高级UI-RecyclerView拖拽和侧滑
RecyclerView强大的地方在于高度的可定制,正式由于此优点,现在的项目大多使用RecyclerView,这里我们仿照QQ的功能,实现RecyclerView的拖拽和侧滑功能
功能说明
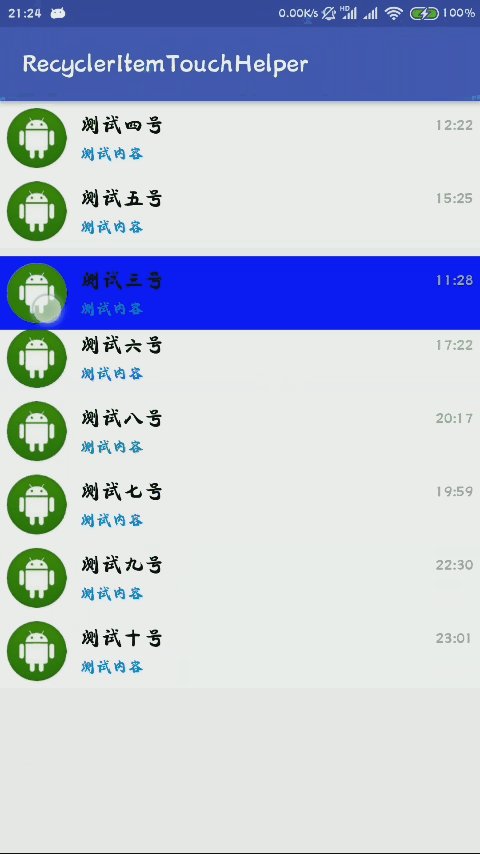
上下拖拽,实现Item的交换
左右侧滑,实现Item的删除
在此基础上,增加额外的一些交互功能
实现过程
首先模拟数据,需要一个bean文件来存储数据
public class MyMessage {
private int logo;
private String name;
private String lastMsg;
private String time;
public MyMessage(int logo, String name, String lastMsg, String time) {
this.logo = logo;
this.name = name;
this.lastMsg = lastMsg;
this.time = time;
}
public int getLogo() {
return logo;
}
public void setLogo(int logo) {
this.logo = logo;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getLastMsg() {
return lastMsg;
}
public void setLastMsg(String lastMsg) {
this.lastMsg = lastMsg;
}
public String getTime() {
return time;
}
public void setTime(String time) {
this.time = time;
}
@Override
public String toString() {
return "MyMessage [logo=" + logo + ",name=" + name +
",lastMsg=" + lastMsg + ",time=" + time + "]";
}
}
然后准备数据,这里直接使用静态方法模拟出数据
public class DataUtils {
public static List<MyMessage> init(){
List<MyMessage> list = new ArrayList<MyMessage>();
list.add(new MyMessage(R.drawable.logo, "测试一号", "测试内容","01:34"));
list.add(new MyMessage(R.drawable.logo, "测试二号", "测试内容","09:41"));
list.add(new MyMessage(R.drawable.logo, "测试三号", "测试内容","11:28"));
list.add(new MyMessage(R.drawable.logo, "测试四号", "测试内容","12:22"));
list.add(new MyMessage(R.drawable.logo, "测试五号", "测试内容","15:25"));
list.add(new MyMessage(R.drawable.logo, "测试六号", "测试内容","17:22"));
list.add(new MyMessage(R.drawable.logo, "测试七号", "测试内容","19:59"));
list.add(new MyMessage(R.drawable.logo, "测试八号", "测试内容","20:17"));
list.add(new MyMessage(R.drawable.logo, "测试九号", "测试内容","22:30"));
list.add(new MyMessage(R.drawable.logo, "测试十号", "测试内容","23:01"));
return list;
}
}
添加动作刷新回调接口
public interface ItemTouchMoveListener {
//拖拽回调,拖拽效果刷新
boolean onItemMove(int fromPosition,int toPosition);
//侧滑回调,侧滑效果刷新
boolean onItemRemove(int position);
}
添加拖拽回调接口
public interface StartDragListener {
void onStartDrag(ViewHolder viewHolder);
}
实现适配器,复写需要的方法
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.MyViewHolder> implements ItemTouchMoveListener{
private StartDragListener dragListener;
private List<MyMessage> list;
public MyAdapter(StartDragListener dragListener, List<MyMessage> list) {
this.list = list;
this.dragListener = dragListener;
}
@Override
public boolean onItemMove(int fromPosition, int toPosition) {
//数据交换
Collections.swap(list,fromPosition,toPosition);
//刷新
notifyItemMoved(fromPosition,toPosition);
return true;
}
@Override
public boolean onItemRemove(int position) {
//删除数据
list.remove(position);
//刷新界面
notifyItemRemoved(position);
return true;
}
class MyViewHolder extends RecyclerView.ViewHolder {
private ImageView iv_logo;
private TextView tv_name;
private TextView tv_msg;
private TextView tv_time;
public MyViewHolder(View itemView) {
super(itemView);
iv_logo = (ImageView) itemView.findViewById(R.id.iv_logo);
tv_name = (TextView) itemView.findViewById(R.id.tv_name);
tv_msg = (TextView) itemView.findViewById(R.id.tv_lastMsg);
tv_time = (TextView) itemView.findViewById(R.id.tv_time);
}
}
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
LayoutInflater layoutInflater = LayoutInflater.from(parent.getContext());
View view = layoutInflater.inflate(R.layout.item_list, parent, false);
MyViewHolder holder = new MyViewHolder(view);
return holder;
}
@Override
public void onBindViewHolder(final MyViewHolder holder, int position) {
MyMessage message = list.get(position);
holder.iv_logo.setImageResource(message.getLogo());
holder.tv_name.setText(message.getName());
holder.tv_msg.setText(message.getLastMsg());
holder.tv_time.setText(message.getTime());
//监听logo触摸事件,使用触摸拖拽
holder.iv_logo.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_DOWN) {
//传递给callback
dragListener.onStartDrag(holder);
}
return false;
}
});
}
@Override
public int getItemCount() {
return list.size();
}
}
处理回调动作的callback
public class MyItemTouchHelperCallback extends Callback {
private static final String TAG = "MyItemTouchHelperCallba";
private ItemTouchMoveListener moveListener;
public MyItemTouchHelperCallback(ItemTouchMoveListener moveListener) {
this.moveListener = moveListener;
}
//先回调,用来判断当前动作
@Override
public int getMovementFlags(RecyclerView recyclerView, ViewHolder viewHolder) {
//监听拖拽方向
int dragFlags = ItemTouchHelper.UP | ItemTouchHelper.DOWN;
//监听侧滑方向
int swipeFlags = ItemTouchHelper.LEFT | ItemTouchHelper.RIGHT;
int flags = makeMovementFlags(dragFlags, swipeFlags);
return flags;
}
@Override
public boolean isLongPressDragEnabled() {
//是否允许长按拖拽
return true;
}
//移动时候回调
@Override
public boolean onMove(RecyclerView recyclerView, ViewHolder viewHolder, ViewHolder target) {
//调用adapter.notifyItemMoved(from,to)方法,刷新界面
if (viewHolder.getItemViewType() != target.getItemViewType()) {
return false;
}
//交换
boolean result = moveListener.onItemMove(viewHolder.getAdapterPosition(), target.getAdapterPosition());
return result;
}
//侧滑时候回调
@Override
public void onSwiped(ViewHolder viewHolder, int direction) {
//删除数据
moveListener.onItemRemove(viewHolder.getAdapterPosition());
}
//选中的状态
@Override
public void onSelectedChanged(ViewHolder viewHolder, int actionState) {
if (actionState != ItemTouchHelper.ACTION_STATE_IDLE) {
viewHolder.itemView.setBackgroundColor(Color.BLUE);
}
super.onSelectedChanged(viewHolder, actionState);
}
//恢复
@Override
public void clearView(RecyclerView recyclerView, ViewHolder viewHolder) {
viewHolder.itemView.setBackgroundColor(Color.WHITE);
super.clearView(recyclerView, viewHolder);
}
//拖拽侧滑特效
@Override
public void onChildDraw(Canvas c, RecyclerView recyclerView, ViewHolder viewHolder,
float dX, float dY, int actionState, boolean isCurrentlyActive) {
float alpha = 1 - Math.abs(dX) / viewHolder.itemView.getWidth();
if (actionState == ItemTouchHelper.ACTION_STATE_SWIPE) {
//透明度,XY缩放
viewHolder.itemView.setAlpha(alpha);
//viewHolder.itemView.setScaleX(alpha);
//viewHolder.itemView.setScaleY(alpha);
}
if (alpha == 0) {
viewHolder.itemView.setAlpha(1);
//viewHolder.itemView.setScaleX(1);
//viewHolder.itemView.setScaleY(1);
}
super.onChildDraw(c, recyclerView, viewHolder, dX, dY, actionState, isCurrentlyActive);
}
}
在主活动中调用
public class MainActivity extends AppCompatActivity implements StartDragListener {
private RecyclerView recyclerView;
private ItemTouchHelper itemTouchHelper;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
recyclerView = (RecyclerView) findViewById(R.id.recyclerview);
recyclerView.setLayoutManager(new LinearLayoutManager(this));
List<MyMessage> list = DataUtils.init();
MyAdapter adapter = new MyAdapter(this, list);
recyclerView.setAdapter(adapter);
ItemTouchHelper.Callback callback = new MyItemTouchHelperCallback(adapter);
itemTouchHelper = new ItemTouchHelper(callback);
itemTouchHelper.attachToRecyclerView(recyclerView);
}
@Override
public void onStartDrag(RecyclerView.ViewHolder viewHolder) {
itemTouchHelper.startDrag(viewHolder);
}
}
至此便完成了RecycleView的拖拽和侧滑,下图是实现效果