1、使用thymeleaf给foreach遍历的元素加一个id 2、在th:href中使用${}
备注:在jsp之中,类似的是varStatus
需求:
有时候,我们需要操作foreach遍历后的元素,比如说,使用js给遍历的某个元素绑定点击事件;那么如何通过标签的id找到那个元素呢?
解决:
环境:springboot+jdk1.8+idea
html代码:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table>
<caption>问答</caption>
<thead>
<tr>
<th>序号</th>
<th>表头A</th>
</tr>
</thead>
<tbody>
<tr th:each="record,recordStatus :${list}"> <!--recordStatus可以随便命名,其可以给循环item命名-->
<td th:text="${recordStatus.count}"></td>
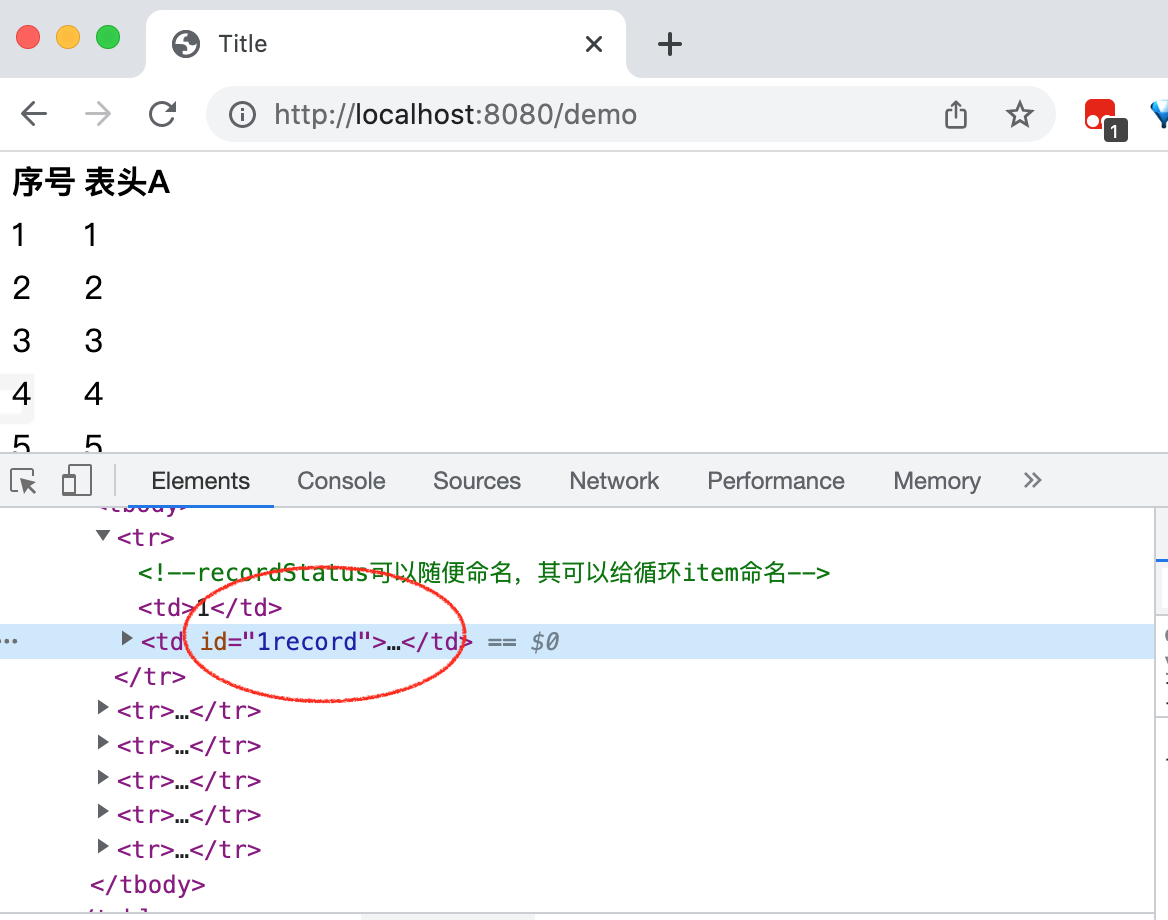
<td th:id="${recordStatus.count}+'record'"> <!--这样就可以给foreach遍历出来的标签元素加上id-->
[[${record}]]
</td>
</tr>
<tr th:if="${#lists.isEmpty(list)}">
<td>当前结果为空哦!</td>
</tr>
</tbody>
</table>
</body>
</html>
controller层代码:

效果:

2、在th:href中使用${}








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· .NET Core 中如何实现缓存的预热?
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统
· 【译】Visual Studio 中新的强大生产力特性