C#一步一步实现插件框架的示例(四)
前面有朋友反应,运行时出现:“ExampleAddin.WorkBenchSingleTon”的类型初始值设定项引发异常错误,这是由于在执行插件的加载过程中出现了错误,比如我们这本篇的例子中,判断查询按钮是否有效时的判断:有这样的语句:var form = WorkBenchSingleTon.WorkBench.ActiveMdiChild;由于最初执行时workbench可能为空,所以就会报错,例子中加了if (WorkBenchSingleTon.WorkBench==null) return false;来避免,最好是在workbenchsingleton中集中处理这个问题。
前面已经实现了插件的基本功能,可能部分朋友不太清楚如何来使用,比如在View里面我们只使用了一个TextBox控件,而我们的界面中一般都会有很多的控件,如何加上去,而在IViewcontent中,我们只设置了一个ViewControl,答案就是使用自定义控件。现在我们 就来做一下。
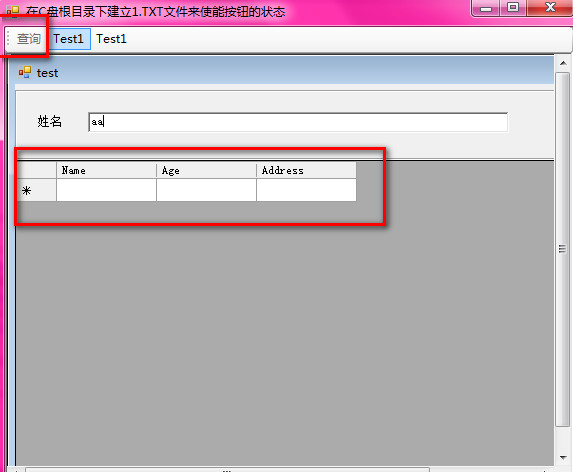
首先添加一个用户自定义控件:userControl,可以在这个控件所继承的父类上一直使用查看定义,可以发现他的父类也是继承于Control这个类,所以我们的IViewContent的ViewControl是可以指 向这个自定义控件的。然后添加你自己希望在界面上所展示的控件,在这里添加了一个TextBox和一个 DataGridView,我们用来查找DataGridView中的数据。为了演示,我将查询按钮单独做成了一个插件(当然你可以直接在界面上增加一个按钮来查询,会更方便,但有时我们希望在其他地方增加这样的功能,所以做成了插件)。

然后在里面添加代码,我这里是往DataGridView中添加了一些数据:
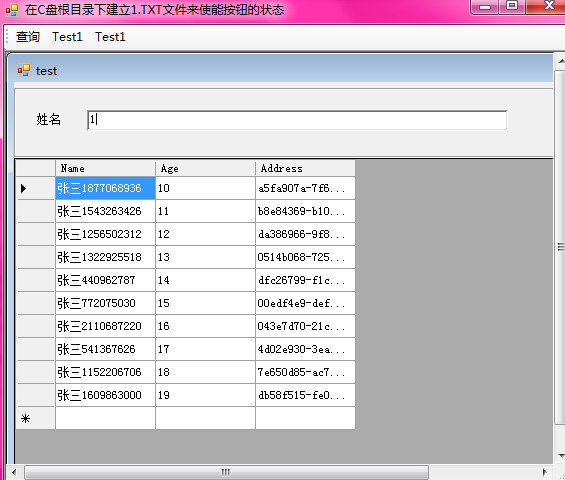
DataTable dt = new DataTable("dt"); DataColumn c1 = new DataColumn("Name"); DataColumn c2 = new DataColumn("Age"); DataColumn c3 = new DataColumn("Address"); public userControl() { InitializeComponent(); dt.Columns.Add(c1); dt.Columns.Add(c2); dt.Columns.Add(c3); System.Random rd = new Random(); for (int i = 0; i < 10; i++) { var r = dt.NewRow(); r[0] = "张三" + rd.Next(); r[1] = i + 10; r[2] = System.Guid.NewGuid(); dt.Rows.Add(r); } this.dataGridView1.DataSource = dt; } } public class User { public string Name { get; set; } public string Age { get; set; } public string Address { get; set; } public User(string name,string age,string add) { this.Name = name; this.Address = add; this.Age = age; } public User() { } }
注意:在设计这个界面的时候一定要将这两个控件的可访问性改为public 以方便在其他的插件中来访问。
然后修改上次的其他一个按钮的功能:
public class test:AbstractCommand { public override void Run() { var form = WorkBenchSingleTon.WorkBench.ActiveMdiChild; if (form is IViewContent) { Search((IViewContent)form); } } void Search(IViewContent view) { var control = ((td.addin.userControl)((IViewContent)view).ViewControl); string name = control.tbName.Text; var dt = (DataTable)control.dataGridView1.DataSource; string e = "Name not like '%" + name + "%'"; var rows =dt.Select(e); foreach (var r in rows) { dt.Rows.Remove(r); } control.dataGridView1.DataSource = dt; } public override bool IsEnable { get { if (WorkBenchSingleTon.WorkBench==null) return false; var form = WorkBenchSingleTon.WorkBench.ActiveMdiChild; if (form is IViewContent) { var control = ((td.addin.userControl)((IViewContent)form).ViewControl); return control.dataGridView1.Rows.Count > 1; } return false; } set { base.IsEnable = value; } } public override string Caption { get { return "查询"; } set { base.Caption = value; } }
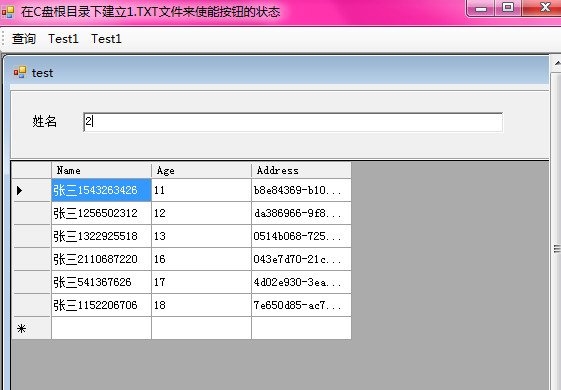
将其标题改为查询,同时他的IsEnable属性改为判断是否有子窗口,和子窗口中的DataGridView是否包含有数据行。否则就不能查询。如果是在实际使用中,这个地方可能会添加权限的判断功能。这样就很方便了。
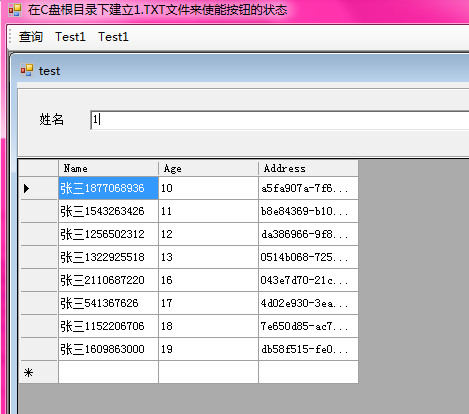
我们在TextBox中输入某些行中包含的数据,然后点击查询,就会就不包含这些数据的行删除掉。




最后附上源码:https://files.cnblogs.com/city-hunter/ExampleAddin4.rar






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?
· Pantheons:用 TypeScript 打造主流大模型对话的一站式集成库