前端对页面展示修改出现的问题------行内块元素(标签)、行内元素(标签)、块元素(标签)的区别
HTML可以将元素分类方式分为行内元素、块状元素和行内块状元素三种。首先需要说明的是,这三者是可以互相转换的,使用display属性能够将三者任意转换:
(1)display:inline;转换为行内元素
(2)display:block;转换为块状元素
(3)display:inline-block;转换为行内块状元素
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>测试案例</title> <style type="text/css"> span { display: block; width: 120px; height: 30px; background: red; } div { display: inline; width: 120px; height: 200px; background: green; } i { display: inline-block; width: 120px; height: 30px; background: lightblue; } </style> </head> <body> <span>行内转块状</span> <div>块状转行内 </div> <i>行内转行内块状</i> </body> </html>

1.行内元素
行内元素最常使用的就是span,其他的只在特定功能下使用,修饰字体<b>和<i>标签,还有<sub>和<sup>这两个标签可以直接做出平方的效果,而不需要类似移动属性的帮助,很实用。
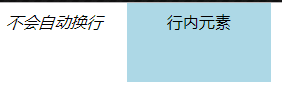
行内元素特征:(1)设置宽高无效
(2)对margin仅设置左右方向有效,上下无效;padding设置上下左右都有效,即会撑大空间
(3)不会自动进行换行
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>测试案例</title> <style type="text/css"> span { width: 120px; height: 120px; margin: 1000px 20px; padding: 50px 40px; background: lightblue; } </style> </head> <body> <i>不会自动换行</i> <span>行内元素</span> </body> </html>

2.块状元素
块状元素代表性的就是div,其他如p、nav、aside、header、footer、section、article、ul-li、address等等,都可以用div来实现。不过为了可以方便程序员解读代码,一般都会使用特定的语义化标签,使得代码可读性强,且便于查错。
块状元素特征:(1)能够识别宽高
(2)margin和padding的上下左右均对其有效
(3)可以自动换行
(4)多个块状元素标签写在一起,默认排列方式为从上至下
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>测试案例</title> <style type="text/css"> div { width: 120px; height: 120px; margin: 50px 50px; padding: 50px 40px; background: lightblue; } </style> </head> <body> <i>自动换行</i> <div>块状元素</div> <div>块状元素</div> </body> </html>

3.行内块状元素
行内块状元素综合了行内元素和块状元素的特性,但是各有取舍。因此行内块状元素在日常的使用中,由于其特性,使用的次数也比较多。
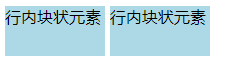
行内块状元素特征:(1)不自动换行
(2)能够识别宽高
(3)默认排列方式为从左到右
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>测试案例</title> <style type="text/css"> div { display: inline-block; width: 100px; height: 50px; background: lightblue; } </style> </head> <body> <div>行内块状元素</div> <div>行内块状元素</div> </body> </html>

在HTML5中,程序员可以自定义标签,在任意定义标签中,加入display:block(块元素(标签));即可,当然也可以是行内或行内块状。





