HTML笔记4
CSS引入方式
按照CSS样式书写的位置(或者引入的方式),CSS样式表可以分为三大类
- 行内样式表(行内式)
- 内部样式表(嵌入式)
- 外部样式表(外链式)
内部样式表
内部样式表(内嵌样式表)是写到html页面内部,是将所有的CSS代码抽取出来,单独放到一个<style>标签中
<style>
div {
color: red;
font-size: 12px;
}
</style>
<style>标签理论上可以放在HTML中的任何地方,但一般会放在<head>标签中- 通过此种方式,可以方便控制当前整个页面中的元素样式设置
- 代码结构清晰,但是没有实现结构与样式完全分离
- 使用内部样式表设定CSS,通常也被称为嵌入式引入,这种方式多用于非正式开发
行内样式表
行内样式表(内联样式表)是在元素标签内部的style属性中设定CSS样式,适合于修改简单样式
<div style="color: red; font-size:12px;">青春不常在,抓紧谈恋爱</div>
- style其实就是标签的属性
- 在双引号中间,写法要符合CSS规范
- 可以控制当前的标签设置样式
- 由于书写繁琐,并且没有体现出结构与样式分离的思想,所以不推荐使用,只有对当前元素添加简单样式的时候可以考虑使用
- 使用行内样式表设定CSS,通常也被称为行内式引入
外部样式表
实际开发都是外部样式表,适合于样式比较多的情况。核心是:样式单独写到CSS文件中,之后把CSS文件引入到HTML中使用
引入外部样式表分为两步:
- 新建一个后缀名为.css的样式文件,把所有CSS代码都放入此文件中
- 在HTML页面中,使用标签引入这个文件
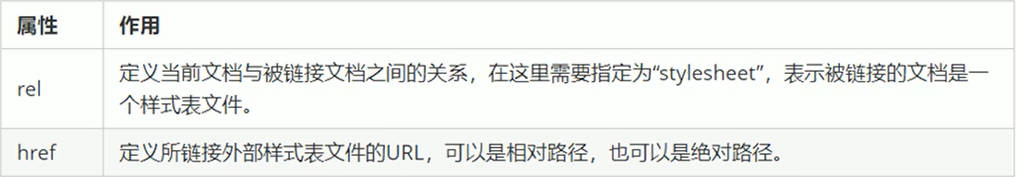
<link rel="stylesheet" href="css文件路径">

- 使用外部样式表设定CSS,通常也被称为外链式或链接式引入,这种方式是开发中常用的方式
Chrome 调试工具
- Ctrl + 滚轮可以放大缩小调试工具
- 左边是HTML元素结构,右边是CSS样式
- 右边CSS样式可以改动数值(左右箭头或者直接输入)和查看颜色
- Ctrl + 0复原调试工具大小
- 如果点击元素,发现右侧没有样式引入,极有可能是类名或者样式引入错误
- 如果有样式,但是样式前面有黄色感叹号提示,则是样式属性书写错误
Emmet语法
Emmet语法的前身是Zen coding,它使用缩写来提高 html 和 css 的书写速度
快速生成HTML语法
- 生成标签直接输入标签名再按TAB即可
- 如果想要生成多个相同标签,输入标签名 + * 即可
- 如果有父子级关系的标签,在标签名后加 > 即可
- 如果有兄弟关系的标签,用 + 即可
- 如果生成带有类名或者id名的,直接写.demo或者#demo即可
- 如果生成的div类名是带有顺序的,可以使用自增符号$
- 如果想要在生成的标签内部写内容可以用{}表示
快速生成CSS语法
CSS基本采取简写形式即可
- 比如w200 按tab可以生成 width:200px;
- 比如lh26 按tab可以生成line-height:26px;
快速格式化代码(VScode)
VScode:快速格式化代码:shift + alt + f
设置保存页面时自动格式化代码:
-
文件------>首选项------>设置
-
搜索emmet.include
-
在settings.json下的【用户】中添加以下语句:
"editor.formatOnType":ture,
"editor.formatOnSave":ture
只需要设置一次即可,以后都可以自动保存格式化代码
CSS复合选择器
在CSS中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的
- 复合选择器可以更准确的、更高效的选择目标元素(标签)
- 复合选择器是由两个或多个基础选择器通过不同的方式组合而成的
- 常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等
后代选择器(重要)
后代选择器又称为包含选择器,可以选择父元素里面的子元素。其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代
语法:
元素1 元素2 {样式声明}
上述语法表示选择元素1里卖弄的所有元素2(后代元素)
- 元素1和元素2中间用空格隔开
- 元素1是父级,元素2是子级,最终选择的是元素2
- 元素1和元素2可以是任意选择器
子选择器(重要)
子元素选择器(子选择器)只能选择作为某元素的最近一级子元素
语法:
元素1>元素2 {样式声明}
上述语法表示选择元素1里面的所有直接子元素元素2
- 元素1和元素2中间用>隔开
- 元素1是父级,元素2是子级,最终选择的是元素2
并集选择器(重要)
并集选择器可以选择多组标签,同时为他们定义相同的样式,通常用于集体声明
并集选择器是各选择器通过英文逗号(,)连接而成,任何形式的选择器都可以作为并集选择器的一部分
语法:
元素1,元素2 {样式声明}
上述语法表示选择元素1和元素2
伪类选择器
伪类选择器用于向某些选择器添加特殊效果,伪类选择器书写最大的特点是用冒号(:)表示
链接伪类选择器
a:link /*选择所有未被访问的链接*/
a:visited /*选择所有已被访问的链接*/
a:hover /*选择鼠标指针位于其上的链接*/
a:active /*选择活动链接(鼠标按下未弹起的链接)*/
注意:
- 为了确保生效,请按照LVHA的顺序声明:link ---> visited --> hover ---> active
- 因为a链接在浏览器中具有默认样式,所以实际工作中需要给链接单独指定样式
:focus伪类选择器
:focus伪类选择器用于选取获得焦点的表单元素
焦点就是光标,一般情况下,只有input类表单元素才能获取,因此这个选择器主要针对表单使用
input:focus {
backgroundcolor:yellow;
}



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统