问题记录-前端开发避坑(7)--vue 原生h5开发及基础组件开发
问题 1
问题描述与分析
执行 vueRouter 的编程式导航时,报错:vuerouter TypeError: onComplete is not a function
检查发现是参数格式不对。这里使用了对象语法,而我错把 query 参数作为 push() 方法的第二个参数,导致报错。
问题 2
问题描述与分析
transition 组件搭配 animation.css 引入过渡动画,发现没效果,检查后发现这里的 css 类名是大小写敏感的,我这里写成了全小写,因此需要改为小驼峰命名法。
与 class 相同,id 属性也是大小写敏感,开发时需要注意这些细节。
问题 3
问题描述与分析
vue 的模板语法 {{}} 在文本的左右各渲染了一个空格。这里是保留了部分注释内容,因此没有将花括号与左右标签直接相接,可能 vue 编译器认为此时跨括号两侧存在换行符,因此分别替换为一个空格。因此,如果不想出现多余的空格,需要将额外的内容删去,保证花括号两侧直接与包含标签的 <> 相接。
解决这个问题也解开了我一直以来的一个疑惑,我一直觉得编辑器自动将标签拆分成两行很丑,但结合上述问题或许可以猜测,编辑器这么处理就是为了避免意外的换行符产生的额外空格。
问题 4
问题描述与分析
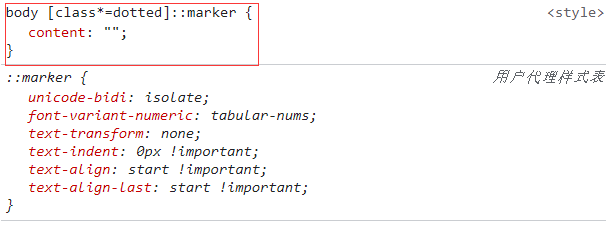
开发分页器组件时,将 ... 所在的元素命名为包含 "dotted" 的类,此时,谷歌浏览器会自动添加一个 ::marker 伪类,其 content 值为一个 · 。为了避免出现这个不需要的点,需要在项目的 reset/normalize/index 文件中覆盖这个类。

如图所示,名为“用户代理样式表”的内容即为谷歌浏览器自动添加的样式,只要将红框内的样式添加到项目中即可覆盖。
[class*='dotted']::marker { content: ''; }
问题 5
问题描述与分析
基于基础组件二次开发拥有不同样式的组件时,组件中添加的样式失效。检查后发现,是因为所有样式选择器都自带了 [data-v-***] 的后缀,导致所有样式都找不到对应的元素。
与基于 element 直接二次开发时通过 prop 或 style 等属性传递样式不同,本次是在 .vue 文件的





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现