博客园主题篇
WeiyiGeek by WeiyiGeek

操作步骤
- 博客首页 -> 管理 -> 设置
- 设置博客皮肤为“Custom”, 并将代码高亮渲染引擎选择
highlight.js,取消勾选显示行号,主题样式选择默认的 cnblogs. - 在页面定制CSS, 勾选禁用默认 CSS 样式
- 使用 loading 显示,我们需要配置【页首 HTML】与【页面定制 CSS】
- 设置博客侧边栏公共公告,此处采用markdown格式
- 复制代码粘贴到【页脚 HTML 代码】(如没开通 js 权限请先开通,理由填“适度美化博客”)
- 最后点击保存即可
<!-- run -->
<div id="download"></div>
<script>
new DownloadComponent({
el: '#download',
href: 'https://cji.lanzoue.com/iZ48c14zffgh',
title: '下载链接',
version: 'latest',
})
</script>
配置文档 https://www.yuque.com/awescnb/user/rycpvv
参考:WeiyiGeek
小结
挺好看的,只是大纲支持不好,遂放弃。
cnbook by GShang


使用说明
<!-- run -->
<div id="download"></div>
<script>
new DownloadComponent({
el: '#download',
href: 'https://cji.lanzoue.com/i4HDF14zhdgh',
title: '下载链接',
version: 'latest',
})
</script>
参考:GShang
小结
是个简洁的主题,适合查看文章用。但发现这个主题的大纲不能选中标记,遂换。
v2
作者发布了 v2 的版本, 感觉不错, 后面考虑换否, 记录下

链接 https://www.cnblogs.com/gshang/p/12986340.html
bili
v2.0

https://blog-static.cnblogs.com/files/gshang/bili@20210429.css
https://blog-static.cnblogs.com/files/gshang/bili@20210427.css
https://blog-static.cnblogs.com/files/gshang/bilibi@20230306.css
替换下 css 就好了
v2.0.11 https://www.cnblogs.com/gshang/p/Bili-V_2-0-11.html
pure
v2.0.12? https://www.cnblogs.com/gshang/p/12601058.html
Origin by GShang

下载 https://blog-static.cnblogs.com/files/gshang/origin-2022-01-22.css
CSDN by GShang

https://www.cnblogs.com/gshang/p/14223728.html
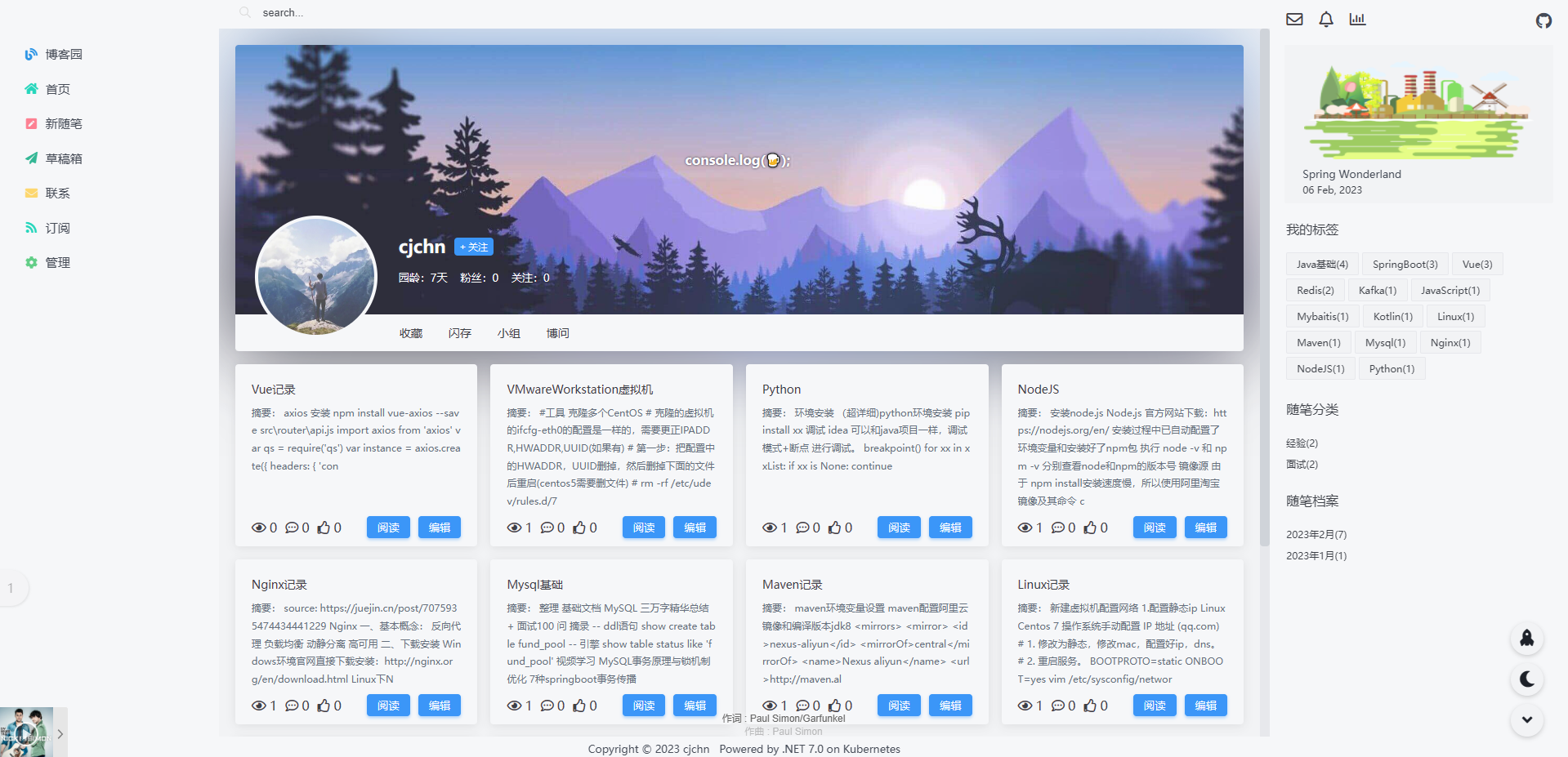
elelogger by oceans
界面演示 https://www.cnblogs.com/oceans/p/md.html
使用说明
<!-- run -->
<div id="download"></div>
<script>
new DownloadComponent({
el: '#download',
href: 'https://cji.lanzoue.com/iUF0O14zi6af',
title: '下载链接',
version: 'latest',
})
</script>
配置说明 https://www.cnblogs.com/oceans/p/elelogger.html
代码仓库 https://github.com/oceans-pro/eleLogger/
小结
支持 vue,大纲只支持二、三级,仍在探索中。。。
常用链接是代码写的不能直接改,我做了一些处理。
作者对大纲的描述:
- 三级以下的标题几乎没有 SEO 效果
- 写博客!=写书
- 标题级数多了,侧边栏会很难看,且大小难以区分
- 一个页面 H1 不宜过多
作者的其他关于主题的记录
// 写在 “页脚 HTML 代码” 里
<script>
// 针对使用习惯自己做的一些优化 by cj
// 有时候没有渲染完就做修改会失效,因此加延时
setTimeout(function() {
var arr = [
{
url: 'https://www.cnblogs.com/cjcn/p/17616625.html',
name: '技术导航'
},{
url: 'https://www.cnblogs.com/cjcn/articles/17239252.html',
name: 'Markdown教程'
},{
url: 'https://www.cnblogs.com/cjcn/p/DigitalSolution.html',
name: '数字解决方案'
},{
url: 'https://www.cnblogs.com/oceans/p/eleLogger.html',
name: 'oceans'
}
]
var $ulDivDom = $('<ul></ul>')
arr.forEach(function(item){
$ulDivDom.append('<li><a href="'+item.url+'" target="_blank">'+item.name+'</a></li>')
})
$($('#sidebar_shortcut .sidebar-block').find('ul')).replaceWith($ulDivDom)
// console.log('Hello World!');
}, 300);
</script>
atum by YJLAugus

使用说明 https://gitee.com/cjunn/cnblog_theme_atum
很美观,但很遗憾不支持大纲。



