给表格增加行间距的同时支持合并单元格,但不破坏 table 语义化标签结构的简单方法
背景
需要实现一个非典型的表格:表头下方,以及部分 tr 下方(将多个 tr 视作一个列表项,最后一个 tr 与下一个列表项之间)需要添加空白,但不能破坏 table、thead、tbody、th、tr 等语义化标签的结构——既不能拆分为多个表格,也不能添加 ul/li 标签。
直接给表格元素增加 margin 或者 border-spacing 都无效。此处参考了 excel 中合并单元格的方式,通过添加空白行并占满整行。
简单示例
<template>
<table class="todo-list-table">
<thead>
<tr>
<th>date</th>
<th>description</th>
<th>deadline</th>
<th>comment</th>
<th>action</th>
</tr>
<!-- separate row -->
<tr class="separate-row">
<td colspan="5"></td>
</tr>
</thead>
<tbody>
<!-- daily history -->
<template v-for="({ date, todoList }, i) in todoHistoryList">
<template v-for="({ description, deadline, comment }, j) in todoList">
<tr class="order-list-table_row order-item_content" :key="i + '' + j">
<!-- date; merged cell -->
<template v-if="j === 0">
<td :rowspan="todoList.length">{{ date }}</td>
</template>
<!-- todo info -->
<td>{{ description }}</td>
<td>{{ deadline }}</td>
<td>{{ comment }}</td>
<td><a>Delete</a></td>
</tr>
<!-- separate row -->
<tr
v-if="j === todoList.length - 1"
:key="i + '' + j + 'separate'"
class="separate-row"
>
<td colspan="5"></td>
</tr>
</template>
</template>
</tbody>
</table>
</template>
<script>
export default {
name: 'TodoListTable',
data() {
return {
todoHistoryList: [
{
date: '2022-1-1',
todoList: [
{
description: 'Learn CSS',
deadline: '2022-1-1',
comment: 'Hello',
},
{
description: 'Learn HTML',
deadline: '2022-1-1',
comment: 'Hello',
},
{
description: 'Learn JS',
deadline: '2022-1-1',
comment: 'Hello',
},
],
},
{
date: '2022-1-1',
todoList: [
{
description: 'Learn CSS',
deadline: '2022-1-1',
comment: 'Hello',
},
{
description: 'Learn HTML',
deadline: '2022-1-1',
comment: 'Hello',
},
{
description: 'Learn JS',
deadline: '2022-1-1',
comment: 'Hello',
},
],
},
],
};
},
};
</script>
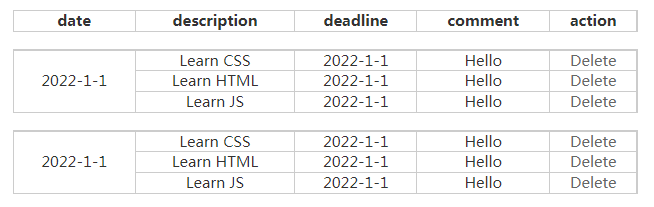
效果展示