JS零基础一步一步做应用全记录
1.起因
作为几个外卖重度依赖癌晚期患者,呆宿舍的时候几个人一起叫外卖已经是常事。偶然看到隔壁宿舍在饿了么订餐的时候,看到在饿了么的首页上有一个谁去拿外卖的一个小游戏/工具,感觉这个小细节,饿了么把握的很好。但好像我们吃得多的是美团,回来之后,百度“谁去拿外卖网页版”,没有结果。想着反正这东西看上去不会太难,那就自己做一个吧。在学校各种事情没时间,放假回家后时间便相当充足。于是,作为一个HTML半入门+JS零基础的孩子,就这样开始了,现在是2015.2.10 10:17。
2.功能设计
对其要求功能不多,基本功能是按下一个按钮或按下空格,随机产生一个随机数,在一个列表中显示,比较所有随机数中最小的,标记“我去”。
3.界面设计
好的产品要有一个好的界面。好在,专业的美工团队,雄厚的前台力量,我都没有。好吧,其实我主要是做后台的,至于前台的话。就就直接利用了@missde 同学这个http://paiwadang.sinaapp.com/baiduwifi/页面的UI,其他功能就在这里面加。
第二步加按钮,一开始的按钮是这样子的

我估计这个按钮一放出估计就没人想用了吧 - -||
那就必须要修改样式啦!个人比较喜欢那种扁平化的设计风格(其实是因为容易制作啦。。),在这里主要要设置的是高度、宽度还有背景颜色,另外,为了让按钮看起来是“扁”的,就把border-top-width、border-left-width、 border-bottom-width、border-right-width改成0。最后再将字体修改到一个合适的大小。于是按钮的设计就完成了。效果成了这样:

看到这个按钮是不是想去按的冲动大了很多呢?哈哈。按钮样式的代码如下
style="background:#00afff; width:300px; height:70px; border-top-width: 0px; border-right-width: 0px; border-left-width: 0px; border-bottom-width: 0px;font-size:20px;
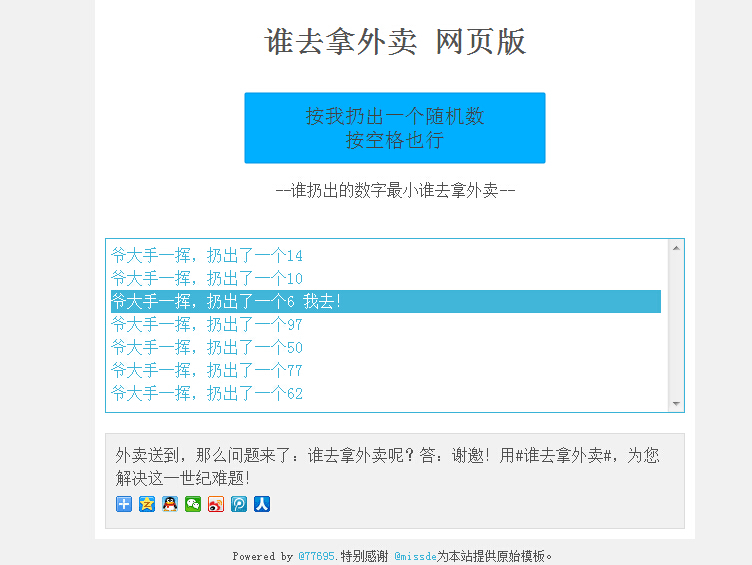
接下来就是对原网页进行一些删改,因为前台基本的样式已经有了,我只需要去除一些用不到的内容,再修改一些颜色什么的,于是基本的样子就出来了,并且在百度生成了一个分享按钮在左下角。于是网页就从原来的样子变成了这样的效果
个人看上去还算满意啦。接下来就是为这个按钮编写代码。
4.代码编写
实现的功能比较简单,实际做起来还是有不少弯路。w3school的教学非常好,有很多能够值得借鉴的东西,基本上依葫芦画瓢,新建一个函数,这个函数可以有按键按下触发,也可以由按下空格键触发,在函数中获取非重复的随机数,将随机数插入数组,并在数组中找到最小的值加一标记。显示出来就好了。其中有几个需要注意的地方:
第一:按钮的触发事件选择的是onClick没错,但对于空格键的触发分为三种情况:onkeyup,onkeydown和onkeypress。这三种情况所对应的按键的状态是不一样的。
onkeypress
这个事件在用户按下并放开任何字母数字键时发生。系统按钮(例如,箭头键和功能键)无法得到识别。onkeyup
这个事件在用户放开任何先前按下的键盘键时发生。onkeydown
这个事件在用户按下任何键盘键(包括系统按钮,如箭头键和功能键)时发生。
onkeypress,onkeydown是指键盘按下,那么如果我键盘按下之后不松开,可能就会造成多次触发,所以我对按键的触发选择的是onkeyup,也就是在松开按键的那一瞬间触发事件。这样,才能保证触发只有一次。
在编写空格键出发时还出现一个问题,按空格键的时候,页面回向下滚动,解决的方法是在body里面加入overflow:hidden的style属性,但结果就是,哪怕用滚轮以及滚动条也不能滚动了。因此,解决的办法是一个很二逼的方法——就是直接压缩页面的内容,使其正好充满一个屏幕。
接下来就是生成随机的整数,这个在JS中,可以用
Math.floor(Math.random() * ( 95 + 1))+3;
这一句话实现,Math.random()可以生成一个0-1的小数,Math.floor是为了取整,在生成随机数以后,最后我还加了一个3,为什么呢?其中主要考虑的就是为了避免出现0这样的随机数,导致用户,接下来就没有兴趣玩下去了,但如果最后抛出来的数字是3,这样用户还是有希望能够继续抛下去。
再一个是对JS中数组的操作有了一个熟悉,JS中对数组的操作比在C/C++或者是python中的数组操作都简单,其中主要用到的是数组的shift(),unshift(),push()等操作。
shift() 方法用于把数组的第一个元素从其中删除,并返回第一个元素的值。
unshift() 方法可向数组的开头添加一个或更多元素,并返回新的长度。
但IE有一个不标准的地方,unshift方法会返回新数组的长度,但IE6与IE7则返回undefined
push() 方法可向数组的末尾添加一个或多个元素,并返回新的长度。
如果数组中的元素小于设定的元素个数,那么就在数组尾部push加入一个新的不重复的随机数,否则则看最小的随机数是不是第一个,如果是,则shift两个随机数出来,再push进一个新的随机数,最后把第一个随机数unpush进去;否则,就直接shift一个随机数后push进一个新的随机数。
5.总结
其实有了C语言C++的先验基础,再去学习一门新的语言其实是很简单的一个事情,有了网上各种各样的资料,还有各个大牛们的博客总结,着实能够让自己受益颇多!在昨天晚上的时候App已经全部做完并且上传到了新浪云。其实也就是一天的功夫。虽然这个小APP是做出来了,但是改进的地方还有不少,希望各位大神能够多多指正。附上应用的地址:http://whowm.sinaapp.com/
独立博客:http://nfeng.cc/




