uni-app使用Vant组件
前言
vant ui有h5版和微信小程序版。其h5版只能用于h5,其微信小程序版(vant weapp)可用于微信和App,从uni-app 2.4.7起,H5和QQ小程序也支持了微信小程序组件。
使用步骤
下载代码
-
在项目根目录下新建
wxcomponents目录 ,此目录应该与components目录同级。 -
直接通过
git下载vant-weapp最新源代码,并将dist目录拷贝到新建的wxcomponents目录下,并重命名dist为vant-weapp。 -
在pages.json的globalStyle中 引入所需要的组件

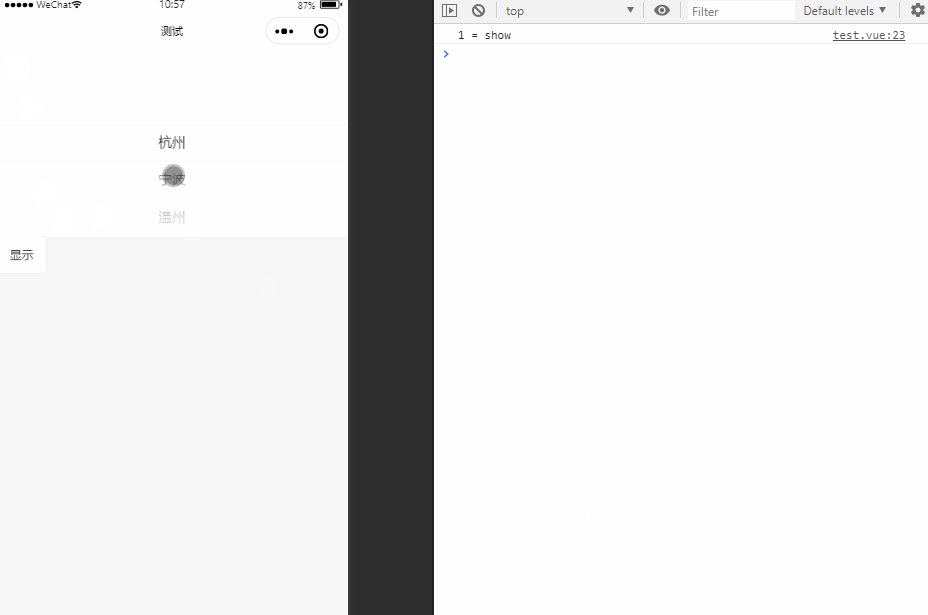
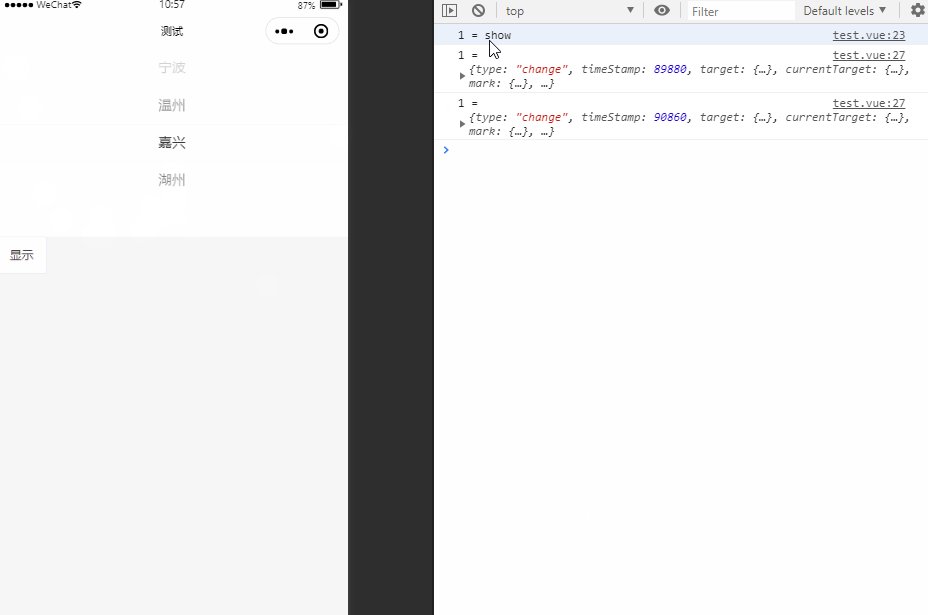
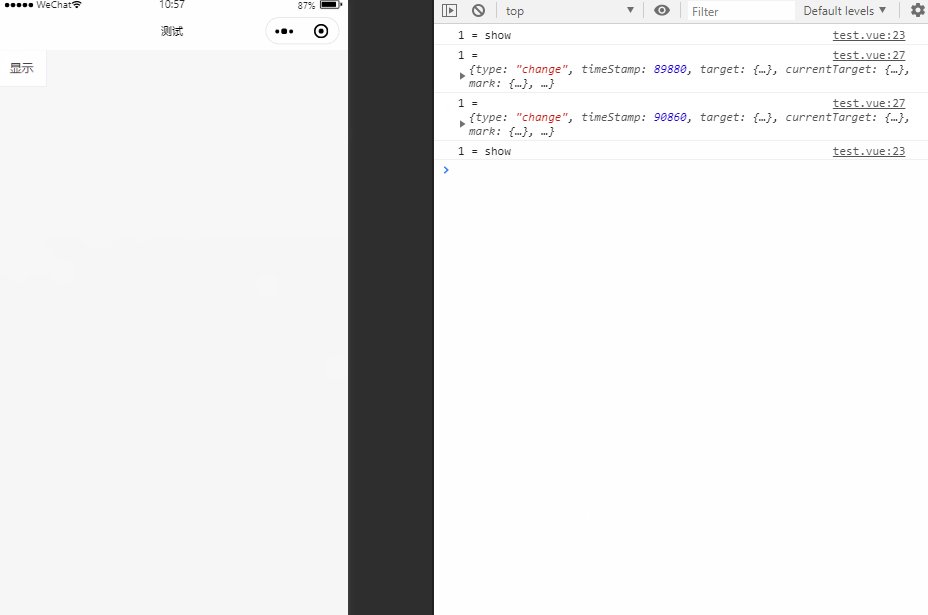
试试是否成功

<template>
<div>
<van-picker
v-if="flag"
:columns="columns"
@change="changePicker"
/>
<van-button @click="show">显示</van-button>
</div>
</template>
<script>
export default {
data() {
return {
columns: ["杭州", "宁波", "温州", "嘉兴", "湖州"],
flag: false
};
},
methods: {
show() {
console.log("1 =", "show");
this.flag = !this.flag;
},
changePicker(event) {
console.log("1 =", event);
}
}
};
</script>
注意事项
Vant组件中Notify 消息提示比较特殊
不仅需要在pages.json的globalStyle中 引入还需要再main.js中添加到vue原型上
//main.js
import Notify from './wxcomponents//vant/notify/notify';
Vue.prototype.$notify = Notify
然后在页面中使用
<template>
<view>
<van-button @click="showNotify">弹出提示</van-button>
<van-notify id="van-notify" />
</view>
</template>
<script>
export default {
methods: {
showNotify() {
this.$notify({ type: "danger", message: "通知内容" });
}
}
};
</script>



