element 表格hover样式不想要, 鼠标经过表格不一样的背景色影响
解决方法: 将hover的背景颜色设置同表格一样
发现我用element表格并不想要 表格中hover的颜色,官网好像也没有看到可以控制的属性,那就自己样式控制
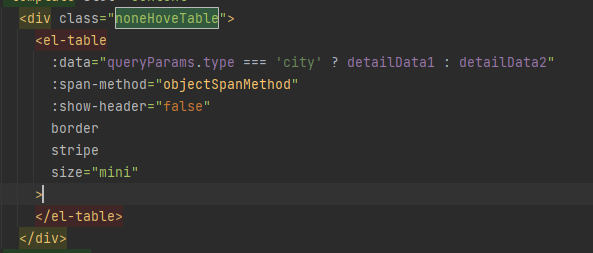
class名: noneHoveTable,用div包在想操作的表格外层

/* 修改鼠标经过表格的颜色 */
.noneHoveTable .el-table--enable-row-hover .el-table__body tr:hover>td{
background-color: #FAFAFA !important;
}






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具