wepy - 与原生有什么不同(watcher监听器.)


1 <style>
2 </style>
3
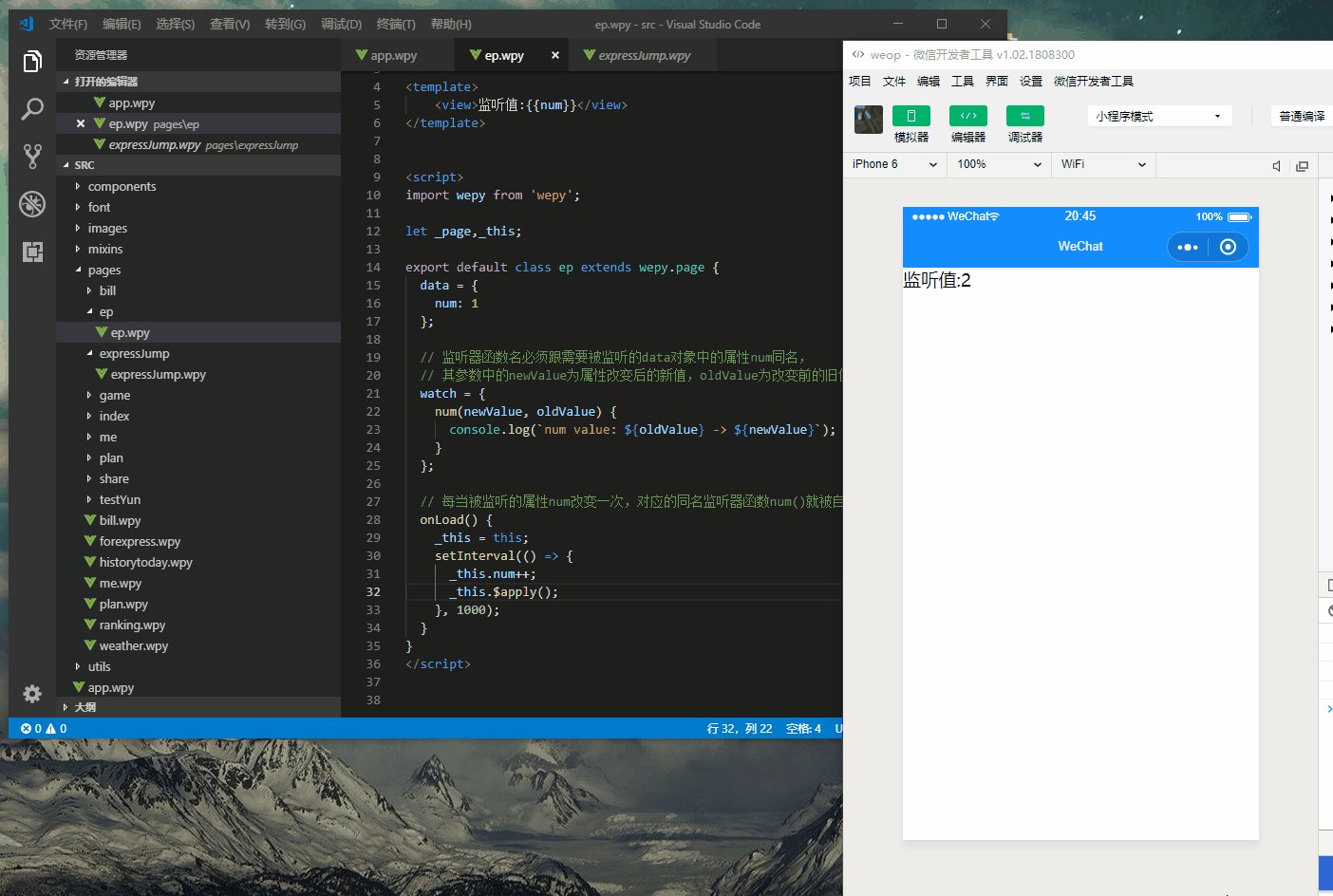
4 <template>
5 <view>监听值:{{num}}</view>
6 </template>
7
8
9 <script>
10 import wepy from 'wepy';
11
12 let _page,_this;
13
14 export default class ep extends wepy.page {
15 data = {
16 num: 1
17 };
18
19 // 监听器函数名必须跟需要被监听的data对象中的属性num同名,
20 // 其参数中的newValue为属性改变后的新值,oldValue为改变前的旧值
21 watch = {
22 num(newValue, oldValue) {
23 console.log(`num value: ${oldValue} -> ${newValue}`);
24 }
25 };
26
27 // 每当被监听的属性num改变一次,对应的同名监听器函数num()就被自动调用执行一次
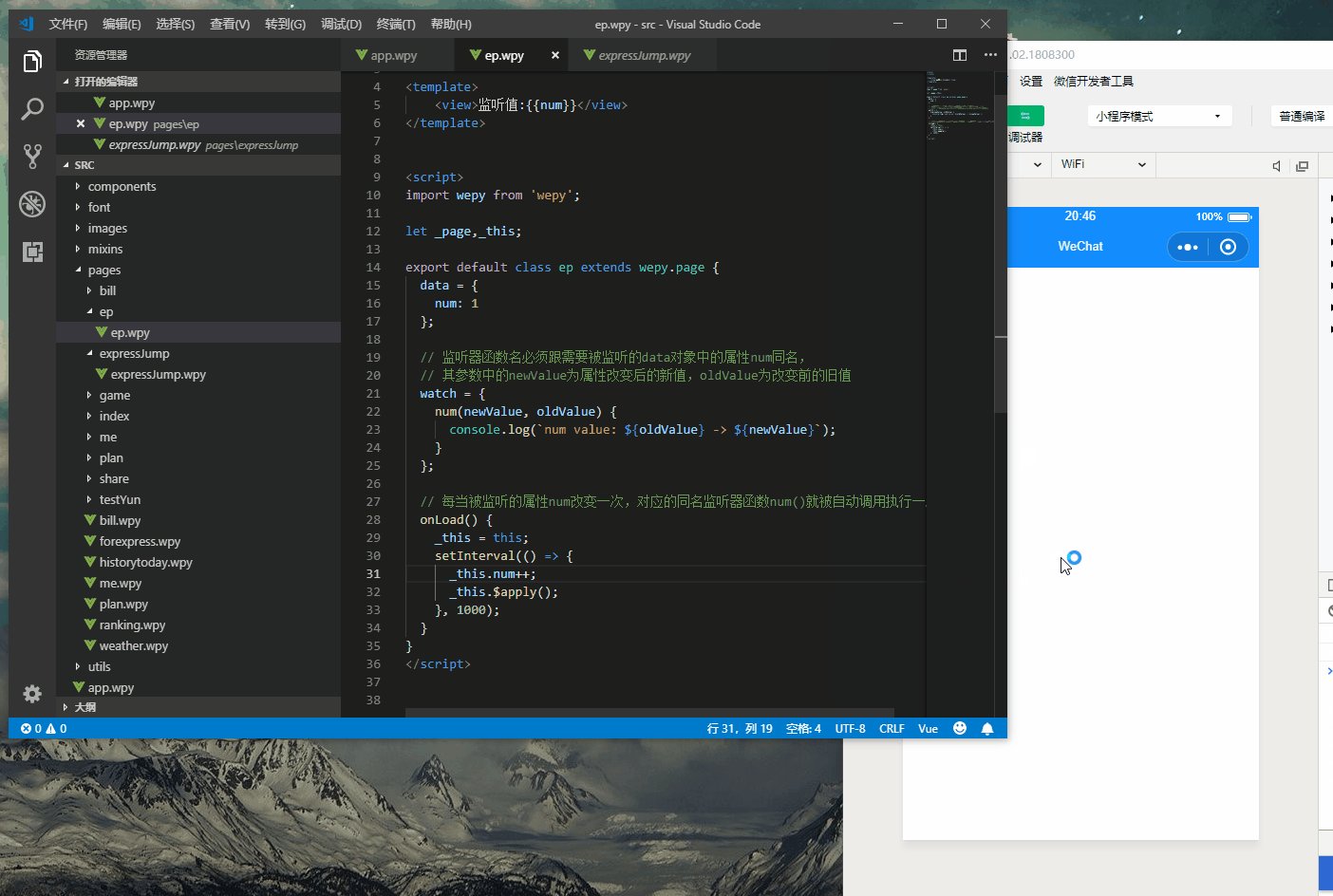
28 onLoad() {
29 _this = this;
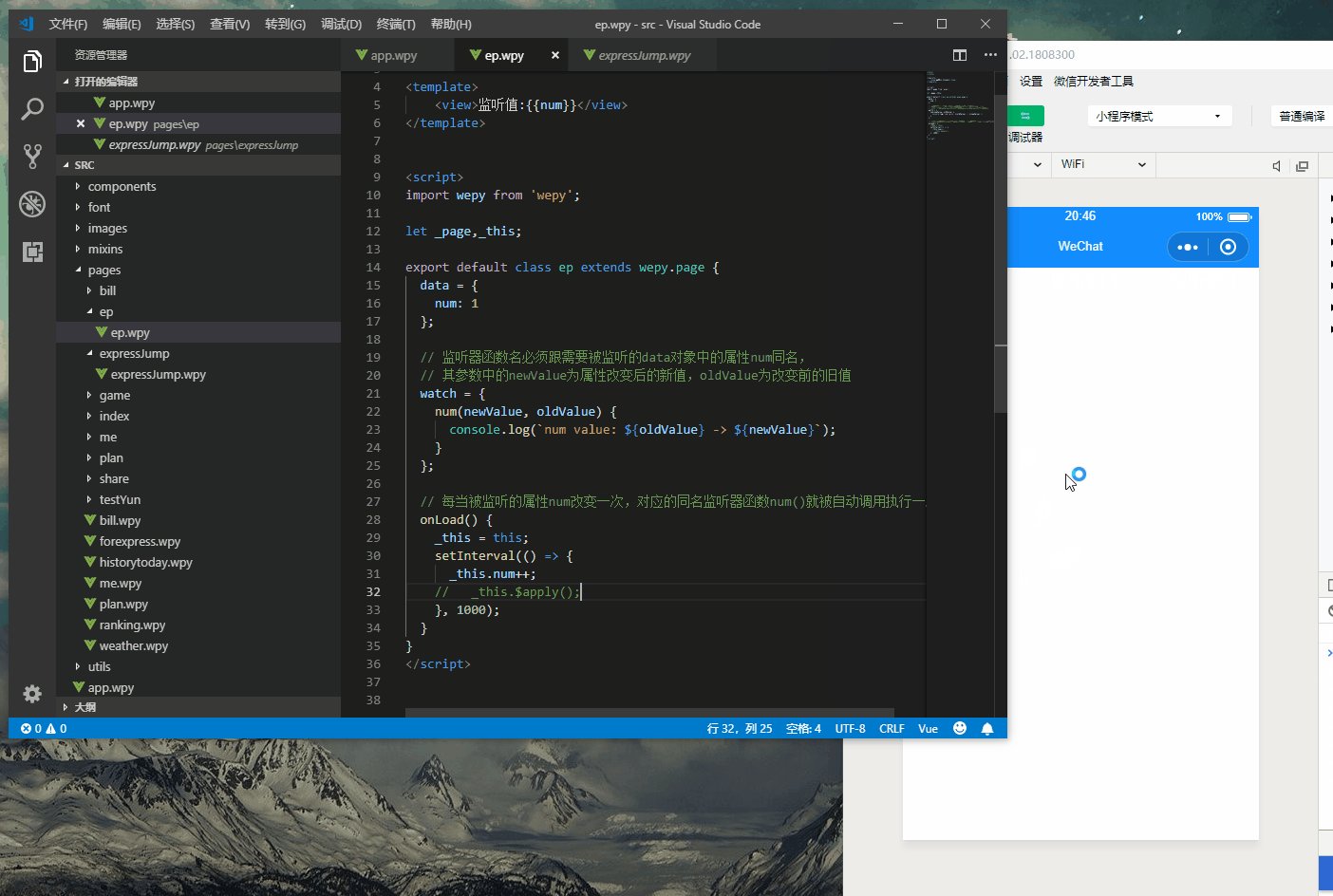
30 setInterval(() => {
31 _this.num++;
32 _this.$apply();
33 }, 1000);
34 }
35 }
36 </script>
关于$apply.... 稍后





【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步