最近面试java后端开发的感受:如果就以平时项目经验来面试,通过估计很难——再论面试前的准备 亡羊补牢,面试时如果发现回答不好,该怎么办? [UWP]在应用开发中安全使用文件资源 请教:WCF速度似乎比Remoting慢 WinForm的EXE破解(基于IL修改) WebApi实现单个文件的上传下载 Log4Net使用学习笔记 ASP.NET Core2基于RabbitMQ对Web前
在上周,我密集面试了若干位Java后端的候选人,工作经验在3到5年间。我的标准其实不复杂:第一能干活,第二Java基础要好,第三最好熟悉些分布式框架,我相信其它公司招初级开发时,应该也照着这个标准来面的。
我也知道,不少候选人能力其实不差,但面试时没准备或不会说,这样的人可能在进团队干活后确实能达到期望,但可能就无法通过面试,但面试官总是只根据面试情况来判断。
但现实情况是,大多数人可能面试前没准备,或准备方法不得当。要知道,我们平时干活更偏重于业务,不可能大量接触到算法,数据结构,底层代码这类面试必问的问题点,换句话说,面试准备点和平时工作要点匹配度很小。

作为面试官,我只能根据候选人的回答来决定面试结果。不过,与人方便自己方便,所以我在本文里,将通过一些常用的问题来介绍面试的准备技巧。大家在看后一定会感叹:只要方法得当,准备面试第一不难,第二用的时间也不会太多。
1 框架是重点,但别让人感觉你只会山寨别人的代码
在面试前,我会阅读简历以查看候选人在框架方面的项目经验,在候选人的项目介绍的环节,我也会着重关注候选人最近的框架经验,目前比较热门的是SSM。
不过,一般工作在5年内的候选人,大多仅仅是能“山寨”别人的代码,也就是说能在现有框架的基础上,照着别人写的流程,扩展出新的功能模块。比如要写个股票挂单的功能模块,是会模仿现有的下单流程,然后从前端到后端再到数据库,依样画葫芦写一遍,最多把功能相关的代码点改掉。

其实我们每个人都这样过来的,但在面试时,如果你仅仅表现出这样的能力,就和大多数人的水平差不多了,在这点就没法体现出你的优势了。
我们知道,如果单纯使用SSM框架,大多数项目都会有痛点。比如数据库性能差,或者业务模块比较复杂,并发量比较高,用Spring MVC里的Controller无法满足跳转的需求。所以我一般还会主动问:你除了依照现有框架写业务代码时,还做了哪些改动?
我听到的回答有:增加了Redis缓存,以避免频繁调用一些不变的数据。或者,在MyBitas的xml里,select语句where条件有isnull,即这个值有就增加一个where条件,对此,会对任何一个where增加一个不带isnull的查询条件,以免该语句当传入参数都是null时,做全表扫描。或者,干脆说,后端异步返回的数据量很大,时间很长,我在项目里就调大了异步返回的最大时间,或者对返回信息做了压缩处理,以增加网络传输性能。
对于这个问题,我不在乎听到什么回答,我只关心回答符不符逻辑。一般只要答对,我就会给出“在框架层面有自己的体会,有一定的了解”,否则,我就只会给出“只能在项目经理带领下编写框架代码,对框架本身了解不多”。
其实,在准备面试时,归纳框架里的要点并不难,我就不信所有人在做项目时一点积累也没,只要你说出来,可以说,这方面你就碾压了将近7成的竞争者。

2 别单纯看单机版的框架,适当了解些分布式
此外,在描述项目里框架技术时,最好你再带些分布式的技术。下面我列些大家可以准备的分布式技术。

1 反向代理方面,nginx的基本配置,比如如何通过lua语言设置规则,如何设置session粘滞。如果可以,再看些nginx的底层,比如协议,集群设置,失效转移等。
2 远程调用dubbo方面,可以看下dubbo和zookeeper整合的知识点,再深一步,了解下dubbo底层的传输协议和序列化方式。
3 消息队列方面,可以看下kafka或任意一种组件的使用方式,简单点可以看下配置,工作组的设置,再深入点,可以看下Kafka集群,持久化的方式,以及发送消息是用长连接还是短拦截。
以上仅仅是用3个组件举例,大家还可以看下Redis缓存,日志框架,MyCAT分库分表等。准备的方式有两大类,第一是要会说怎么用,这比较简单,能通过配置文件搭建成一个功能模块即可,第二是可以适当读些底层代码,以此了解下协议,集群和失效转移之类的高级知识点。
如果能在面试中侃侃而谈分布式组件的底层,那么得到的评价就会比较好了,比如“深入了解框架底层”,或“框架经验丰富”,这样就算去面试架构师也行了,更何况是高级开发。

3 数据库方面,别就知道增删改查,得了解性能优化
在实际项目里,大多数程序员用到的可能仅仅是增删改查,当我们用Mybatis时,这个情况更普遍。不过如果你面试时也这样表现,估计你的能力就和其它竞争者差不多了。
这方面,你可以准备如下的技能。
1 SQL高级方面,比如group by, having,左连接,子查询(带in),行转列等高级用法。
2 建表方面,你可以考虑下,你项目是用三范式还是反范式,理由是什么?
3 尤其是优化,你可以准备下如何通过执行计划查看SQL语句改进点的方式,或者其它能改善SQL性能的方式(比如建索引等)。
4 如果你感觉有能力,还可以准备些MySQL集群,MyCAT分库分表的技能。比如通过LVS+Keepalived实现MySQL负载均衡,MyCAT的配置方式。同样,如果可以,也看些相关的底层代码。
哪怕你在前三点表现一般,那么至少也能超越将近一般的候选人,尤其当你在SQL优化方面表现非常好,那么你在面试高级开发时,数据库层面一定是达标的,如果你连第四点也回答非常好,那么恭喜你,你在数据库方面的能力甚至达到了初级架构的级别。

4 Java核心方面,围绕数据结构和性能优化准备面试题
Java核心这块,网上的面试题很多,不过在此之外,大家还应当着重关注集合(即数据结构)和多线程并发这两块,在此基础上,大家可以准备些设计模式和虚拟机的说辞。
下面列些我一般会问的部分问题:
1 String a = "123"; String b = "123"; a==b的结果是什么? 这包含了内存,String存储方式等诸多知识点。
2 HashMap里的hashcode方法和equal方法什么时候需要重写?如果不重写会有什么后果?对此大家可以进一步了解HashMap(甚至ConcurrentHashMap)的底层实现。
3 ArrayList和LinkedList底层实现有什么差别?它们各自适用于哪些场合?对此大家也可以了解下相关底层代码。
4 volatile关键字有什么作用?由此展开,大家可以了解下线程内存和堆内存的差别。
5 CompletableFuture,这个是JDK1.8里的新特性,通过它怎么实现多线程并发控制?
6 JVM里,new出来的对象是在哪个区?再深入一下,问下如何查看和优化JVM虚拟机内存。
7 Java的静态代理和动态代理有什么差别?最好结合底层代码来说。
通过上述的问题点,我其实不仅仅停留在“会用”级别,比如我不会问如何在ArrayList里放元素。大家可以看到,上述问题包含了“多线程并发”,“JVM优化”,“数据结构对象底层代码”等细节,大家也可以举一反三,通过看一些高级知识,多准备些其它类似面试题。
我们知道,目前Java开发是以Web框架为主,那么为什么还要问Java核心知识点呢?我这个是有切身体会的。
之前在我团队里,我见过两个人,一个是就会干活,具体表现是会用Java核心基本的API,而且也没有深入了解的意愿(估计不知道该怎么深入了解),另一位平时专门会看些Java并发,虚拟机等的高级知识。过了半年以后,后者的能力快速升级到高级开发,由于对JAVA核心知识点了解很透彻,所以看一些分布式组件的底层实现没什么大问题。 而前者,一直在重复劳动,能力也只一直停留在“会干活”的层面。
而在现实的面试中,如果不熟悉Java核心知识点,估计升高级开发都难,更别说是面试架构师级别的岗位了。

5 Linux方面,至少了解如何看日志排查问题
如果候选人能证明自己有“排查问题”和“解决问题”的能力,这绝对是个加分项,但怎么证明?

目前大多数的互联网项目,都是部署在Linux上,也就是说,日志都是在Linux,下面归纳些实际的Linux操作。
1 能通过less命令打开文件,通过Shift+G到达文件底部,再通过?+关键字的方式来根据关键来搜索信息。
2 能通过grep的方式查关键字,具体用法是, grep 关键字 文件名,如果要两次在结果里查找的话,就用grep 关键字1 文件名 | 关键字2 --color。最后--color是高亮关键字。
3 能通过vi来编辑文件。
4 能通过chmod来设置文件的权限。
当然,还有更多更实用的Linux命令,但在实际面试过程中,不少候选人连一条linux命令也不知道。还是这句话,你哪怕知道些很基本的,也比一般人强了。
6 通读一段底层代码,作为加分项
如何证明自己对一个知识点非常了解?莫过于能通过底层代码来说明。我在和不少工作经验在5年之内的程序员沟通时,不少人认为这很难?确实,如果要通过阅读底层代码了解分布式组件,那难度不小,但如果如下部分的底层代码,并不难懂。

1 ArrayList,LinkedList的底层代码里,包含着基于数组和链表的实现方式,如果大家能以此讲清楚扩容,“通过枚举器遍历“等方式,绝对能证明自己。
2 HashMap直接对应着Hash表这个数据结构,在HashMap的底层代码里,包含着hashcode的put,get等的操作,甚至在ConcurrentHashMap里,还包含着Lock的逻辑。我相信,如果大家在面试中,看看而言ConcurrentHashMap,再结合在纸上边说边画,那一定能征服面试官。
3 可以看下静态代理和动态代理的实现方式,再深入一下,可以看下Spring AOP里的实现代码。
4 或许Spirng IOC和MVC的底层实现代码比较难看懂,但大家可以说些关键的类,根据关键流程说下它们的实现方式。
其实准备的底层代码未必要多,而且也不限于在哪个方面,比如集合里基于红黑树的TreeSet,基于NIO的开源框架,甚至分布式组件的Dubbo,都可以准备。而且准备时未必要背出所有的底层(事实上很难做到),你只要能结合一些重要的类和方法,讲清楚思路即可(比如讲清楚HashMap如何通过hashCode快速定位)。
那么在面试时,如何找到个好机会说出你准备好的上述底层代码?在面试时,总会被问到集合,Spring MVC框架等相关知识点,你在回答时,顺便说一句,“我还了解这块的底层实现”,那么面试官一定会追问,那么你就可以说出来了。
不要小看这个对候选人的帮助,一旦你讲了,只要意思到位,那么最少能得到个“肯积极专业“的评价,如果描述很清楚,那么评价就会升级到“熟悉Java核心技能(或Spring MVC),且基本功扎实”。要知道,面试中,很少有人能讲清楚底层代码,所以你抛出了这个话题,哪怕最后没达到预期效果,面试官也不会由此对你降低评价。所以说,准备这块绝对是“有百利而无一害”的挣钱买卖。
7 一切的一切,把上述技能嵌入到你做过的项目里
在面试过程中,我经常会听到一些比较遗憾的回答,比如候选人对SQL优化技能讲得头头是道,但最后得知,这是他平时自学时掌握的,并没用在实际项目里。
当然这总比不说要好,所以我会写下“在平时自学过SQL优化技能”,但如果在项目里实践过,那么我就会写下“有实际数据库SQL优化的技能”。大家可以对比下两者的差别,一个是偏重理论,一个是直接能干活了。其实,很多场景里,我就不信在实际项目里一定没有实践过SQL优化技能。
从这个案例中,我想告诉大家的是,你之前费了千辛万苦(其实方法方向得到,也不用费太大精力)准备的很多技能和说辞,最后应该落实到你的实际项目里。
比如你有过在Linux日志里查询关键字排查问题的经验,在描述时你可以带一句,在之前的项目里我就这样干的。又如,你通过看底层代码,了解了TreeSet和HashSet的差别以及它们的适用范围,那么你就可以回想下你之前做的项目,是否有个场景仅仅适用于TreeSet?如果有,那么你就可以适当描述下项目的需求,然后说,通过读底层代码,我了解了两者的差别,而且在这个实际需求里,我就用了TreeSet,而且我还专门做了对比性试验,发现用TreeSet比HashSet要高xx个百分点。
请记得,“实践经验”一定比“理论经验”值钱,而且大多数你知道的理论上的经验,一定在你的项目里用过。所以,如果你仅仅让面试官感觉你只有“理论经验”,那就太亏了。

8 小结:本文更多讲述的准备面试的方法
本文给出的面试题并不多,但本文并没有打算给出太多的面试题。从本文里,大家更多看到的是面试官发现的诸多候选人的痛点。
本文的用意是让大家别再重蹈别人的覆辙,这还不算,本文还给出了不少准备面试的方法。你的能力或许比别人出众,但如果你准备面试的方式和别人差不多,或者就拿你在项目里干的活来说事,而没有归纳出你在项目中的亮点,那么面试官还真的会看扁你。
本文里提到的方法和技能,如果能对大家有所帮助,请大家帮忙转发,或者点击下面的按钮来“推荐本文”,或者通过评论来参与讨论。
本文欢迎转载,不过请注明文章来源,如果可以,请同时给出本人写的两本书的连接Java Web轻量级开发面试教程和Java核心技术及面试指南。
再次感谢大家读完本文。
大家在面试时,哪怕准备再充分,也不都可能一帆风顺。请记住:面试回答不好是很正常的,尤其在你刚开始面试的时候。
所以你一定要有良好的心态:面试成了最好,不成的话面试官是免费给你一次锻炼的机会,而且免费告诉了你一些面试题,你也是赚的。但如果你一方面被在面试中表现不好,同时另一方面什么都不做,那么我可以说,哪怕面试十次也不会提高,而且即使你进了公司,你的薪资待遇也是被严重低估的。
在本文里,就将结合本人面试官的经验,告诉大家一些可以操作的做法。
1 坦诚相对,说明你的擅长点,让面试官给次机会
我遇到过个别候选人,他技术点知道一点,并非什么都不知道,属于可上可下的。比如项目是要SSM框架,但他在这方面只有学习经验,没商用项目经验,但他JDK,数据库可以,他就直说,SSM不行,但亮出他的长处,比如举例说明他学习能力很强,或者很能吃苦,沟通能力可以,然后表达出强烈想入职的愿望,我一般都会给出“技术可以(或技术勉强可以),能参加后继面试”的评语。
大家在面试的时候,回答问题好坏自己能估计出来,如果太差,属于一问三不知的,即使说这种话也没用,但如果你感觉回答的时候并非一无是处,就可以找机会说出这种话。
我列出一些可以作为补救的因素。
|
补救因素 |
可以列出的证据 |
|
虽然没有XX,(比如SSM框架方面),项目经验,但在平时学习过,自己动手写过代码。 |
我看过XX书,自己了解过这种技术,或者了解过同类技术,同时说出对这种技术的了解点 |
|
学习能力很强,有强烈的学习新技术的愿望。 |
毕业设计的技术我不知道,但我用了很短时间就掌握了,或者以前在公司里我属于什么也不懂的,但我肯问,用了XX时间久知道了。 或者,最近比较热门的XX技术,虽然我项目里用不到,但我自己已经学过了,然后说说你的学习情况。 |
|
肯吃苦,能加班,能出差,能适应大压力下的环境 |
列出以前公司加班,压力大的一些情况 |
|
很擅长和别人沟通,在项目里遇到不熟悉的,肯问别人 |
在以前公司的时候,遇到问题我不会积压,有需求上的问题找XXX,技术上不懂会找XX,遇到有Bug能找Test |
|
事先了解到这个公司的项目背景,然后说自己知道这方面的知识 |
比如XX公司做云计算的,你即使没项目经验,甚至也没有动手写代码的经验,但你可以说,了解过这方面的知识,知道开发流程,知道入手点 |
|
说明你对Java里某个技术点研究特别深入,肯钻研 |
比如很了解Java的内存管理,说明你是通过看文档或者看底层代码自己研究说,那么面试官想想即使你没他需要的技能,但有自己的一套研究方法,肯钻研,也会适当考虑。 |
|
说明你的责任心,稳定性比较强,肯在一个岗位上很钻研下去 |
这个比较好说,大家可以结合自己的情况自行说明 |
2 通过展示你以前的亮点,让面试官相信你的潜力和能力
如果你属于工作经验少于3年的,面试官其实对你不会要求太苛刻,其实更会关心你的学习能力,工作责任心,承受压力的情况,责任心,稳定性,刚才提到的补救措施你一定要有证据说明,你得用事实讲话,毕竟空口无凭。
下面我举出一些我面试过程中听到的别人说出的一些亮点,大家可以举一反三灵活掌握。
1 我虽然对您刚才说到的SSM技术了解不深入(事实上他是还是会在项目经理搭建好框架的基础上开发,还能知道一点,如果一点也不知道,说了也没用),但我对MVC框架了解过,我以前做过的项目是用Jsp+Servlet3.0+JDBC实现的,也单独用过Spring的框架,所以我很快能上手。(我会适当问他JSP+servlet+JDBC里MVC的流程,如果他能说上来,我就会在评语上写“了解基本的SSM,了解MVC框架,知道MVC的开发方式”,但如果他不额外说明,或许我就会写,“只会在项目经理搭建好的基础上了解SSM,不了解框架细节”,这样即使他通过我的技术面试,后继的项目经理看到评语也不会对他有太多的好感)
2 最近的项目里我没用到SSM,最近的项目我是在做前台,这个是在一年前用到的(这个有些危险了,最好是在半年前用过这个技术或者相关类似技术,不过话说回来,你即使最近没用SSM,但在简历上说用过,只要你能回答出基本问题,我也没法核实),但我对SSM框架了解很深,我知道Spring里MVC的底层实现,感觉Spring的MVC有一定的缺陷,也在商业项目里搭建过SSM,所以我能很快上手。(这样我会细问他提到的SSH的底层细节,如果他确实对底层细节了解不错,那么我会写上“最近一年没用过SSM,但对SSM底层有一定的了解”,否则的话,我仅仅会写“最近没用过SSM,SSM的项目经验仅限于一年前”,大家可以比对一下两个评语之间的差别)。
3 (我是为一个保险项目招人)我没有 SSM方面的经验,以前都是用Jsp+servlet3.0+JDBC这套模式开发的,(这是大实话,不过如果他面试前好好准备的话,不该说出这种话出来),但我以前做过保险相关的项目,客户是XX,实现了保险项目里的XX流程,而且我知道一些背景的业务。(这样我会把决定权交给二面的经理,否则的话,我将直接写“不了解SSH,没法通过面试”)。
4 我对Java技术了解一般,(确实一般,只会用语法,不会融会贯通),这是因为我在上个项目里压力很大,需要直接和客户交流,我需要直接和客户交流,直接了解需求,自己开发,自己测试,最后打个Jar包给客户,所以我感觉我的综合能力很强。(我会关于这方面问点细节问题,比如怎么打jar包,测试的时候怎么做的,如果确实能说上来,我会在评语上写“Java能力一般,但知道整个开发的流程,能独立地完成某个模块的任务”,否则我只会写“Java能力很一般,不了解一些深入的知识点”)。
5 虽然我没有商业项目的经验(是个应届毕业生,简历上的项目被我问出是毕业设计或者是课程设计项目,但他如果直接把这些技术写成在读书时在外面公司里做的,我是没法核实的),但我自学能力比较强,我学习的时候走了不少弯路,但我现在很了解JDBC和Spring IOC的底层实现,我知道最近热门的一些技术,所以你们公司的一些技术我能很快上手。(我会在评语上写,“没商业项目经验,但学习能力很强,请后继面试官斟酌”,这总比“没商业项目经验,不建议通过面试”的评语要好)
4 记下所有的面试题,回家后准备好,迎接下次面试
当你感觉你成功应聘这个岗位的希望有些渺茫时,你需要做如下的事情:
1 记录下所有的技术面试题,回家查资料,为下次同样问题做准备。
请记住,这里一定请触类旁通,比如被问倒了Java多线程方面的知识点,那么最好把相关Java高并发的知识点都看下。
2 找出没成功的原因,比如这个岗位需要有项目经验的,你所描述的项目经验最终被认为是非商业项目,那你就要更新项目描述,下次说的时候让你的项目听起来更像商业商业项目,如果是因为你其中针对项目框架数据库等问题没回答好从而让面试官认为这个不是商业项目,你就得去找一个真实的项目,看看这些技术在项目里是怎么实现的。
不要说一些没什么工作经验的,即使一些工作经验5年以上的资深者,在刚开始换工作的几家面试公司里,未必能回答好,因为他即使做了很多准备,也不知道当前面试会问些什么,所以面试前你要做好“不成功”的准备,成了最好,一旦没成,积累经验,下次你就成了。
5 你发现你基础差,不知道怎么应对面试时的对策
我大概在2016年6月辅导过一个人面试,他上海一个非著名学校计算机系研究生刚毕业,虽然有硕士学历,虽然有4年工作经验,但是读研前不是做计算机的方面的工作,是电脑销售之类的工作,我第一次给他做模拟面试的时候,他的Java技能估计还不如平均水平,不了解Java内存管理,多线程,集合,数据库方面仅仅会用最基本的,(你想,读研3年,一年要写论文,其实也就2年学习,而且学的仅仅是课本上的基本语法,没Java工作经验的,能好到哪里去?能写出一个能成功运行的SSM代码就不错了)。
我给他的建议是:
1 用最多一周时间,恶补Java,数据库等各方面知识点,不知道的硬背,尽可能多了解一些细节。
2 自己从网上找一个或多个SSM的项目,不论是商用的还是学习的都行,如果找不到,出钱到淘宝之类的地方买一个,找到后先配置运行通过,然后逐一看Spring,Mytibas的做法,这个工作需要在1周内完成,加上第一点的工作,最多在10天内完成。
3 更新简历,把第二点学到的项目写到简历里。
4 准备一些亮点,比如自己搭建过SSM,数据库方面知道索引,知道SQL调优,知道Java内存管理等等,亮点越多越好。
10天后再找他面试,他也很争气,至少能像模像样说出项目经验和一些基本技能,我再对他说,你去了解一下测试,设计数据表,需求调研的实施要点,同时到网上多找些面试题准备一下,给你2天时间。
2天以后我看他大致可以,让他去面试,刚开始找些小公司练手,他去了3家面试,第一家大概有一半问题没回答上,第二家在框架,数据库高级应用,Java复杂知识方面没答好,第三家回答就不错(因为该问的他都知道了),要了工资8千(信心不足,要少了),当场就成了。
一个0基础的人都能这样,只要你做好充分的准备,也一定能成。
本博文的内容摘自Java Web轻量级开发面试教程
[UWP]在应用开发中安全使用文件资源
在WPF或者UWP应用开发中,有时候会不可避免的需要操作文件系统(创建文件/目录),这时候有几个坑是需要大家注意下的。
创建文件或目录时的非法字符检测
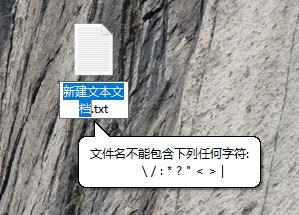
在Windows系统中,我们创建文件时会注意到,某些特殊字符是不可以用作文件名输入的。

那么,同样的,如果你的应用可以提供给用户创建文件/目录的功能,要特别注意的是:你必须对用户键入的文件或者目录名检测,避免用户键入非法字符。
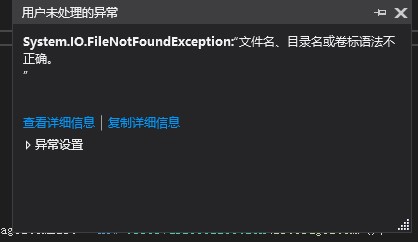
否则,应用可能会遇到下面这个bug:System.IO.FileNotFoundException:“文件名、目录名或卷标语法不正确。”

避免手段其实也很简单,System.IO.Path类中可以获取到所有的非法字符,我们只需要检测文件或目录名,避免出现非法字符就可以了。
不可以在文件名中出现的字符 Path.GetInvalidFileNameChars():
char[41] { '"', '<', '>', '|', '\0', '\u0001', '\u0002', '\u0003', '\u0004', '\u0005', '\u0006', '\a', '\b', '\t', '\n', '\v', '\f', '\r', '\u000e', '\u000f', '\u0010', '\u0011', '\u0012', '\u0013', '\u0014', '\u0015', '\u0016', '\u0017', '\u0018', '\u0019', '\u001a', '\u001b', '\u001c', '\u001d', '\u001e', '\u001f', ':', '*', '?', '\\', '/' }
不可以在路径字符串中出现的字符 Path.GetInvalidPathChars():
char[36] { '"', '<', '>', '|', '\0', '\u0001', '\u0002', '\u0003', '\u0004', '\u0005', '\u0006', '\a', '\b', '\t', '\n', '\v', '\f', '\r', '\u000e', '\u000f', '\u0010', '\u0011', '\u0012', '\u0013', '\u0014', '\u0015', '\u0016', '\u0017', '\u0018', '\u0019', '\u001a', '\u001b', '\u001c', '\u001d', '\u001e', '\u001f' }
这里给大家提供一个小窍门,使用C#交互窗口(VS2015及更高版本都可以使用),可以快速查看代码片段执行结果。

在XAML中引用外部资源时的非法字符检测
此外,在开发WPF或者UWP应用时,如果我们需要在XAML中引入外部资源URI,那么情况会比较特殊一点。
有时候尽管你的文件名或者路径URI均没有包含Windows文件系统中的非法字符,应用仍有可能崩溃。这是因为,在XAML中定义了一些不允许出现的字符,这些字符与Windows文件系统中的非法字符不尽相同。
这些字符是:
{ ';' , '/' , '?' , ':' , '@' , '&' , '=' , '+' , '$' , ',','<' , '>' , '#' , '%' , '"' }
例如‘#’,它在文件系统中是合法字符,但是却不能出现在XAML中引入的外部资源URI字符串里。
这个问题在邵猛大佬的《WPF 图片显示中的保留字符问题》中也是有讲到的,但是文章中没有给到解决方法。
在某些情况下,如开发应用时,我们允许用户上传图片到应用文件夹下作为资源使用,我们可以在拷贝资源时通过排除/替换文件名里非法字符的方法来避免这个BUG。
public static class XamlUriHelper
{
private static readonly char[] Excluded = { ';' , '/' , '?' , ':' , '@' , '&' , '=' , '+' , '$' , ',','<' , '>' , '#' , '%' , '"' };
public static string GetValidName(string fileName)
{
foreach (var item in Excluded)
{
fileName = fileName.Replace(item, '_');
}
return fileName;
}
}结尾
上面说到的两种情况,第一种是比较好处理的,而第二种需要一些折中的处理手段。另外吐槽一点,XAML应用这么久了,第二种情况按理说是不应该出现的,不知道微软方面有没有注意到(或者说是否有官方解决方法,类似转义符什么的?)。如果有了解这个问题的大佬,欢迎在评论区指出!
请教:WCF速度似乎比Remoting慢
两段极为相似的代码,主要想看看过输与序列化过程两者的用时差异,结果10000次的调用,WCF用了11秒多,remoting用了5秒不到!
这是测试的源代码
Remoting的服务端
|
1
2
3
4
5
6
7
8
9
10
11
12
|
public class RemotCalc : MarshalByRefObject, ICalc{ public CalcInfo Calc(CalcInfo pInfo) { CalcInfo info = new CalcInfo(); info.Method = string.Format("back_{0}", pInfo.Method); info.Para1 = pInfo.Para1; info.Para2 = pInfo.Para2; info.Result = pInfo.Result + 999; return info; }} |
WCF的服务端
public class WcfCalc : Srv.Interface.ICalc
{
public CalcInfo Calc(CalcInfo pInfo)
{
CalcInfo info = new CalcInfo();
info.Method = string.Format("back_{0}", pInfo.Method);
info.Para1 = pInfo.Para1;
info.Para2 = pInfo.Para2;
info.Result = pInfo.Result + 999;
return info;
}
}
代码可以理解为一样的,以下的客户端,两客户端也可以视为一样的过程
WCF客户端
static void Main(string[] args)
{
using(ChannelFactory<Srv.Interface.ICalc> factory = new ChannelFactory<Srv.Interface.ICalc>("Calc2"))
{
Srv.Interface.ICalc calc = factory.CreateChannel();
CalcInfo info = new CalcInfo();
info.Method = "test";
Console.WriteLine("press any key to run...");
Console.ReadLine();
int max = 10000;
Console.WriteLine("it's run...");
DateTime start = DateTime.Now;
for (int i = 0; i < max; i++)
{
CalcInfo res = calc.Calc(info);
}
TimeSpan sp = DateTime.Now - start;
Console.WriteLine("run {0} times use {1}ms ", max, sp.TotalMilliseconds);
Console.ReadLine();
}
}
Remoting客户端
static void Main(string[] args)
{
ChannelServices.RegisterChannel(new TcpClientChannel(), false);
ICalc remoteobj = (ICalc)Activator.GetObject(typeof(ICalc),
"tcp://localhost:6666/Calc");
CalcInfo info = new CalcInfo();
info.Method = "test";
Console.WriteLine("press any key to run...");
Console.ReadLine();
int max = 10000;
DateTime start = DateTime.Now;
for (int i = 0; i < max; i++)
{
CalcInfo res = remoteobj.Calc(info);
}
TimeSpan sp = DateTime.Now - start;
Console.WriteLine("run {0} times use {1}ms ", max, sp.TotalMilliseconds);
Console.ReadLine();
}
.NET Remoting提供了一个功能强大、高效的处理远程对象的方法,从结构上而言,.NET Remote对象非常适合通过网络访问资源,而又无需处理由基于SOAP的WebServices所带来的难题。.NET Remoting使用起来比Java的RMI简单,但要比创建Web Service难度大一些。
什么是Remoting,简而言之,我们可以将其看作是一种分布式处理方式。从微软的产品角度来看,可以说Remoting就是DCOM的一种升级,它改 善了很多功能,并极好的融合到.Net平台下。Microsoft? .NET Remoting 提供了一种允许对象通过应用程序域与另一对象进行交互的框架。这也正是我们使用Remoting的原因。为什么呢?在Windows操作系统中,是将应用 程序分离为单独的进程。这个进程形成了应用程序代码和数据周围的一道边界。如果不采用进程间通信(RPC)机制,则在一个进程中执行的代码就不能访问另一 进程。这是一种操作系统对应用程序的保护机制。然而在某些情况下,我们需要跨过应用程序域,与另外的应用程序域进行通信,即穿越边界。
在Remoting中是通过通道(channel)来实现两个应用程序域之间对象的通信的。首先,客户端通过Remoting,访问通道以获得服务端 对象,再通过代理解析为客户端对象。这就提供一种可能性,即以服务的方式来发布服务器对象。远程对象代码可以运行在服务器上(如服务器激活的对象和客户端 激活的对象),然后客户端再通过Remoting连接服务器,获得该服务对象并通过序列化在客户端运行。
在Remoting中,对于要传递的对象,设计者除了需要了解通道的类型和端口号之外,无需再了解数据包的格式。但必须注意的是,客户端在获取服务器 端对象时,并不是获得实际的服务端对象,而是获得它的引用。这既保证了客户端和服务器端有关对象的松散耦合,同时也优化了通信的性能。
Remoting的两种通道
Remoting的通道主要有两种:Tcp和Http。在.Net中,System.Runtime.Remoting.Channel中定义了 IChannel接口。IChannel接口包括了TcpChannel通道类型和Http通道类型。它们分别对应Remoting通道的这两种类型。
TcpChannel类型放在名字空间System.Runtime.Remoting.Channel.Tcp中。Tcp通道提供了基于 Socket 的传输工具,使用Tcp协议来跨越Remoting边界传输序列化的消息流。TcpChannel类型默认使用二进制格式序列化消息对象,因此它具有更高 的传输性能。HttpChannel类型放在名字空间System.Runtime.Remoting.Channel.Http中。它提供了一种使用 Http协议,使其能在Internet上穿越防火墙传输序列化消息流。默认情况下,HttpChannel类型使用Soap格式序列化消息对象,因此它 具有更好的互操作性。通常在局域网内,我们更多地使用TcpChannel;如果要穿越防火墙,则使用HttpChannel。
远程对象的激活方式
在访问远程类型的一个对象实例之前,必须通过一个名为Activation的进程创建它并进行初始化。这种客户端通过通道来创建远程对象,称为对象的激活。在Remoting中,远程对象的激活分为两大类:服务器端激活和客户端激活。
服务器端激活,又叫做WellKnow方式,很多又翻译为知名对象。为什么称为知名对象激活模式呢?是因为服务器应用程序在激活对象实例之前会在一个 众所周知的统一资源标识符(URI)上来发布这个类型。然后该服务器进程会为此类型配置一个WellKnown对象,并根据指定的端口或地址来发布对 象。. Net Remoting把服务器端激活又分为SingleTon模式和SingleCall模式两种。
SingleTon模式:此为有状态模式。如果设置为SingleTon激活方式,则Remoting将为所有客户端建立同一个对象实例。当对象处于 活动状态时, SingleTon实例会处理所有后来的客户端访问请求,而不管它们是同一个客户端,还是其他客户端。SingleTon实例将在方法调用中一直维持其状 态。举例来说,如果一个远程对象有一个累加方法(i=0;++i),被多个客户端(例如两个)调用。如果设置为SingleTon方式,则第一个客户获得 值为1,第二个客户获得值为2,因为他们获得的对象实例是相同的。如果熟悉Asp.Net的状态管理,我们可以认为它是一种Application状态。
SingleCall模式:SingleCall是一种无状态模式。一旦设置为SingleCall模式,则当客户端调用远程对象的方法时, Remoting会为每一个客户端建立一个远程对象实例,至于对象实例的销毁则是由GC自动管理的。同上一个例子而言,则访问远程对象的两个客户获得的都 是1。我们仍然可以借鉴Asp.Net的状态管理,认为它是一种Session状态。
客户端激活。与WellKnown模式不同, Remoting在激活每个对象实例的时候,会给每个客户端激活的类型指派一个URI。客户端激活模式一旦获得客户端的请求,将为每一个客户端都建立一个 实例引用。SingleCall模式和客户端激活模式是有区别的:首先,对象实例创建的时间不一样。客户端激活方式是客户一旦发出调用的请求,就实例化; 而SingleCall则是要等到调用对象方法时再创建。其次,SingleCall模式激活的对象是无状态的,对象生命期的管理是由GC管理的,而客户 端激活的对象则有状态,其生命周期可自定义。其三,两种激活模式在服务器端和客户端实现的方法不一样。尤其是在客户端,SingleCall模式是由 GetObject()来激活,它调用对象默认的构造函数。而客户端激活模式,则通过CreateInstance()来激活,它可以传递参数,所以可以 调用自定义的构造函数来创建实例。
远程对象的定义
前面讲到,客户端在获取服务器端对象时,并不是获得实际的服务端对象,而是获得它的引用。因此在Remoting中,对于远程对象有一些必须的定义规范要遵循。
由于Remoting传递的对象是以引用的方式,因此所传递的远程对象类必须继承MarshalByRefObject。MSDN对 MarshalByRefObject的说明是:MarshalByRefObject 是那些通过使用代理交换消息来跨越应用程序域边界进行通信的对象的基类。不是从 MarshalByRefObject 继承的对象会以隐式方式按值封送。当远程应用程序引用一个按值封送的对象时,将跨越远程处理边界传递该对象的副本。因为您希望使用代理方法而不是副本方法 进行通信,因此需要继承MarshallByRefObject。
在Remoting中能够传递的远程对象可以是各种类型,包括复杂的DataSet对象,只要它能够被序列化。远程对象也可以包含事件,但服务器端对于事件的处理比较特殊,我将在本系列之三中介绍。
服务器端
根据第一部分所述,根据激活模式的不同,通道类型的不同服务器端的实现方式也有所不同。大体上说,服务器端应分为三步:
1、注册通道
要跨越应用程序域进行通信,必须实现通道。如前所述,Remoting提供了IChannel接口,分别包含TcpChannel和 HttpChannel两种类型的通道。这两种类型除了性能和序列化数据的格式不同外,实现的方式完全一致,因此下面我们就以TcpChannel为例。
注册TcpChannel,首先要在项目中添加引用“System.Runtime.Remoting”,然后using名字空间: System.Runtime.Remoting.Channel.Tcp。在实例化通道对象时,将端口号作为参数传递。然后再调用静态方法 RegisterChannel()来注册该通道对象即可。
2、注册远程对象
注册了通道后,要能激活远程对象,必须在通道中注册该对象。根据激活模式的不同,注册对象的方法也不同。
对于WellKnown对象,可以通过静态方法 RemotingConfiguration.RegisterWellKnownServiceType()来实现,注册对象的方法基本上和 SingleTon模式相同,只需要将枚举参数WellKnownObjectMode改为SingleCall就可以了。
3、注销通道
如果要关闭Remoting的服务,则需要注销通道,也可以关闭对通道的监听。在Remoting中当我们注册通道的时候,就自动开启了通道的监听。 而如果关闭了对通道的监听,则该通道就无法接受客户端的请求,但通道仍然存在,如果你想再一次注册该通道,会抛出异常。
如果你刚开是学 看几个例子就行了
remoting webservice 涉及到设计模式
现在很多公司都要求使用 remoting webservice来实现 面向服务架构(SOA)
解决方案让您更轻松地应对变更.无论您的流程多么复杂或缓慢,SOA都能够帮助简化它们,帮助组织实现快速变革,进而实现业务影响力.
一、Remoting的优缺点?
优点:
1、能让我们进行分布式开发
2、Tcp通道的Remoting速度非常快
3、虽然是远程的,但是非常接近于本地调用对象
4、可以做到保持对象的状态
5、没有应用程序限制,可以是控制台,winform,iis,windows服务承载远程对象
缺点:
1、非标准的应用因此有平台限制
2、脱离iis的话需要有自己的安全机制
二、Remoting和Web服务的区别?
ASP.NET Web 服务基础结构通过将 SOAP 消息映射到方法调用,为 Web 服务提供了简单的 API。通过提供一种非常简单的编程模型(基于将 SOAP 消息交换映射到方法调用),它实现了此机制。ASP.NET Web 服务的客户端不需要了解用于创建它们的平台、对象模型或编程语言。而服务也不需要了解向它们发送消息的客户端。唯一的要求是:双方都要认可正在创建和使用 的 SOAP 消息的格式,该格式是由使用 WSDL 和 XML 架构 (XSD) 表示的 Web 服务合约定义来定义的。
. NET Remoting 为分布式对象提供了一个基础结构。它使用既灵活又可扩展的管线向远程进程提供 .NET 的完全对象语义。ASP.NET Web 服务基于消息传递提供非常简单的编程模型,而 .NET Remoting 提供较为复杂的功能,包括支持通过值或引用传递对象、回调,以及多对象激活和生命周期管理策略等。要使用 .NET Remoting,客户端需要了解所有这些详细信息,简而言之,需要使用 .NET 建立客户端。.NET Remoting 管线还支持 SOAP 消息,但必须注意这并没有改变其对客户端的要求。如果 Remoting 端点提供 .NET 专用的对象语义,不管是否通过 SOAP,客户端必须理解它们。
三、最简单的Remoting的例子
项目DEMO截图:
1、远程对象:
建立类库项目:RemoteObject
using System;
namespace RemoteObject
{
public class MyObject:MarshalByRefObject
{
public int Add(int a,int b)
{
return a+b;
}
}
}
2、服务端
建立控制台项目:RemoteServer
using System;
using System.Runtime.Remoting;
namespace RemoteServer
{
class MyServer
{
[STAThread]
static void Main(string[] args)
{
RemotingConfiguration.Configure("RemoteServer.exe.config");
Console.ReadLine();
}
}
}
建立配置文件:app.config
<configuration>
<system.runtime.remoting>
<application name="RemoteServer">
<service>
<wellknown type="RemoteObject.MyObject,RemoteObject" objectUri="RemoteObject.MyObject"
mode="Singleton" />
</service>
<channels>
<channel ref="tcp" port="9999"/>
</channels>
</application>
</system.runtime.remoting>
</configuration>
3、客户端:
建立控制台项目:RemoteClient
using System;
namespace RemoteClient
{
class MyClient
{
[STAThread]
static void Main(string[] args)
{
RemoteObject.MyObject app = (RemoteObject.MyObject)Activator.GetObject(typeof(RemoteObject.MyObject),System.Configuration.ConfigurationSettings.AppSettings["ServiceURL"]);
Console.WriteLine(app.Add(1,2));
Console.ReadLine();
}
}
}
建立配置文件:app.config
<configuration>
<appSettings>
<add key="ServiceURL" value="tcp://localhost:9999/RemoteObject.MyObject"/>
</appSettings>
</configuration>
4、测试
在最后编译的时候会发现编译报错:
1、找不到app.Add()
2、找不到RemoteObject
这是因为客户端RemoteClient没有添加RemoteObject的引用,编译器并不知道远程对象存在哪些成员所以报错,添加引用以后 vs.net会在客户端也保存一个dll,可能大家会问这样如果对远程对象的修改是不是会很麻烦?其实不麻烦,对项目编译一次vs.net会重新复制 dll。
然后直接运行客户端会出现“目标主机拒绝”的异常,也说明了通道没有打开
运行服务端再运行客户端出现“找不到程序集RemoteObject”!回头想想可以发现我们并在服务端对RemoteObject添加引用,编译的时候 通过是因为这个时候并没有用到远程对象,大家可能不理解运行服务端的时候也通过?这是因为没有这个时候还没有激活远程对象。理所当然,对服务端要添加引用 远程对象,毕竟我们的对象是要靠远程承载的。
现在再先后运行服务端程序和客户端程序,客户端程序显示3,测试成功。
四、结束语
我们通过一个简单的例子实现了最简单的remoting,对其实质没有做任何介绍,我想通过例子入门才是最简单的。
本文转自:http://www.cnblogs.com/Leo_wl/archive/2010/05/06/1729264.html

每个人在他生活中都经历过不幸和痛苦。有些人在苦难中只想到自己,他就悲观消极发出绝望的哀号;有些人在苦难中还想到别人,想到集体,想到祖先和子孙,想到祖国和全人类,他就得到乐观和自信。 ——洗星海
WinForm的EXE破解(基于IL修改)
一、目的与目标
1.1 主题目的
部门新人较多,希望通过本次分享让同学们对以下知识点有个认识:
- 破解原理
- IL原理
- 强签名与加密
- resx文件
由于时间有限,本文作为部门分享演示过程中辅助性文档,会对文中一些关键点列出参考学习的博客地址,供大家课后学习。
1.2 本次实战最终要达到的效果
本次实战中所要达成效果如下图:
1. 登录时跳过,判断是否注册函数,直接进入业务操作模块;
2. 修改logo大图,改成其他图片,如下图所示;
图一 破解前 图二 破解后(去掉登录限制)
二、破解过程
一个程序破解的过程,无论是.net还是c++等,过程大致都是这样。
1.了解业务过程(绕过的点);
2. 找到对应的源代码;
3. 删除验证代码;
4. 重新为编译可执行文件;
*,只是c++等,需要更为复杂的逆向工程,脱壳等步骤;
那我们就按此步骤开始;
【【源代码】】从此处获取
2.1. 找到需要绕过的点;
经过对需要破解的程序分析,最早突破就在找到【登录】按钮的代码位置;通常验证的函数都应该独立封装为一个函数;所以得出两种绕过验证的方式:
- 删除业务逻辑中的验证代码;
- 修改验证业务逻辑,不管是否注册都返回已注册;
2.2. 找到对应源代码
这里借用反编译工具来将IL反编译可读性更高的c#代码,这样更快速的帮助我们定位到button点击事件或验证函数(当然没有这步也是可以,只是为了提高我们理解代码的速度)。
反编译工具通常用这两种“Reflector” 和 “ILSpy” ,Reflector的反编译代码还原度更高但是非开源非免费(可以找低版本6.8以下),ILSpy反编译程度不如Reflector高,但是开源免费,大家可以视自己具体的需求来选取;
1. 使用Reflector查看源代码, 操作说明
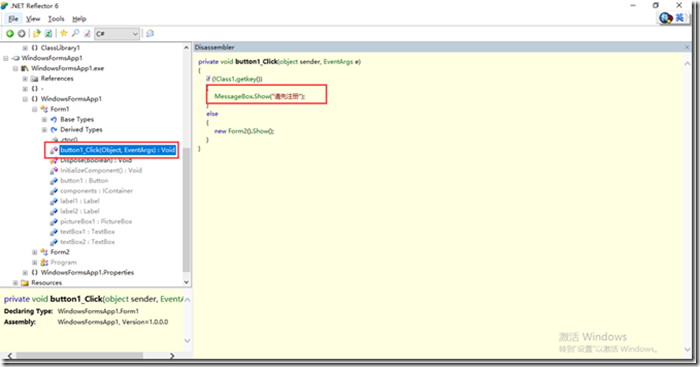
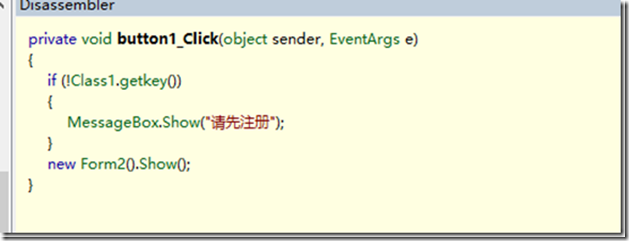
2. 查看WindowsFormsApp1.exe ,如下图可以看到,按钮【登陆】的业务逻辑为,先调用Class1.getKey()方法来判断是否注册;
图四,反编译后查看按钮点击事件
2.3. 使用ildasm将exe和dll 逆向成IL文件
2.3.1 使用ildasm 将exe反编译为il文件并修改
我们使用微软官方提供了ildasm.exe来将.net程序反向成il文件
- 找到 ildasm.exe 通常在C:\Program Files (x86)\Microsoft SDKs\Windows\v8.1A\bin\NETFX 4.5.1 Tools;或者使用vs提供的开发人员命令操作符。
但是需要注意路径,在demo中我已经将ildam和ildasm都打包到文件夹中了
2. 输入 ildasm.exe WindowsFormsApp1.exe /out=il\windowsformsapp1.il
3. 修改IL代码,跳过验证:
1.打开windowsformsapp1.il;
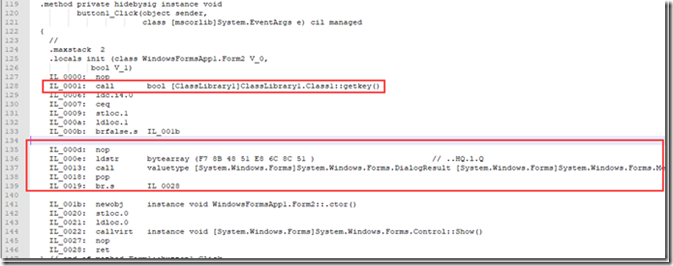
2. IL重点行数分析:
128行,调用 Class1.getKey(),压入值到堆栈;
129行,idc.i4.0在Stack 中int长度为4,值为0=>对应代码为if(Class1.getKey()==false)中的false
130行,ceq 比较
136行,定义文本"请先注册"
137行,调用MessageBox.show
138行, pop 弹出堆栈中的值
139行,转向 IL 0028,对应代码if(){}else{}那个代码块
3. 修改il方式一 (不调用:Class1.getkey())
将128行修改为:IL_0001: ldc.i4.1 //call bool [ClassLibrary1]ClassLibrary1.Class1::getkey()
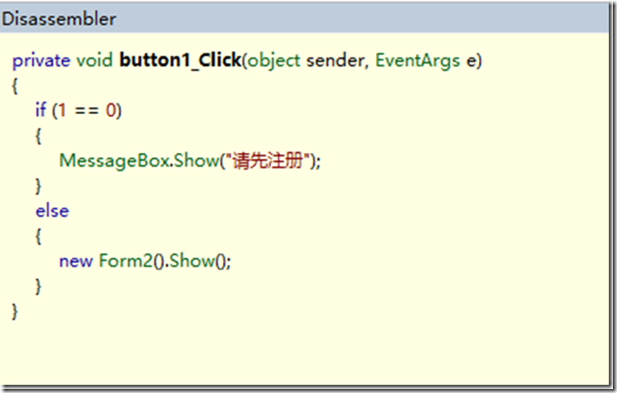
使用2.3.2重新生成exe,反编译后可以看到代码变成下图:
4. 逻辑修改二,依然调用验证。但是取消else代码块
将139行注释。注释后可以参照方法2.3.2重新编译生成exe。查看新的exe的源代码如下:
2.3.2 重新生成windowsformsapp1.exe(记得这一步哦)
ilasm.exe windowsformsapp1.il /out=windowsformsapp1.exe
2.3.3 其他修改方案
不改windowform1.il,修改ClassLibrary.dll的验证逻辑
类似方案一,留作大家自己研究
2.4. 修改资源文件,修改图片;
修改exe中的图片,使用以下步骤:
1. 将resources文件转为resx
ResGen.exe WindowsFormsApp1.Properties.Resources.resources WindowsFormsApp1.Properties.Resources.resx
2. 使用vs打开新生成的resx文件,替换旧图片icon-02.png,如下图:
3. 或用记事本打开resx文件,将base64文本替换为新图片的base64
4. 重新编译为resources
ResGen.exe WindowsFormsApp1.Properties.Resources.resx WindowsFormsApp1.Properties.Resources.resources
* .resources,编译后的资源文件,是无法直接打开无法直接保存图片文件;使用反编译工具反编译后默认是产生.resources;而.resx 可被VS打开的文件;
那怎么将resources转为resx呢,我们可以利用官方提供的Resgen.exe进行文件转换
https://docs.microsoft.com/zh-cn/dotnet/framework/tools/resgen-exe-resource-file-generator
三、防御方法
既然.net这么轻易的被破解,那我们要怎么对我们的程序进行安全防护,以保证我们的代码安全呢;主要也是通过以下两点:
- 使用强签名,防止DLL被篡改;
- 使用代码混淆工具,防止被反编译源码;
强签名:
本文不在描述,强签名的作用和使用方式
代码混淆工具:
代码混淆工具有很多,如:微软官方的Dotfuscator,有开源的ConfuserEX;还有其他的xeoncode、foxit;
代码混淆可以单独作为一个主题铺开来说(java,ios 等等都面临这个问题,所以不要过分担心.net)
ConfuserEx操作步骤:https://blog.csdn.net/xiaoyong_net/article/details/78988264
四、最后
最后,作为开发人员的我们并不应该法盗用他人劳动成果,这篇文章只是为了让大家更好的认识IL语言,以及IL语言模式的缺点与防御方式,让大家能够更改好的提高防范意识,本文并未真正深入到破解细节中去,仅起来点睛入门的作用,有兴趣的同学可以自行深入去研究,win32下的逆向工程、加壳、脱壳等技术;
【【源代码】】从此处获取
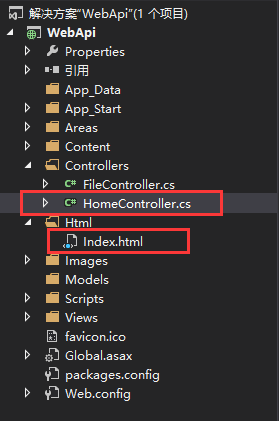
WebApi实现单个文件的上传下载
上传和下载是很常用的功能了,只有当用到的时候才发现不会写...,经过一番百度、筛选、整理修改后,实现了功能,下面简单的记录下实现方法。
一、上传功能
1.前端代码
上传文件 <input type="file" id="file" />
<input type="button" id="upload" value="上传文件" />
<script>
//上传
$("#upload").click(function () {
var formData = new FormData();
var file = document.getElementById("file").files[0];
formData.append("fileInfo", file);
$.ajax({
url: "../api/File/UploadFile",
type: "POST",
data: formData,
contentType: false,//必须false才会自动加上正确的Content-Type
processData: false,//必须false才会避开jQuery对 formdata 的默认处理,XMLHttpRequest会对 formdata 进行正确的处理
success: function (data) {
alert(data);
},
error: function (data) {
alert("上传失败!");
}
});
});
</script>
2.后台代码
1 /// <summary>
2 /// 上传文件
3 /// </summary>
4 [HttpPost]
5 public string UploadFile()
6 {
7 string result = string.Empty;
8 try
9 {
10 string uploadPath = HttpContext.Current.Server.MapPath("~/App_Data/");
11 HttpRequest request = System.Web.HttpContext.Current.Request;
12 HttpFileCollection fileCollection = request.Files;
13 // 判断是否有文件
14 if (fileCollection.Count > 0)
15 {
16 // 获取文件
17 HttpPostedFile httpPostedFile = fileCollection[0];
18 string fileExtension = Path.GetExtension(httpPostedFile.FileName);// 文件扩展名
19 string fileName = Guid.NewGuid().ToString() + fileExtension;// 名称
20 string filePath = uploadPath + httpPostedFile.FileName;// 上传路径
21 // 如果目录不存在则要先创建
22 if (!Directory.Exists(uploadPath))
23 {
24 Directory.CreateDirectory(uploadPath);
25 }
26 // 保存新的文件
27 while (File.Exists(filePath))
28 {
29 fileName = Guid.NewGuid().ToString() + fileExtension;
30 filePath = uploadPath + fileName;
31 }
32 httpPostedFile.SaveAs(filePath);
33 result = "上传成功";
34 }
35 }
36 catch (Exception)
37 {
38 result = "上传失败";
39 }
40 return result;
41 }
二、下载功能
1.前端代码
1 <form action="../api/File/DownloadFile" method="get" id="form">
2 下载文件 <input type="text" id="name" name="fileName" value="222" />
3 </form>
4 <input type="button" id="download" value="下载文件" />
5
6 <script>
7 //下载
8 $("#download").click(function () {
9 var form = $("#form");
10 form.submit();
11 });
12 </script>
2.后台代码
1 /// <summary>
2 /// 下载文件
3 /// </summary>
4 /// <param name="fileName"></param>
5 [HttpGet]
6 public void DownloadFile(string fileName)
7 {
8 string filePath = Path.Combine(HttpContext.Current.Server.MapPath("~/App_Data/"), fileName);
9 if (File.Exists(filePath))
10 {
11 HttpResponse response = HttpContext.Current.Response;
12 response.Clear();
13 response.ClearHeaders();
14 response.ClearContent();
15 response.Buffer = true;
16 response.AddHeader("content-disposition", string.Format("attachment; FileName={0}", fileName));
17 response.Charset = "GB2312";
18 response.ContentEncoding = Encoding.GetEncoding("GB2312");
19 response.ContentType = MimeMapping.GetMimeMapping(fileName);
20 response.WriteFile(filePath);
21 response.Flush();
22 response.Close();
23 }
24 }
三、遇到的问题
1.写了个测试的html页,如何让程序运行时打开这个页面,在默认执行的HomeControler中添加重定向代码
HttpContext.Response.Redirect("Html/Index.html", true);

2.跨域问题
当问题1中html页和后端程序分开部署时,就会产生跨域问题
可在web.config中进行如下配置
1 <system.webServer> 2 <httpProtocol> 3 <customHeaders> 4 <add name="Access-Control-Allow-Origin" value="*"/> 5 <add name="Access-Control-Allow-Headers" value="X-Requested-With,Content-Type,Accept,Origin"/> 6 <add name="Access-Control-Allow-Methods" value="GET,POST,PUT,DELETE,OPTIONS"/> 7 </customHeaders> 8 </httpProtocol> 9 </system.webServer>
详情可阅读:https://www.cnblogs.com/landeanfen/p/5177176.html
Demo下载:https://pan.baidu.com/s/1zV1-4WvrP3ZTWwTDFAmExQ
Log4Net使用学习笔记
项目源文件下载https://files.cnblogs.com/files/ckym/Log4NetTestSourceCode.zip
Log4net是一款非常好用的日志记录的框架,使用它可以实现将日志输出到控制台,文件,数据库等功能
网上有很多log4net的使用教程,一些非常简陋,一些又很深奥,我学习使用log4net的时候查阅了很多资料,为了可以记住相关功能的实现方式,故记录这篇文章,仅用于初学者使用此文档来进行学习,如有错误,请大神不吝赐教,更多深入用法和原理请大家查询相关文档。
- 1. 新建一个控制台应用程序(Core)
- 2. 在Nuget中安装log4net完成之后新建一个log4net的配置文件,配置文件示例如下
<?xml version="1.0" encoding="utf-8" ?>
<log4net>
<appender name="ConsoleAppender" type="log4net.Appender.ConsoleAppender">
<layout type="log4net.Layout.PatternLayout" value="%date [%thread] %-5level %logger - %message%newline" />
</appender>
<appender name="FileAppender" type="log4net.Appender.FileAppender">
<file value="log-file.log" />
<appendToFile value="true" />
<layout type="log4net.Layout.PatternLayout">
<conversionPattern value="%date [%thread] %-5level %logger [%property{NDC}] - %message%newline" />
</layout>
</appender>
<appender name="RollingLogFileAppender" type="log4net.Appender.RollingFileAppender">
<file value="Log/" />
<appendToFile value="true" />
<rollingStyle value="Composite" />
<staticLogFileName value="false" />
<datePattern value="yyyyMMdd'.log'" />
<maxSizeRollBackups value="10" />
<maximumFileSize value="1MB" />
<layout type="log4net.Layout.PatternLayout">
<conversionPattern value="%date [%thread] %-5level %logger [%property{NDC}] - %message%newline" />
</layout>
</appender>
<!-- name属性指定其名称,type则是log4net.Appender命名空间的一个类的名称,意思是,指定使用哪种介质-->
<appender name="ADONetAppender" type="MicroKnights.Logging.AdoNetAppender, log4net.AdoNetAppender">
<!--日志缓存写入条数 设置为0时只要有一条就立刻写到数据库-->
<bufferSize value="1" />
<!--日志数据库连接串-->
<connectionType value="System.Data.SqlClient.SqlConnection, System.Data" />
<connectionString value="Data Source=(localdb)\MSSQLLocalDB;Initial Catalog=SCTest;Integrated Security=True;Connect Timeout=30;Encrypt=False;TrustServerCertificate=False;ApplicationIntent=ReadWrite;MultiSubnetFailover=False;" />
<!--日志数据库脚本-->
<commandText value="INSERT INTO Sys_Logs (ID,CreateTime,CreateUser,LogLevel,Message,UserIP) VALUES (4,@CreateTime,@CreateUser,@LogLevel,@CustomMessage,@UserIP)" />
<!--日志时间LogDate -->
<parameter>
<parameterName value="@CreateTime" />
<dbType value="DateTime" />
<layout type="log4net.Layout.RawTimeStampLayout" />
</parameter>
<parameter>
<parameterName value="@LogLevel" />
<dbType value="String" />
<size value="200" />
<layout type="log4net.Layout.PatternLayout">
<conversionPattern value="%p" />
</layout>
</parameter>
<parameter>
<parameterName value="@CustomMessage" />
<dbType value="String" />
<size value="3000" />
<layout type="Log4NetTest.CustomLayout,Log4NetTest">
<conversionPattern value="%CustomMessage{CustomMessage}" />
</layout>
</parameter>
<!--自定义UserName -->
<parameter>
<parameterName value="@CreateUser" />
<dbType value="String" />
<size value="30" />
<layout type="Log4NetTest.CustomLayout,Log4NetTest" >
<conversionPattern value = "%CreateUser{CreateUser}"/>
</layout>
</parameter>
<parameter>
<parameterName value="@UserIP" />
<dbType value="String" />
<size value="20" />
<layout type="Log4NetTest.CustomLayout,Log4NetTest" >
<conversionPattern value = "%UserIP{UserIP}"/>
</layout>
</parameter>
</appender>
<!-- Setup the root category, add the appenders and set the default level -->
<root>
<level value="ALL" />
<appender-ref ref="ConsoleAppender" />
<appender-ref ref="FileAppender" />
<appender-ref ref="RollingLogFileAppender" />
<appender-ref ref="ADONetAppender" />
</root>
</log4net>
接着在App.config中添加如下行
<configuration>
<section name="log4net" type="log4net.Config.Log4NetConfigurationSectionHandler,log4net" />
</configuration>
然后再Main文件中添加如下代码
ILoggerRepository repository = LogManager.CreateRepository("MyCustomRepository");
//BasicConfigurator.Configure(repository);//简单配置,只能写日志到控制台
//读取配置文件的方式实现
//var log4NetConfig = new XmlDocument();
//log4NetConfig.Load(File.OpenRead("log4net.config"));
//XmlConfigurator.Configure(repository, log4NetConfig["log4net"]);
//直接使用文件的方式
//注意,要求所有的配置文件必须放置在Debug文件夹下面,否则会造成程序不报错,但是也不能正确写入文件的问题
XmlConfigurator.Configure(repository, new FileInfo("log4net.config"));
ILog log = LogManager.GetLogger(repository.Name,"MyCustomLogger");
//log.Debug("This is a Log info From Log4net Test");
//log.Info("NETCorelog4net log");
//log.Info("test log");
//log.Error("error");
//log.Info("linezero");
//记录日志到数据库
CustomLogInfo logInfo = new CustomLogInfo() { ID = new Random().Next(1, 100), Message = "This is a Log info By Log4Net", CreateUser = "SC", UserIP = Dns.GetHostAddresses(Dns.GetHostName())[0].ToString() };
log.Debug(logInfo);
Console.WriteLine("日志记录完成!");
Console.ReadKey();
根据注释取消或者注释掉相关的代码,点击运行,可以看到日志输出到文件,或者控制台,或者数据库文件
异常处理:
- 找不到AdoNetAppender
在使用log4net2.0.8的时候我们运行会发现报错,因为2.0.8的版本没有提供AdoNetAppender,所以需要我们自己去实现,源代码在项目中可以找到,其他数据库,例如MySql,Oracle等数据库一样的实现方式
- 实现自定义的转换器和布局,这个可以参考原代码的实现和注释,即可实现相关的功能(注意需要反射的只是).
下面是输出的日志模板的一下缩写对应的关系,可以参考,这些是log4net中自带的转换器实现的。
1)NewLinePatternConverter
作用:换行;通配符:%newline,%n
2)LoggerPatternConverter
作用:显示Logger名;通配符:%logger,%c
3)TypeNamePatternConverter
作用:显示类名;通配符:%C,%class,%type
4)DatePatternConverter
作用:显示时间;通配符:%d,%date
5)ExceptionPatternConverter
作用:异常信息;通配符:%exception
6)LineLocationPatternConverter
作用:语句所在的行号;通配符:%L,%line
7)MessagePatternConverter
作用:信息内容;通配符:%message,%m
8)LevelPatternConverter
作用:消息等级;通配符:%level,%p
ASP.NET Core2基于RabbitMQ对Web前端实现推送功能
在我们很多的Web应用中会遇到需要从后端将指定的数据或消息实时推送到前端,通常的做法是前端写个脚本定时到后端获取,或者借助WebSocket技术实现前后端实时通讯。因定时刷新的方法弊端很多(已不再采用),所以基于WebSocket技术实现的通讯方案正越来越受大家喜爱,于是在ASP.NET中就有了鼎鼎大名的Signalr。但Signalr不是咱们这里的主角,这里将给大家介绍另一套基于WebSocket的前后端通讯方案,可以给大家在应用中多一个选择。
准备
在开始动手前,咱们先简单介绍下方案的组成部分,如下:
RabbitMQ:是一个成熟的MQ队列服务,由 Erlang 语言开发的 AMQP 的开源实现。这里用来接收后端的指令并广播到前端(基于topic模式)。关于更多RabbitMQ的实现可以查看我另一篇文章,传送门
RabbitMQ插件stomp:是一个让RabbitMQ支持stomp协议的插件,必需安装后才能通过RabbitMQ实现前端通讯。安装说明在此:http://www.rabbitmq.com/stomp.html
stomp.js:是一个基于stomp协议的客户端实现,底层基于WebSocket通讯协议。这里用于前端实现WebSocket通讯。官网地址:https://github.com/jmesnil/stomp-websocket
Lezhima.Rest:是一个基于ASP.NET Core2的Web Api后端程序,用来模拟向前端发送指令。
Lezhima.Site:是一个纯前端技术的前端程序,用来模拟前端实时接收后台的指令。
实现
如上面所述,我们已经清楚了整个实现思路,那么下面就来看看具体的代码实现吧。
1、首先来看看Lezhima.Rest的MQ生产者代码,如下:
1 /// <summary>
2 /// MQ生产者,采用topic模式推送指定内容
3 /// </summary>
4 /// <param name="objText"></param>
5 public static void PushMessage(string objText)
6 {
7 //创建MQ连接工厂
8 var factory = new ConnectionFactory()
9 {
10 HostName = "localhost",
11 Port = 5672,
12 UserName = "fans",
13 Password = "123456"
14 };
15 //创建MQ连接
16 using (var connection = factory.CreateConnection())
17 using (var channel = connection.CreateModel())
18 {
19 //绑定交换器
20 channel.ExchangeDeclare(exchange: "topic/test", type: "topic");
21 var body = Encoding.UTF8.GetBytes(objText);
22 //对指定routingkey发送内容
23 channel.BasicPublish(exchange: "amq.topic",
24 routingKey: "test",
25 basicProperties: null,
26 body: body);
27 }
28 }
2、Lezhima.Site的前端代码,如下:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <link href="main.css" rel="stylesheet" type="text/css" />
6 <script src="Script/jquery.js"></script>
7 <script src="stomp.js"></script>
8 <style>
9
10 .box {
11 width: 440px;
12 float: left;
13 margin: 0 20px 0 20px;
14 }
15 .box div, .box input {
16 border: 1px solid;
17 -moz-border-radius: 4px;
18 border-radius: 4px;
19 width: 100%;
20 padding: 5px;
21 margin: 3px 0 10px 0;
22 }
23
24 .box div {
25 border-color: grey;
26 height: 300px;
27 overflow: auto;
28 }
29
30 div code {
31 display: block;
32 }
33
34 #first div code {
35 -moz-border-radius: 2px;
36 border-radius: 2px;
37 border: 1px solid #eee;
38 margin-bottom: 5px;
39 }
40 </style>
41 </head>
42 <body lang="en">
43 <div id="first" class="box">
44 <h2>接收来自后端的消息</h2>
45 <div></div>
46 </div>
47 <script>
48 var has_had_focus = false;
49 //封装个接收呈现方法
50 var pipe = function (el_name) {
51 var div = $(el_name + ' div');
52 var print = function (m) {
53 div.append($("<code>").text('后端的指令:'+ m));
54 div.scrollTop(div.scrollTop() + 10000);
55 };
56 return print;
57 };
58
59 //RabbitMQ的服务地址
60 var mqUrl = "ws://localhost:15674/ws";
61 //声明个Stompjs客户端
62 var client = Stomp.client(mqUrl);
63
64 var print_first = pipe('#first', function (data) {
65 client.send('/topic/test', { "content-type": "text/plain" }, data);
66 });
67
68 //监听连接事件
69 var on_connect = function (x) {
70 id = client.subscribe("/topic/test", function (d) {
71 print_first(d.body);
72 });
73 };
74 var on_error = function () {
75 console.log('error');
76 };
77 //连接MQ
78 client.connect('fans', '123456', on_connect, on_error, '/');
79
80 </script>
81 </body>
82 </html>
83
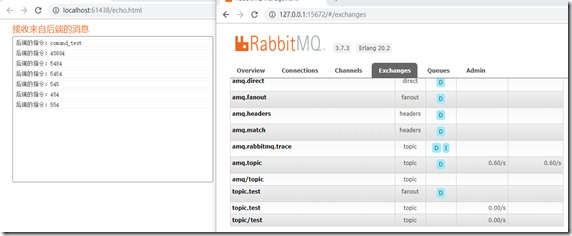
3、分别运行“Lezhima.Rest”与“Lezhima.Site”程序后,效果是这个样子的,如下:
总结
1、借助RabbitMQ实现前后端通讯功能时,必需先安装RabbitMQ插件stomp,通过该插件可使RabbitMQ支持WebSocket通讯能力。而我们的后端开发人员只需通过“生产者”方法按需向MQ发送数据即可,MQ将根据routingKey广播给所有客户端(消费者)。
2、前端借助stomp.js可以简便的实现与RabbitMQ通讯,并绑定相应的routingKey后承担MQ消费者的能力,以达到前后端即时推送的效果。