HTML笔记8
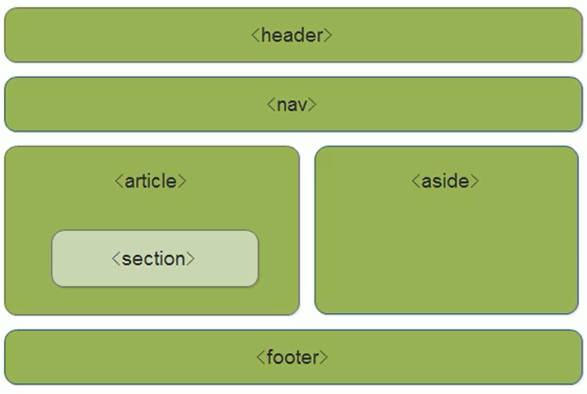
新增的语义化标签
<header>头部标签</header>
<nav>导航标签</nav>
<section>定义文档某个区域</section>
<aside>侧边栏标签</aside>
<footer>尾部标签</footer>

注意:
- 这种语义化标准主要是针对搜索引擎的
- 这些新标签可以在页面中使用多次
- 在IE中需要把这些元素转换为块级元素
- 这些标签在移动端常用
新增的视频标签video
语法:
<video src="文件地址" controls="controls"></video>
兼容性写法:
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
您的浏览器不支持video标签
</video>
常见属性

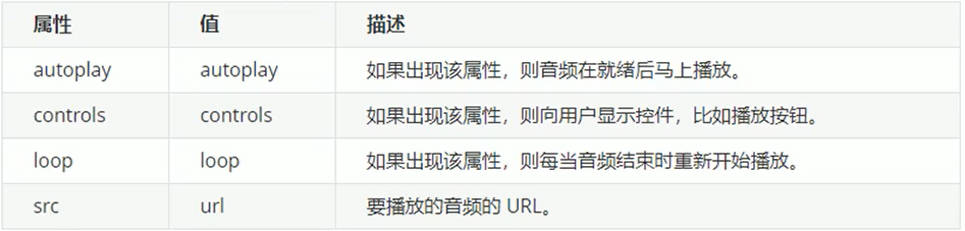
新增的音频标签audio
语法:
<audio src="文件地址" controls="controls"></audio>
兼容性写法:
<audio controls="controls">
<source src="happy.mp3" type="audio/mp3">
<source src="movie.ogg" type="audio/ogg">
您的浏览器不支持audio标签
</audio>
常见属性

注意:Chrome禁用了自动播放,视频可以添加muted属性来静音播放,音频需要通过JavaScript
新增的input类型

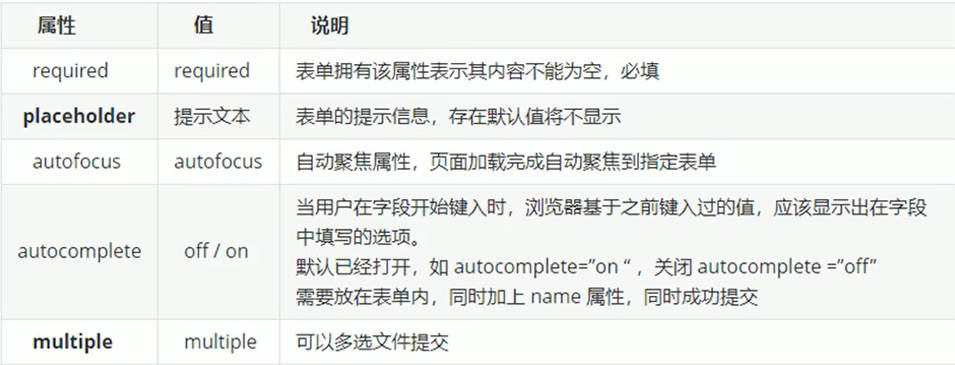
新增的表单属性

可以通过以下设置方式修改placeholder里面的字体颜色:
input::placeholder {
color:blue;
}
CSS3的新特性
CSS3新增选择器
属性选择器

注意:类选择器、属性选择器、伪类选择器的权重都为10
结构伪类选择器
结构伪类选择器主要根据文档结构来选择元素,常用于根据父级选择里面的子元素

- n可以是数字、关键字和公式
- n如果是数字,就是选择第n个子元素,里面数字从1开始
- n可以是关键字:even偶数、odd奇数
- n可以是公式:常见的公式如下:(如果n是公式,则从0开始计算,但是第0个元素或者超出了元素的个数会被忽略)

nth-child 与 nth-of-type 的区别
- nth-child 对父元素里面所有孩子排序选择(序号是固定的),先找到第n个子元素,然后判断是否和E匹配
- nth-of-type 对父元素里面指定子元素进行排序选择,先去匹配E,然后再根据E寻找第n个子元素
伪元素选择器
伪元素选择器可以帮助我们利用CSS创建新标签元素,而且不需要HTML标签,从而简化HTML结构

注意:
- before 和 after 创建一个元素,但是创建的元素属于行内元素
- 新创建的这个元素在文档树中是找不到的,所以称为伪元素
- before 和 after 必须有 content 属性
- before 在父元素内容的前面插入元素,after 在父元素内容的后面插入元素
- 伪元素选择器和标签选择器权重都为1
语法:
element ::before | ::after {}
CSS3盒子模型
CSS3中可以通过 box-sizing 来指定盒模型,有两个值:即可指定为content-box、border-box,这样计算盒子大小的方式就发生了改变
可以分成两种情况:
- box-sizing: content-box 盒子大小为 width+padding+border (默认)
- box-sizing: border-box 盒子大小为 width
如果盒子模型改为box-sizing: border-box,那么padding和border就不会撑大盒子了(前提是padding和border不会超过width宽度)
图片模糊处理
filter属性将模糊或颜色偏移等图形效果应用于元素
语法:
/*filter: 函数();*/
/*例如:*/
filter: blur(5px); /*blur模糊处理,数值越大越模糊*/
计算盒子宽度calc函数
clac() 函数可以在声明CSS属性值时执行一些计算
语法:
width: calc(100% - 80px);
括号里面可以使用 + - * /来进行计算
CSS过渡
语法:
transition: 要过渡的属性 花费时间 运动曲线 何时开始
- 属性:想要变化的CSS属性,如果想要所有的属性都变化过渡,属性只写 all
- 花费时间:单位秒(必须写单位)
- 运动曲线:默认是ease(可以省略)
- 何时开始:单位是秒(必须写单位),可以设置延迟触发时间,默认是0s(可以省略)
- 如果想要写多个属性可以使用逗号进行分割
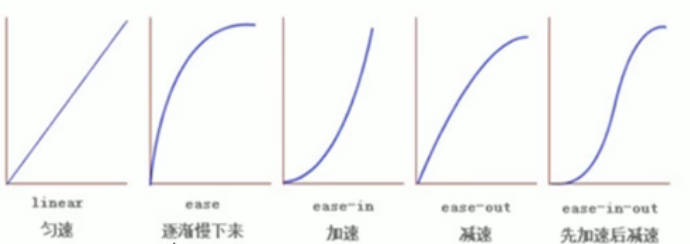
其他的运动曲线:

网站制作流程

2D转换
转换(transform)是CSS3中具有颠覆性的特征之一,可以实现元素的位移、旋转、缩放等效果
- 移动:translate
- 旋转:rotate
- 缩放:scale
移动:translate
2D移动是2D转换里面的一种功能,可以改变元素在页面中的位置,类似定位
语法:
transform: translate(x, y);
分开写:
transform: translateX(n);
transform: translateY(y);
重点:
- 定义2D转换中的移动,沿着X和Y轴移动元素
- translate最大的优点:不会影响到其他元素的位置
- translate中的百分比单位是相对于自身元素的translate:(50%, 50%);(可以让盒子水平垂直居中)
- 对行内标签没有效果
旋转:rotate
语法:
transform: rotate(旋转度数);
重点:
- rotate里面跟度数,单位是deg
- 角度为正时,顺时针旋转;角度为负时,逆时针旋转
- 默认旋转的中心点是元素的中心点
转换中心点
语法:
transform-origin: x y;
重点:
- 注意后面的参数 x 和 y 用空格隔开
- x y 默认转换的中心点是元素的中心点(50% 50%)
- 还可以给 x y 设置像素或者方位名词(top bottom left right center)
缩放 :scale
语法:
transform: scale(x, y);
注意:
- 注意其中的 x 和 y 用逗号分隔
- transform: scale(1, 1):宽和高都放大一倍,相当于没有放大
- 只写一个参数,则第二个参数和第一个参数相同
- scale缩放最大的优势:可以设置转换中心点缩放,默认以中心点缩放,且不影响其他盒子
2D转换综合写法
注意:
- 同时使用多个转换,其格式为:transform: translate() rotate() scale()等
- 其顺序会影响转换效果
- 同时有位移和其他属性的时候,要将位移放到最前面
动画
动画(animation)是CSS3中具有颠覆性的特征之一,可通过设置多个节点来精确控制一个或一组动画,常用来实现复杂的动画效果
制作动画分为两步:
- 先定义动画
- 再使用(调用)动画
定义动画语法:
@keyframes 动画名称 {
0% {
width: 100px;
}
100% {
width: 200px;
}
}
动画序列
- 0%是动画的开始,100%是动画的完成。这样的规则就是动画序列
- 在@keyframes中规定某项CSS样式,就能创建由当前样式逐渐改为新样式的动画效果
- 动画是使元素从一种样式逐渐变化为另一种样式的效果
- 用百分比来规定变化发生的事件,或用关键词 from 和 to,效果等同于0%和100%
使用动画语法:
div {
width: 200px;
height: 200px;
background-color: aqua;
margin: 100px auto;
/*调用动画*/
animation-name: 动画名称;
/*持续时间*/
animation-duration: 持续时间;
}
动画常用属性

动画多属性简写
语法:
animation: 动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向 动画起始或者结束的状态
注意:
- 简写属性里面不包含animation-play-state
- 暂停动画:animation-play-state: puaser; 经常和鼠标经过等其他配合使用
- 想要动画走回来而不是直接跳回来: animation-direction: alternate;
- 盒子动画结束后,停在结束位置:animation-fill-mode: forwards
速度曲线steps(步长)
animation-timing-function: 规定动画的速度曲线,默认是ease

3D转换
3D位移:translate3d(x, y, z)
3D移动在2D移动基础上多加了Z轴方向
- transform: translateX(n):仅仅是在X轴上移动
- transform: translateY(n):仅仅是在Y轴上移动
- transform: translateZ(n):仅仅是在Z轴上移动(translateZ一般用px单位)
- transform: translate3d(x, y, z):其中x, y, z 分别指要移动的轴的方向的距离
3D旋转:rotate(x, y, z)
3D旋转可以让元素在三位平面内沿着X轴,Y轴,Z轴或者自定义轴进行旋转
语法:
transform: rotateX(45deg); /*沿着X轴正方向旋转45°*/
transform: rotateY(45deg); /*沿着Y轴正方向旋转45°*/
transform: rotateZ(45deg); /*沿着Z轴正方向旋转45°*/
transform: rotate3d(x, y, z 45deg); /*沿着自定义轴旋转45°*/
左手准则
- 左手的拇指指向X轴(Y轴)的正方向
- 其余手指的弯曲方向就是该元素沿着X轴(Y轴)旋转的方向
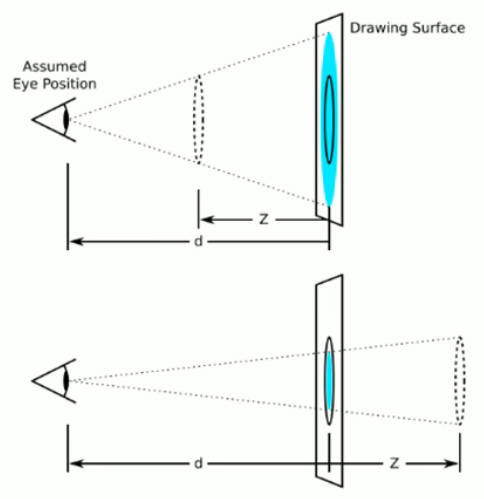
透视:perspective
透视是写在被观察元素的父盒子上面的
d:就是视距,视距就是一个距离人的眼睛到屏幕的距离
z:就是z轴,物体距离屏幕的距离,z轴越大(正值)看到的物体就越大

3D呈现:transfrom-style
- 控制子元素是否开启三维立体环境
- transform-style: falt; 子元素不开启3D立体空间(默认的)
- transform-style: preserve-3d; 子元素开启立体空间
- 代码写给父级,但是影响的是子盒子
浏览器私有前缀
私有前缀
- -moz-:代表Firefox浏览器私有属性
- -ms-:代表IE浏览器私有属性
- -webkit-:代表Safari、Chrome私有属性
- -o-:代表Opera私有属性
提倡的写法
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-o-border-radius: 10px;
border-radius: 10px;
常见移动端屏幕尺寸
https://material.io/devices/
视口
视口(viewport)就是浏览器显示页面内容的屏幕区域。视口可以分为布局视口、视觉视口和理想视口
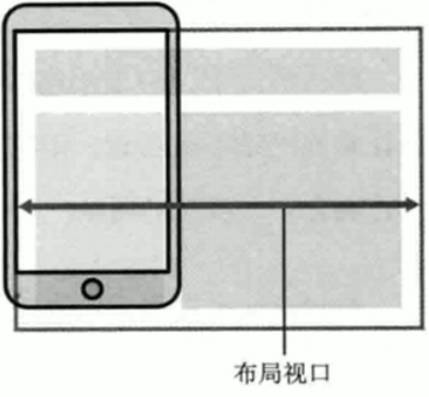
布局视口(layout viewport)
- 一般移动设备的浏览器都默认设置了一个布局视口,用于解决早期的PC端页面在手机上显示的问题
- IOS、Android基本都将这个视口分辨率设置为980px,所以PC上的大多数网页都能在手机上呈现,只不过元素看上去很小,一般默认可以通过手动缩放网页

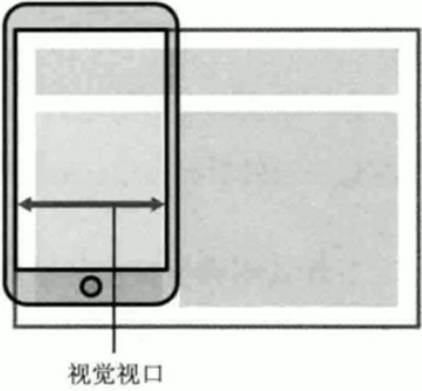
视觉视口(visual viewport)
- 视觉视口是用户正在看到的网站的区域
- 用户可以通过缩放来操作视觉视口,但不会影响布局视口,布局视口仍保持原来的宽度

理想视口(ideal viewport)
- 为了使网站在移动端由最理想的浏览和阅读宽度而设定
- 理想视口对移动设备来说是最理想的视口尺寸
- 需要手动添加meta视口标签通知浏览器操作
- meta视口标签的主要目的:布局视口的宽度应该与理想视口的宽度一致,简单理解就是设备有多宽,布局视口就有多宽
语法:
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
标准的viewport设置
- 视口宽度和设备保持一致
- 视口的默认缩放比例1.0
- 不允许用户自行缩放
- 最大允许的缩放比例1.0
- 最小允许的缩放比例1.0
二倍图
物理像素(分辨率)&物理像素比
- 物理像素点指的是屏幕显示的最小颗粒,是物理真实存在的
- PC端1px等于1个物理像素,移动端不同设备有不同的值
- 1px能显示的物理像素点的个数,称为物理像素比或屏幕像素比
多倍图
在标准的viewport设置中,使用倍图来提高图片质量,解决在高清设备中图片的模糊问题
背景缩放background-size
background-size属性规定背景图像的尺寸
语法:
background-size: 背景图片宽度 背景图片高度;
- 单位:长度 | 百分比 | cover | contain
- cover把背景图像扩展至足够大,使背景图像能够完全覆盖背景区域(等比扩展),可能会造成背景图片显示不全
- contain把图像扩展至最大尺寸,使背景图像宽度和高度完全适应内容区域(等比扩展),当高度或者宽度铺满盒子就不再进行扩展,可能造成部分空白区域



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)