高度塌陷、表格样式
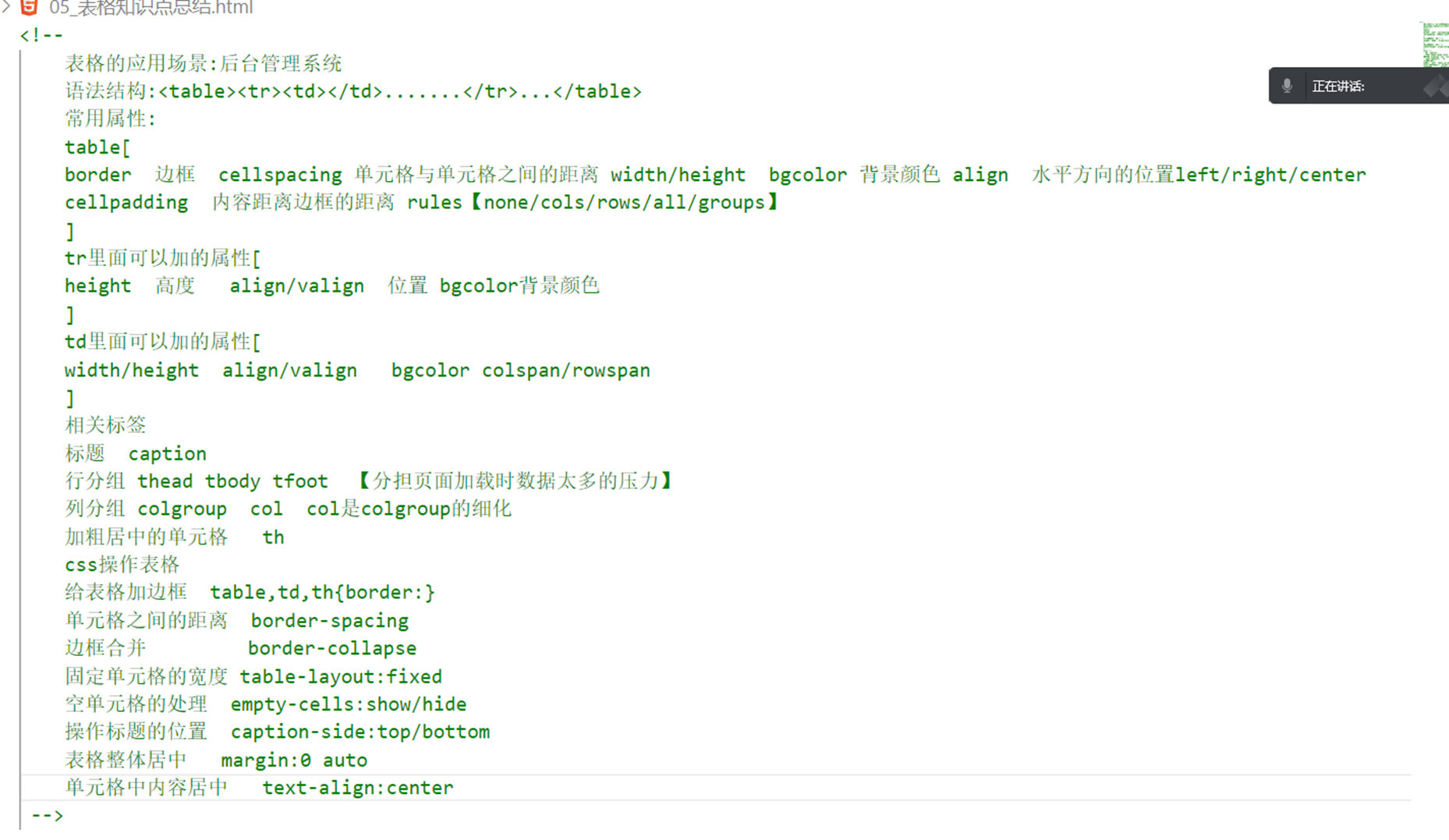
一.当页面加载内容过多时会影响网页的打开速度,<thead><tbody><tfoot>会分担页面的加载压力
二.Colgroup 从上一个基础上占有span列列数<colgroup span=”列数”>
如果加了细化的col 默认的下一个不再是从colgroup属性值之后,而是col之后
也可以单独去使用
三.组分割线
<table rules=”rows行/cols列/none默认/groups 根据colgroup”>
四.Css操作
Css给表格加边框的时候需要table和td同时设置
Border-spacing:0; 单元格之间的距离
Border-collapse:collapse合并相邻的两条边框线,让边框变细
Table-layout:fixed/auto 固定单元格的宽度
Empty-cells:show/hide 无内容的单元格 显示/隐藏
Caption{
Caption-side:bottom 标题的位置

高度塌陷:
父元素高度不写(height:auto),其他元素浮动
高度自适应:height:auto
宽度自适应:width:auto/%
解决方法:
1.给父元素添加:overflow:hidden 触发了BFC
2.给浮动的盒子下面添加一个空盒子 clear:both overflow:hidden height:0
3.万能清除法:clear::after{
Display:block;
Height:0
Overflow:hidden
Clear:both
Content:””
}
第3种:只能解决ie8以上的浏览器
溢出隐藏:margin-top:
高度塌陷:
文本溢出
伪元素选择器:
::/:after{
Content:”后面添加”
url();
}
::/:before{
Content:”前面添加”
url();
}
:/::first-letter{
第一个字符改变的样式
}
:/::first-line{
改变第一行样式
}
只能使用::/::selection{
只能改变
Color:
Backgroundcolor:{
选中之后的内容进行样式操作
}
隐藏元素方法:
1.Dispay:none 不占空间
2.Opcity:0 透明度0
3.Visibility:visible/hidden
4.Height:0 overflow:hidden不占空间
最小最大宽度:跟height的区别:height是固定宽度
Min-height:
Max-height:


