C# 动态创建SQL数据库(二) 在.net core web项目中生成二维码 后台Post/Get 请求接口 方式 WebForm 页面ajax 请求后台页面 方法 实现输入框小数多 自动进位展示,编辑时实际值不变 快速掌握Gif动态图实现代码 C#处理和对接HTTP接口请求
使用Entity Framework 创建数据库与表
前面文章有说到使用SQL语句动态创建数据库与数据表,这次直接使用Entriy Framwork 的ORM对象关系映射来创建数据库与表
一 新建项目OrmDemo

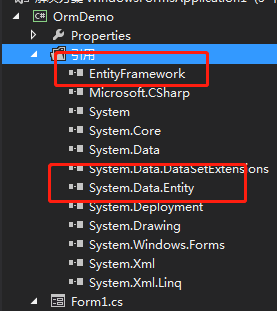
二 添加 EntityFramework.dll 与System.Data.Entity.dll 引用,EntityFramework可直接在NuGet下载


三、创建实体类
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
public class Student { public Student() { } public int StudentID { get; set; } public string StudentName { get; set; } } public class Standard { public Standard() { } public int StandardId { get; set; } public string StandardName { get; set; } } |
四、 添加SchoolContext 继承DbContext
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
public class SchoolContext : DbContext { public SchoolContext() : base("name=testdb") { } public DbSet<Student> Students { get; set; } public DbSet<Standard> Standards { get; set; } protected override void OnModelCreating(DbModelBuilder modelBuilder) { base.OnModelCreating(modelBuilder); } } |
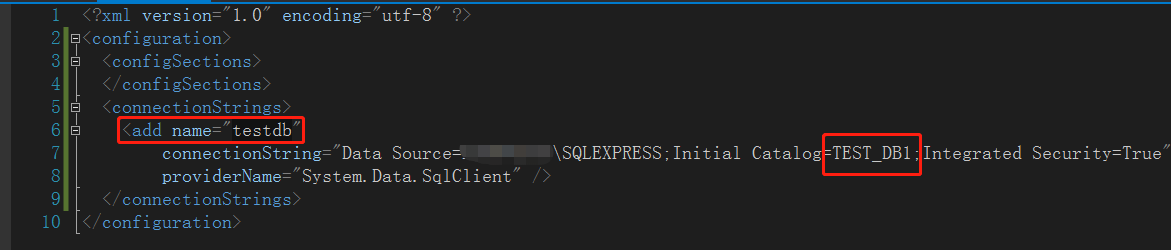
此处注意 name = testdb 要与配置文件中的名称一致,如下图。TEST_DB1 为数据库名,

五、最后调用
|
1
2
3
4
5
6
7
|
using (var ctx = new SchoolContext()) { Student stud = new Student() { StudentName = "New Student" }; ctx.Students.Add(stud); ctx.SaveChanges(); } |
参考 https://www.cnblogs.com/CreateMyself/p/4739922.html
1.添加QRCoder包引用
2. public IActionResult MakeQrCode()
{
string url="https://www.baidu.com";
var generator = new QRCodeGenerator();
var codeData = generator.CreateQrCode(str,QRCodeGenerator.ECCLevel.M,true);
var qrcode = new QRCode(codeData);
var qrImage = qrcode.GetGraphic(100,Color.Black,Color.White,true);
var ms = new MemoryStream();
//图片格式指定为png
qrImage.Save(ms,ImageFormat.Jpeg);
}
后台Post/Get 请求接口 方式
Post请求
1 public string HttpPost(string Url, string postDataStr)
2 {
3 try
4 {
5 HttpWebRequest request = (HttpWebRequest)WebRequest.Create(Url);
6 request.Method = "POST";
7 request.ContentType = "application/x-www-form-urlencoded";//请求方约定好
8
9 byte[] bs = Encoding.UTF8.GetBytes(postDataStr);
10 request.ContentLength = bs.Length;
11 using (Stream reqStream = request.GetRequestStream())
12 {
13 reqStream.Write(bs, 0, bs.Length);
14 }
15
16 HttpWebResponse response;
17 response = (HttpWebResponse)request.GetResponse();
18
19 Stream myResponseStream = response.GetResponseStream();
20 StreamReader myStreamReader = new StreamReader(myResponseStream, Encoding.GetEncoding("utf-8"));//一般参数带中文 用utf-8
21 string retString = myStreamReader.ReadToEnd();
22 myStreamReader.Close();
23 myResponseStream.Close();
24
25 return retString;
26 }
27 catch (Exception ex)
28 {
29 LogHelper.WriteLog(ex.Message, "");
30 }
31 return null;
32 }
Get 请求
1 public static string Get_Http(string strUrl, int timeout)
2 {
3 string strResult;
4 try
5 {
6 HttpWebRequest myReq = (HttpWebRequest)HttpWebRequest.Create(strUrl);
7 myReq.Timeout = timeout;
8 HttpWebResponse HttpWResp = (HttpWebResponse)myReq.GetResponse();
9 Stream myStream = HttpWResp.GetResponseStream();
10 StreamReader sr = new StreamReader(myStream, Encoding.UTF8);
11 StringBuilder strBuilder = new StringBuilder();
12 while (-1 != sr.Peek())
13 {
14 strBuilder.Append(sr.ReadLine());
15 }
16
17 strResult = strBuilder.ToString();
18 }
19 catch (Exception exp)
20 {
21 strResult = "错误:" + exp.Message;
22 }
23
24 return strResult;
25 }
WebForm 页面ajax 请求后台页面 方法
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
function ReturnOperation(InventoryID) { //入库 接口 if (confirm('你确认?')) { $.ajax({ type: "post", url: "xxx.aspx/InStorage", data: "{InventoryID:'"+InventoryID+"'}",//注意,json 对象外面 加 双引号 contentType: "application/json", dataType: "json", success: function (r) { if (r.d =="1") { alert("入库成功"); } else { alert("入库失败"); } }, error: function (e) { alert("错误是:" + e.responseText); } }) } else { } } |
这是前端code
[WebMethod] //注意添加引用,方法为静态
public static string InStorage(string InventoryID)
{
return InventoryID;
}
这是xxx.aspx 页面内的方法
实现输入框小数多 自动进位展示,编辑时实际值不变
今天遇到个业务需求,要求输入框,输入数字的小数位数可以很多位,但移开后显示,只显示小数点后两位 (四舍五入),当要编辑的时候,展现其原来的输入数据。

闲话不多说,当时也考虑用第三方插件,但感觉对现有框架后台数据取值有影响;
感觉还是前端处理下,直接采用两个input 一个用来显示四舍五入,一个用来存真实的值,
然后就是焦点移进移出的事件了,移进去控制真实input显示,移出来触发四舍五入的显示,当然这两个input得保持在同一位置上,定位好了就行。
思路出来了,就开始撸代码了!
1 <body>
2 <table>
3 <tr>
4 <td style="position: relative;">
5 <input type="text" style="position: absolute;" class="TrueShow" onblur="ConvertToShow(this);" />
6
7 <input type="text" style="display:none;" class="FalseShow" value="" onfocus="ShowToConvert(this);" />
8 </td>
9 </tr>
10 <tr>
11 <td style="position: relative;">
12 <input type="text" style=" position: absolute;" class="TrueShow" onblur="ConvertToShow(this);" />
13
14 <input type="text" style="display:none;" class="FalseShow" value="" onfocus="ShowToConvert(this);" />
15 </td>
16 </tr>
17 </table>
18 <script src="jquery-1.12.4.js"></script>
19 <script type="text/javascript">
20 function ConvertToShow(obj) {
21 obj.setAttribute("style", "display:none");
22 var FalseShow = $(obj).parent().find(".FalseShow");
23 FalseShow.css("display", "block");
24 if (obj.value == "" || obj.value == null) {
25 FalseShow.val(obj.value);
26 } else {
27 var showVal = parseFloat(obj.value || 0);
28 showVal = showVal.toFixed(2);
29 FalseShow.val(showVal);
30 }
31
32 }
33 function ShowToConvert(obj) {
34 obj.setAttribute("style", "display:none;width:95%");
35 var TrueShow = $(obj).parent().find(".TrueShow");
36 TrueShow.css('display', 'block');
37 TrueShow.css('width', '95%');
38 TrueShow.focus();
39 }
40 </script>
41 </body>
快速掌握Gif动态图实现代码
版权声明:本文为博主原创文章,未经博主允许不得转载。
前言:Gif一种动态图片,网上有很多制作这个的工具,包括PS都有,但作为一名程序员,我觉得如果自己通过编写代码把它实现,不但是对代码的掌握与复习,而且也是熟悉其原理的一个过程。额外说一句,个人不建议copy代码的,所以采用截图的方式展现给大家,同时希望大家自己去实践下才是真理!
下面开始我们的GIF制作之旅吧
首先,我们的添加一个引用Gif.Components.dll
其次,我们建一个web工程,里面创建两个html页面,一个一般处理程序,两个文件夹(用于服务器存储上传图片和生成gif图片所在的文件夹)
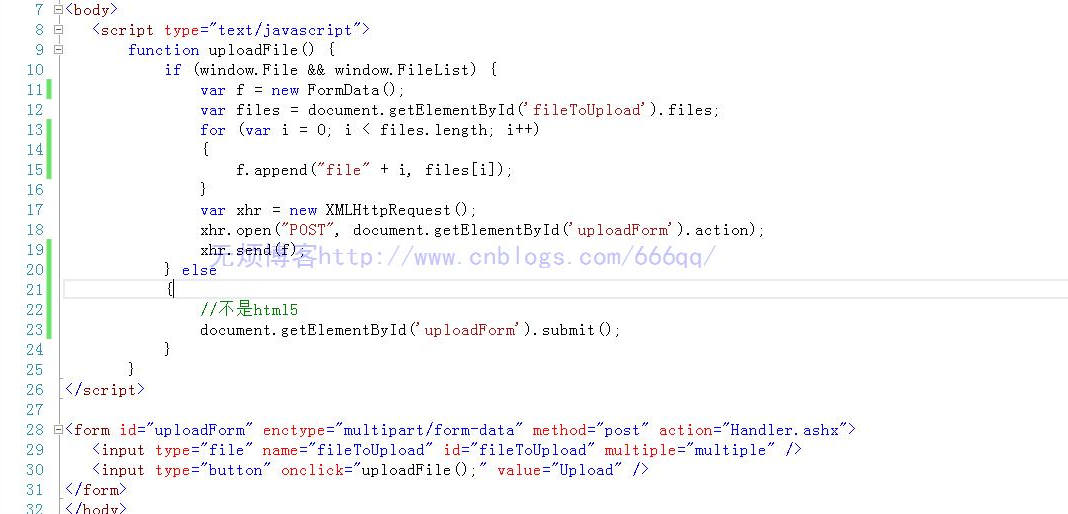
前端采用<input type=”file” multiple="multiple" />标签实现选择多文件上传,具体代码如下:

注意:我这里默认提交上来的文件都为图片格式,所以没去添加限制和判断;
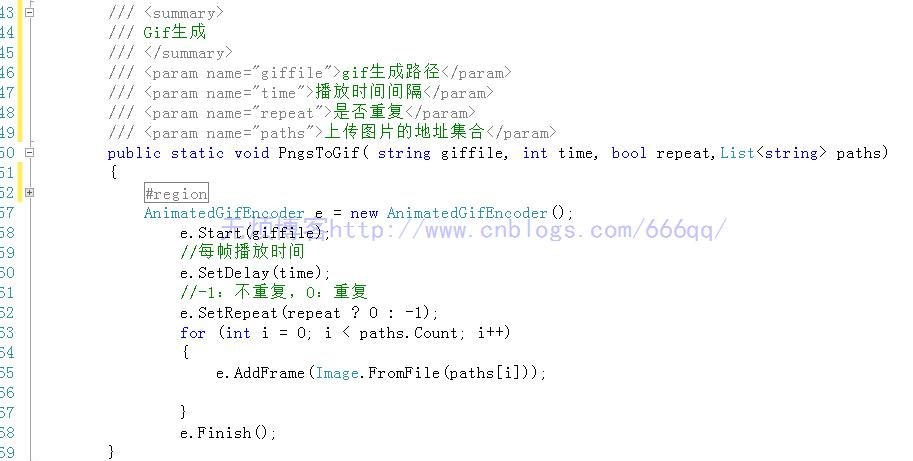
下图是Gif生成的方法,以及需要的一些参数

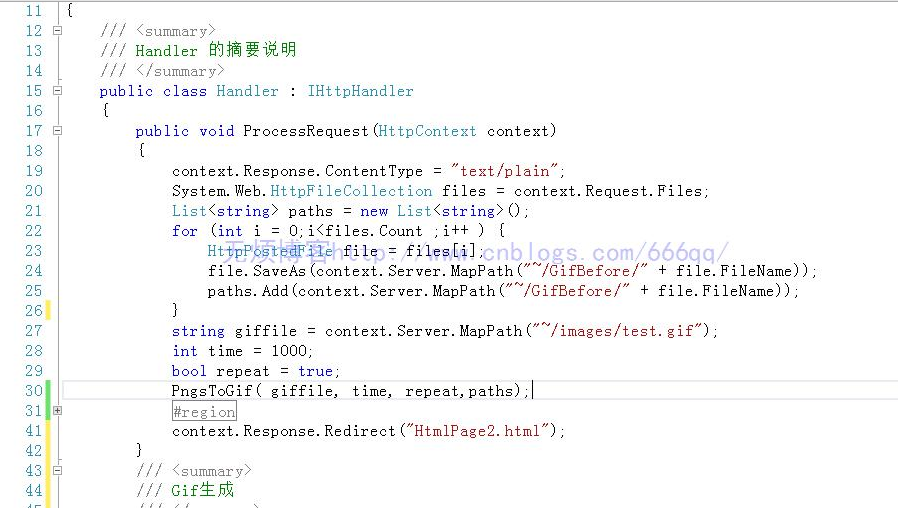
下图,就是调用GIF方法,以及获取前端传来的文件,并进行服务器存储和gif生成的核心步骤

需注意的是,路径是相对路径;
后言:(经人提醒截图看不清,本人立即修改,欢迎大家提出不足,谢谢)本文章有不足之处请多多包涵,其目的就是让你了解下GIF的生成也是很简单的
C#处理和对接HTTP接口请求
对于现在接口泛滥的时代,了解和处理接口对于一名程序员来说是很有必要的!
在对接时对于对方发过来的文档,需要认真看一遍,有疑问的比如加密等,需特别提出来和对方交接;
第一步,在对接接口时,你应该拿到服务端那边的key和partner,相当于用户和密码的意思;在配置文件里面配置好,如下图:

第二步,加密生成sign,一般是把加密特别抽出来作为一个方法,注意的是,需按照服务端指定的加密方式进行加密,至于是MD5还是其他加密,按规则来;例如:

第三步,拼接url,带上请求参数中间用&间隔,这个太简单了,就不举例了;
第四步,按照拼接出来的url发送HTTP请求并返回响应过来的字符串;

最后一步,对响应过来的xml或者其它格式的数据进行有需处理;





