Wavedrom
声明:本文转载https://wavedrom.com/tutorial.html
简介
WaveDrom是一款Javascript应用程序,它可以用来描述数字时序图,通过自己编写描述的语言实时生成时序图。
第1步:信号含义
- {signal:
- [
- { name: "Alfa", wave: "01.0.z1z0.x.=0hlHLud.23456789x" },
- ]}
![]()
第2步:时钟
- 时钟的表示答题可以分为边沿有箭头和无箭头两种。
- {signal:[
- { name: "pclk", wave: "p......." },
- { name: "nclk", wave: "n......." },
- { name: "Pclk", wave: "P......." },
- { name: "Nclk", wave: "N......." },
- {},
- { name: "clk0", wave: "phnlPHNL" },
- { name: "clk1", wave: "xhlhLHl." },
- { name: "clk2", wave: "hpHplnLn" },
- { name: "clk3", wave: "xlh.L.Hx" }
- ]}

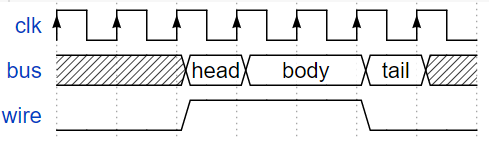
第3步:给数据添加内容
- {signal:[
- { name: "clk", wave: "P......" },
- { name: "bus", wave: "x.==.=x", data: "head body tail" },
- { name: "wire", wave: "0.1..0." }
- ]}

第4步:添加省略
- {signal:[
- { name: "clk", wave: "p.....|..." },
- { name: "Data", wave: "x.345x|=.x", data: "head body tail data" },
- { name: "Request", wave: "0.1..0|1.0" },
- {},
- { name: "Acknowledge",wave: "1.....|01." }
- ]}

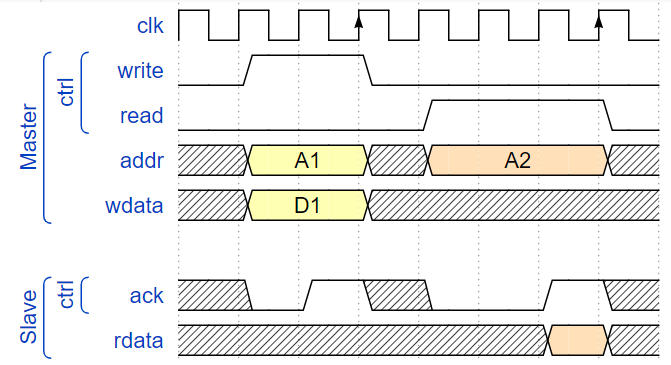
第5步:组(标记所属关系)
- {signal:[
- { name: "clk", wave: "p..Pp..P" },
- ["Master",
- ["ctrl",
- { name: "write", wave: "01.0...." },
- { name: "read", wave: "0...1..0" },],
- { name: "addr", wave: "x3.x4..x", data: "A1 A2"},
- { name: "wdata", wave: "x3.x....", data: "D1" }
- ],
- {},
- ["Slave",
- ["ctrl",
- { name: "ack", wave: "x01x0.1x" },
- ],
- { name: "rdata", wave: "x.....4x" },
- ]
- ]}

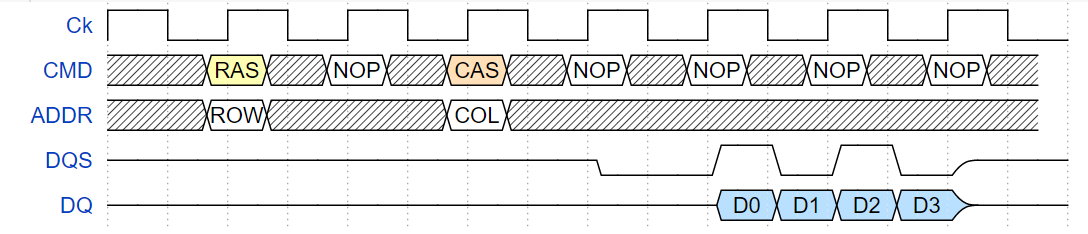
第6步: 周期和相位
- phase为正:左移,phase为负:右移;周期默认为1,也可以为2......
- {signal:[
- { name: "Ck", wave: "p.......", period: 2 },
- { name: "CMD", wave: "x.3x=x4x=x=x=x=x", data: "RAS NOP CAS NOP NOP NOP NOP", phase: 0.5 },
- { name: "ADDR", wave: "x.=xxx=xxxxxxxxx", data: "ROW COL", phase: 0.5 },
- { name: "DQS", wave: "z.......0.1010z." },
- { name: "DQ", wave: "z.........5555z.", data: "D0 D1 D2 D3" }
- ]}

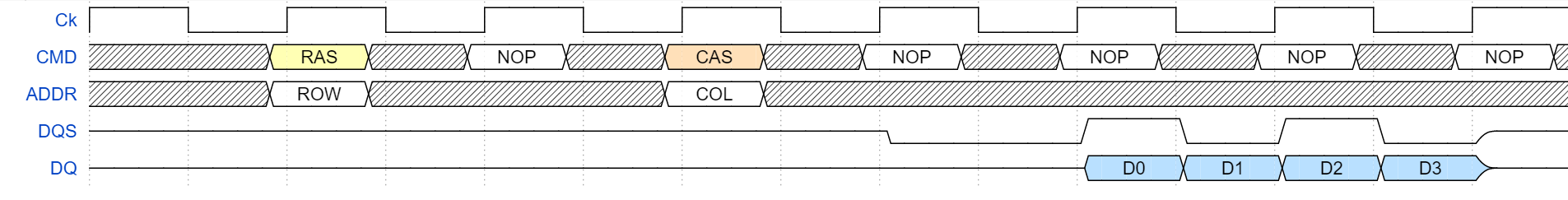
第7步:控制时序图的缩放
- config:{ hscale: 1 },参数值也可为2,3,4........
- {signal:[
- { name: "Ck", wave: "p.......", period: 2 },
- { name: "CMD", wave: "x.3x=x4x=x=x=x=x", data: "RAS NOP CAS NOP NOP NOP NOP", phase: 0.5 },
- { name: "ADDR", wave: "x.=xxx=xxxxxxxxx", data: "ROW COL", phase: 0.5 },
- { name: "DQS", wave: "z.......0.1010z." },
- { name: "DQ", wave: "z.........5555z.", data: "D0 D1 D2 D3" }
- ],
- config: { hscale: 2 }
- }

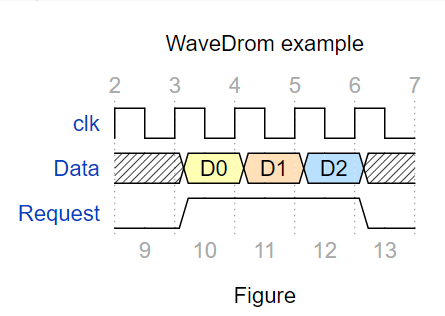
第8步:配置title、名称和波形计数
- {signal:[
- { name: "clk", wave: "p...." },
- { name: "Data", wave: "x345x", data: "D0 D1 D2" },
- { name: "Request", wave: "01..0" }
- ],
- head:{
- text: "WaveDrom example",
- tick: 2,
- },
- foot:{
- text: "Figure",
- tock: 9,
- }
- }

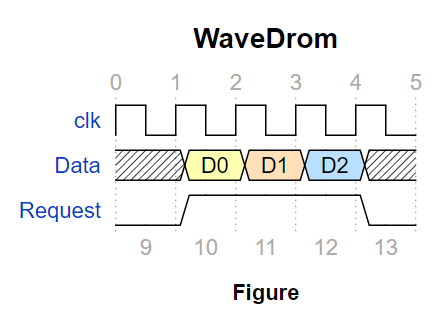
第10步:改变title、图注字体大小
- tspan命令
- {signal:[
- { name: "clk", wave: "p...." },
- { name: "Data", wave: "x345x", data: "D0 D1 D2" },
- { name: "Request", wave: "01..0" }
- ],
- head: {text:
- ["tspan",
- ["tspan", {class: "WaveDrom h4" }, "WaveDrom"],
- ],
- tick:0
- },
- foot: {text:
- ["tspan",
- ["tspan", {class: "Figure h5" }, "Figure"],
- ],
- tock:9,
- }
- }
- 一般来说:这个功能主要使用的是改变字体的大小之类的。

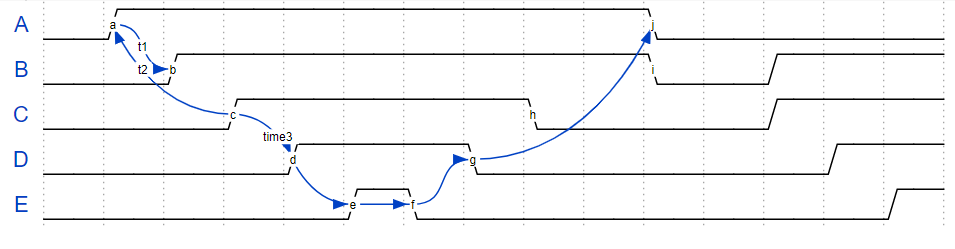
第11步:箭头的使用
- edge命令
- {signal:[
- { name: 'A', wave: '01........0....', node: '.a........j' },
- { name: 'B', wave: '0.1.......0.1..', node: '..b.......i' },
- { name: 'C', wave: '0..1....0...1..', node: '...c....h..' },
- { name: 'D', wave: '0...1..0.....1.', node: '....d..g...' },
- { name: 'E', wave: '0....10.......1', node: '.....ef....' }
- ],
- edge: [
- "a~>b t1", "c-~>a t2", "c-~>d time3", "d~->e", "e->f", "f~>g", "g-~>j"
- ]
- }

过去最远的延伸正是此刻,未来最早的起点就在此刻。




