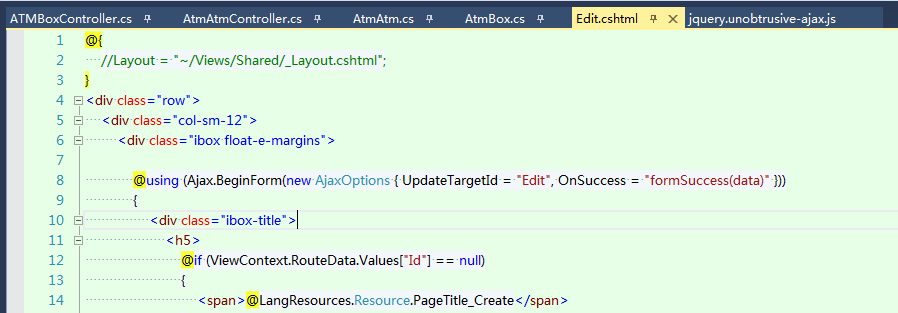
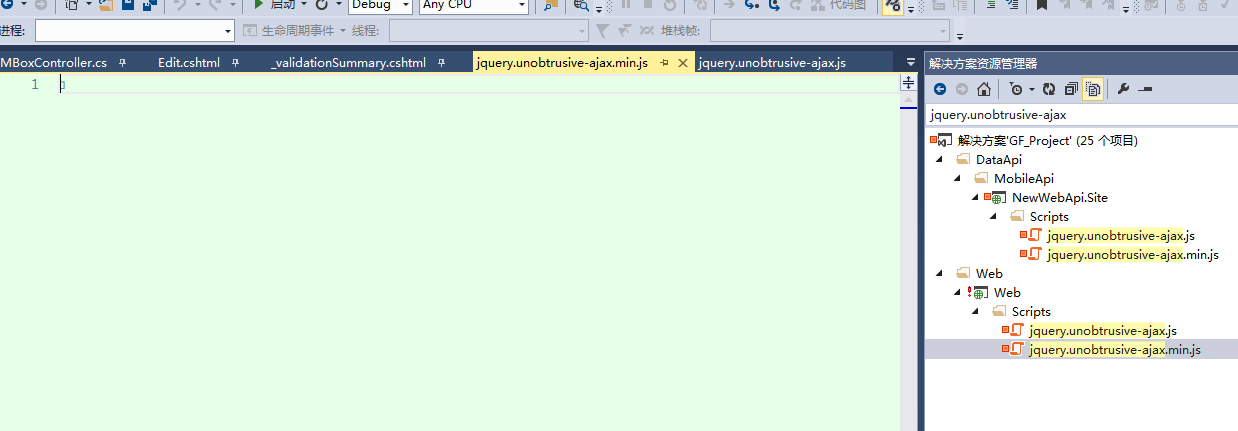
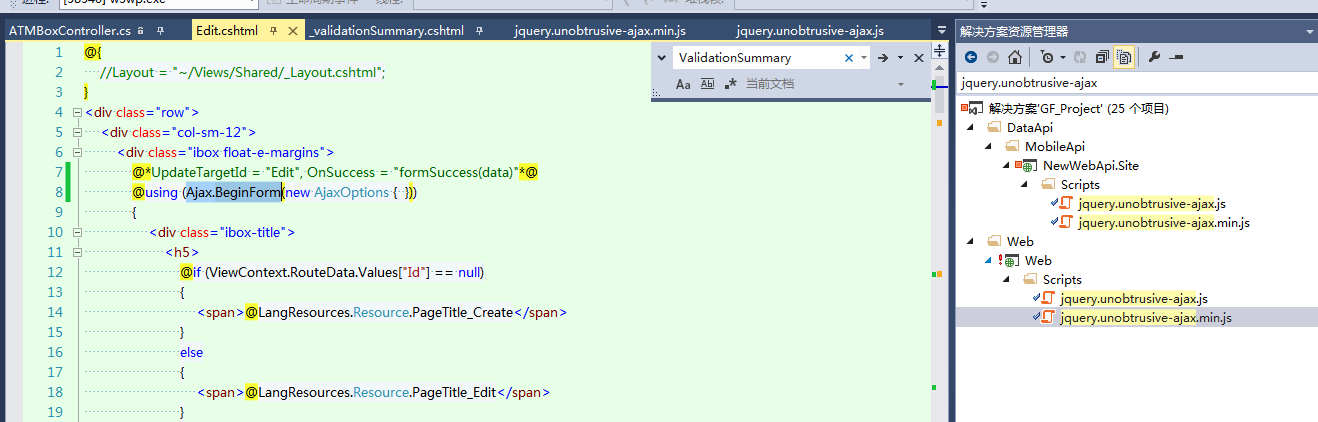
Ajax.BeginForm 的真正使用 要引用 jquery.unobtrusive-ajax.js 否则就相当于是普通的form表单
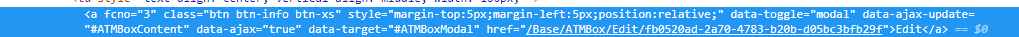
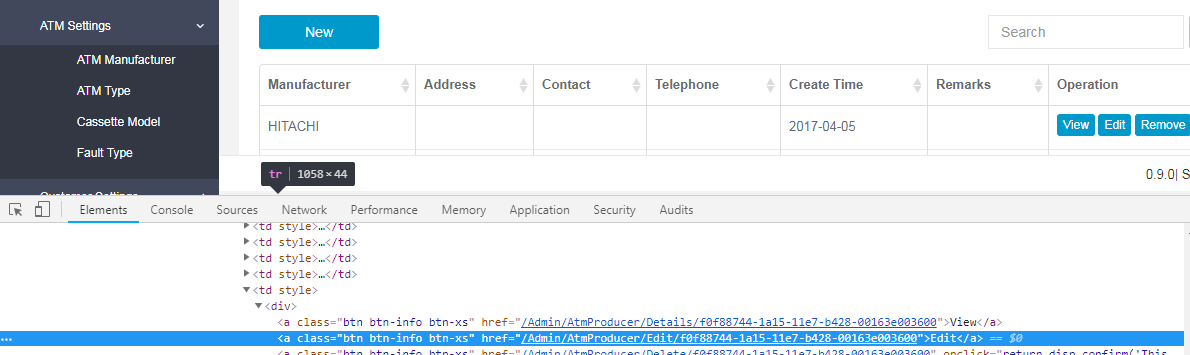
列表页面编辑按钮


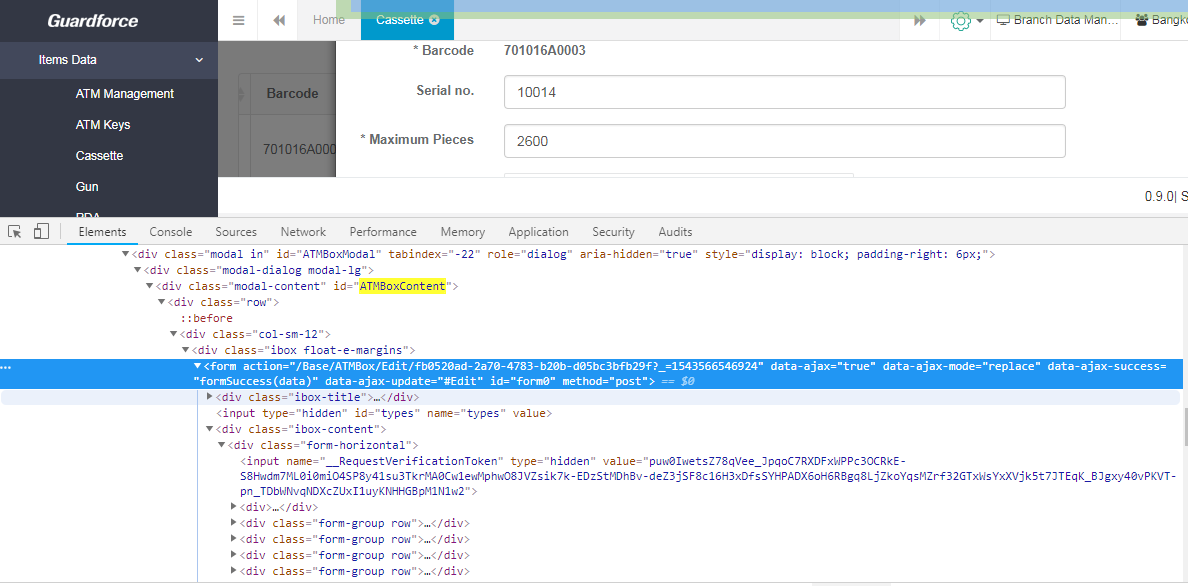
点击后加载进来 加载到div上


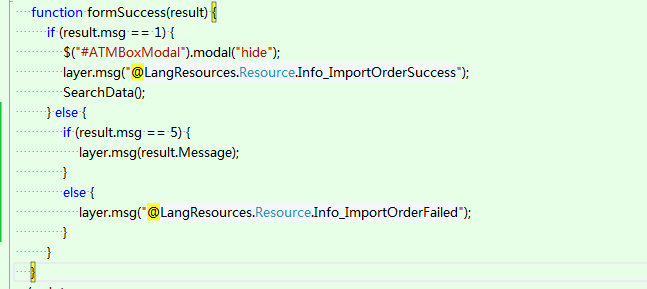
点击保存




都是依赖于jquery.unobtrusive-ajax.js

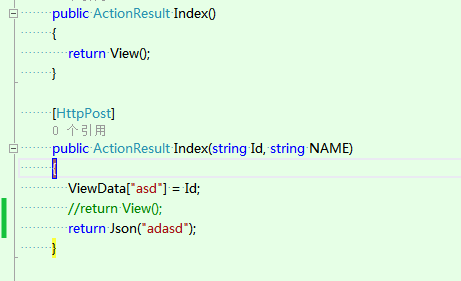
这才是异步 页面不刷新 不动 不返回页面 而是返回json 依赖于jquery.unobtrusive-ajax.js
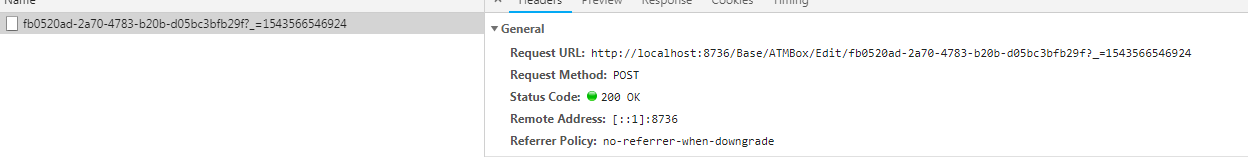
单独请求接口




返回json 没有方法
也没有绑定到方法的js
2


第一次进来都是返回html
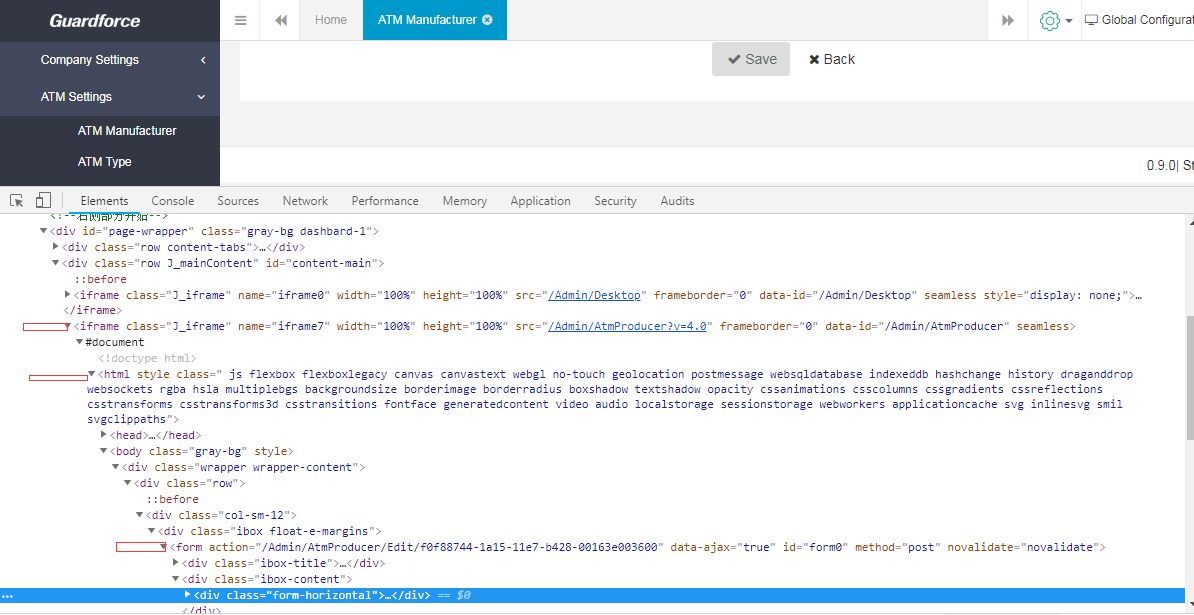
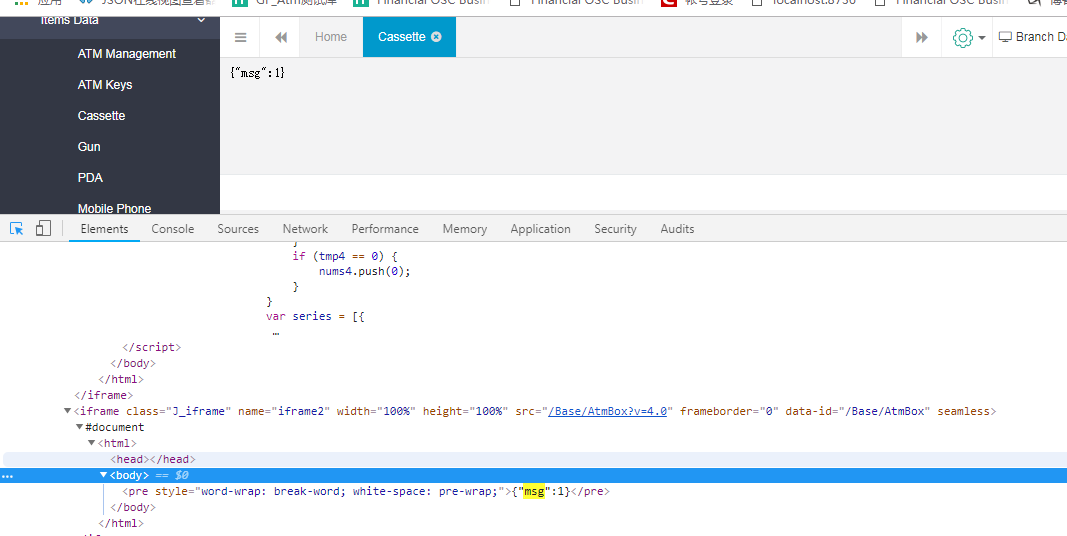
这一次加载到了哪?

本来应该是在新页面中打开的
然而他是iframe 所以在iframe 中重新定位到编辑页
并未加载到div 中
Ajax.BeginForm 也可以异步 返回 html json
至于加载在哪里 看情况
Ajax.BeginForm 必须依赖js 否则和html.BeginForm 效果一样
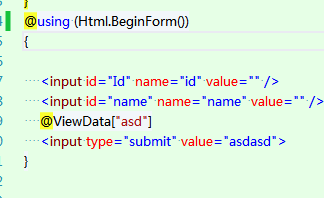
html.BeginForm(同步 页面刷新)
Ajax.BeginForm(异步 页面不刷新 加载数据)
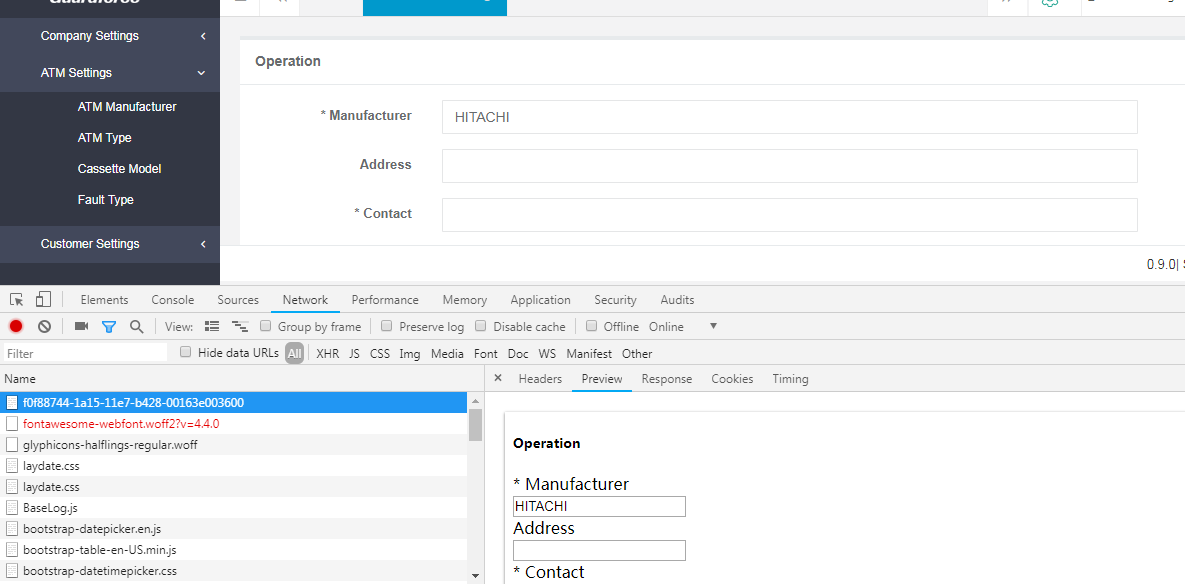
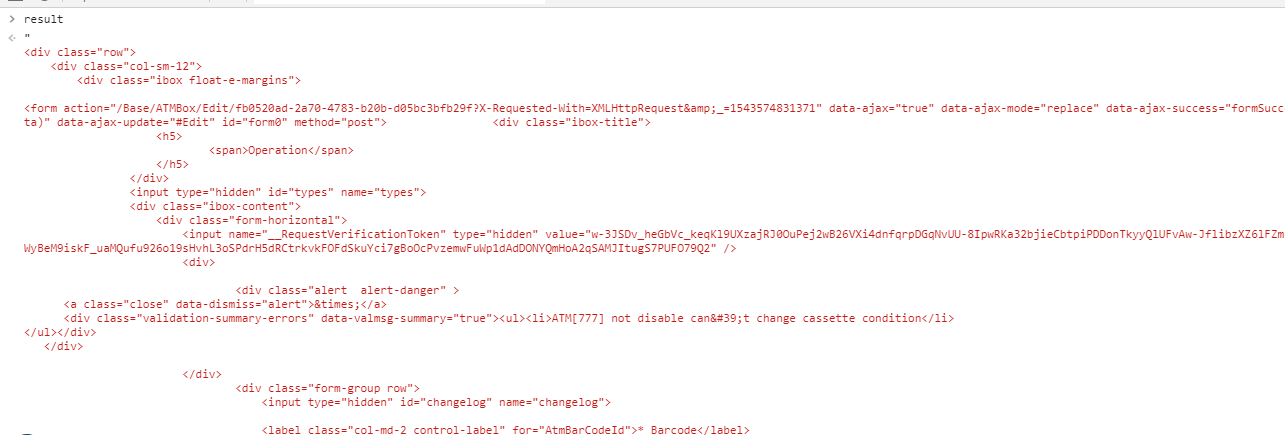
如果修改Ajax.BeginForm的返回 返回html



接口返回html

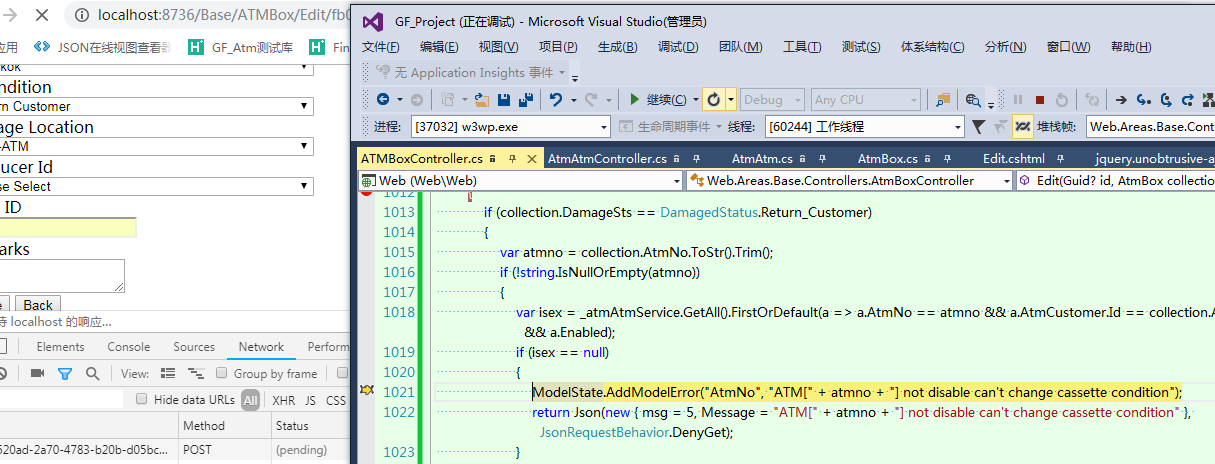
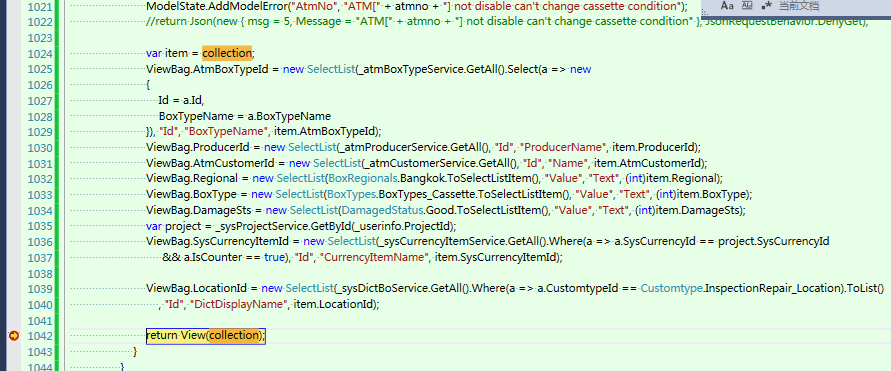
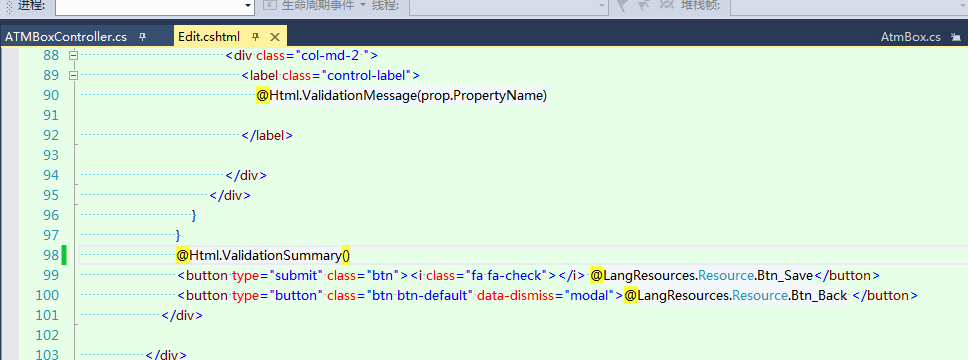
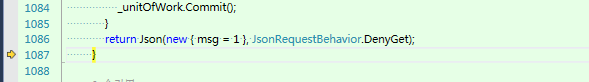
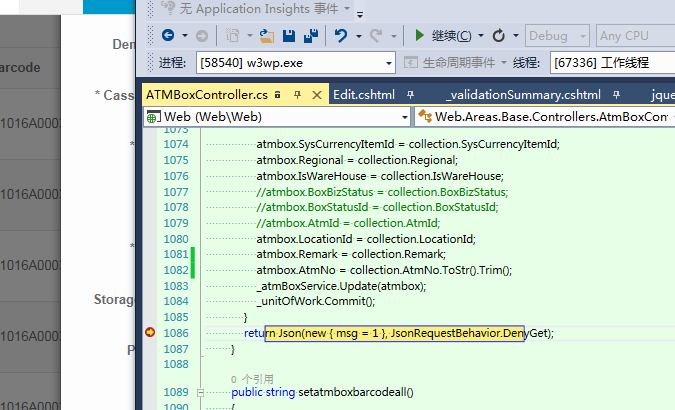
加上这段

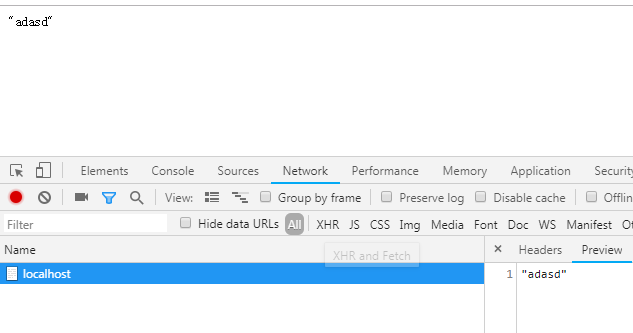
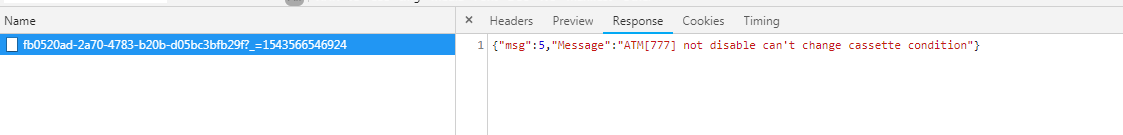
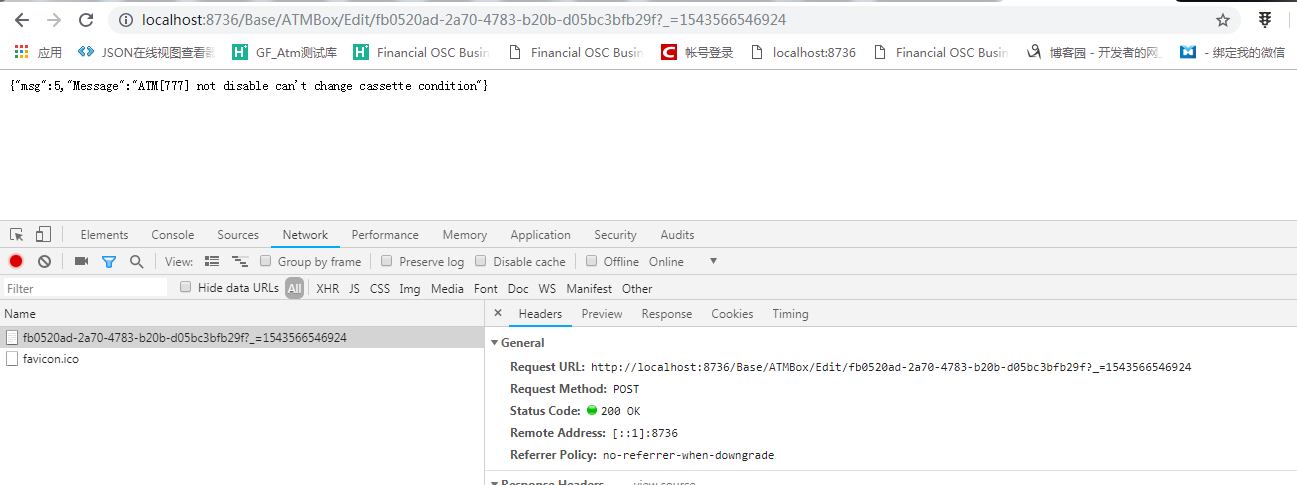
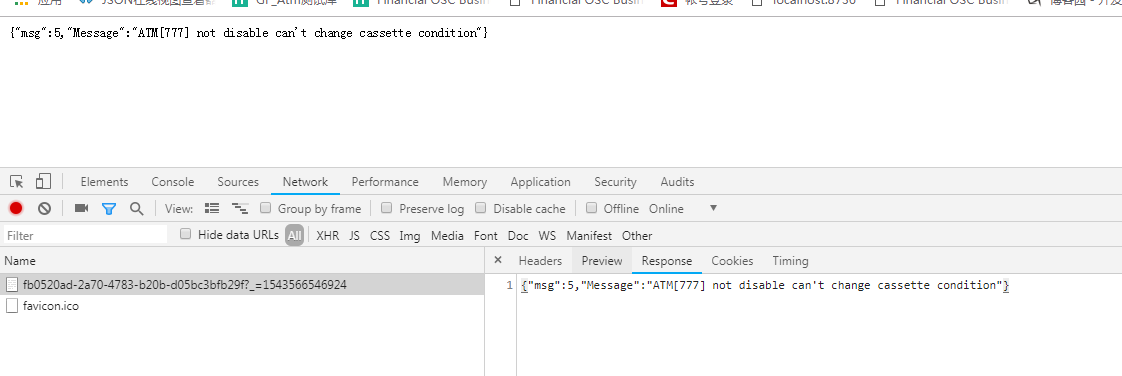
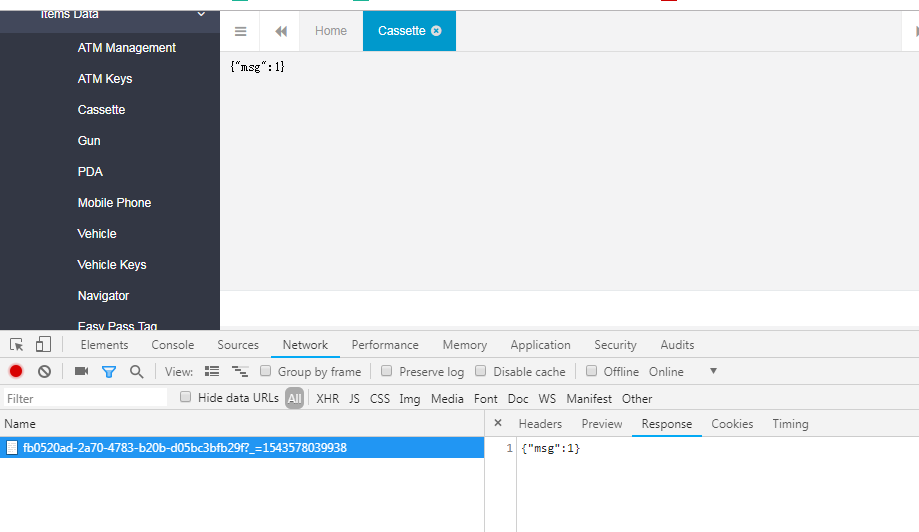
查看返回结果
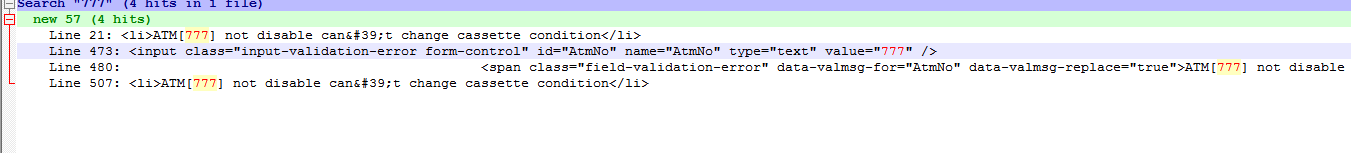
COPY 出来 查看

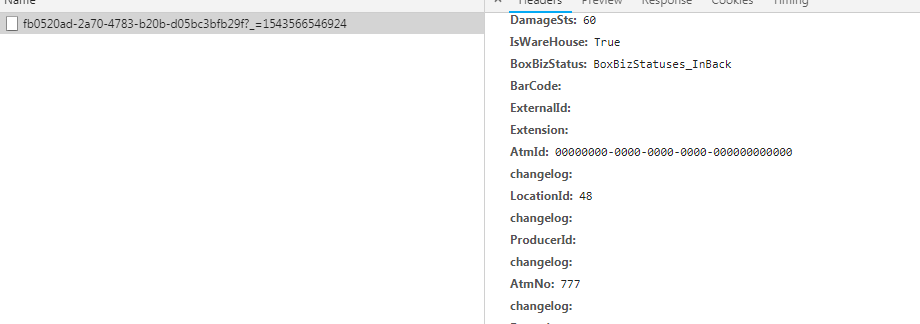
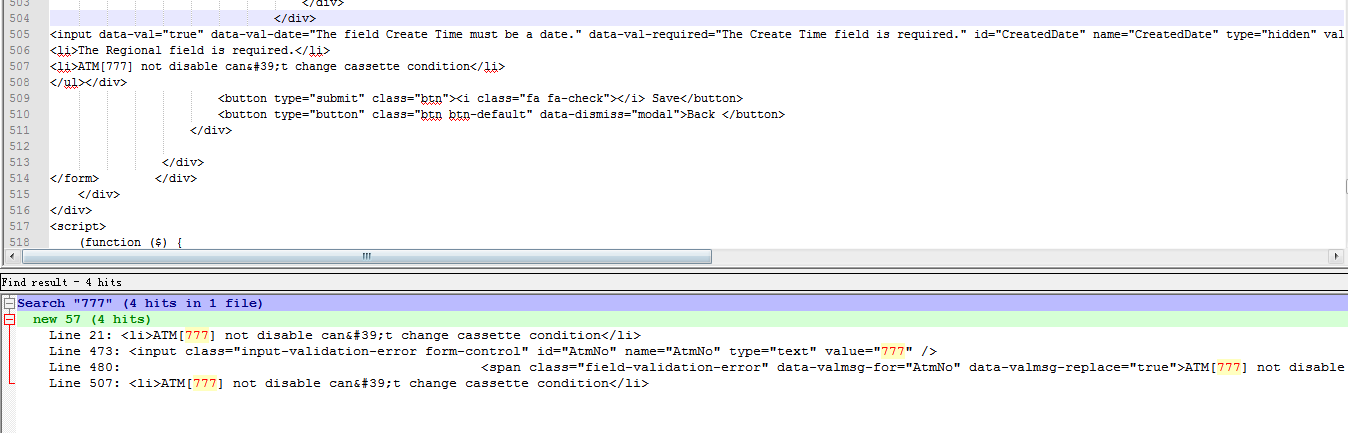
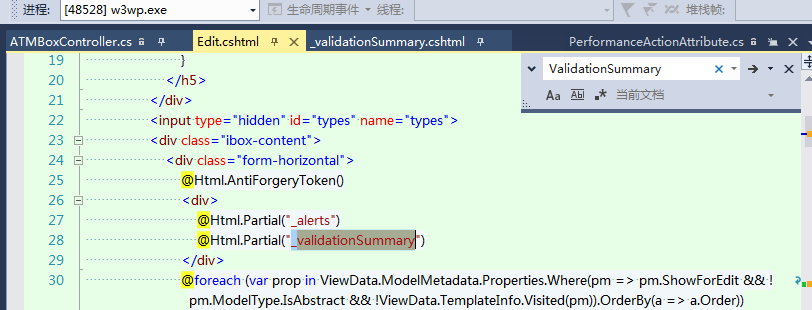
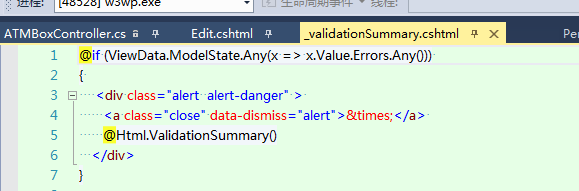
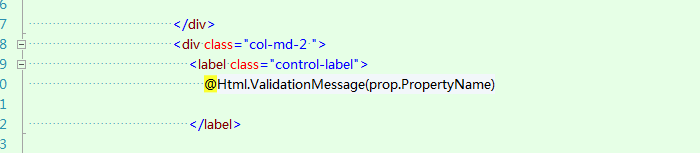
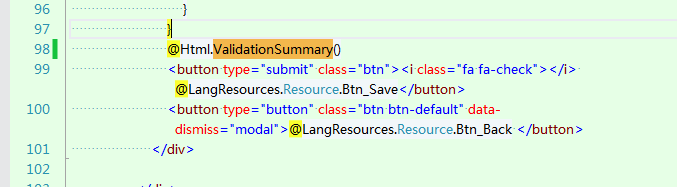
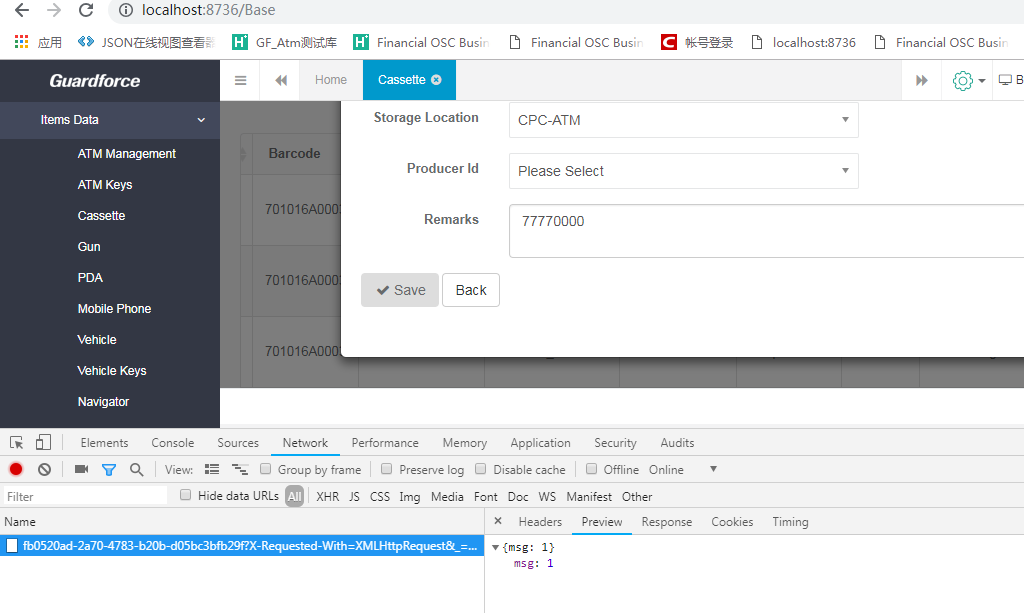
看到有 4 处 777
哪4处
1

2 
3 
4 
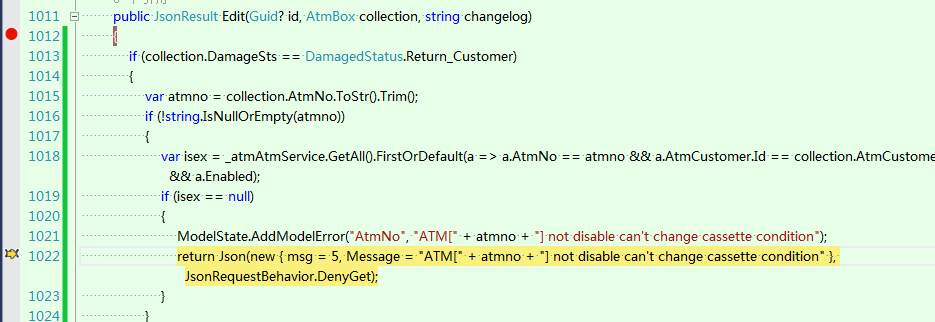
3 处 验证 失败 atm[777] 一处原来填充 input的值
也说明 返回view 才走 前端视图 rezor 处理 C# 逻辑 验证等等
返回json数据 就直接返回了
view json 都可以异步(ajax)(ajaxbeginform)接收
Ajax.BeginForm 返回 如果有js 才是异步 页面不刷新 页面不刷新的情况 异步返回的可以是html 也是可以是json
没有js 和 Html.BeginForm 一样
我将

js文件内容删除后

断点也不进了




Ajax.BeginForm 参数还是有 UpdateTargetId = "Edit", OnSuccess = "formSuccess(data)
在 J_iframe 下显示出来了
js文件是关键 如果没有 就算定义了参数 也没用
相当于同步了 和 Html.BeginForm
我又将

js文件恢复 参数拿掉


断点也没进

页面返回一个json参数
没任何动作
说明还是有异步 是异步 页面不刷新
总结 Ajax.BeginForm
Ajax.BeginForm要和js文件一起使用
如果没有js文件 就像Html.BeginForm 一样 同步 页面刷新(不管是div下 还是iframe下)
如果有js文件 但没定义参数 页面异步 页面不刷新 页面没反应
如果没有js文件 但定义参数 页面同步 刷新 页面Html.BeginForm 一样
有js文件 而且定义了参数 页面不刷新 异步 而且还可以根据参数 把返回数据(json html) 加载到对应控件 执行对应的方法
他们都可以返回html json数据
html.beginform返回 json