CSS flex布局
Flexbox 布局入门
flex 容器属性
flex 容器里可以通过以下几种属性来控制容器的行为:
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-content
- align-items
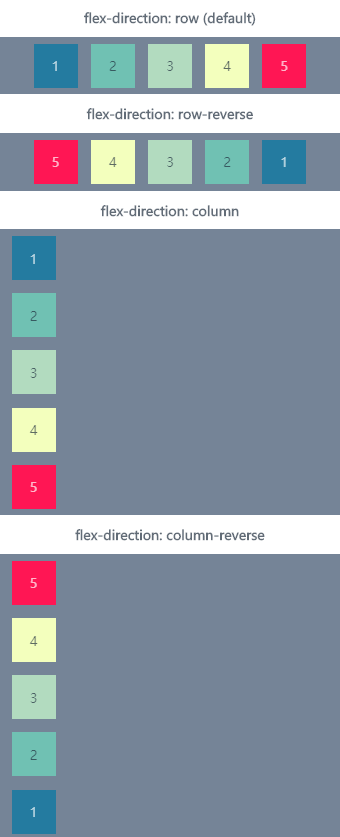
flex-direction
flex-direction 指示内部元素如何在 flex 容器中布局。可以简单的理解为 flex 容器的布局方向。其默认值为 row,可选语法如下:
/* 常用属性 */
flex-direction: row | row-reverse | column | column-reverse;
row: 主轴起点和主轴终点与内容方向相同。简而言之就是内容从左到右进行布局。row-reverse: 与row行为相同,但主轴起点和主轴终点对调了位置。column: 主轴由水平方向转为垂直方向,布局从上往下排。column-reverse: 主轴由水平方向转为垂直方向,布局从上往下排。

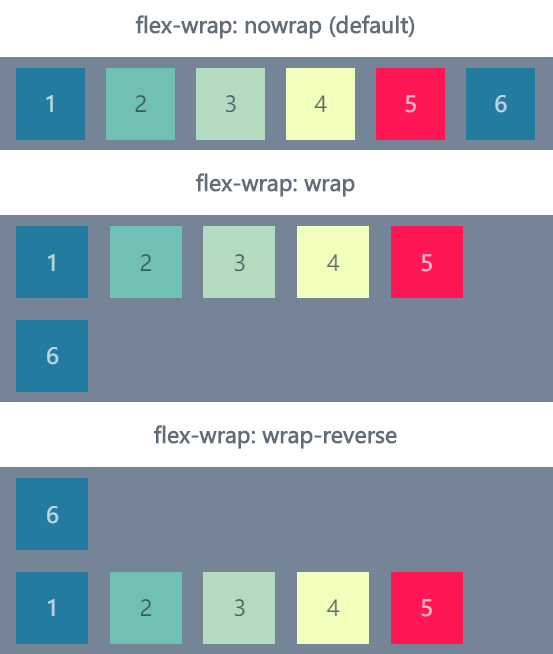
flex-wrap
flex-wrap 指定 flex 元素单行显示还是多行显示 。如果可以换行,你甚至还可以通过该属性控制行的堆叠方向。它的取值如下所示:
flex-wrap: nowrap(默认值) | wrap | wrap-reverse;
nowrap: flex 容器宁愿压榨元素的空间也不肯换行。甚至压缩到一定地步后还会溢出容器。wrap: 若子项超过容器所容纳的宽度,则允许断行展示。wrap-reverse: 和wrap的行为一样,只是交叉轴起点与终点互换。

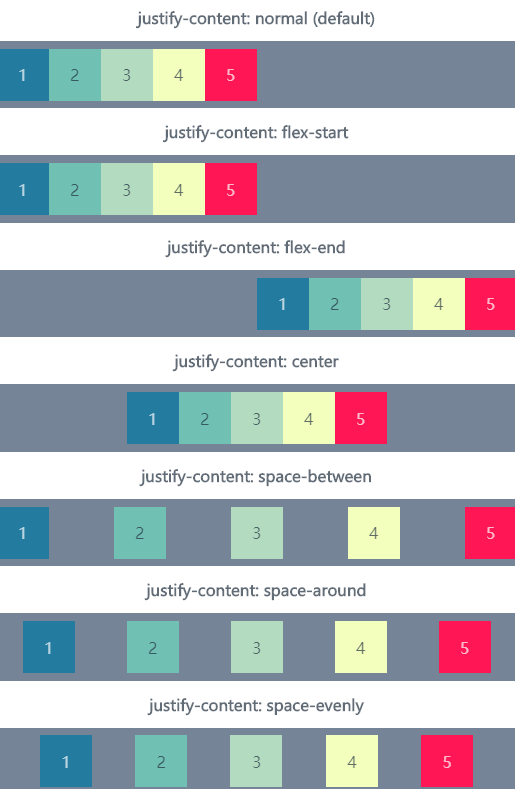
justify-content
justify-content 属性定义了容器主轴中各 flex 元素之间的对齐方式。这是 flex 布局中常用的属性之一。
justify-content: normal |
space-between | space-around | space-evenly |
center | flex-start | flex-end
在初始版本中,justify-content 的默认值为 flex-start。但在最新版本中的 chrome 浏览器被修改为了 normal。
-
normal: 排列效果等同flex-start。 -
flex-start: 默认情况是左对齐,从行首开始排列。每行第一个 flex 元素与行首对齐,同时所有后续的 flex 元素与前一个对齐。 -
flex-end: 默认情况下是右对齐,从行尾开始排列。每行最后一个 flex 元素与行尾对齐,其他元素将与后一个对齐。 -
center: 该值使元素居中对齐。 -
space-between: 首尾两端对齐,内部元素之间的间距相等。 -
space-around: 在每行上均匀分配弹性元素。相邻元素间距离相同,首尾两个元素的距离是相邻元素之间距离的一半。 -
space-evenly: 主轴内各元素两侧均匀分配剩余空间。(注意此处与space-around的差异)

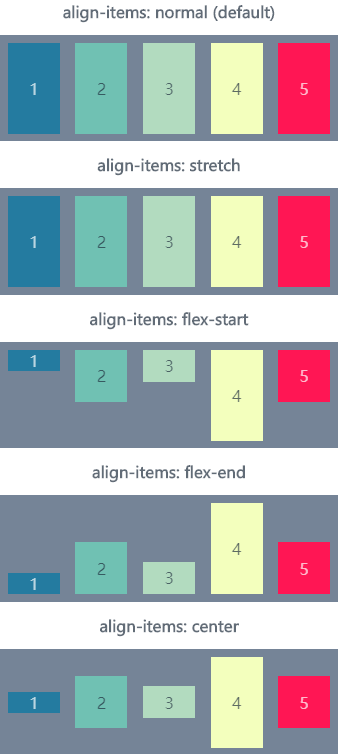
align-items
在 flex 布局中它的作用是决定交叉轴的对齐方式。
/* 主流浏览器已经实现的值 */
align-items: normal | flex-start | flex-end | center | baseline | stretch
/* 新草案添加的值 */
align-items: | start | end | [ first | last ]baseline | left | right
-
normal: 在 flex 布局中normal的表现效果如同stretch一样。 -
stretch: 弹性元素被在交叉轴轴方向被拉伸到与容器相同的高度或宽度。若容器没有设置高度,则取当前行中最高元素的高度,如本例中元素 4 是第一行中最高的元素,那第一行中的高度都被拉伸到与最高元素相同的高度。第二行中最高的元素是元素 2,因此第二行高度都取至元素 2。 -
flex-start: 元素向交叉轴起点对齐。 -
flex-end: 元素向交叉轴终点对齐。 -
center: 元素在交叉轴居中。

align-content
justify-content 是作用于主轴上,而 align-content 则是用于定义交叉轴的对齐方式。值得注意的是,若 flex 容器内只有一根轴线,该属性将不起作用。
/* 主流浏览器已经实现的值 */
align-content: normal | space-between | space-around
| space-evenly | stretch | center | flex-start | flex-end
/* 主流浏览器多数未实现的值 */
align-content: [first|last]? baseline, start, end, left, right
normal: 像未设置值,元素处于默认位置。stretch: 拉伸所有行来填满剩余空间。剩余空间平均的分配给每一行(若某元素设置了高度,那么该值对这个元素将不会起作用)。flex-start: 交叉轴起点对齐。flex-end: 交叉轴终点对齐。center: 交叉轴居中对齐。space-between: 交叉轴两端对齐,行之间间距相等space-around: 交叉轴均匀对齐,行两端间距相等space-evenly: 交叉轴内各元素两侧均匀分配剩余空间。
align-items 与 align-content 的区别
定义
-
align-items:
-
- 作用对象:弹性盒子容器(flex containers);
- 描述:该属性可以控制弹性容器中成员在当前行内的对齐方式。当成员设置了align-self 属性时,父容器的 align-items 值则不再对它生效;
- w3c标准原文:链接
-
align-content:
-
- 作用对象:多行弹性盒子容器(multi-line flex containers);
- 描述:当弹性容器在正交轴方向还存在空白时,该属性可以控制其中所有行的对齐方式。Note:该属性无法作用于单行 (flex-wrap: no-wrap) 弹性盒子;
- w3c标准原文:链接
对比
相同点:
- 都被用来设置对齐行为。
不同点:
- align-items 的设置对象是行内成员;
- align-content 的设置对象是所有行,且只有在多行弹性盒子容器中才生效。
Flex Item属性
Flex Container(弹性容器)的一级子元素就是 Flex item(弹性元素)。以下主要应用于 Flex item 的属性。
- flex-basis
- flex-grow
- flex-shrink
- flex
- align-self
- order
flex-grow
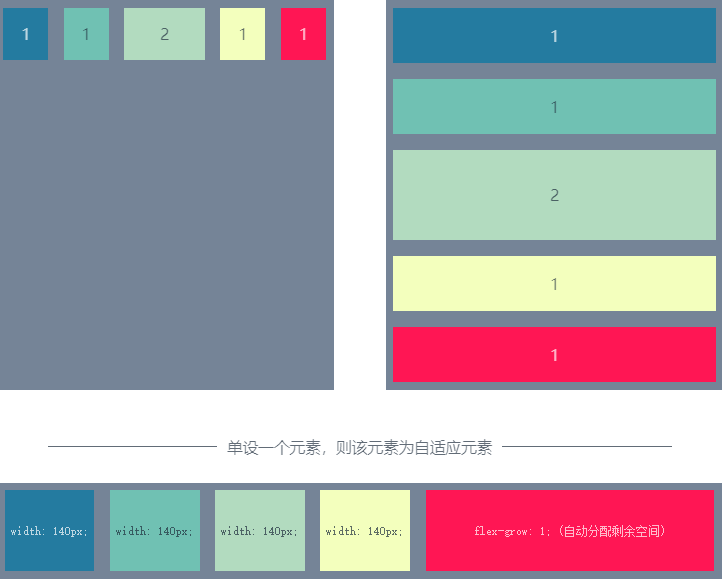
flex-grow 属性用于定义元素所占有的比例,它接受一个正整数,默认值为 0。
flex-grow: <number>
/* 例子: 仅接受正数的值 */
flex-grow: 1;

flex-shrink
与 flex-grow 相反,flex-shrink 属性处理元素收缩的问题,默认为 1,意味着元素默认会随着容器缩小而等比例缩小。当值为 0 时则不缩放。
flex-shrink: <number>
/* 例子: 默认缩放 */
flex-shrink: 1;
/* 例子: 使元素不缩放 */
flex-shrink: 0;
将 flex 容器尺寸调小后可以发现,flex-shrink 的值越大,元素被压榨的空间越多。
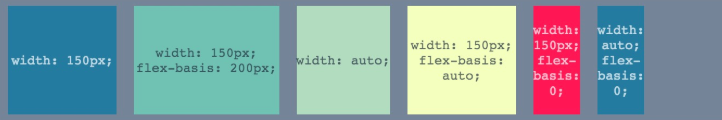
flex-basis
flex-basis 指定了 flex 元素在主轴空间(main size)所占的初始大小。
flex-basis: <'width'>
当一个元素同时被设置了 flex-basis (值为 auto 除外)和 width 属性时,flex-basis 具有更高的优先级。

flex
W3C鼓励使用flex简写属性(下一小节进行秒速)来控制灵活性,而不是直接使用flex-basis属性。因为简写属性flex可以正确地重置任何未指定的属性以适应常见的用途。
flex 属性是 flex-grow、flex-shrink、flex-basis 的简写,规定了弹性元素如何伸缩以适应 flex 容器中的可用空间,默认值为 0 1 auto。
flex 属性可以指定 1 个,2 个或 3 个值。
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
单值语法: 值必须为以下其中之一:
- 一个无单位数(
number): 它会被当作flex-grow的值。 - 一个有效的宽度(width)值: 它会被当作
flex-basis的值。 - 关键字
none、auto、initial。
双值语法: 第一个值必须为一个无单位数,并且它会被当作 `` 的值。第二个值必须为以下之一:
- 一个无单位数:它会被当作
flex-shrink的值。 - 一个有效的宽度值: 它会被当作
flex-basis的值。
三值语法:
- 第一个值必须为一个无单位数,并且它会被当作 `` 的值。
- 第二个值必须为一个无单位数,并且它会被当作 `` 的值。
- 第三个值必须为一个有效的宽度值, 并且它会被当作 `` 的值。
align-self
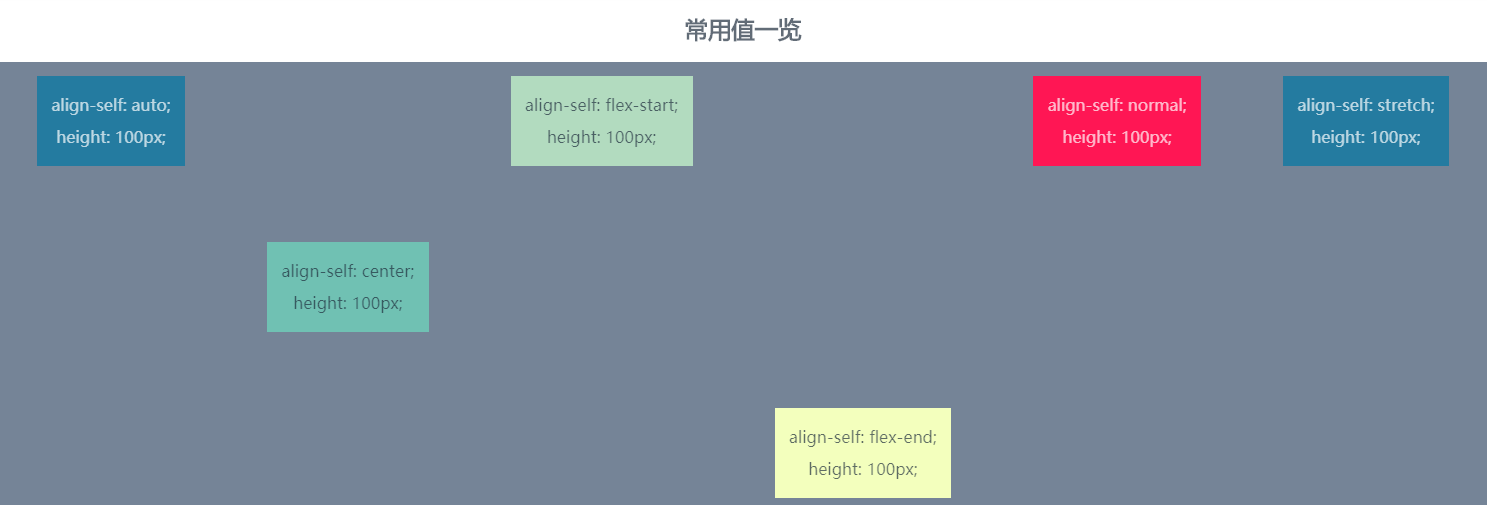
align-self 属性在 flex 布局中作用于单个 flex 元素上,它将控制指定元素在交叉轴上的位置。
align-self: auto | normal | stretch | center | flex-start | flex-end;
/* 多数浏览器未实现的功能 */
align-self: start | end | self-start | self-end | [first | last]? baseline;
auto: 设置为父元素的 align-items 值,如果该元素没有父元素的话,就设置为stretch。normal: 在 flex 布局中,相当于stretch的效果。stretch: flex 元素将会基于容器的宽和高,按照自身 margin box 的 cross-size 拉伸。center: 使项目在交叉轴中居中。flex-start: flex 元素会对齐到 cross-axis 的首端。flex-end: flex 元素会对齐到 cross-axis 的尾端。

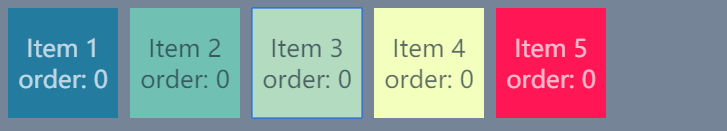
order
order 属性用于设置指定 flex 元素在容器中的顺序。容器中的 flex 元素按升序值排序,若值相同则按其源代码出现的顺序进行排序,默认值为 0。它接受一个整数值(integer),如 -2、0、3 等。
order: <integer>

让CSS flex布局最后一行列表左对齐的N种方法
justify-content对齐问题描述
在CSS flex布局中,justify-content属性可以控制列表的水平对齐方式,例如space-between值可以实现两端对齐。
但是,如果最后一行的列表的个数不满,则就会出现最后一行没有完全垂直对齐的问题。
如下代码:
.container {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.list {
width: 24%; height: 100px;
background-color: skyblue;
margin-top: 15px;
}
然后列表的个数不多不少正好7个:
<div class="container">
<div class="list"></div>
<div class="list"></div>
<div class="list"></div>
<div class="list"></div>
<div class="list"></div>
<div class="list"></div>
<div class="list"></div>
</div>
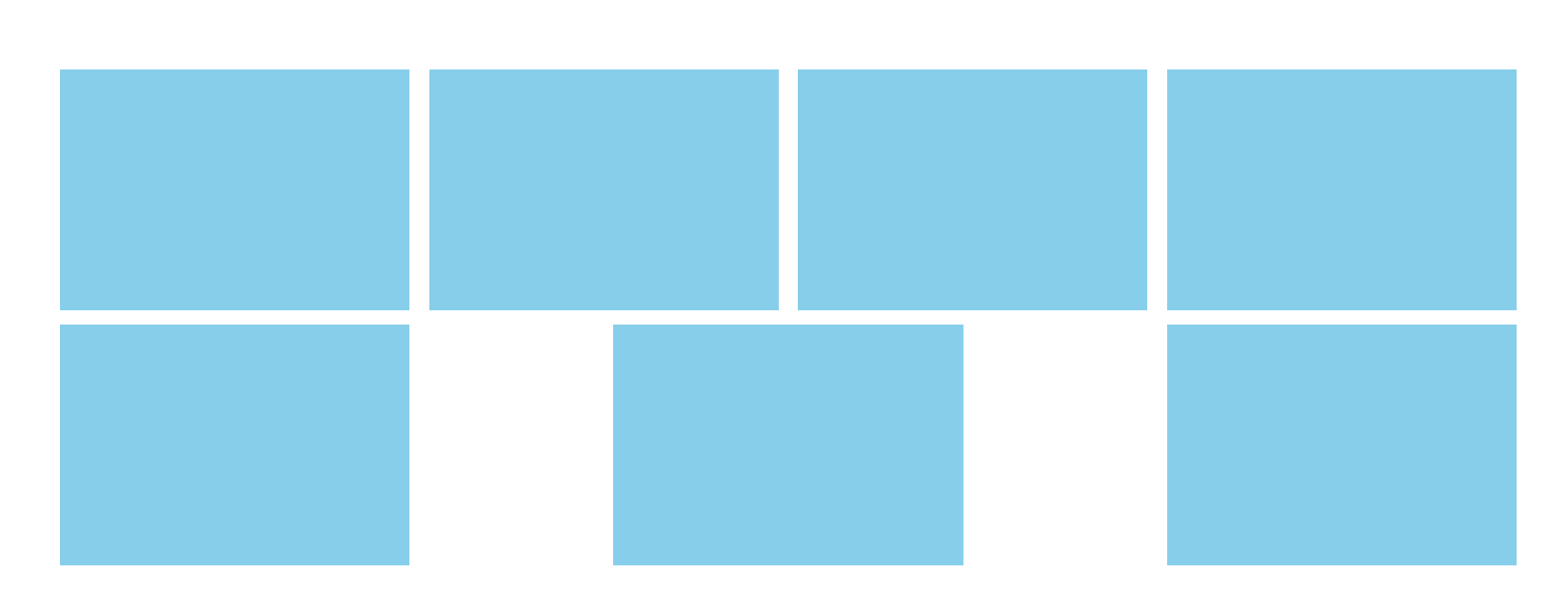
此时最后一行的小方块的排列就显得很尴尬了:

第一种方法
模拟space-between和间隙
也就是我们不使用justify-content:space-between声明在模拟两端对齐效果。中间的gap间隙我们使用margin进行控制。
例如:
.container {
display: flex;
flex-wrap: wrap;
}
.list {
width: 24%; //每一个div宽度24%,4个则为96%
height: 100px;
background-color: skyblue;
margin-top: 15px;
}
.list:not(:nth-child(4n)) {
margin-right: calc(4% / 3);//除了最后一个div 剩余了4%的空间分为三份为div右边距
}

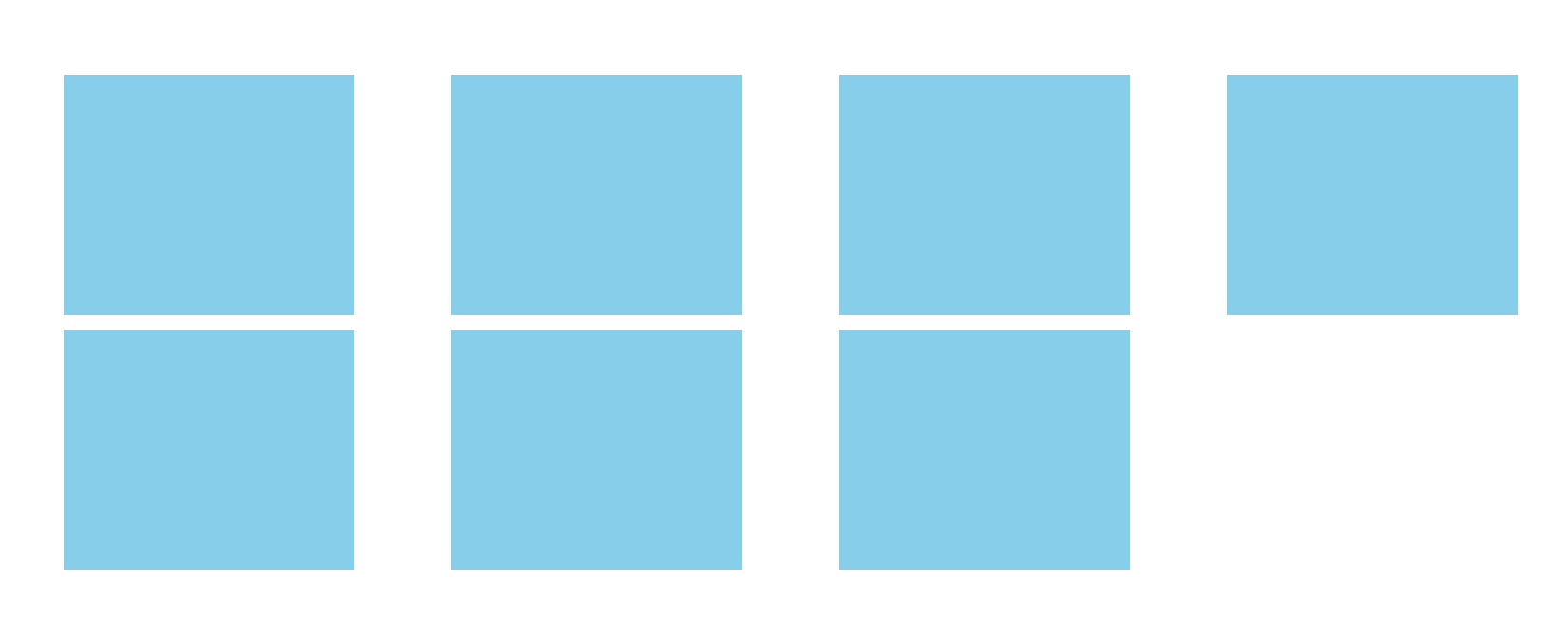
第二种方法

<div class="container">
<div class="list" style="width: 100px"></div>
<div class="list" style="width: 100px"></div>
<div class="list" style="width: 100px"></div>
<div class="list" style="width: 100px"></div>
<div class="list" style="width: 100px"></div>
<div class="list" style="width: 100px"></div>
</div>
<div class="container auto-container">
<div class="list" style="width: 100px"></div>
<div class="list" style="width: 100px"></div>
<div class="list" style="width: 100px"></div>
<div class="list" style="width: 100px"></div>
<div class="list" style="width: 100px"></div>
<div class="list" style="width: 100px"></div>
</div>
<style>
.container {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
width: 500px;
margin: 30px auto;
}
.list {
background-color: skyblue;
margin: 10px;
width: 100px;
height: 100px;
}
//关键代码
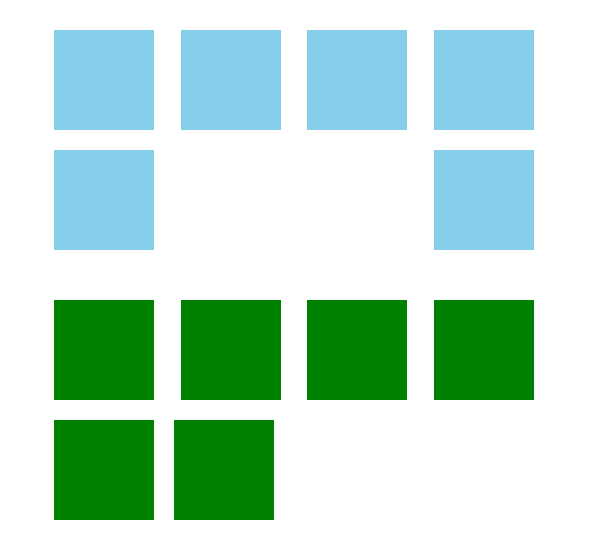
.auto-container::after {
content: "";
margin-right: auto;
}
.auto-container .list {
background: #92b8de;
}
</style>


