Vue中通过bash脚本实现自动化
实现打包,强制将静态文件推送到仓库
#!/bin/sh
yarn build
cd dist
git init
echo "正在添加文件..."
git add .
echo -n "正在提交备注...,请填写备注(可空)"
read remarks
if [ ! -n "$remarks" ]
then
remarks="常规提交"
fi
git commit -m "$remarks"
echo "正在开始提交代码..."
git remote add origin "https://gitee.com/cjh-1996/home_page.git"
git push -f origin master
exit
实现上传打包压缩功能
- 自动上传git仓库
- 控制是否打包
- 自动将打包文件压缩为zip格式
#!/bin/sh
echo "正在添加文件..."
git add .
echo -n "正在提交备注...,请填写备注(可空)"
read remarks
if [ ! -n "$remarks" ]
then
remarks="常规提交"
fi
git commit -m "$remarks"
echo "正在开始提交代码..."
git push
echo "代码提交成功!!!"
echo "是否需要打包,请输入y/n"
read buid
if [ $buid = "y" ]
then
echo "等待打包中......"
yarn build
else
exit
fi
#自动压缩
echo "等待压缩中......"
winrar a dist.zip dist
echo "<<<<<<<<<<<<<<<<<<成功了>>>>>>>>>>>>>>>>>>"
exit
通过修改package.json的script命令 运行脚本
//package.json
"scripts": {
"dev": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"push":"sh ./push.sh", # 关键代码
},
遇到的问题
一 . 在运行yarn push的时候提示sh非内部命令
原因:
window并没有自带bash,如果安装了git,会附带bash
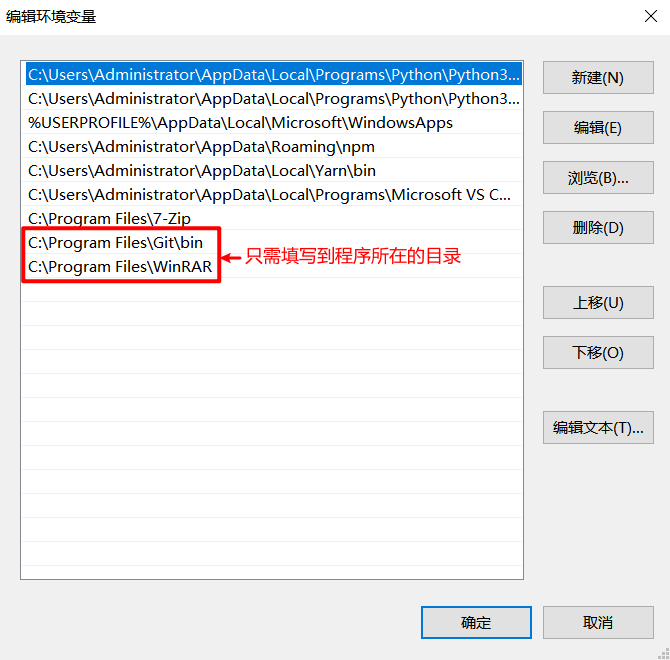
通过Everything搜索 bash.exe ,然后复制路径 ,配置环境变量

然后关闭命令行 重新运行 发现没有提示错误
同理winrar同样配置



