交互设计的学习体会分享
我前几天写了篇《新浪微博产品交互改进之我见》的博文,获得了一些反响。同时我也发现,在博客园中的朋友,大多是技术工作者,于是更多地是关注技术的问题,而忽略了我们设计开发软件,特别是应用软件和互联网产品的目的是为了更好地服务普通用户。换句话说,我们都应该要补一补关于交互设计的知识,以便于我们在设计软件时,不要太过于以技术人为主导思维,犯一些看似很合理,但其实普通用户会觉得很不爽的事情。
本文主要以新浪微博产品为主要样例(它够有名气但又有不少缺陷),附加一些其它产品作为样例。本文中的观点主要来自于交互名著《About Face 2》,并加入了很多自己的体会。希望可以对大家有所帮助。
1. 人很容易犯错,应该给用户纠错机会
我们大家都用过Windows的回收站,它的作用就是为了给用户删除文件后,可以反悔的机会。还比如Visual Studio或者PhotoShop都有记录历史操作,可以撤消许多次的功能,这也是提供给用户反悔的机会。
可我们会发现,初级程序员编写“删除”操作就是直接删除,有些经验的程序员会增加一个让用户确认的提示框。在大家看来,有了提示,已经表示用户要对他的删除行为负责了。之后的就不会再去考虑。现实是这样吗?
我们太想当然了,用户是人——哪怕是非常理性的用户,也有情绪不稳定、极度高兴、悲伤,或者喝醉酒的时候。仅仅提供一个“您确定要删除吗?”的提示根本不能保证用户将来就不会后悔。
例如新浪微博的删除功能(《新浪微博产品交互改进之我见》第3条)删除后,就无从查看曾经写过什么。这其实就是假定用户永远是理智和清醒,不会冲动和鲁莽。可人真的是这样的吗?
再比如新浪微博发送后不让修改错别字(《新浪微博产品交互改进之我见》第1条),石述思(工人日报要闻部主任)的语言和文字都非常好,我相信他也不希望自己所发的微博出现错别字,但是只要是人怎么可能不犯错,写完后,一不小心点击发送就出去了。接着就是无数的网友不关注他所发的内容,而是盯着他的错别字大骂其没文化无常识。这不是一个良好的使用体验,而问题原因不在用户,而在微博系统的设计。

我自己也很在意我的微博是否有错字,可是我发现,哪怕我每次都是认真检查的情况下,也还是无法避免,原因在于我不能保证每次发送都是在大脑非常清醒的情况下去操作,例如在和朋友喝酒聊天之后,回家坐在公车或地铁中发一条微博,此时出错的可能性是很大的。不管是拥有上万粉丝的名人,还是粉丝寥寥的新人来说,非故意地发出有错别字的文字这种尴尬都是不必要的。
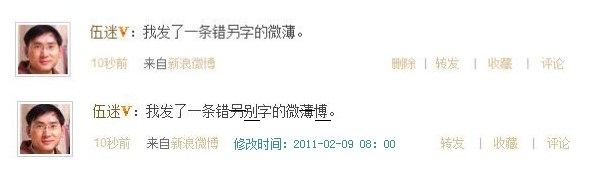
很多人都说,微博的规则就是不能修改,修改了就不是微博了。可其实能不能改是一回事,如何改又是另一回事。我个人觉得,微博没有什么公理说就一定不能改,只不过如何改的确是需要好好考虑的。我在上一篇博客中提到了一种历史版本的方法,我现在想出另一种类似Word中审核文字的功能,或许效果会更好。如下图,上下分别是修改前和修改后的对照。我们只需要对错别字“另”与“薄”的中间增加一条删除线,就很好的体现出了前后的差异,这就和我们小学写作文时写错了涂改一个道理。谁也没说,写错了,不能改就那样放着。如果再增加如修改字数的限制(如三个字内),修改时间的限制(如发布一小时内),我想就可以基本保证了修改的目的是改正错误,而不是混淆视听。

人与人在现实交流时,如果说错话,可以向对方解释、或者道歉,哪怕收不回,也可以亡羊补牢。为什么在互联网产品中不可以呢?
所以,如果我们是一个软件或网站的交互设计者,了解到了人是会犯错的,那么要想让产品更加人性化,那么对于新增的信息就要考虑提供修改的可能,对于删除的信息就要考虑提供可查看甚至回收的可能,对于执行的操作就要考虑提供可撤销和重复执行的可能,并且所有的这些操作,都尽可能的有版本记录或日志的工作,这样才能让用户深刻的体会到设计者的贴心服务。
2. 提示语应该清晰准确,而不是千篇一律
不管是软件还是网站,给用户一定的提示都是很普遍的做法,可即使这样基本的交互原则,还是有不少人不愿意花时间在提示上下工夫。
例如新浪微博,对于敏感词的提示就没有(《新浪微博产品交互改进之我见》第4条和第5条),我不知道李开复老师对需要试错才知道“Facebook”是一个敏感词有什么看法。我个人的感觉是,这样的用户体验实在是太糟糕了。

很多网站都喜欢用“系统出错,请稍候再访问”的出错提示,这就如同是你上医院看病,医生对你说“你得病了,要手术!”你想再问问是什么病,严不严重,要当心些什么时,他只对你说“少废话,说了你也不懂!”一样,感觉很挫败。
对用户的提示语,尽量不要用很专业的如“404错误”、“未将对象引用设置到对象的实例”、“数据库未连接”等这样的IT技术语言,用户根本不知道这是什么。而应该换成是更人性化的文字告诉对方原因,以及再怎么做等。
就在我上篇博客发表时,发现博客园中我发的博客不能修改,反馈给博客园团队后,他们告诉我,是因为我用的浏览器是IE9 Beta,它会缓存我之前发布的信息,所以容易造成文章修改不了,并告诉我刷新后再修改可以达到我修改的目的,但目前针对IE9不能够彻底解决这个问题。
我能够理解对于一些新的技术难题,一时间找不到解决办法的无奈,但同时也建议,如果可以在我用IE9登录博客园的后台修改随笔的时候,提供一句提示语(服务器可以获得我是用什么浏览器访问该网站),如类似“因IE9会缓存历史信息,请刷新后再提交”这样的文字,那么我也就可以少花费了近两个多小时来摸索为什么不能修改错误的原因了。相信博客园团队会根据我这样的建议去做相应的改进。
给用户足够丰富的提示信息这样的做法不难(如何提示本身又是一个大的课题,仅用弹出框显然不是什么好的设计),仅需要费一些程序员的时间,但是却可以大大提高用户使用产品的体验度。或许,顺畅地使用产品,本身就是一种优秀产品的基本要素。尽管目前来讲,这样的要求还过于奢侈,但我们都应该朝着这个方向努力。
3. 要提供用户方便,而不是增添麻烦
我们的软件或网站是给大众服务的,而不是给大众增添麻烦的,如果在使用中,一直有各种各样的不友好出现,就会严重影响我们对这个产品的信任。
新浪微博是一个非常优秀的产品,但是当中我也发现了一些很小的问题。例如新浪认证提示(《新浪微博产品交互改进之我见》第6条)就是其中之一。
我们看关注人的微博列表,有时会看到一些很棒的文字,但看他的名字,却很陌生(因为关注的人多了,未必对所有人都有足够地了解),我很希望知道他是谁?干什么的?是什么原因通过认证的。可当我将鼠标移动到他的名字旁的“V”上时,却只给了我“新浪认证”的提示,也就是说,我需要点击进入他的个人页面,才可以知道他的认证信息,而这就需要跳转到新的页面,等我看完了解后再回到原来的列表时,原来的列表已经有了大量新的微博,我之前看到哪里已经无从寻找。
为什么一定要跳转呢?这就是给用户增添了麻烦。在生成列表时,把微博主的认证信息(通常就是十个字左右)也一并获取,不就更加人性化了吗?
再比如(《新浪微博产品交互改进之我见》第2条),整个微博列表都是转发在上,正文在下,转发的内容也是最后转化的文字在前,早先的文字在后,中间用“//”加人名来分隔。于是很多用户就有可能是这样观看,先将眼光转到最下方,看正文是什么,再转到转发的最后慢慢由右向左,由下往上看,直到看到当前用户的转发文字。这符合我们通常的由左向右,由上至下阅读习惯吗?
虽说新闻稿通常都讲究要先讲结果,再介绍过程和起因,但微博却也按照这样的处理就是不尽合理。因为微博的转发,往往是一句莫名其妙的话,如果没有正文与中间的文字对话,最后的那句转发文字没什么意义。这种忽视因果关系的设置就是在给用户增添麻烦。如何解决我在前面博客中有论述,这里就不再提及。
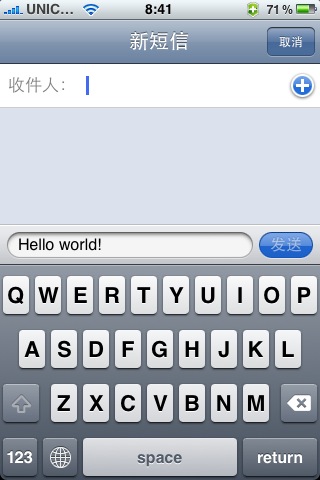
再来说一个例子,iphone的操作系统一直被人人津津乐道。可其实它当中在交互设计上也是有不少缺憾的,比如下面的这样短信发送界面,在右上角,设计师将“取消”发送的按钮和“+”(增加收件人)的按钮放在了相近的位置,当我想添加“收件人”,用手指去按那个“+”号按钮时,却不小心误点了“取消”,造成我之前所打的几十字全部白费(iphone不保存你所键入的文字信息,从这里也说明有“撤销”操作的好处)。对于完全用手指来操作的手机界面来说,将“取消”和“添加”放在相近位置就是糟糕的交互设计了。

总之,我想说的是,用户顺畅使用软件或网站,应该是我们交互设计努力的目标。至于是否让程序员编程方便,那不是要考虑的问题。
4. 使用不同的界面为不同层次用户服务
通常我们设计软件或网站时,不论什么用户登录后,都会是同样的交互界面,这其实是不合理的。原因在于用户按照使用软件或网站的熟悉程度大致可分为初用者、普通用户和专家,不同的人群应该有不同的界面交互设计。
对于初用者,因为对操作界面不熟悉,其实是需要一定的向导和帮助(目前很多智能手机上的小游戏,都做到了对于初玩者的帮助和向导)。通过帮助,让初学者迅速掌握本软件或网站的基本使用方法,使其转变为普通用户。
对于用了一段时间的普通用户,这样的向导和大量详尽的帮助就没什么必要了,不过因为很多复杂功能记不住但还是会常用到,所以适当的快捷工具栏还是很有必要的。比如我们大家都使用过Word和Excel,绝大多数人都不是初用者,也不是专家,而是介于当中的普通用户(熟悉一些常用的操作,可以比较顺畅地使用,但很多高级的功能从未使用)。上方的菜单和工具栏是非常好的设计。
对于专家级的用户,界面工作区的最大化使用才是关键,所以绝大部分操作可能都是通过热键来实现(比如程序员通常是不需要工具栏上有“剪切”、“复制”、“粘贴”按钮的,大家都是Ctrl+X、Ctrl+C、Ctrl+V),此时各种各样的帮助都显得多余,反而菜单中的选项设置是专家们的最爱。
这就很好回答有人在我写的《新浪微博产品交互改进之我见》中所提的建议的质疑,他们觉得我的建议会使得本来就已经开始变得复杂的微博平台更加复杂。我想说的是,功能全面和界面友好是不矛盾的两个方面。比如Google只有一个文本框来进行搜索,界面非常友好,但不能说,这当中的功能就少了(例如这个框除了搜索之外还可以当计算器、天气预报、股票查询等)。
事实上,只要你花足够的时间来考虑交互设计,就可以针对不同的用户设计出不同的交互界面来,比如初学者,可能就只有发微博、回复、转发的功能就可以了,其它功能都可以在设置中处于隐藏状态,而对于普通使用者,可以增加一些常用的功能快捷菜单,如目前的关注用户分组、高级搜索等,对于想更深层次使用微博的用户,完全可以全面学习微博平台的所有功能。并可以对各种各样的功能进行开放或关闭操作。
总之,交互设计在国内还是处于起步阶段,对于大多数公司,可能都是程序员、美工、产品经理或客户来做设计,但事实上,这当中也有很多的技巧和规律,也就是说,交互设计本身就是一门学问,做得好与不好,用户对产品的认可度就完全不一样。
从我个人感觉而言,一线开发的程序员是不适合做自己开发的产品的交互设计师的,因为程序员是开发者,也就是这个系统的专家,他因为天天在使用它而对当中的很多交互习以为常,甚至对很多问题视而不见。比如我就遇到过不止一个程序员说过,Word中把“粘贴”按钮做这么大纯粹多余,可他就没想想,又有多少普通用户(非IT人士)是会用Ctrl+V呢?大大的粘贴按钮可以让用户更容易地准确点击(不容易误击剪切和复制),这其实是很好的设计呀。

但是基于国内的现状,可能不少一线程序员还是需要肩负起交互设计的大任,因此多站在普通用户的角度去思考,还是很大的帮助的。
我自己也只能算是一个学习和摸索者,这篇文章仅是抛砖引玉,希望能给读者中有可能涉及到交互设计的朋友们一些启发。











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?