网页基础:网页设计(我所知道的所有的html和css代码(含H5和CSS3)),如有错误请批评指正 wpf Listbox 实现按住ctrl键来取消选中 详解C#的协变和逆变 C#效率优化(1)-- 使用泛型时避免装箱
网页基础:网页设计(我所知道的所有的html和css代码(含H5和CSS3)),如有错误请批评指正
最基础的网页设计,就是给你一个图片你做成一个网页,当然,我的工作是C#,个人网页的功底不是很高
首先先认识一下网页的一些相关知识:
一般的,现在一个html网页一般包含html文件,css文件,js文件,img文件这几个部分
css文件,全名叫成叠样式表稍后会说说,js呢,这个文章暂时先不说
现在说说网页
静态网页htm,html 最早的静态网页文本,目前也常见
非静态网页
asp 微软的动态网页文件
php php的文档格式,参看www.php.net,常用,比asp流行
jsp sun公司的动态网页文本,常用
shtml 动态页面文件,较少
nsp 较少,使用java,一般是lotus服务器
等等等等...
这篇文章呢,主要讲的是html页面
在网页中呢,会有很多图片,当然,并不是任何图片都支持
HTML页面中常用的有:bmp,gif,jpg,png。
BMP是一种与硬件设备无关的图像文件格式,使用非常广。它采用位映射存储格式,除了图像深度可选以外,不采用其他任何压缩,因此,BMP文件所占用的空间很大
GIF 意为Graphics Interchange format(图形交换格式),GIF图片的扩展名是gif。现在所有的图形浏览器都支持GIF格式,而且GIF格式支持背景透明。
JPEG 代表Joint Photograhic Experts Group(联合图像专家组)JPG最主要的优点是能支持上百万种颜色,从而可以用来表现照片.
PNG 是20世纪90年代中期开始开发的图像文件存储格式,其目的是企图替代GIF和TIFF文件格式
既然有图片,就会有图片的处理,下面讲述了一些Photoshop的一些快捷键
取消当前命令:Esc; 工具选项板:Enter; 选项板调整:Shift+Tab; 退出系统:Ctrl+Q; 获取帮助:F1; 剪切选择区:F2 / Ctrl+X; 拷贝选择区:F3 / Ctrl+C; 粘贴选择区:F4 / Ctrl+V; 显示或关闭画笔选项板:F5; 显示或关闭颜色选项板:F6; 显示或关闭图层选项板:F7; 显示或关闭信息选项板:F8; 显示或关闭动作选项板:F9; 显示或关闭选项板、状态栏和工具箱:Tab; 全选:Ctrl+A; 反选:Shift+Ctrl+I; 取消选择区:Ctrl+D; 选择区域移动:方向键; 将图层转换为选择区:Ctrl+单击工作图层; 选择区域以10个像素为单位移动:Shift+方向键; 复制选择区域:Alt+方向键; 填充为前景色:Alt+Delete; 填充为背景色:Ctrl+Delete; 调整色阶工具:Ctrl+L; 调整色彩平衡:Ctrl+B; 调节色调/饱和度:Ctrl+U; 自由变形:Ctrl+T; 增大笔头大小:“中括号”; 减小笔头大小:“中括号”; 选择最大笔头:Shift+“中括号”; 选择最小笔头:Shift+“中括号”; 重复使用滤镜:Ctrl+F; 移至上一图层:Ctrl+“中括号”; 排至下一图层:Ctrl+“中括号”; 移至最前图层:Shift+Ctrl+“中括号”; 移至最底图层:Shift+Ctrl+“中括号”; 激活上一图层:Alt+“中括号”; 激活下一图层:Alt+“中括号”; 合并可见图层:Shift+Ctrl+E; 放大视窗:Ctrl+“+”; 缩小视窗:Ctrl+“-”; 放大局部:Ctrl+空格键+鼠标单击; 缩小局部:Alt+空格键+鼠标单击; 翻屏查看:PageUp/PageDown; 显示或隐藏标尺:Ctrl+R; 显示或隐藏虚线:Ctrl+H; 显示或隐藏网格:Ctrl+”。 打开文件:Ctrl+O; 关闭文件:Ctrl+W; 文件存盘:Ctrl+S; 打印文件:Ctrl+P; 恢复到上一步:Ctrl+Z;由钢笔图形转换成选区: Ctrl+回车
好了,回到正题;
一.html简介
HTML——
Hypertext markup language
超文本 标记 语言
文件的扩展名为.html或 .htm
首页:index.html default.html 默认页
HTML的基本语法
标记 /标签(元素)
双标签 格式为:<标签>内容</标签>
<html></html>网页 页面根元素
<head></head> 头部
<body></body> 主体
<p></p> 段落
<h1></h1> 标题
<table></table>表格。。。
单标签 格式为:<标签>
例如:<img> 图片 <br>换行 <hr>水平线
一个最基本的网页构造
<html>
<head>
<title>网页名称</title>
</head>
<body>
网页主题
</body>
</html>
保存为html文件就可以以浏览器打开网页了
一个html网页的结构是html网页,css层叠样式表,js代码,还有图片
在一个文件夹目录下创建这四个文件夹就可以说是一个站点
一般的,
<!DOCTYPE>[定义文档类型]
位于文档中的最前面的位置,告知浏览器文档使用哪种HTML或XHTML规范
二.标题元素
一般的,在网页中都会有标题元素 .标题的概念:标明文章、作品等内容的简短语句.
一下是常用的标题元素
<h1>标题1</h1>
<h2>标题2</h2>
<h3>标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6</h6>
从1到6的标题元素出来的效果是从大到小, <h1></h1>是最大,<h6></h6>最小,自带加粗效果
标题一般是剧中对齐的,对齐是align属性,值Left,Center,Right(水平对齐方式),比如:<h1 align=“center”></h1>
段落标签
<p></p> 默认存在段间距 ,一对标签是一个段落
换行是单标签<br />,在一些浏览器中,<br>也是可以解析的
到了这里,我突然的想了起来,在网页中,尖括号,双印号啊这些都是关键的网页标记,那么我们咋样在网页上显示这些符号呢:
空格 半角空格
小于号 < < left
大于号 > > right
双引号” "
版权符© ©
注册符® ®
一些常用的标签:
粗体<b></b>。 bold
在网页中,比较重要的文本通过粗体方式显示
倾斜<i></i>。 italic
下划线<u></u>。 underline
强调<em></em>。
强调显示文本内容,文字以斜体方式显示
加强强调<strong></strong>。
强调的程度更强烈一些,加粗的字体
水平线标记<hr>,单标签
color 颜色,
size 粗细
Width 宽度
align 对齐
图片标签:
图像标记<img>
属性:
src 图片路径
alt 提示文字
title 标题(鼠标弹出框)
width/ height 宽高
border=“5” 边框
所有标签都有title属性
比如<img src="1.jpg" alt="这是一个图片">
这里是一些概念
属性:用来表示标签的特征。
属性值:为属性赋的值称为属性值。
语法为:<标记 属性="属性值"> 内容</标记>
在插入图片的路径要选择正确,下面是路径的一些知识
路径分为绝对路径和相对路径:
绝对路径:完整的描述文件位置
比如:C:/image/1.jpg
http://www.baidu.com
相对路径:就是网页相对于目标位置
站点内部相对路径
../ 上一级
../../ 上上级
列表
无序列表ul
语法:
<ul type=“”>
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
</ul>
列表类型type
disc 实心圆
circle 空心圆
square 方块
有序列表ol
语法:
<ol>
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
</ol>
列表类型type
1 1 2 3 4…
a a b c d…
A A B C D…
i i ii iii iv ..小写罗马字母
I I II III IV ..大写罗马字母
reversed 倒序
自定义列表dl
<dl>
<dt>定义项</dt>
<dd>描述项</dd>
<dd>描述项</dd>
</dl>
三.图像和超链接
超级链接是一对一关系
格式:<a href=“url”>文字、图片</a>
链接地址
给文字和图片添加链接
<a href=“index.html”>首页</a>
<a href=“index.html”><img src=“01.jpg”></a>
链接网站
<a href=“http://www.baidu.com”>百度</a
空链接:
<a href=“#”>首页</a> 单击后仍停留在当前页
超链接地址可以是
网页、 图片、文字、压缩包.rar zip 、应用程序.exe等任意文件
<a href=“链接地址url” target=“目标”></a>
target属性值
_self 原窗口 本窗口 (默认)
_blank 新窗口
_top 顶框架
_parent 父框架
四.表格
格式:
表格table、 tr行、 td 列/单元格 内容
<table>
<tr>
<td>姓名</td>
<td>身高</td>
<td>体重</td>
</tr>
<tr>
<td>张三</td>
<td>175CM</td>
<td>70kg</td>
</tr>
</table>
table的属性
Width、height 宽高(单位像素或百分比,默认不是100%)
align 对齐
border 外边框
bgcolor 背景色
background 背景图片
特有属性
cellspacing 单元格间距 默认2像素
cellpadding 单元格边距 (边框与内容的间距)
设置tr基本属性
属性:
align 水平对齐
left/center/ right
valign 垂直对齐
top 顶部
middle 中部
bottom 底部
bgcolor 背景色
设置td的基本属性
属性:
Width、height 宽高(单位是像素或%)
align valign 水平对齐、垂直对齐
bgcolor 背景色
background 指定背景图片
<td colspan=“3” 水平合并 合并列
rowspan=“2” 垂直跨度 合并行
合并必须是相邻的单元格
水平跨度colspan
<table width="200" border="1" >
<tr>
<td colspan="2"> </td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
</table>
垂直跨度rowspan
<table width="200" border="1">
<tr>
<td rowspan="2"> </td>
<td> </td>
</tr>
<tr>
<td> </td>
</tr>
</table>
表头th
特殊的单元格,加粗、居中
它的用法是取代<td>的位置即可
<tr>
<th>餐饮类型</th>
<th>主要菜系</th>
<th>价格</th>
</tr>
thead 表格页眉 一个
tbody 表格主体
tfoot 表格页脚 一个
对表格的行进行分组,
注意:thead ,tfoot只有一个 tbody可以有多个
<table>
<thead><tr></tr>….</thead>
<tbody><tr></tr>….</tbody>
<tbody><tr></tr>….</tbody>
....
<tfoot> <tr></tr>…. </tfoot>
</table>
表格属性:
1px细线表格
表格Table中
border=1
cellspacing=0
Bgcolor=边框色
单元格td
Bgcolor=白/浅色
五.表单
结构:<form></form>
属性:
Name 表单名字
action=“url” 提交地址
method 提交方式
get 获取
Post 传送
target 新窗口提交
输入标签
<input type=“#” name=“”>:
text 文本框
password 密码框
radio 单选框
checkbox 复选框
file 文件域
submit 提交按钮
reset 重置按钮
button 普通按钮
image 图像域按钮
Hidden 隐藏域
文本框
<input type=“text” value=“请输入姓名” >
输入 类型 初始值
placeholder=字体变虚且可直接输入
密码框
属性值:
type 表单对象类型
size 文字的长度
例如:
<input type="password“ />
单选框radio
属性值:
name 文本字段的名称(不可缺少)
Checked 默认选中
<input type="radio“ name=“sex" checked>男
<input type="radio" name=“sex" />女
单选同一组可以设置不同名称 错误
单选同一组不可以设置不同名称 对
复选框checkbox
属性值:
type 表单对象类型
Checked 默认选中
例如:
<input type=“checkbox” checked>上网
<input type=“checkbox ” >学习
<input type=“checkbox ” >旅游
文件域 file
例如:
<input type="file" >
下拉菜单
<select>
<option>请选择您的学历</option>
<option selected> 高中</option>
默认选中 不是checked
。。。
</select>
Select标签的属性
Multiple 多选
<select multiple>
<option>上网</option>
<option>体育</option>
<option>学习</option>
</select>
文本域 textarea(多行文本框)
属性值:
cols 列数
rows 行数
例如:
<textarea cols=“40” rows=“5”></textarea>
列数 行数
四种按钮
提交、重置
<input type="submit" value="提交" />
<input type="reset" value="重置" />
普通按钮
<input type=“button ” value=“确定" />
<input type=“image” src=“1.jpg” />图像域
Label标签
有触发对应表单控件功能。如点击单选按钮或多选框前文字,对应选项就能被选中
表单控件id的值与label标签内的for值相同
性别:
<input type="radio" name="sex" id=“man"/>
<label for=“man">男</label>
<input type="radio" name="sex" id=“women"/>
<label for=“woman">女</label>
六.一些简单的CSS
结构+表现+行为
Html+ css +js
传统html的缺点
标记较少,缺少文字间距,段落缩进等标记,美化困难
维护困难,修改过程繁琐。
网页代码过多,影响网页浏览速度
Css作用例子:链接样式表
Css(cascading style sheet)层叠样式表
用于控制网页的外观
CSS优点
使网页代码更少,网页下载更快
实现了内容与样式的分离
使网站维护更方便、快捷
使网页与浏览器的兼容性更好
注释
html <!-- -->
css /* */
CSS的基本语法
张飞{
身高:185cm;
体重:80kg;
性别:男;
}
css的基本语法:
选择器{
属性:属性值;
…}
三部分组成
css选择器:也称为选择符,用于选择需要添加样式的元素。
基本CSS选择器
全局选择器(通用)
用*来表示,代表所有标签
一般用于将所有元素的外边距和内填充清除。
*{
margin:0; 外边距
padding:0; 内填充
}
基本CSS选择器
标签选择器(元素选择器)--通过元素名选择元素
如:body{}, ul{}, a{},img{} h2{} p{}等
类别选择器--通过class属性选择元素
先定义样式 css:
.blue {color:blue;}
然后引用:
<p class=“blue”>文字内容</p>
ID选择器
先定义样式:
#ab001{color:#ff0000;}
然后引用:
<p id=“ab001”>文字内容</p>
用法和class类似,但一个ID选择器只能选定一个元素
伪类选择器——作用在超链接的状态上
a:link{} 点击前 默认
a:visited{} 点击后
a:hover{} 放上去 鼠标滑过
a:active{} 按下去 点击瞬间
a:focus{} 获取焦点
书写时,要按照以上顺序,不可颠倒
行内样式
写在标签里,使用style属性,优先级最高
例如:
<p style=“color:#FF0000; font-size:20px;。。”> </p>
css常用的几种方式
内部样式(内嵌)
放于<head></head>之间,用<style>和</style>标记进行声明
<head>
<style>
p{
color:#0000FF;
font-size:25px;
}
</style>
</head>
<body>
<p>这是第1行正文内容……</p>
</body>
链接样式(外部样式)
html文件和css文件分开,是最实用的方法。
结构 样式 分离
<head>
<title>页面标题</title>
<link href="07-07.css" rel="stylesheet” type="text/css" />
关联 样式表 类型
</head>
<body>
<h2>CSS标题</h2>
<p>这是正文内容……</p>
</body>
导入样式
作用和链接样式表基本相同。
Html中和css文件中都可导入样式表
<head>
<style type="text/css">
<!--
@import url(“cuihua.css”);
-->
</style>
</head>
css权重 优先级
全局 0
标签 1
类别 10
id 100
行内 1000
七.CSS设置文本和背景
文字属性
Color 颜色
font-size:12px; 14px 字号
字体
font-family: 楷体,宋体;
多个字体用逗号分隔
优先使用第一个字体 楷体
加粗
font-weight
100-900
bold 、bolder 加粗
normal 正常 去掉标题h1-h6的加粗
倾斜
font-style
italic 斜体
normal 正常 <i></i> <em></em>
段落属性
text-decoration 文字装饰
Overline 上划线
Line-through 删除线
Underline 下划线
none 无 去掉超链接下划线
text-align 水平对齐
Left center right
text-indent 首行缩进
像素: 24px
百分比 50%
2个字 2em
负值 -100px
Line-height 行高 行距
行高=高度 可以让文字垂直居中
数值 :24px
百分比:200%
背景
背景颜色
Background-image:url(01.jpg) 背景图片
Background-repeat 背景重复
Repeat(默认) 平铺
no-repeat 不重复
repeat-x 横向重复
repeat-y 竖向重复
背景位置
Background-position
关键字
水平:left center right
垂直:top center bottom
background-position:right top;
数字 background-position:200px 100px;
水平 垂直
可混用
background-position: 50px top;
一个值,第二个默认center
background-position: left (center);
背景附件
background-attachment:fixed 固定
不随滚动条移动
背景复合属性
background:#ccc url(1.gif) no-repeat 100px 200px ;
颜色 图片地址 重复 位置
列表样式
list-style-type:disc; 实心圆
circle 空心圆
square 方块
decimal 数字
none 无
想要样式表现出来,必须将margin:0;padding:;删除
列表图片
list-style-image:url(1.jpg);
列表位置
list-style-position:inside/outside;
内部 外部
列表复合
list-style:none或circle url(1.jpg) inside
八.盒模型
<div></div> division
相当于一个容器可以容纳:
段落、标题、表格、图片等
盒模型-页面所有元素都能看成盒子
一个盒子实际占据的宽度和高度由内容+填充+边框+边距组成
即 content+padding+border+margin
内容+ 填充+ 边框+ 边距
尺寸属性——盒子模型中指内容的大小
Width 宽
Height 高
backgiound 背景
内填充padding
padding-top:30px;
padding-bottom:60px;
padding-left:40px;
padding-right:20px;
padding:30px 20px 60px 40px;
上 右 下 左
简写:
Padding:10px; 四边相同10px
Padding:0 10px; 上下 左右
Padding:10px 20px 30px; 上 左右 下
Padding:10px 20px 30px 40px; 上 右 下 左
边框border
Border-width:10px ; 边框宽度
Border-color:#f00; 边框颜色
Border-style: 边框样式
solid 实线
dashed 虚线
dotted 点线
复合属性—不可三缺一
四边:border:10px #f00 solid;
底边 border-bottom:1px green dashed;
border-left:none;去掉
填充Padding 边框与内容的距离
边距margin 内容与内容的距离
margin -top
margin -right
margin -bottom
margin-left:10px; 当前元素向右移动
简写:
margin:10px;
margin :0 10px; 上下 左右
margin :10px 20px 30px; 上 左右 下
margin :10px 20px 30px 40px; 上 右 下 左
一个盒子实际占据的宽度和高度由内容+内边距+边框+外边距组成
div{width:200px; padding:0 20px;} 200+20*2=240
一个盒子的 margin 为 22px,border 为 1px,padding 为 12px,content 的宽为 220px、高为 50px,如果用标准 W3C 盒子模型解释,这个盒子的宽???
282px 错误:
布局属性
float浮动-- 横向排列
none 默认
Left 左
Right 右
clear清除浮动--元素浮动之后,需要清除浮动
None
Left
Right
both 全部
块级元素 独占一行 自动换行
div h1—h6 p ul/li form。。
行内元素(内联) 不独占一行 不自动换行
a span img b i font input ..
块级元素:自动换行,
有宽度和高
能嵌套行内元素
<div><a></a></div> <li><a></a></li> <p><span></span></p>
默认的显示是display:block;
行内元素:不自动换行,
没有宽和高 a span
不能嵌套块级元素 <a><span></span></a>
默认的显示是display:inline;
display 显示属性:
block 块状显示
inline 行内显示
inline-block 行内块
none 不显示
九.CSS新属性:
盒子阴影
box-shadow: 2px 2px 5px 2px #f00 inset;
h-shadow 水平偏移,可为负值
v-shadow 垂直偏移 可为负值
blur 模糊值
阴影外延值 可为负值
color 颜色值
inset: 内阴影。默认外阴影
添加多个阴影逗号分隔
文字阴影
text-shadow: 2px 2px 5px #f00;
水平 垂直 模糊 颜色
如颜色省略,阴影颜色为文字颜色
文字溢出
text-overflow: ;
clip :裁切,默认值
ellipsis 省略号(...)
white-space:nowrap;(强制不换行)
overflow:hidden;(溢出隐藏)
text-overflow:ellipsis;
边框圆角
border-radius: ;
1个值 5px 四个角相同
2个值 5px 10px
左上与右下 右上与左下
3个值 5px 10px 15px
左上 右上与左下 右下
4个值 5px 10px 15px 20px
左上 右上 右下 左下
单独一个角 左上 border-top-left-radius:30px;
盒模型模式
box-sizing: ;
指定盒子宽度高度是否包含元素的padding和border
content-box 不包括padding,宽高是内容大小。
border-box 包括padding 宽高是实际大小
渐变背景
Background:-webkit-linear-gradient(top, orange, black);
线性渐变 方向 起点色 终点色
方向可为top 、bottom 、 left、 right
兼容firefox
-moz-linear-gradient(top , red, yellow);
兼容chrome
-webkit-linear-gradient(top , red, yellow);
放射性渐变
radial-gradient(起点色,终点色);
十.H5
新增的主体结构元素
新增元素 元素说明
article 文章
section 区块 对于网站的内容进行分块。通常由内容及标题组成
nav 导航 一个页面可有多个nav元素,作为页面整体或不同部分的导航
aside 侧栏 页面的附属信息部分,最典型的是侧边栏,内容可是友情链接,其他文章列表,广告单元等
time 时间 time为行内元素
hgroup元素 标题组
用于对网页的标题进行编组:
<hgroup>
<h1>百度网</h1>
<h2>全球最大中文搜索引擎</h2>
。。。
</hgroup>
新增的非主体结构元素
新增元素 说明
header 头部 一个网页可拥有多个header元素,可为每个内容 区块加一个header
main 主体(唯一) <main> 元素中的内容对于文档来说应当是唯一的。<main> 元素不能是以下元素的后代:<article>、<aside>、<footer>、<header> 或 <nav>。
footer 页脚
address 文档或作者的信息 用来在文档中呈现联系信息,包括文档作者,电话等。默认倾斜,块元素
audio音频
<audio src=”someaudio.wav”>audio元素</audio>
video视频
<video src=”movie.ogg” controls=”controls”>
VIDEO元素
</video>
embed 多媒体
插入各种多媒体,格式可以是图片,音频,视频,插件等
<embed src=”horse.wav”><embed>
十一.定位
定位position
static 静态定位 默认
relative 相对定位
absolute 绝对定位
fixed 固定定位(不随滚动条移动)
inherit 继承
相对定位relative
相对于自己原来位置偏移
指定偏移量:
水平left right
垂直top bottom
绝对定位absolute
相对于父元素位置偏移
指定偏移量:left right top bottom,负值
子绝父相
<div id=“father”>
<div id=“son”></div>
</div>
#father{
position:relative;相对
}
#son{
position:absolute; 绝对
right:100px;
top:100px;}
#father{
width:300px;
height:300px;
background:#FF0000;
}
#son{
width:200px;
height:200px;
background:#99FF00;
position:absolute;
right:100px;
top:100px;
}
z-index
用于设置绝对定位元素,层叠顺序
z-index
用于设置绝对定位元素,层叠顺序
可以为正值 或 负值, 默认值auto,默认层0层
100 -5
十二.浏览器表现标准规范及CSS优先级
浏览器
Internet Explorer 7 8 9 10,
Mozilla Firefox 火狐 FF
chrome 谷歌等
浏览器兼容性问题:
各大主流浏览器由于厂家不同,所以核心构架和代码也不同
浏览器对CSS的解析不一样,需要针对不同浏览器写不同的CSS,能够同时兼容不同的浏览器
(2)IE和FF浏览器的默认值差别:
页边距 IE为10px FF为8px
Body默认文字大小:IE为14px FF为16px
列表 左缩进40px
解决办法:*{ margin:0; padding:0;}
浏览器默认段间距:FF默认为1.12em IE为10px
在很多情况下,需要专门针对IE不同版本写css样式,IE的css hack,
所有浏览器通用:
火狐 height:200px;
IE6专用:_height:100px;
IE7专用:*height:100px;
IE7+的浏览器标准规范
\9----------IE 6 7 8 9 10生效
\0----------IE 8 9 10生效
Height:100px\9;
css优先级
!important
行内 1000
Id 100
类 10
标签 1
通用 0
派生选择器
.header img
p strong
.nav li
群组选择器
H1 , h2, h3, h4{}
Ul , ol , li{}
IE6.0浏览器问题
IE6下图片有空隙,怎么解决
img{display:block;}
div{font-size:0;}
img{margin-bottom:-5px;}
IE6双倍浮动边距,怎么解决
display:inline;
margin-left:100px; _margin-left:50px;减半
IE6 下1px高度容器
overflow:hidden;
line-height:1px; zoom:0.08; 缩放
让div在页面居中
div{position:absolute;
left:50%;
margin-left:-宽度一半;
top:50%;
margin-top:-高度一半;}
如:Div{
width:500px;
height:400px;
left:50%;
margin-left:-250px;
top:50%;
margin-top:-200px;
}
十三.CSS3新增选择器
伪类选择器
:first-child 第一个子元素
li:first-child{}
:last-child 最后一个子元素
dl:last-child {margin-right:0;}
nth-child(n) 指定序号的子元素
li:nth-child(2) {}
伪类选择器
:nth-child(3n) 索引是3的倍数的元素
:nth-child(even) 索引是偶数的元素
:nth-child(odd) 索引是奇数的元素
tr:nth-child(odd) {background:#eaeaea;}
:checked 选中状态
指定表单中radio单选框或checkbox复选框被选中时的样式。
<input type="radio" checked>男
<input type="checkbox" checked>上网
input[type="radio"]:checked
{outline:2px red solid;}
input[type="checkbox"]:checked
{outline:2px blue solid;}
::selection 元素被选中时的状态
p::selection{color:#f00;}
可以设置color 、 background-color 、text-shadow
不可设置border
:disabled 元素处于不可用状态时的样式
:enabled 元素处于可用状态时的样式
<input type="text" value="可用状态" >
<input type="text" value="禁用状态" disabled >
input[type="text"]:enabled{background:#fff;color:#000;}
input[type="text"]:disabled{background:#eee;color:#ccc;}
属性选择器
E[att="val"] 选择具有att属性且属性值等于val的元素
元素[属性=“属性值”]
Input[type=“text”] {}
input[type="text"]{width:210px;height:24px;float:left;}
E[att*="val"]
具有att属性且属性值val包含字符串的E元素
<li class="abc">列表项目</li>
<li class="acb">列表项目</li>
<li class="bc">列表项目</li>
<li class="bca">列表项目</li>
li[class*=“a”]{color:#f00;} 包含
E[att^="val"]
具有att属性且属性值为以val开头的字符串的E元素
<li class="abc">列表项目</li>
<li class="acb">列表项目</li>
<li class="bac">列表项目</li>
<li class="bca">列表项目</li>
<li class="cab">列表项目</li>
<li class="cba">列表项目</li>
li[class^=“a”]{color:#f00;} 开头
E[att$="val"]
具有att属性且属性值为以val结尾的字符串的E元素
<li class="abc">列表项目</li>
<li class="acb">列表项目</li>
<li class="bac">列表项目</li>
<li class="bca">列表项目</li>
<li class="cab">列表项目</li>
<li class="cba">列表项目</li>
li[class$=“a”]{color:#f00;} 结尾
E[att~="val"]
具有att属性且属性值为用空格分隔,其中一个等于val的元素
<li class="txt red">列表项目</li>
<li class="txt">列表项目</li>
<li class="txt blue">列表项目</li>
<li class="txt red">列表项目</li>
li[class~="red"]{color:#f00;}
十四.弹性盒模型
1.viewport 设置网页代码适应设备宽度
在头部添加如下代码:
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
display:box; 盒布局 为父元素设置
flex 盒布局 新版本
display:-webkit-box;谷歌浏览器
display:-moz-box; 火狐浏览器
display:-ms-box; ie浏览器
display:box;
-webkit-box-orient 子元素排列方式 为父元素设置
horizontal:水平排列 默认
vertical: 纵向排列
-webkit-box-flex 为子元素设置
子元素如何分配其父元素剩余空间的比例
.one{box-flex:2;}
.two{box-flex:1;}
.three{box-flex:1;}
box-ordinal-group
设置弹性盒模型对象的子元素的显示顺序。
数值较低的元素显示在数值较高的元素前面;
相同数值的元素,它们的显示顺序取决于它们的代码顺序
对齐方式box-pack
start: 从开始位置对齐
center:居中对齐
end: 从结束位置对齐
对齐方式box-align
start: 从开始位置对齐
center:居中对齐
end: 从结束位置对齐
对齐
水平排列
box-pack 水平
box-align 垂直
垂直排列
box-pack 垂直
box-align 水平
wpf Listbox 实现按住ctrl键来取消选中
1. 首先继承一个listbox,来获得按住ctrl键时,点击的item
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
public class ListBoxEx : ListBox { public BeatTemplateWave GetAnitem() { var obj = this.AnchorItem; if (obj != null) { Type type = obj.GetType(); System.Reflection.PropertyInfo propertyInfo = type.GetProperty("Item", BindingFlags.Instance | BindingFlags.NonPublic); System.Reflection.PropertyInfo propertyInfo2 = type.GetProperty("Index", BindingFlags.Instance| BindingFlags.NonPublic); BeatTemplateWave value_Old = (BeatTemplateWave)propertyInfo.GetValue(obj, null); //获取属性值 return value_Old; } else { return null; } } |
//重写选中
public void Setlist(List<BeatTemplateWave> list)
{
this.SetSelectedItems(list);
}
|
1
|
|
|
1
|
} |
2 在listbox 的调用处: 获得listbox 的选中项:SelectedItemsList
3 在mouseleftdown事件里面添加处理程序
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
private void MouseLeftButtonUpHandler(ElementMouseButtonEventMerge embem) { ListBoxEx listbox = (embem.Sender as ListBoxEx); if (Keyboard.IsKeyDown(Key.LeftCtrl) || Keyboard.IsKeyDown(Key.RightCtrl)) { List<BeatTemplateWave> selectlist = new List<BeatTemplateWave>(); var obj = (embem.Sender as ListBoxNoWheelEx).GetAnitem(); if (SelectedItemsList != null) { var templist = SelectedItemsList.IListToCollection<BeatTemplateWave>(); if (obj != null) { //判断鼠标点击的项在不在选中的里面,如果不在,则加入临时集合,如果在选中项里面,则不加入临时集合, if (templist.Any(p => p.R == obj.R)) { foreach (BeatTemplateWave a in templist) { if (a.R == obj.R) { } else { selectlist.Add(a); } } } else { selectlist.Add(obj); selectlist.AddRange(templist); } } else { selectlist.AddRange(templist); } listbox.Setlist(selectlist); //重新选中 SelectedItemsList = selectlist;//将临时集合赋值给选中项 重写选中 } return; } else { if (listbox.SelectedItems != null) { SelectedItemsList = listbox.SelectedItems; var item = SelectedItemsList; if (item.Count == 0) return; } } } |
详解C#的协变和逆变
一、使用协变(Covariance)和逆变(Contravariance )能够实现数组之间、委托实例和方法之间、泛型委托实例之间、泛型接口的变量和泛型类型的对象之间、泛型接口的变量之间的隐式转换;使用协变将允许使用比原指定类型派生程度更大(即更具体的)的类型,使用逆变将允许使用比原指定类型派生程度更小(即更不具体的)的类型;
1.协变和逆变都只支持引用类型,不支持值类型;
2.如果泛型接口或泛型委托的类型参数被声明为协变或逆变,则该泛型接口或泛型委托被称为变体(Variant);
二、数组只支持协变,即支持派生程度更大的类型的数组隐式转换为派生程度更小的类型的数组:
object[] myArray = new string[5]; IComparable[] myOtherArray = new string[5];
1.此操作不是类型安全的,给上述数组添加原数组不兼容的对象时会抛出异常ArrayTypeMismatchException:
//myArray[0] = 10; //此处10会被装箱为object类型,而object类型的对象不能隐式转换为string类型
2.由于值类型不支持协变和逆变,因此下面的转换是错误的:
//object[] myArray = new int[5]; //IComparable[] myOtherArray = new int[5];
三、委托支持协变和逆变,为匹配委托类型和方法签名提供更大的灵活性,不仅可以将签名完全匹配的方法分配给委托实例,还可以通过协变将返回值类型与委托类型的返回值类型相比派生程度更大的方法分配给委托实例;通过逆变将参数类型与委托类型的参数类型相比派生程度更小的方法分配给委托实例:
public class MyBaseClass { }
public class MyClass : MyBaseClass { }
public class MyDerivedClass : MyClass { }
public delegate MyClass MyDelegate(MyClass obj);
public delegate T MyDelegate<T>(T obj);
//对于给定的方法
public staitc MyDerivedClass MyFunc(MyBaseClass obj)
{
return new MyDerivedClass();
}
//使用时:
MyDelegate myDelegate = MyFunc; //同时使用了协变和逆变
MyDelegate<MyClass> myDelegate = MyFunc;
四、在定义泛型委托时,可以通过将类型参数声明为逆变量或协变量来定义变体委托(Variant Delegate),从而使具有协变和逆变转换关系的不用类型的泛型委托实例之间进行隐式转换,使用关键字out修饰返回值的类型参数以支持协变,使用关键字in修饰参数的类型参数以支持逆变:
public delegate U MyDelegate<in T, out U>(T obj); //使用时: MyDelegate<MyClass,MyClass> myDelegate = MyFunc; MyDelegate<MyBaseClass, MyDerivedClass> myOtherDelegate = MyFunc; //隐式转换: myDelegate = myOtherDelegate;
1.变体委托不支持合并,即Delegate.Combine方法需要委托的类型完全相同才能合并,不支持变体委托的转换;在运行时合并不同类型的变体委托会抛出异常System.ArgumentException;
五、在定义泛型接口时,可以通过将类型参数声明为逆变量或协变量来定义变体接口(Variant Interface),协变允许方法的返回值类型比接口定义中返回值类型参数的派生程度更大,逆变允许方法的参数类型比接口定义中参数类型参数的派生程度更小;使用关键字out修饰返回值的类型参数以支持协变,使用关键字in修饰参数的类型参数以支持逆变:
public interface IMyInterface<in T, out U>
{
U MyFunc();
void MyFoo(T obj);
}
public class MyClass<T, U> : IMyInterface<T, U>
{
public void MyFoo(T obj)
{
//do…
}
}
//使用时:
IMyInterface<string, object> myObj = new MyClass<object, string>();
IMyInterface<object, string> myObj1 = new MyClass<object, string>();
myObj = myObj1;
1.实现变体接口的类型仍然是不可变量;
C#效率优化(1)-- 使用泛型时避免装箱
本想接着上一篇详解泛型接着写一篇使用泛型时需要注意的一个性能问题,但是后来想着不如将之前的详解XX系列更正为现在的效率优化XX系列,记录在工作时遇到的一些性能优化的经验和技巧,如果有什么不足,还请大家多多指出;
在使用集合时,通常为了防止装箱操作而选择List<T>、Dictionary<TKey, TValue>等泛型集合,但是在使用过程中如果使用不当,依然会产生大量的装箱操作;
首先,将值类型的实例当做引用类型来使用时,即会产生装箱,例如:
int num = 10; object obj = num; IEquatable<int> iEquatable = num;
其次,对于自定义结构,在正常使用时,通常需要注意一些误装箱的操作:
public struct MyStruct
{
public int MyNum;
}
对该结构MyStruct的实例调用基类Object中的方法时,都会进行装箱操作,对于静态方法(Equals、ReferenceEquals)很好理解,对于实例方法,在CLR调用实例方法时,实际上会把调用这个方法的对象当作第一个参数传入实例方法,而基类Object中的实例方法都会将Object类型的对象作为第一个参数,因此也会发生装箱,这其中的实例方法包括GetType和虚方法Equals、GetHashCode、ToString;
其中,GetType方法本身就是通过堆内存中与实例数据一起存储的类型对象指针来获取实例类型信息的,对于值类型实例,本身就没有这个开销成员,此处应使用typeof()运算符代替避免装箱;
三个虚方法可以通过在MyStruct中重写来防止装箱操作;但是对于Equals方法,有一些需要区别注意的地方:
在调用值类型基类ValueType中的ValueType.Equals(object obj)方法进行比较操作时,会对当前实例和实参obj进行装箱,共两次装箱(抽象基类ValueType依然是类类型);在MyStruct中重写了该方法MyStruct.Equals(object obj),在调用myStruct1.Equals(myStruct2)时,依然会对myStruct2进行装箱,共一次装箱,此时我们可以在MyStruct中声明一个Equals的重载方法,参数类型同样为MyStruct,同时对==和!=运算符进行重载:
public struct MyStruct
{
public int MyNum;
public override bool Equals(object obj) //调用时会对实参进行装箱
{
if (!(obj is MyStruct))
{
return false;
}
MyStruct other = (MyStruct)obj; //拆箱
return this.MyNum == other.MyNum;
}
public bool Equals(MyStruct other) //重载Equals方法,避免装箱
{
return this.MyNum == other.MyNum;
}
public static bool operator ==(MyStruct left, MyStruct right) //比较时通常采用==运算符
{
return left.Equals(right);
}
public static bool operator !=(MyStruct left, MyStruct right)
{
return !(left == right);
}
}
此时,在调用myStruct1.Equals(myStruct2)、myStruct1 == myStruct2、myStruct1 != myStruct2时都不再产生装箱操作;
但是,在使用泛型方法时,例如对于以下的方法,重载方法并不会生效:
static bool MyFunc<T>(T obj1, T obj2)
{
return obj1.Equals(obj2);
}
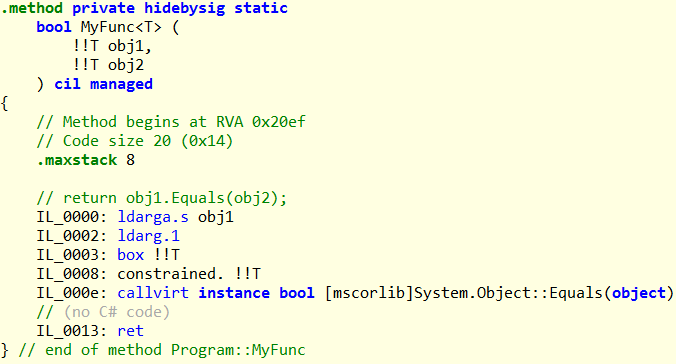
查看其生成的IL代码可以清楚的知道不生效的原因:

其中默认对obj2进行了box指令调用,而对于obj1,在调用callvir指令时加入了前缀constrained指令,则会判断obj1的类型定义中是否存在Equals方法的重写,如果有则调用重写方法,如果没有,则装箱后调用基类ValueType中的虚方法;前面MyStruct的定义中重写了Equals方法,因此会调用该重写方法,此时只触发一次对obj2的装箱,但依然不是我们想要的;
为了避免这个问题,我们需要在MyStruct的定义中实现IEquatable<T>接口,并在这个泛型方法的声明中添加约束:
public struct MyStruct : IEquatable<MyStruct>
{
public int MyNum;
public override bool Equals(object obj)
{
if (!(obj is MyStruct))
{
return false;
}
MyStruct other = (MyStruct)obj;
return this.MyNum == other.MyNum;
}
public bool Equals(MyStruct other) //实现IEquatable<T>接口中的方法
{
return this.MyNum == other.MyNum;
}
public static bool operator ==(MyStruct left, MyStruct right)
{
return left.Equals(right);
}
public static bool operator !=(MyStruct left, MyStruct right)
{
return !(left == right);
}
}
static bool MyFunc<T>(T obj1, T obj2) where T : IEquatable<T>
{
return obj1.Equals(obj2);
}
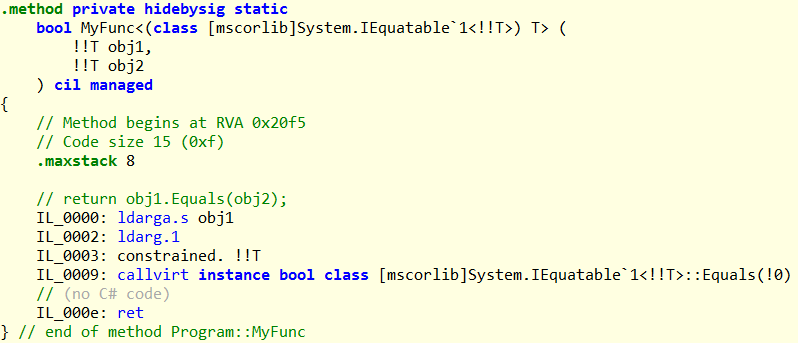
此时,查看其IL代码,可以发现没有了box指令,避免了装箱操作:

对泛型集合List<Mystruct>使用一些内含比较的实例方法时,也会遇到上面的装箱问题,解决方法同样是实现IEquatable<T>接口;以常用的Contains方法举例:
List<MyStruct>中的Contains方法中会调用泛型抽象类EqualityComparer<T>.Default的实例来进行比较,而在抽象类EqualityComparer<T>中,会根据类型参数T实例化对应的具体类实例,具体可查看EqualityComparer<T>.CreateComparer()中的实例生成逻辑,其中,会根据T是否实现了IEquatable<T>接口而实例化不同的类的实例:
internal class GenericEqualityComparer<T>: EqualityComparer<T> where T: IEquatable<T>
internal class ObjectEqualityComparer<T>: EqualityComparer<T>
这两个类的具体实现这里不再赘述;
基于上面的理解,对于值类型,实现基类的虚方法和IEquatable<T>接口对于避免装箱十分有必要;





