工作总结 bootstraptable 页面弹出模态框(data-target="#myModal"方式) 又在模态框中继续弹出模态框(data-target="#EditModal") 方式 关闭第二层模态框 下滑鼠标 主页面下滑,而不是第一层模态框下滑(定位的是主页面)
工作总结 bootstraptable 页面弹出模态框(data-target="#myModal"方式) 又在模态框中继续弹出模态框(data-target="#EditModal") 方式 关闭第二层模态框 下滑鼠标 主页面下滑,而不是第一层模态框下滑(定位的是主页面)
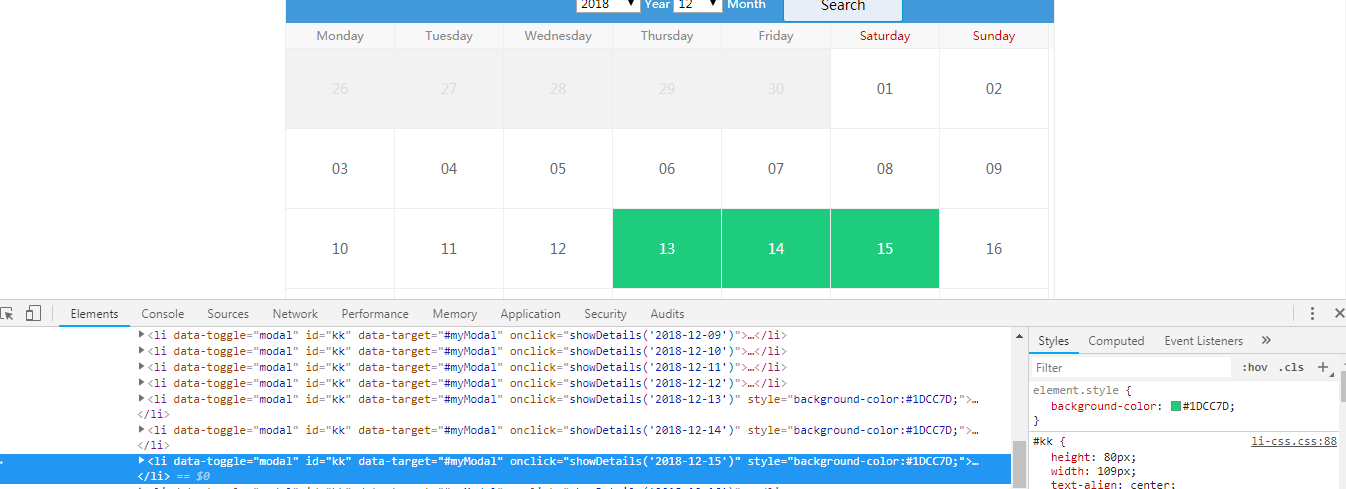
1 主页面
showDetails方法

//点击显示日程列表 function showDetails(dates) { $("#date").val(dates); $("#rosterdate").html(dates); $("#dataTable").bootstrapTable('removeAll'); $("#dataTable3").bootstrapTable('removeAll'); $("#dataTable4").bootstrapTable('removeAll'); $.ajax({ type: "POST", url: "/RosterPlan/GetList", dataType: "json", data: { date: dates }, success: function (data) { if (data.length > 0) { var array = new Array(); var array2 = new Array(); var array3 = new Array(); var array4 = new Array(); for (var i = 0; i < data.length; i++) { if (data[i].TaskLineType == 0) {//作业 array.push(data[i]); $("#mainid").val(data[i].wpid); console.log(array); } else if (data[i].TaskLineType == 2) {//维修 array3.push(data[i]); $("#mainid3").val(data[i].wpid); console.log(array3); } else if (data[i].TaskLineType == 8) {//CIT array4.push(data[i]); $("#mainid4").val(data[i].wpid); console.log(array4); } } $('#dataTable').bootstrapTable('load', array); $('#dataTable3').bootstrapTable('load', array3); $('#dataTable4').bootstrapTable('load', array4); } } }); }
点击显示

editRoster方法

//编辑 function editRoster(id) { //记录编辑ID $("#editID").val(id); $("#ziduanshiA").val("00"); $("#ziduanshiB").val("00"); $("#ziduanfenA").val("00"); $("#ziduanfenB").val("00"); $.ajax({ type: "POST", url: "/RosterPlan/GetDetails", dataType: "json", data: { "detailId": id }, success: function (data) { //console.log(data); if (data.length > 0) { //绑定人员 RenYuan(data[0].TruckLeader, data[0].Driver, data[0].OtherUser, data[0].OtherUser4, data[0].OtherUser5); //绑定车牌号 CheLiang(data[0].TruckNum); //绑定工作时间 var beginhour = data[0].BeginBanCi; // new Date(data[0].BeginBanCi).getFormattedString("hh"); if (beginhour < 10) beginhour = "0" + beginhour; var endhour = data[0].EndBanCi; // new Date(data[0].EndBanCi).getFormattedString("hh"); if (endhour < 10) endhour = "0" + endhour; var beginM = data[0].BeginBanCi1; // new Date(data[0].BeginBanCi).getFormattedString("MM"); if (beginM < 10) beginM = "0" + beginM; var endM = data[0].EndBanCi1; //new Date(data[0].EndBanCi).getFormattedString("MM"); if (endM < 10) endM = "0" + endM; if (beginhour != "") { $("#ziduanshiA").val(beginhour); } if (endhour != "") { $("#ziduanshiB").val(endhour); } if (beginM != "") { $("#ziduanfenA").val(beginM); } if (endM) { $("#ziduanfenB").val(endM); } } } }); }
此时 滑动的是第一层模态框

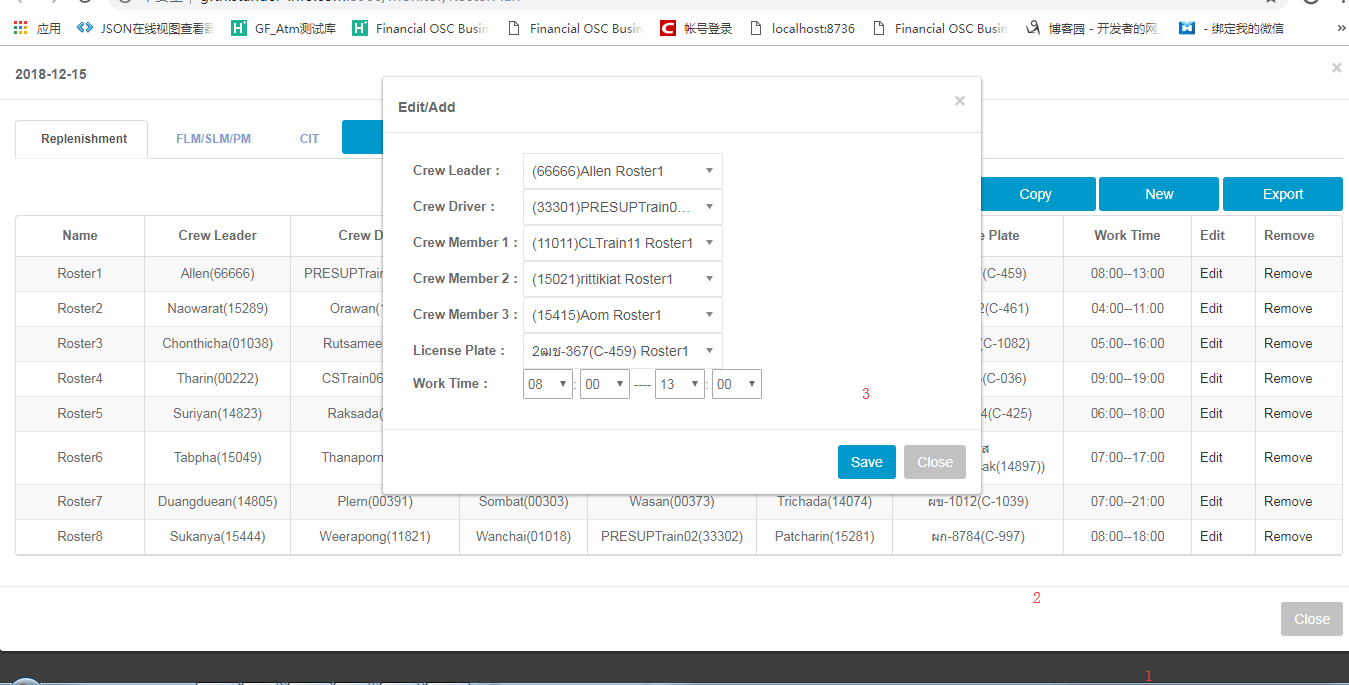
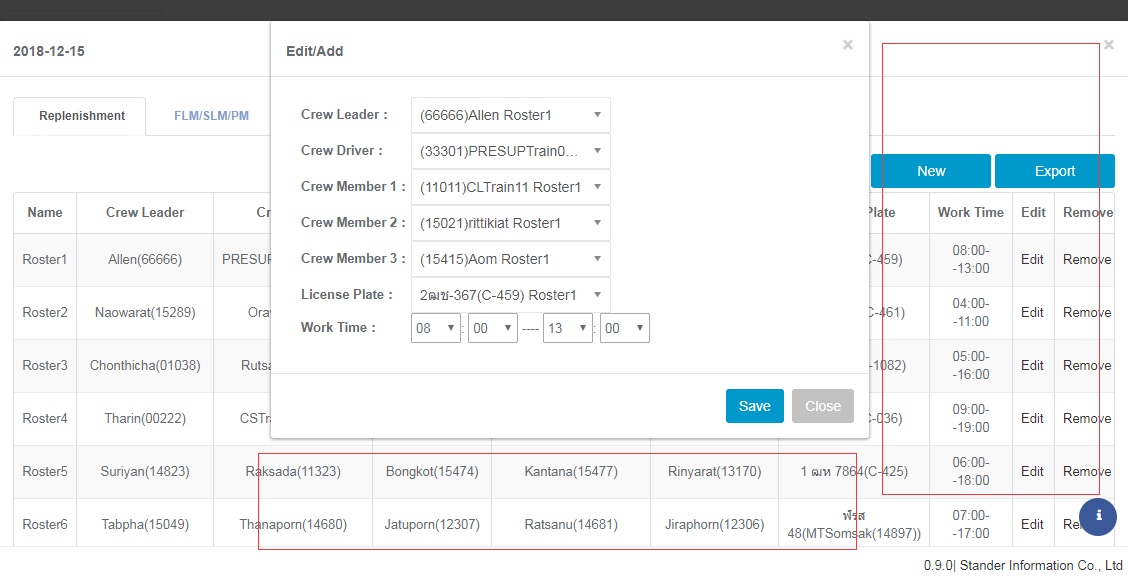
点击编辑

此时滑动第三层

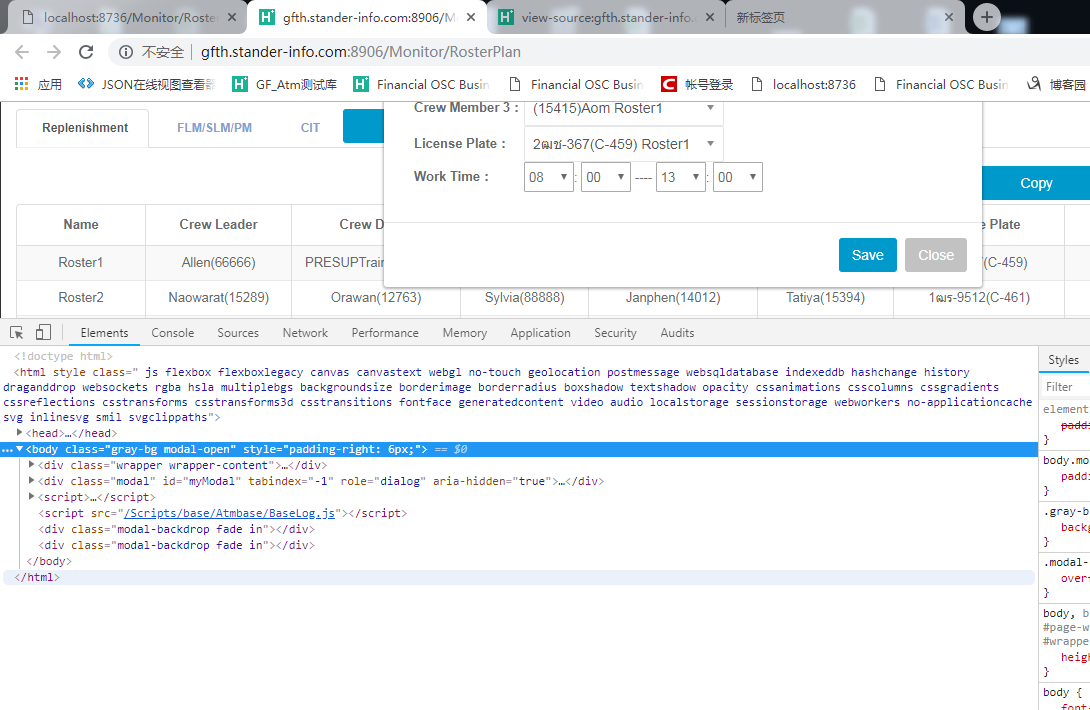
关闭第三层
滑动的是第一层了 正常应该要滑动第二层

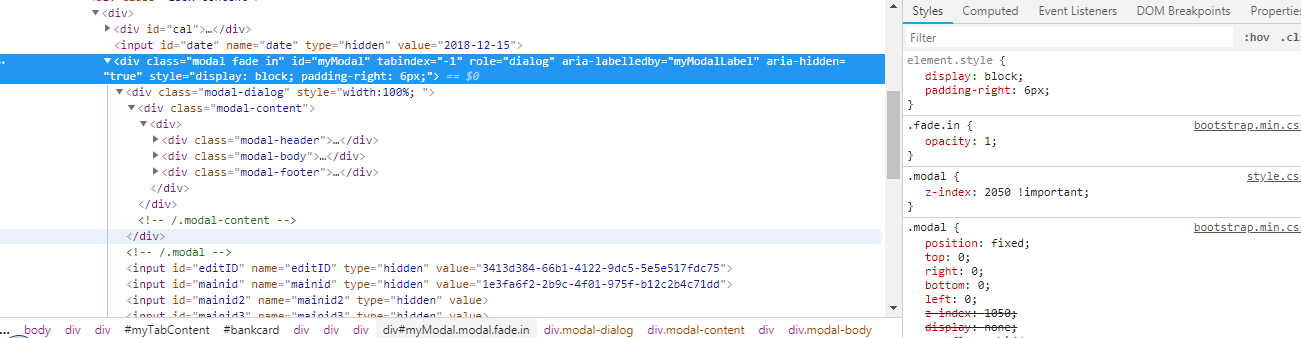
经发现
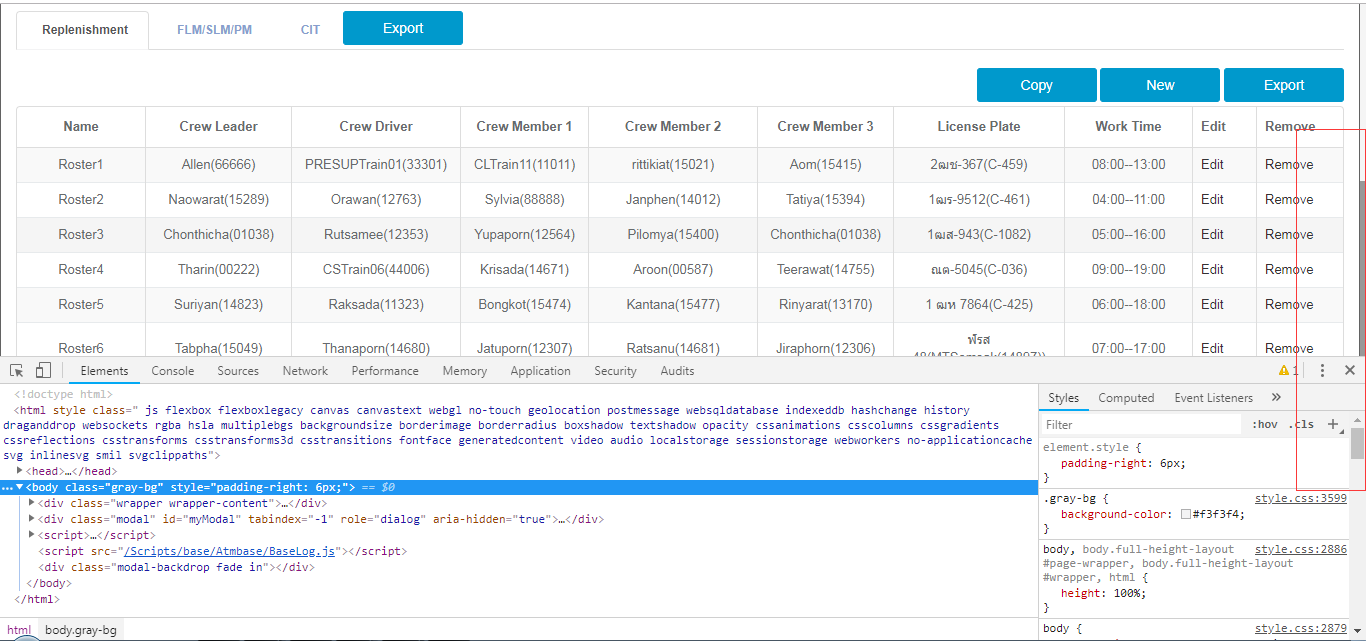
第二层样式代码有点差异
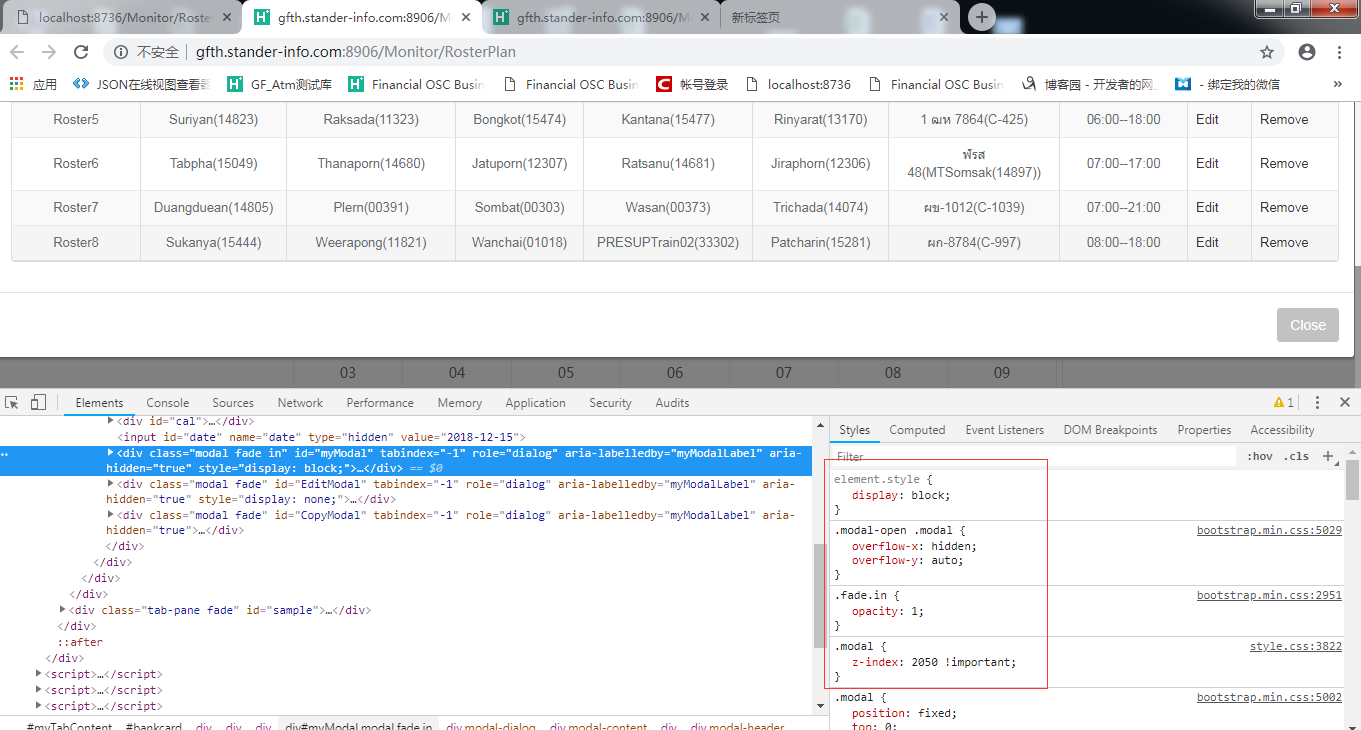
可以滑动

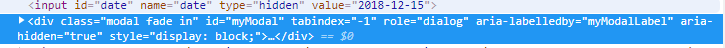
不可以滑动

.modal-open .modal {
overflow-x: hidden;
overflow-y: auto;
}


这里也有点区别 不过影响不大
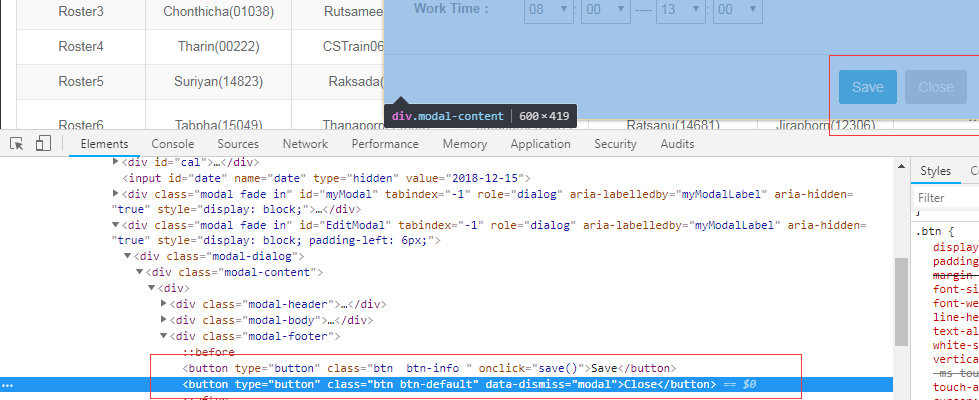
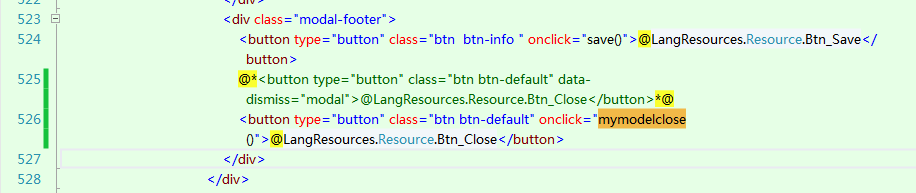
修改关闭事件



就好了
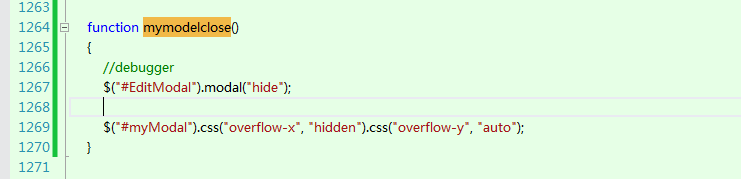
function mymodelclose()
{
//debugger
$("#EditModal").modal("hide");
$("#myModal").css("overflow-x", "hidden").css("overflow-y", "auto");
}
但会出现一个问题
除非正常点击关闭按钮 第二层才能 正常下滑 因为有样式的改变 (第一次点关闭 之后操作 再点外面那一块关闭 才可以正常滑动 因为样式改变)
如果是点击 
外面这一块 关闭 则不会有样式改变 
还有一种更简单的方式
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true" style="overflow-x:hidden;overflow-y:auto;">
直接加上
style="overflow-x:hidden;overflow-y:auto;" 这段样式
比上一个要好
无论第一次点关闭 还是点外面一块 第二层都正常
也不用写方法了 更直接





