VSCode调试Html中的脚本 vscode前端常用插件推荐,搭建JQuery、Vue等开发环境 vsCode 添加浏览器调试和js调试的方法总结 VS Code - Debugger for Chrome调试js
一、背景
使用Visual Studio Code写了一个简单的Html页面,想调试下其中script标签里的javascript代码,网上查了一通,基本都是复制粘贴或者大同小异的文章,就是要安装Debugger for Chrome插件,修改launch.json配置信息,F5启动,这些都照做了,但是仍有两个问题,一个是Html文件里不能打断点,只能在js文件里面打,二是chrome打开后说连接不到localhost,下面分别讲讲是怎么解决。
二、Html文件中不能打断点问题
默认情况下,VSCode是不能在Html文件里打断点的,但是可以修改设置,依次打开:文件->首选项->设置,然后功能->调试->勾选上“允许在任何文件中设置断点”。
这样就可以在Html的script标签中打断点了,如果断点打在其他html标签上,VSCode会提示“未验证的断点”
三、Chrome调试问题
(1)请先打开一个文件夹以进行高级调试配置
一开始,我直接新建了一个html文件,然后运行那里显示没有配置,按齿轮图标提示:
查阅资料发现,要用VSCode打开文件所在的文件夹才能进行调试。
(2)Chrome运行后提示无法访问此网站
开始遇到这个问题,网上查了一圈没发现和我一样情况的,一开始以为是端口占用,改了也不行,看路径不对,手动补全,也不行,后来发现我用的是默认生成的launch.json,照着网上的方法添加了一段配置,就可以了,仔细看了下新加的配置,是可以简化的,下面说明下。
1.说是要更改调试方式,选择“使用本机 Chrome 调试”,我没找到这个选项,后来才知道这个是launch.json里面自己写的name。
2.file直接指向了具体的文件,那岂不是有多个文件我就要写多个配置?而我只是希望在哪个文件按的f5,就直接打开哪个页面就行了,所以设置为${file}即可。
3.有几个配置项其实用默认值就可以了。
4.重新整理后
另外还有个情况,如果开了两个VSCode,即使端口号设置不同,也不能同时运行调试,会报以下错误,不知道有没有解决办法:
四、总结
介绍了如何调试HTML文件中的脚本以及chrome调试遇到的问题。
如果只是要用浏览器打开,不需要断点调试的话,可以装另外一个插件:open in browser
---------------------
作者:新墨者
来源:CSDN
原文:https://blog.csdn.net/supermozhe/article/details/84918314
版权声明:本文为博主原创文章,转载请附上博文链接!
vscode是微软开发的的一款代码编辑器,就如官网上说的一样,vscode重新定义(redefined)了代码编辑器。当前市面上常用的轻型代码编辑器主要是:sublime,notepad++,editplus,atom这几种。比起notepad++、editplus,vscode集成了许多IDE才具有的功能,比起它们更像一个代码编辑器;比起sublime,vscode颜值更高,安装配置插件更为方便;比起atom,vscode启动速度更快,打开各种大文件不卡。可以说,vscode既拥有高自由度、又拥有高性能和高颜值,最关键的是,vscode还是一款免费并且有团队持续快速更新的代码编辑器。可以说,vscode是代码编辑器的首选。个人推荐编写前端代码时,代码编辑器选择vscode,IDE选择WebStorm。
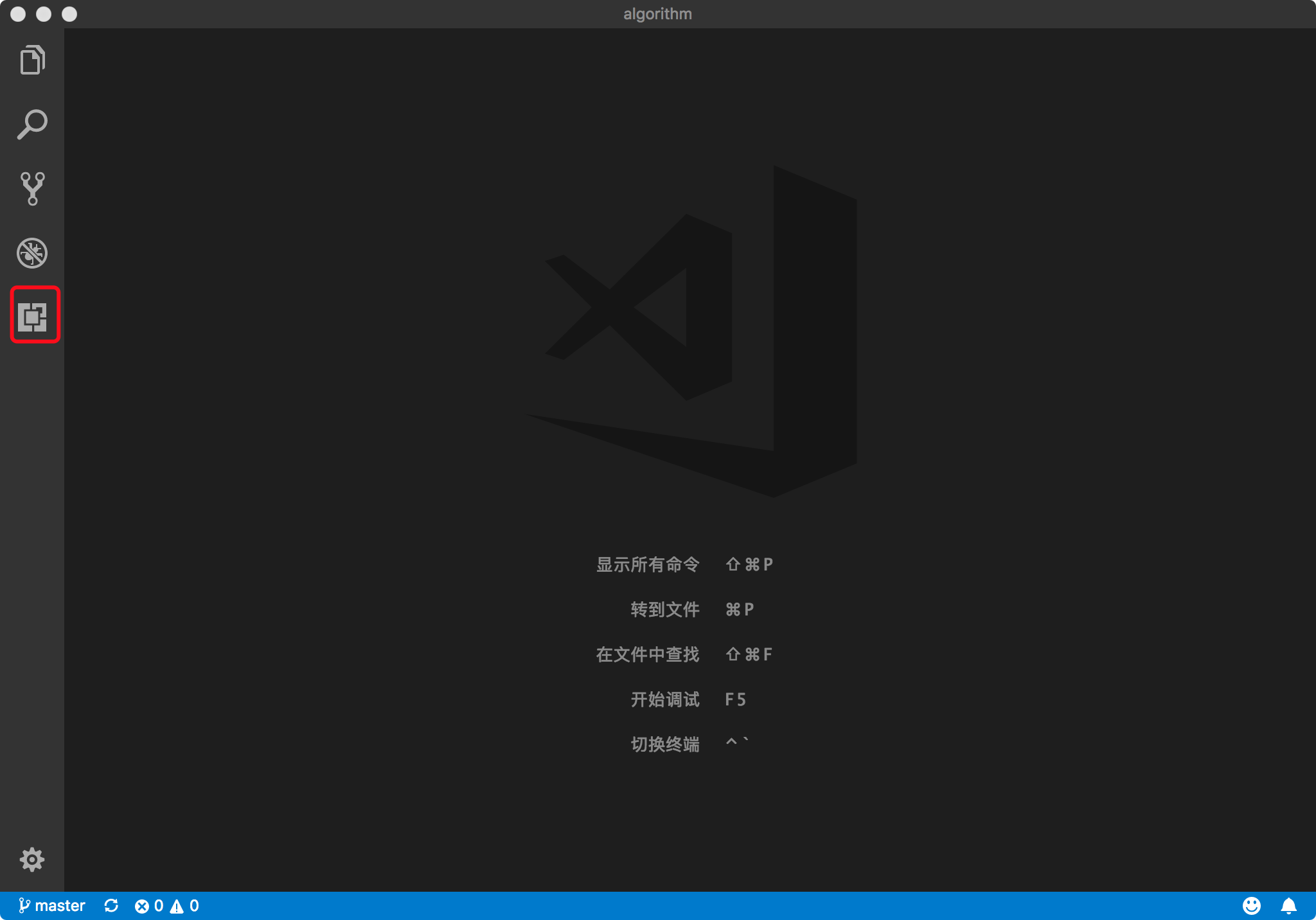
vscode安装插件只需要点击图片所示按钮,即可进入拓展,在搜索框中输入插件名点击安装后,等待安装好即可点击重新加载重启vscode使得插件生效。
当你不需要某个插件时只需要进入扩展,点击对应插件右下角的齿轮按钮即可选择禁用或卸载该插件。

下面,我将推荐一些我认为对编写前端代码比较有帮助的vscode插件:
1.Auto Close Tag
自动闭合HTML/XML标签

2.Auto Rename Tag
自动完成另一侧标签的同步修改

3.Beautify
格式化代码,值得注意的是,beautify插件支持自定义格式化代码规则,例如:
|
1
2
3
4
5
6
7
|
{ "indent_size": 4, "indent_char": " ", "css": { "indent_size": 2 }} |
mac版vscode中beautify的默认格式化代码按键为cmd+b,也可以自定义快捷键

4.Bracket Pair Colorizer
给括号加上不同的颜色,便于区分不同的区块,使用者可以定义不同括号类型和不同颜色

5.Debugger for Chrome
映射vscode上的断点到chrome上,方便调试

6.ESLint
js语法纠错,可以自定义配置,不过配置较为复杂,建议使用网上一些广泛使用的eslint配置,日后我也会专门针对eslint配置写一篇文章。

7.GitLens
方便查看git日志,git重度使用者必备

8.HTML CSS Support
智能提示CSS类名以及id

9.HTML Snippets
智能提示HTML标签,以及标签含义

10.JavaScript(ES6) code snippets
ES6语法智能提示,以及快速输入,不仅仅支持.js,还支持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含js代码文件的时间

11.jQuery Code Snippets
jQuery代码智能提示

12.Markdown Preview Enhanced
实时预览markdown,markdown使用者必备

13.markdownlint
markdown语法纠错

14.Material Icon Theme
个人认为最好的vscode图标主题,支持更换不同色系的图标,值得点出的是,该插件更新极其频繁,基本和vscode更新频率保持一致

15.open in browser
vscode不像IDE一样能够直接在浏览器中打开html,而该插件支持快捷键与鼠标右键快速在浏览器中打开html文件,支持自定义打开指定的浏览器,包括:Firefox,Chrome,Opera,IE以及Safari

16.Path Intellisense
自动提示文件路径,支持各种快速引入文件

17.React/Redux/react-router Snippets
React/Redux/react-router语法智能提示

18.Vetur
Vue多功能集成插件,包括:语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger。vscode官方钦定Vue插件,Vue开发者必备。

总结:vscode自从发布以来就横扫各大社区(毕竟微软爸爸),成为了许多开发者的首选代码编辑器。我根据个人vscode使用经验推荐了以上18个插件,希望能对大家有所帮助。
http://www.xhv3734.cn/news/
http://www.vrc9998.cn/news/
http://www.dsf5404.cn/news/
http://www.xjm6385.cn/news/
http://www.iaz1229.cn/news/
http://www.kcv6320.cn/news/
http://www.usl0022.cn/news/
http://www.abo8793.cn/news/
http://www.qeb9677.cn/news/
http://www.atx6995.cn/news/
http://www.buv6436.cn/news/
http://www.lll4952.cn/news/
http://www.cjx5965.cn/news/
http://www.otg2660.cn/news/
http://www.bmn9515.cn/news/
http://www.ewf1466.cn/news/
http://www.cbc3788.cn/news/
http://www.iqp5694.cn/news/
http://www.drr8954.cn/news/
http://www.blk2293.cn/news/
http://www.tjx3222.cn/news/
http://www.ksy2010.cn/news/
http://www.uva7574.cn/news/
http://www.epq3151.cn/news/
http://www.ofi3691.cn/news/
http://www.hwh7329.cn/news/
http://www.qta0411.cn/news/
http://www.oni7878.cn/news/
http://www.xlp3436.cn/news/
http://www.trm9066.cn/news/
http://www.wrq6652.cn/news/
http://www.oph4016.cn/news/
http://www.eis6490.cn/news/
http://www.xfq2422.cn/news/
http://www.tlj5370.cn/news/
http://www.pqi7094.cn/news/
http://www.wky2337.cn/news/
http://www.veo5593.cn/news/
http://www.lpn9733.cn/news/
http://www.hxp7546.cn/news/
http://www.uht8250.cn/news/
http://www.erg7887.cn/news/
http://www.zrg4662.cn/news/
http://www.gmw7502.cn/news/
http://www.omk7549.cn/news/
http://www.cck2829.cn/news/
http://www.ujn9355.cn/news/
http://www.mgj9519.cn/news/
http://www.rig2765.cn/news/
http://www.irw9322.cn/news/
http://www.psd6888.cn/news/
http://www.pnl2718.cn/news/
http://www.com0678.cn/news/
http://www.oku7898.cn/news/
vsCode 添加浏览器调试和js调试的方法总结
vsCode 添加浏览器调试和js调试的方法
1、直接按F5可以调试的方法或者点击运行按钮(可以直接运行html文件或者js文件)
在launch.json文件中的配置如下:
{
2、第二种方法 Ctrl+Shift+B 快捷键运行html文件,在Tasks.json中配置如下:
3、如果第二种方法,不想每次都按这个快捷键,请参考npm配置node服务方法:
http://stackoverflow.com/questions/30039512/how-to-view-my-html-code-in-browser-with-visual-studio-code
VS Code - Debugger for Chrome调试js
最近在自学一些s的内容,用到了vscode来编写代码,一直没有使用过vs调试js的代码,看到左侧有推荐一个插件Debugger for Chrome使用来调试js代码的,对于vs这种开源,需要安装各种插件来支撑我们编写代码的编辑器,在灵活轻量的同时,插件的配置使用对于刚开始入手的童鞋确实有点难度。下面我简单介绍一下我是怎么配置使用Debugger for Chrome的。
一:在左侧扩展中搜索Debugger for Chrome并点击安装:

二:在自己的html工程目录下面点击f5,或者在左侧选择调试按钮![]() ,在上方
,在上方 ,选择下拉按钮,会有一个添加,选择chrome
,选择下拉按钮,会有一个添加,选择chrome
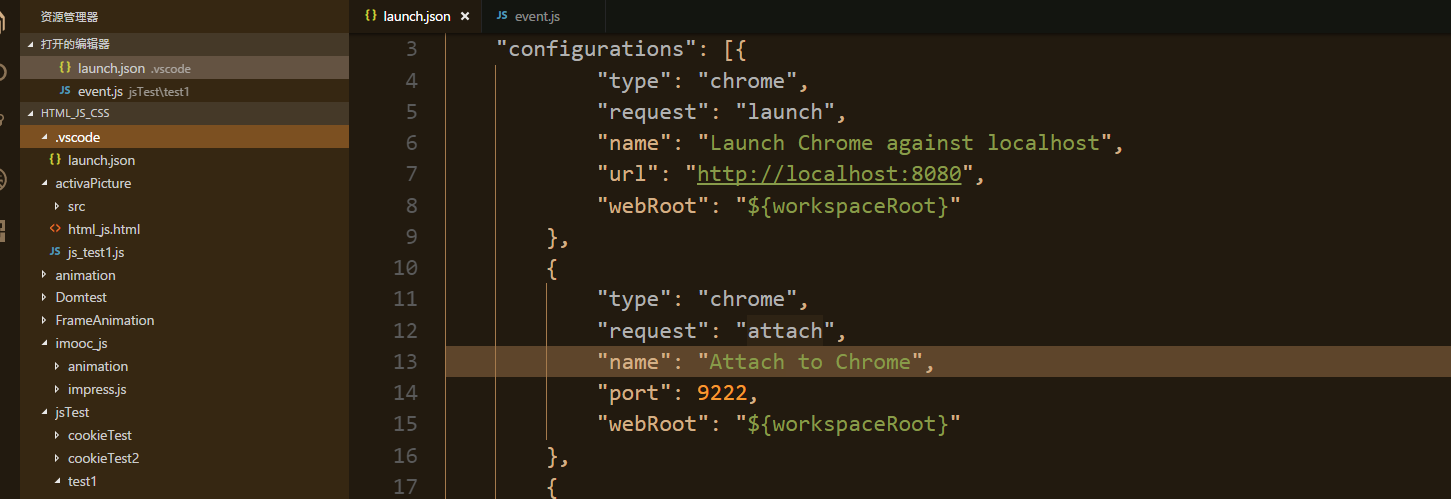
3:之后会出现laungh.json的配置文件在自己的项目目录下面

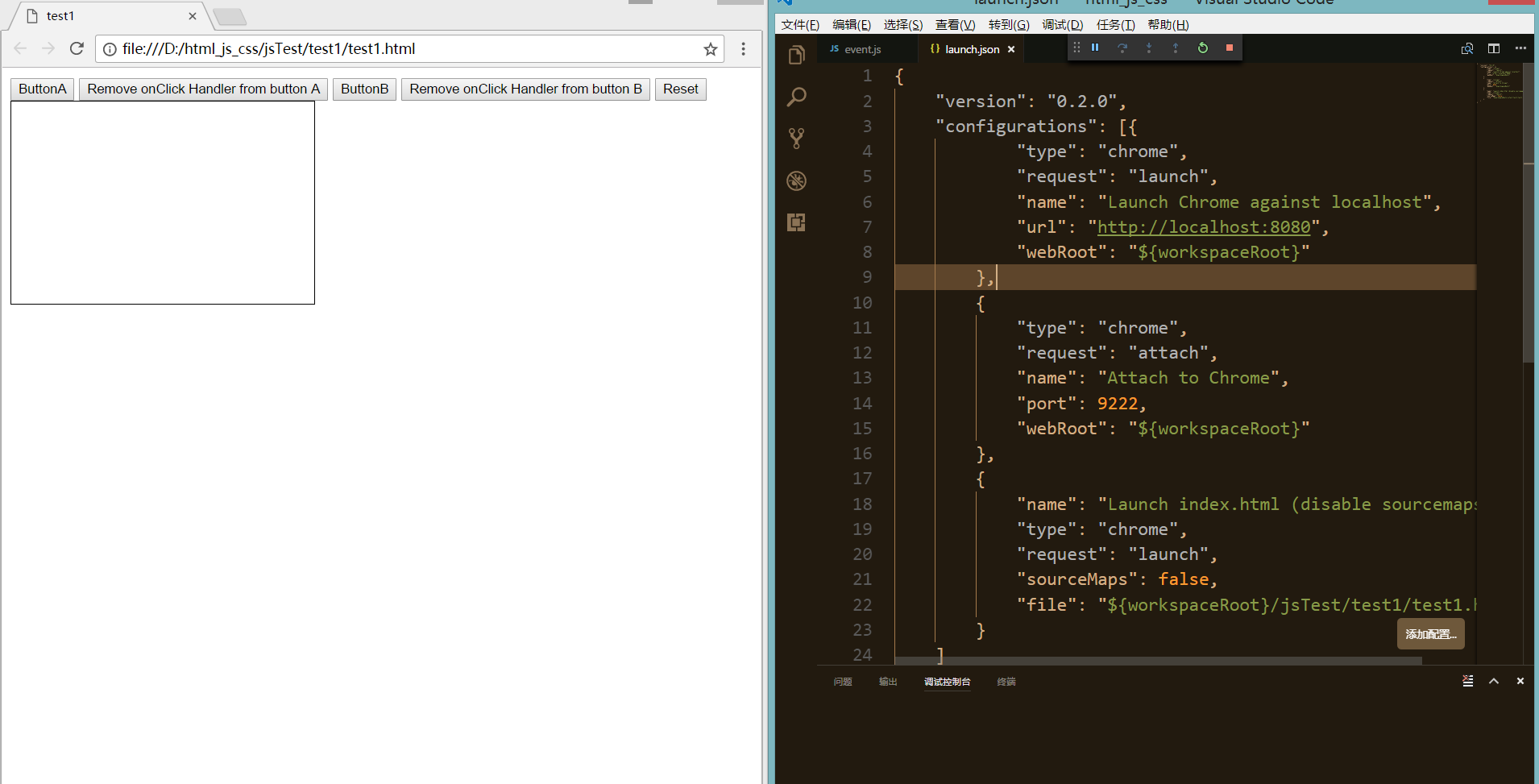
4:到这里算是这款插件安装完成了,但是当你f5调试的时候会发现,打开的google浏览器无法找到你自己的html,或者js文件(无法加载),网上好多说是要配置第三步需要配置本地HTTP服务器(IIS)具体的我没有试,想看的童鞋可以看看这篇博文 ,这里我选择了一个笨方法,不用修改IIs,知识需要在刚刚的laungh,json文件中加入一些配置,就是直接告诉这个插件在哪里加载你的代码文件(不过对于不同的代码文件要调试的话,每次都需要修改一下配置文件),附上最后的配置的结果:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
{ "version": "0.2.0", "configurations": [{ "type": "chrome", "request": "launch", "name": "Launch Chrome against localhost", "url": "http://localhost:8080", "webRoot": "${workspaceRoot}" }, { "type": "chrome", "request": "attach", "name": "Attach to Chrome", "port": 9222, "webRoot": "${workspaceRoot}" }, { "name": "Launch index.html (disable sourcemaps)", "type": "chrome", "request": "launch", "sourceMaps": false, "file": "${workspaceRoot}/jsTest/test1/test1.html" #每次需要修改这里的文件地址 } ]} |
5:到这里就可以进行调试了,在![]() 中选择 Launch index.html (disable sourcemaps) 调试项,按f5调试,会出现,同时打开goole浏览器,点击
中选择 Launch index.html (disable sourcemaps) 调试项,按f5调试,会出现,同时打开goole浏览器,点击 ,即可进入调试阶段
,即可进入调试阶段

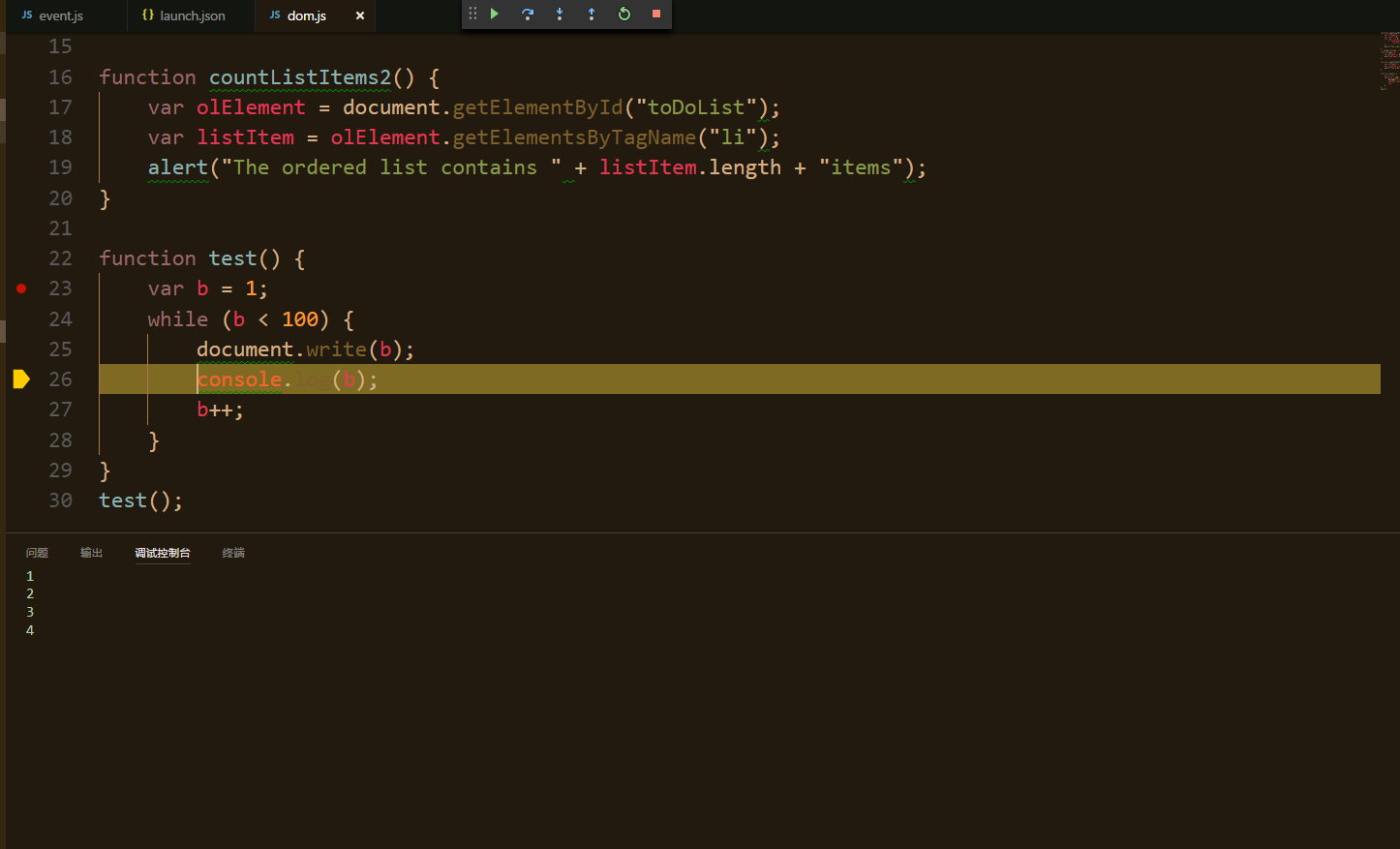
6:附上调试过程的图片: