es6(const、let)
首先我很好奇,明明现代浏览器支持ES6、ES7不是那么好,为何还推行?
var
let
const
有何区别?它们之间的限制又是什么?且听我娓娓道来
1. var 和let的关系,为何推荐let? (作用域污染)
详情见本篇文章:https://www.cnblogs.com/cisum/p/9247685.html
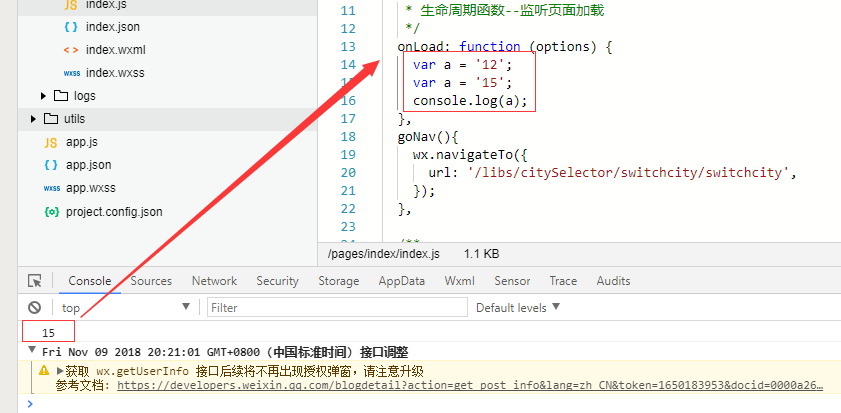
2.var 变量名,再同作用域var 变量名 会覆盖 -> 同一作用域

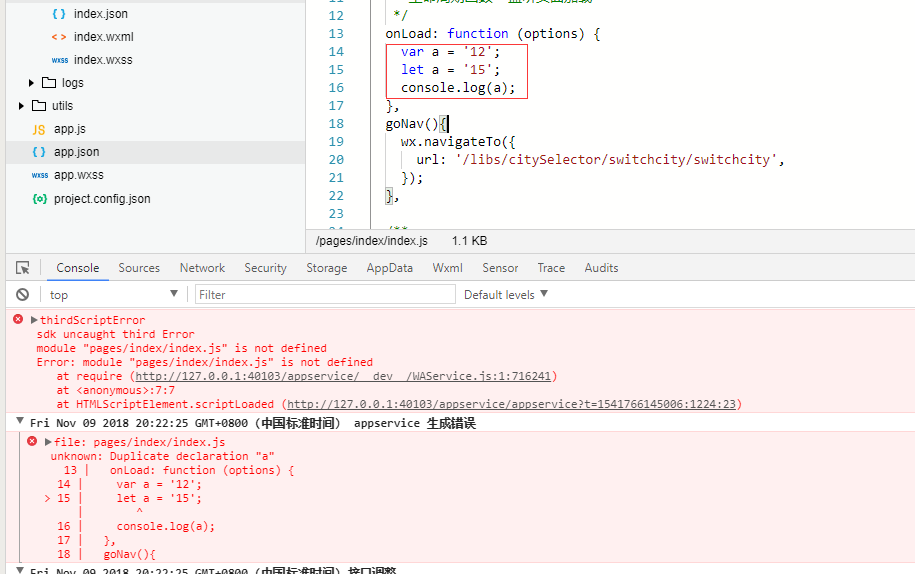
3. var 变量名 和 let 变量名相同时报错 -> 同一作用域

4. let 和 const关系是啥?
let 和 const毫无关系,不过一般导入变量我们习惯用const标识,它是不变量,只能赋值一次(其对象值可改变)
const只保证变量自身是永恒不变的,如果变量是一个对象,则其属性仍然是可变的,相应的解决办法就是JavaScript的 freeze() 方法
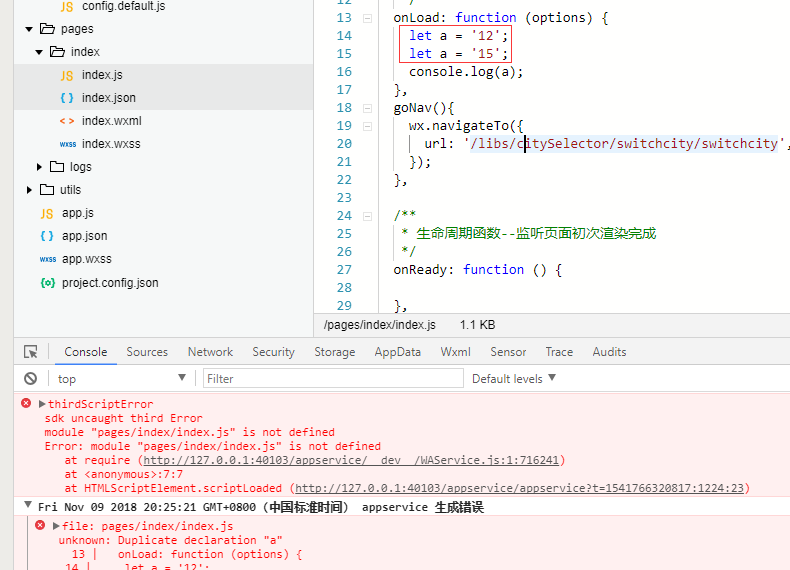
5. let同一变量名会怎样? 报错啊

6. 关于var作用域提升的解答在这





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
2017-11-09 Linux安装 微信开发者工具(deepin linux ubt)