总结 DOM、BOM API 中的尺寸与布局相关属性和方法
简介
本文根据 MDN 上 DOM、BOM API 中与尺寸和布局相关属性和方法的说明,总结成表,方便快速查询。
对象层级
- 屏幕(screen)
- 物理设备(device)
- 屏幕可用区域(avai)
- 浏览器窗口(window)
- 视口(viewport)
- 文档节点(documentElement) 以及 body 节点
- 更多子节点(Element)
图示
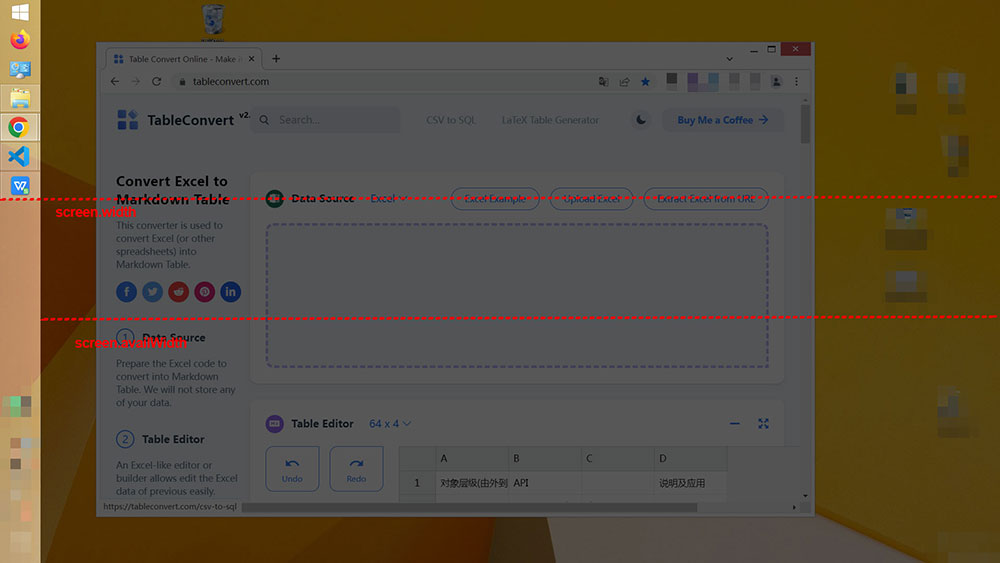
screen
screen.width vs screen.availWidth 下图中 screen.height 与 screen.availHeight 相等,因此省略

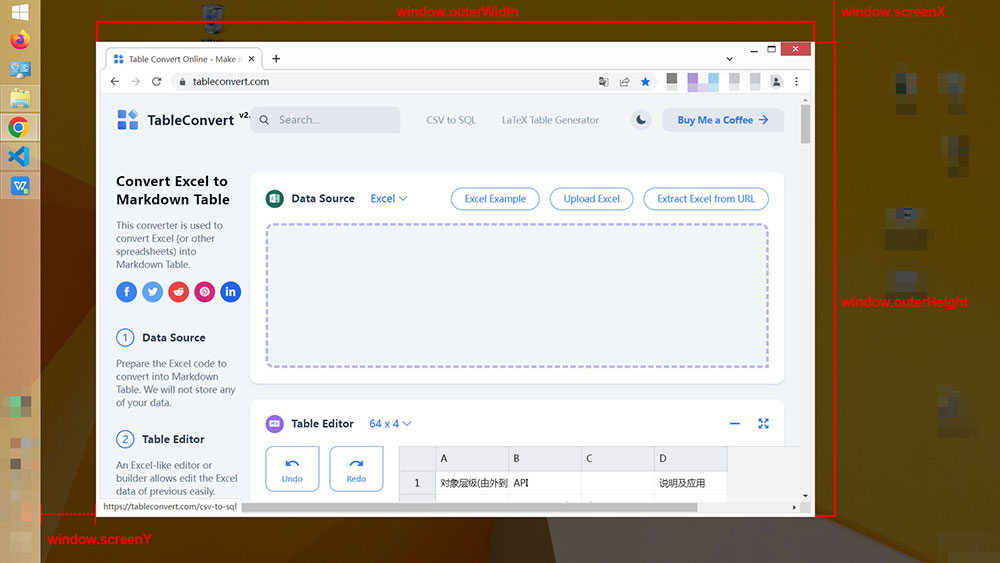
window

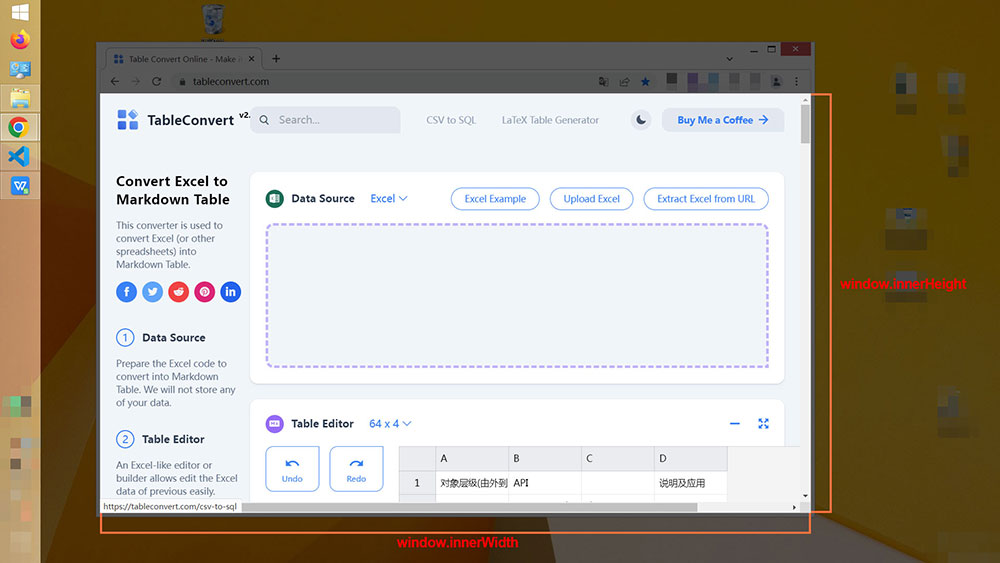
viewport

document
用户代理可能带有默认的 margin 和 padding,此时,document 和 body 节点的尺寸可能并不等于 viewport。因此,需要先重置其内外边距。
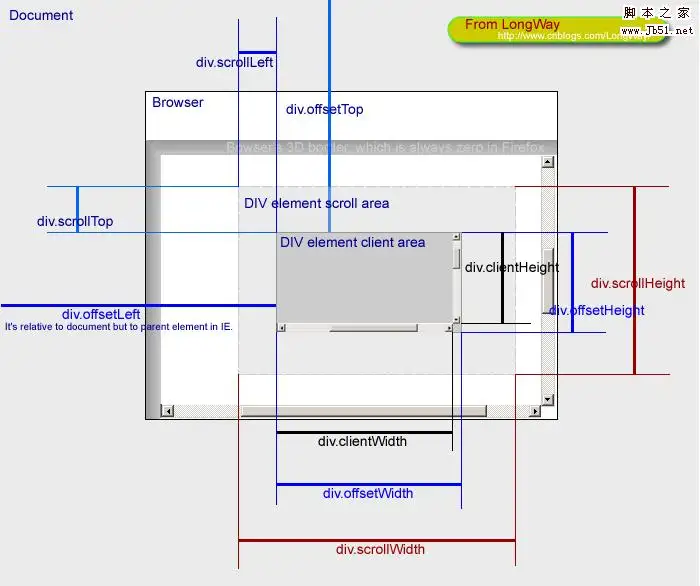
Element
完整图示:

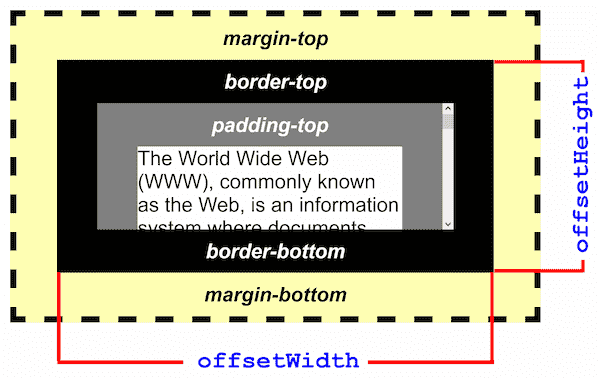
offset 区域(border-box)

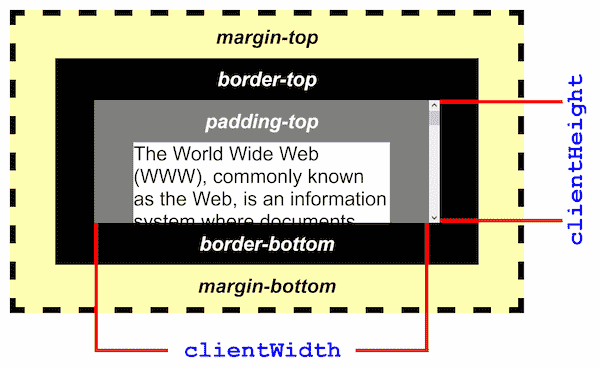
client 区域(padding-box)

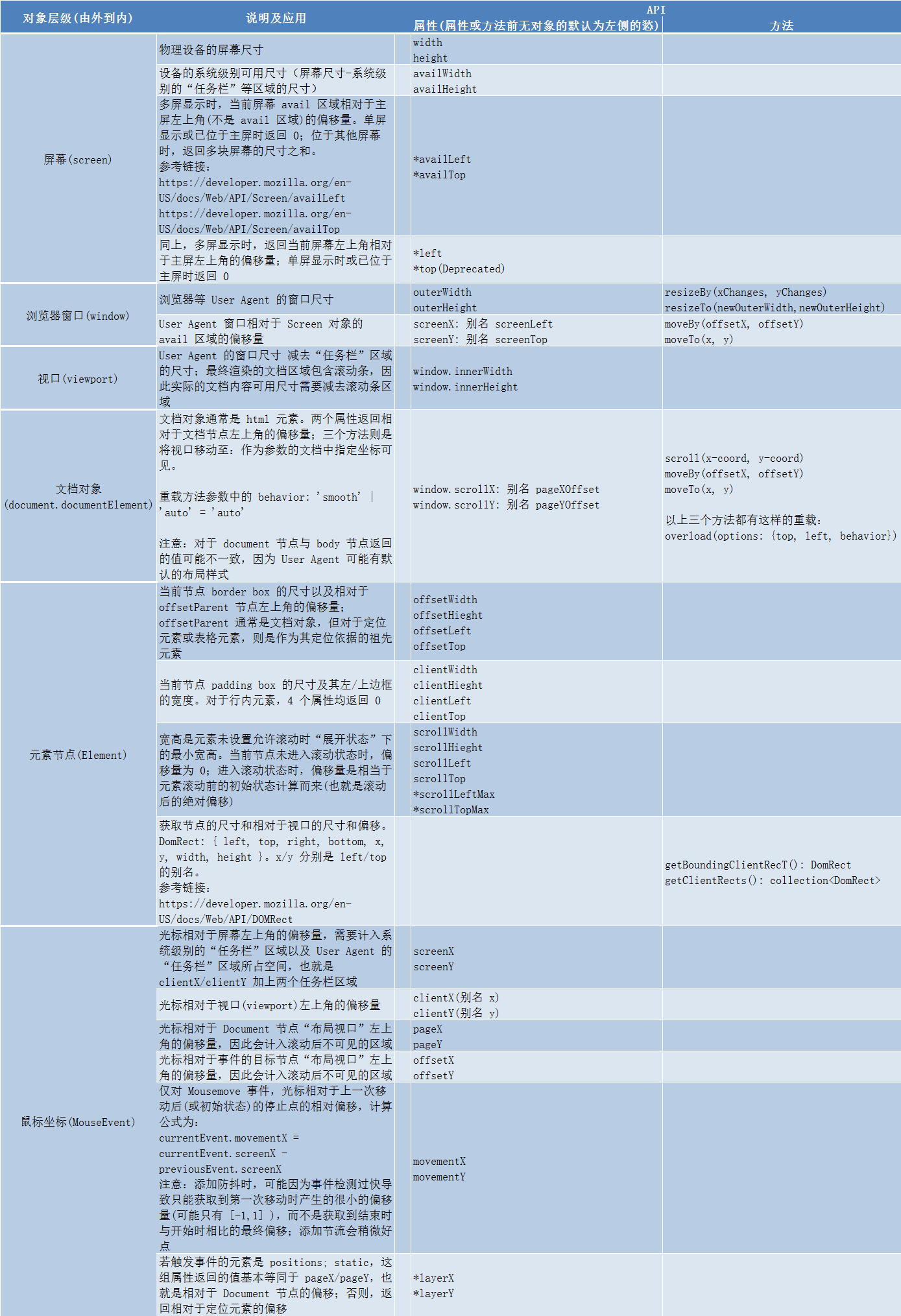
表格总结