.WriteLine("HashID--Key:{0}", key);
}
List<string> HaskValue = client.GetHashValues("HashID");
foreach (string value in HaskValue)
{
Console.WriteLine("HashID--Value:{0}", value);
}
List<string> AllKey = client.GetAllKeys(); //获取所有的key。
foreach (string Key in AllKey)
{
Console.WriteLine("AllKey--Key:{0}", Key);
}
#endregion
#region List
/*
* list是一个链表结构,主要功能是push,pop,获取一个范围的所有的值等,操作中key理解为链表名字。
* Redis的list类型其实就是一个每个子元素都是string类型的双向链表。我们可以通过push,pop操作从链表的头部或者尾部添加删除元素,
* 这样list既可以作为栈,又可以作为队列。Redis list的实现为一个双向链表,即可以支持反向查找和遍历,更方便操作,不过带来了部分额外的内存开销,
* Redis内部的很多实现,包括发送缓冲队列等也都是用的这个数据结构
*/
client.EnqueueItemOnList("QueueListId", "1.张三"); //入队
client.EnqueueItemOnList("QueueListId", "2.张四");
client.EnqueueItemOnList("QueueListId", "3.王五");
client.EnqueueItemOnList("QueueListId", "4.王麻子");
int q = client.GetListCount("QueueListId");
for (int i = 0; i < q; i++)
{
Console.WriteLine("QueueListId出队值:{0}", client.DequeueItemFromList("QueueListId")); //出队(队列先进先出)
}
client.PushItemToList("StackListId", "1.张三"); //入栈
client.PushItemToList("StackListId", "2.张四");
client.PushItemToList("StackListId", "3.王五");
client.PushItemToList("StackListId", "4.王麻子");
int p = client.GetListCount("StackListId");
for (int i = 0; i < p; i++)
{
Console.WriteLine("StackListId出栈值:{0}", client.PopItemFromList("StackListId")); //出栈(栈先进后出)
}
#endregion
#region Set无序集合
/*
它是string类型的无序集合。set是通过hash table实现的,添加,删除和查找,对集合我们可以取并集,交集,差集
*/
client.AddItemToSet("Set1001", "小A");
client.AddItemToSet("Set1001", "小B");
client.AddItemToSet("Set1001", "小C");
client.AddItemToSet("Set1001", "小D");
HashSet<string> hastsetA = client.GetAllItemsFromSet("Set1001");
foreach (string item in hastsetA)
{
Console.WriteLine("Set无序集合ValueA:{0}", item); //出来的结果是无须的
}
client.AddItemToSet("Set1002", "小K");
client.AddItemToSet("Set1002", "小C");
client.AddItemToSet("Set1002", "小A");
client.AddItemToSet("Set1002", "小J");
HashSet<string> hastsetB = client.GetAllItemsFromSet("Set1002");
foreach (string item in hastsetB)
{
Console.WriteLine("Set无序集合ValueB:{0}", item); //出来的结果是无须的
}
HashSet<string> hashUnion = client.GetUnionFromSets(new string[] { "Set1001", "Set1002" });
foreach (string item in hashUnion)
{
Console.WriteLine("求Set1001和Set1002的并集:{0}", item); //并集
}
HashSet<string> hashG = client.GetIntersectFromSets(new string[] { "Set1001", "Set1002" });
foreach (string item in hashG)
{
Console.WriteLine("求Set1001和Set1002的交集:{0}", item); //交集
}
HashSet<string> hashD = client.GetDifferencesFromSet("Set1001", new string[] { "Set1002" }); //[返回存在于第一个集合,但是不存在于其他集合的数据。差集]
foreach (string item in hashD)
{
Console.WriteLine("求Set1001和Set1002的差集:{0}", item); //差集
}
#endregion
#region SetSorted 有序集合
/*
sorted set 是set的一个升级版本,它在set的基础上增加了一个顺序的属性,这一属性在添加修改.元素的时候可以指定,
* 每次指定后,zset(表示有序集合)会自动重新按新的值调整顺序。可以理解为有列的表,一列存 value,一列存顺序。操作中key理解为zset的名字.
*/
client.AddItemToSortedSet("SetSorted1001", "1.刘仔");
client.AddItemToSortedSet("SetSorted1001", "2.星仔");
client.AddItemToSortedSet("SetSorted1001", "3.猪仔");
List<string> listSetSorted = client.GetAllItemsFromSortedSet("SetSorted1001");
foreach (string item in listSetSorted)
{
Console.WriteLine("SetSorted有序集合{0}", item);
}
#endregion
}
}
}
如下五种方法:

我们运行Hash这个方法读取缓存的数据:

很显然,读取成功。
到这里我们的简单redis缓存就完成了,是不是很简单,只有理清楚逻辑,一切都好办。
然后小编设想一下,如果我们需要缓存文件,如视频、图片,我们是不是可以先转换为二进制流就行存储读取呢。
这个问题就交给你辣,加油,你可以的。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决
2018-04-21 适用于app.config与web.config的ConfigUtil读写工具类 基于MongoDb官方C#驱动封装MongoDbCsharpHelper类(CRUD类) 基于ASP.NET WEB API实现分布式数据访问中间层(提供对数据库的CRUD) C# 实现AOP 的几种常见方式
2018-04-21 Go/Python/Erlang编程语言对比分析及示例 基于RabbitMQ.Client组件实现RabbitMQ可复用的 ConnectionPool(连接池) 封装一个基于NLog+NLog.Mongo的日志记录工具类LogUtil 分享基于MemoryCache(内存缓存)的缓存工具类,C# B/S 、C/S项目均可以使用!
2018-04-21 常用样式制作思路 自定义按钮~自适应布局~常见bug seajs简记 初学者必知的HTML规范 不容忽略的——CSS规范
2018-04-21 高效开发之SASS篇 灵异留白事件——图片下方无故留白 你会用::before、::after吗 link 与 @import之对比 学习前端前必知的——HTTP协议详解 深入了解——CSS3新增属性 菜鸟进阶——grunt $(#form :input)与$(#form input)的区别
2018-04-21 input屏蔽历史记录 ;function($,undefined) 前面的分号是什么用处 JSON 和 JSONP 两兄弟 document.body.scrollTop与document.documentElement.scrollTop兼容 URL中的# 网站性能优化 前端必知的ajax 简单理解同步与异步 那些年,我们被耍过的bug——has
2018-04-21 es6 Object.assign ECMAScript 6 笔记(六) ECMAScript 6 笔记(一) react入门——慕课网笔记 jquery中动态新增的元素节点无法触发事件解决办法 响应式图像 弹窗细节 微信浏览器——返回操作 Float 的那些事 Flex布局 HTML5 data-* 自定义属性 参数传递的四种形式
2018-04-21 vue—你必须知道的 js数据类型 前端学习 CSS 居中 事件委托和this 让js调试更简单—console AMD && CMD 模式识别课程笔记(一) web攻击 web安全之XSS JSONP && CORS css 定位 react小结