wepy - 使用vsCode编辑器安装插件
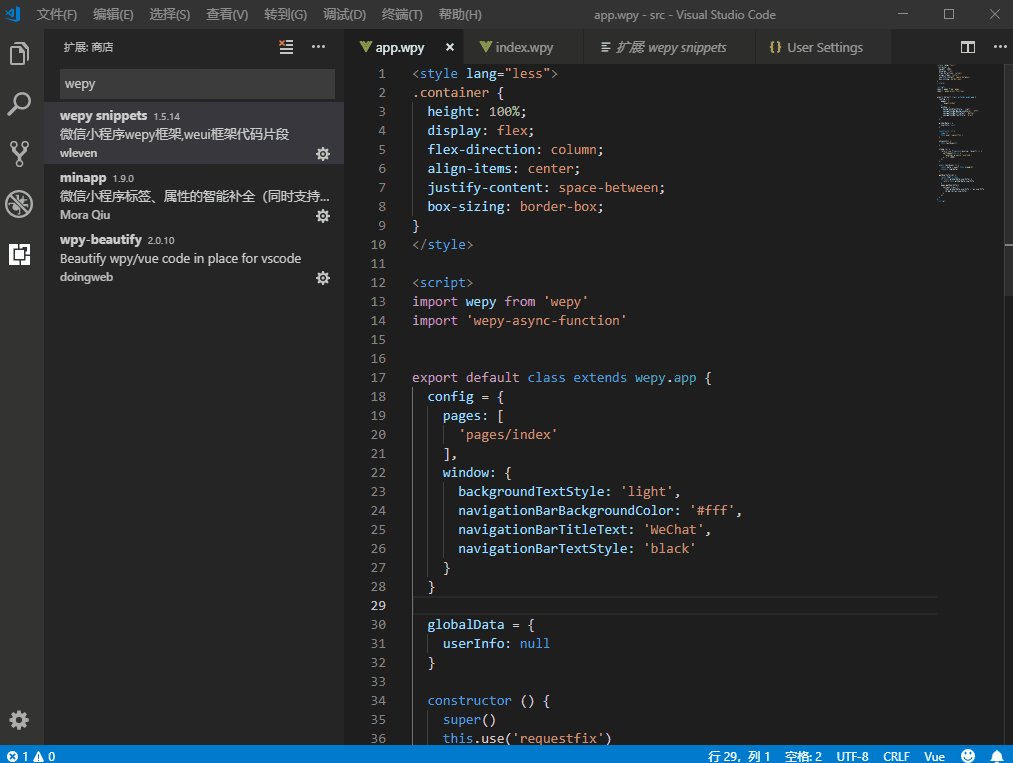
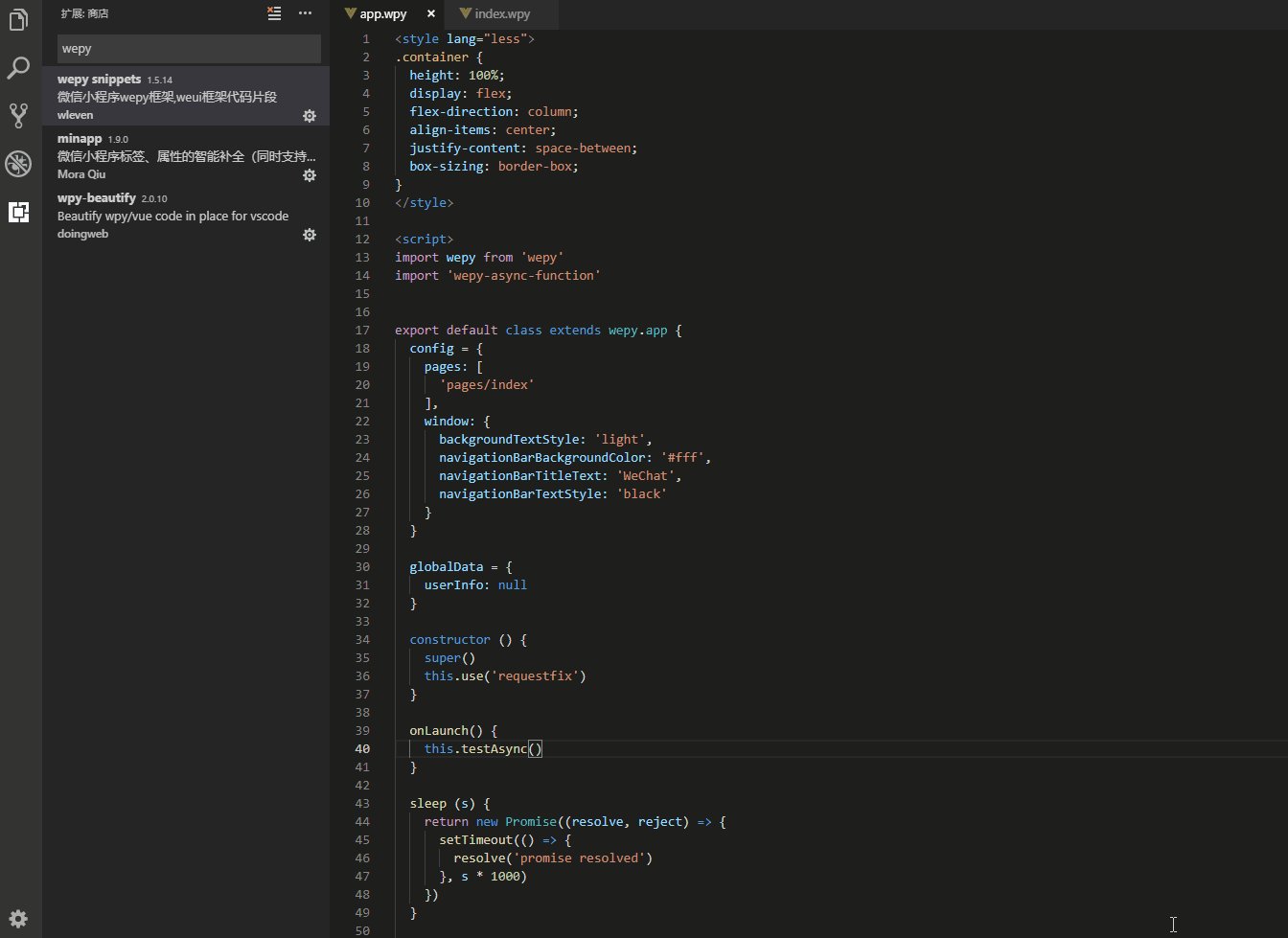
完成后,高亮以及智能补全代码.

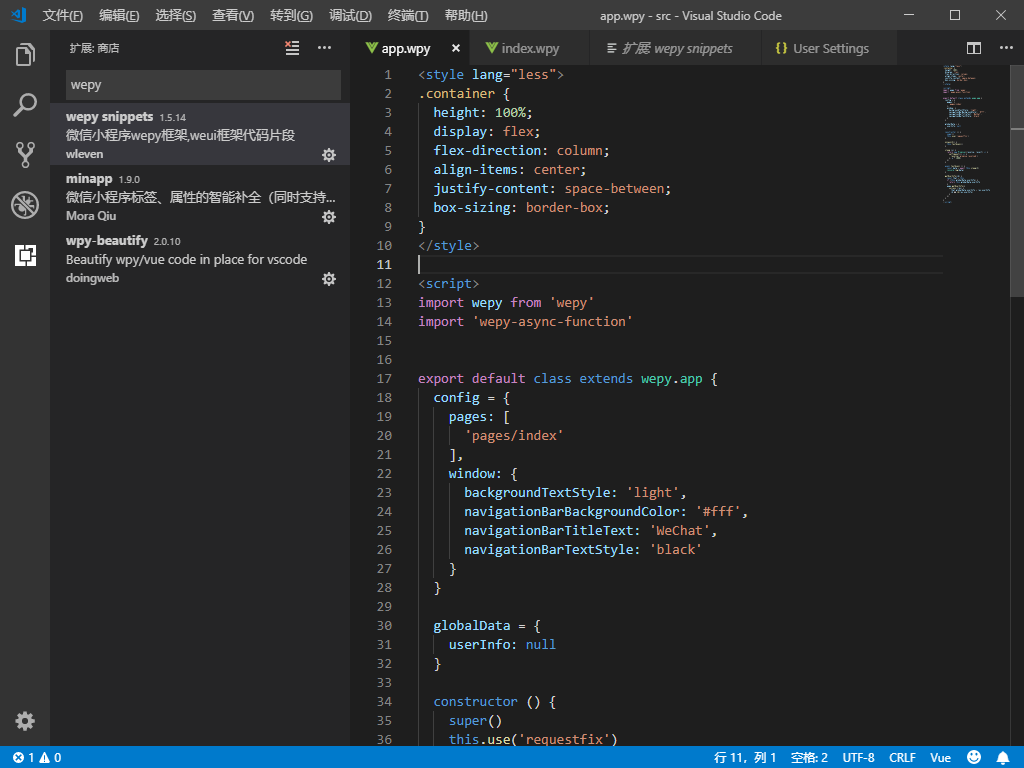
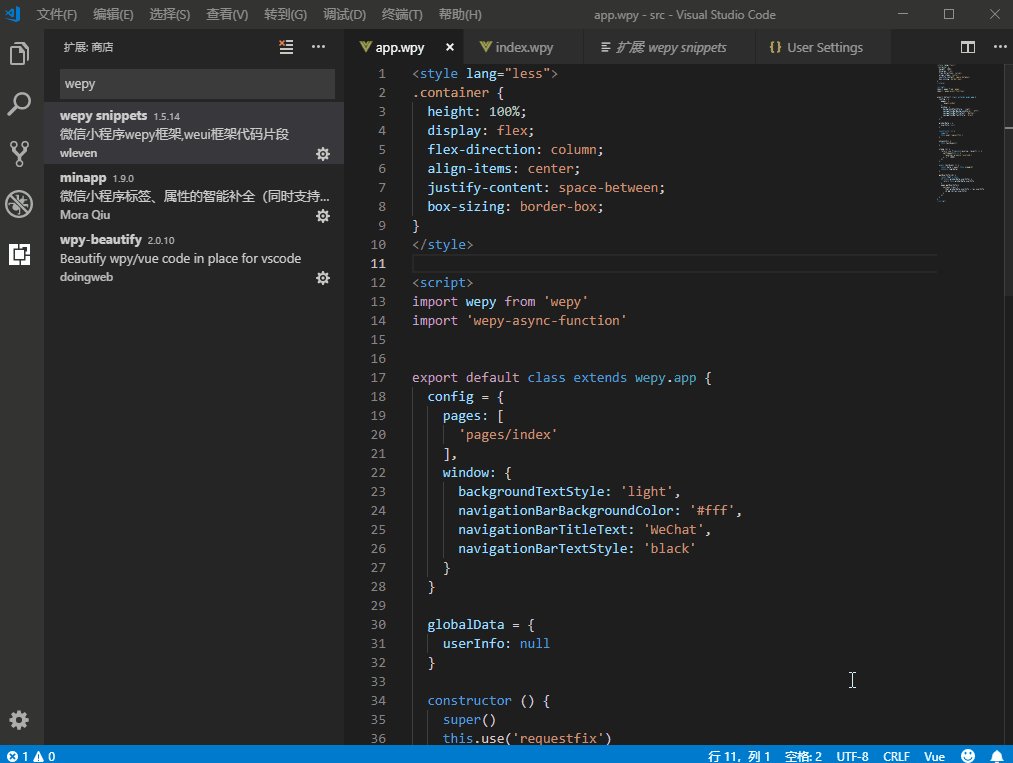
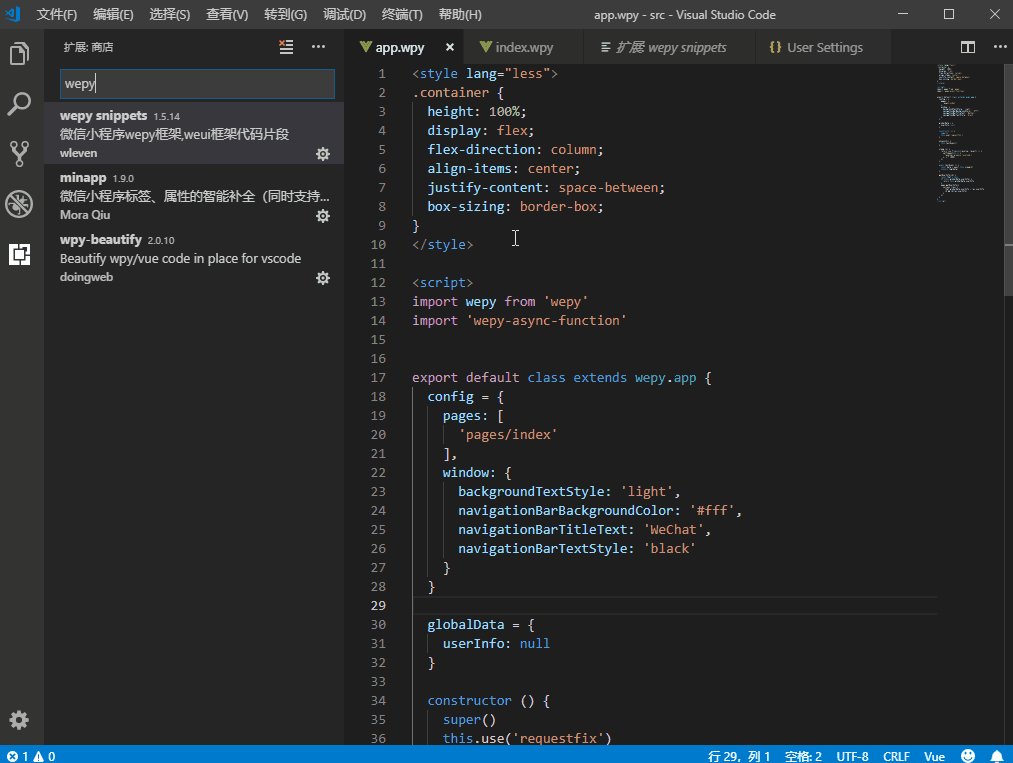
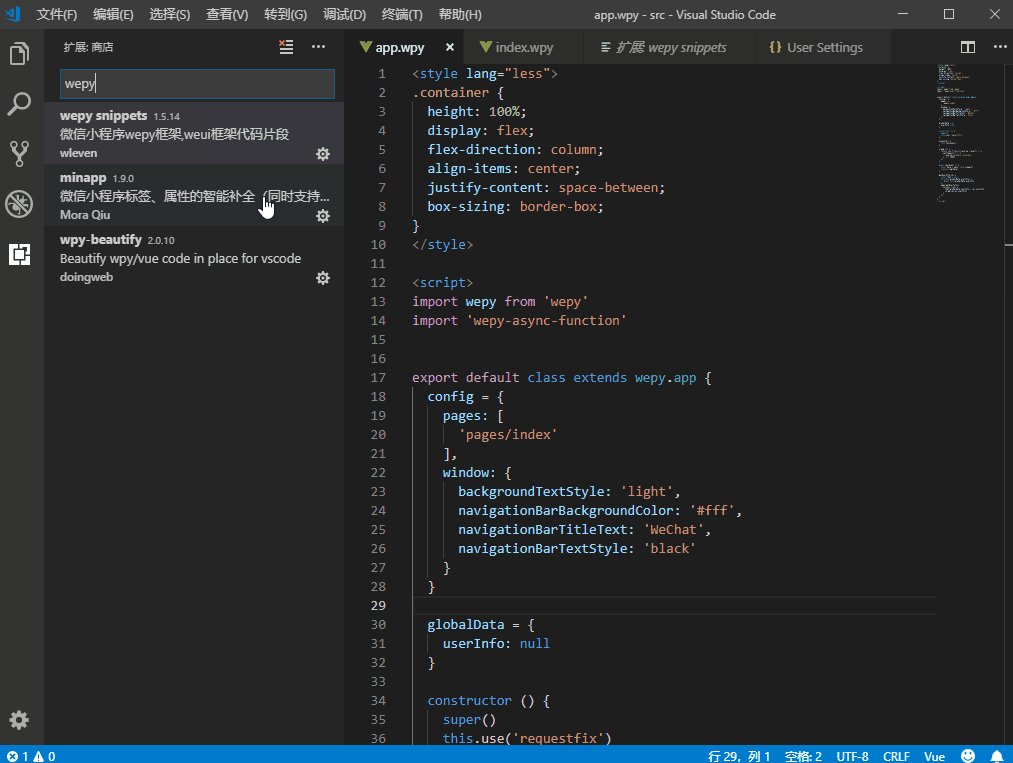
1. 首先ctrl+shift+p打开扩展,安装以下三个插件

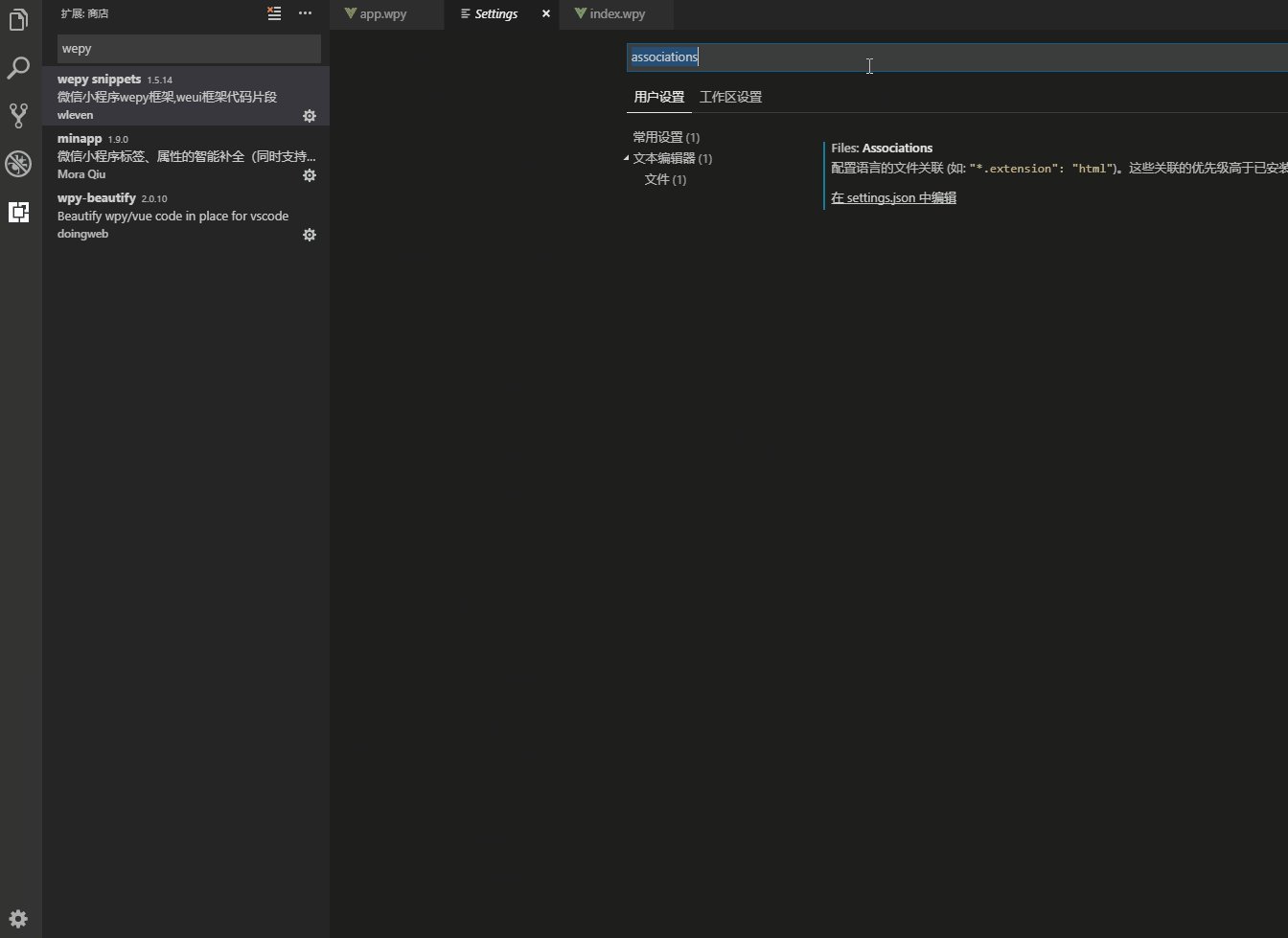
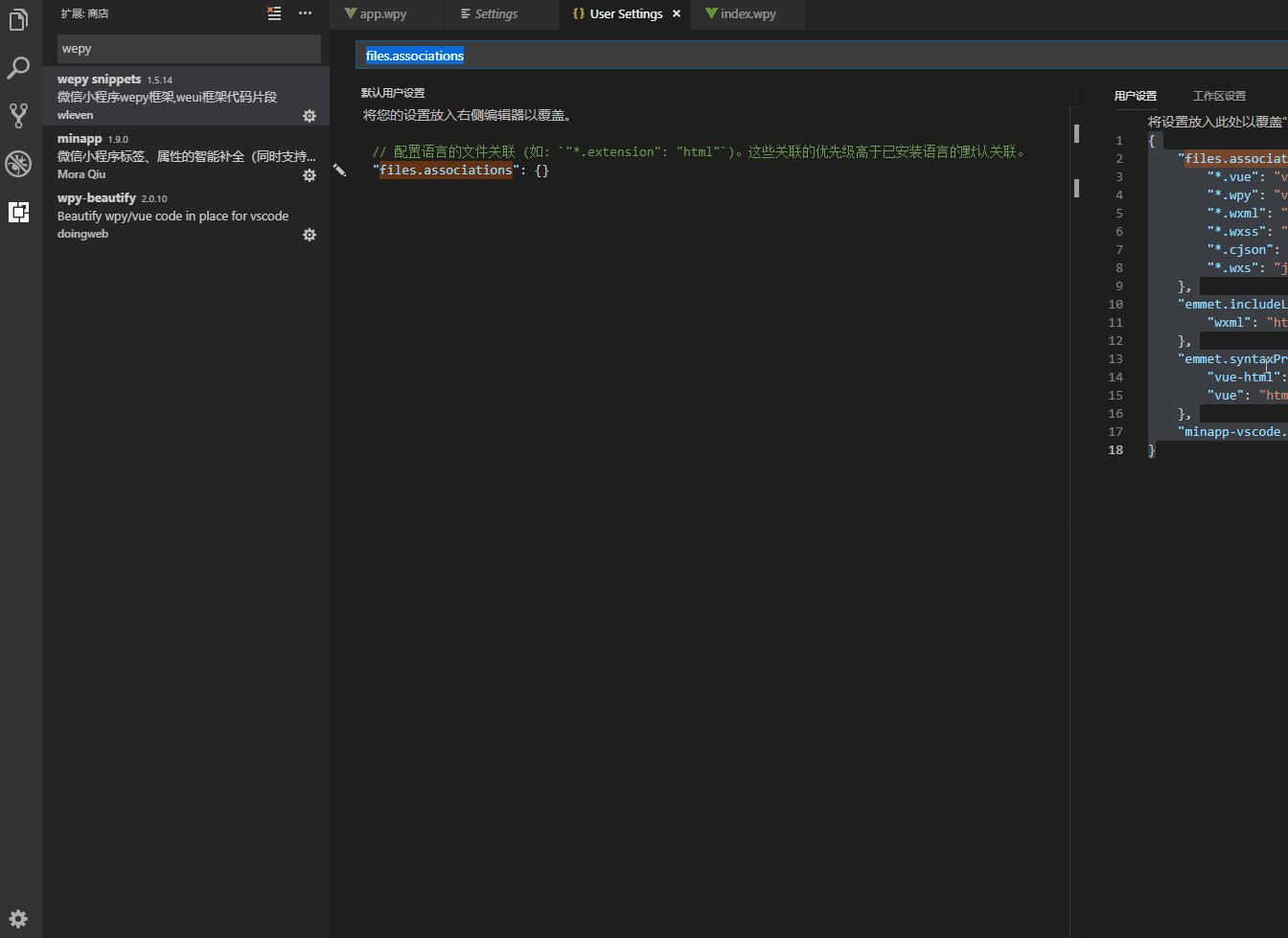
2. 复制以下文件内容到你的vsCode配置
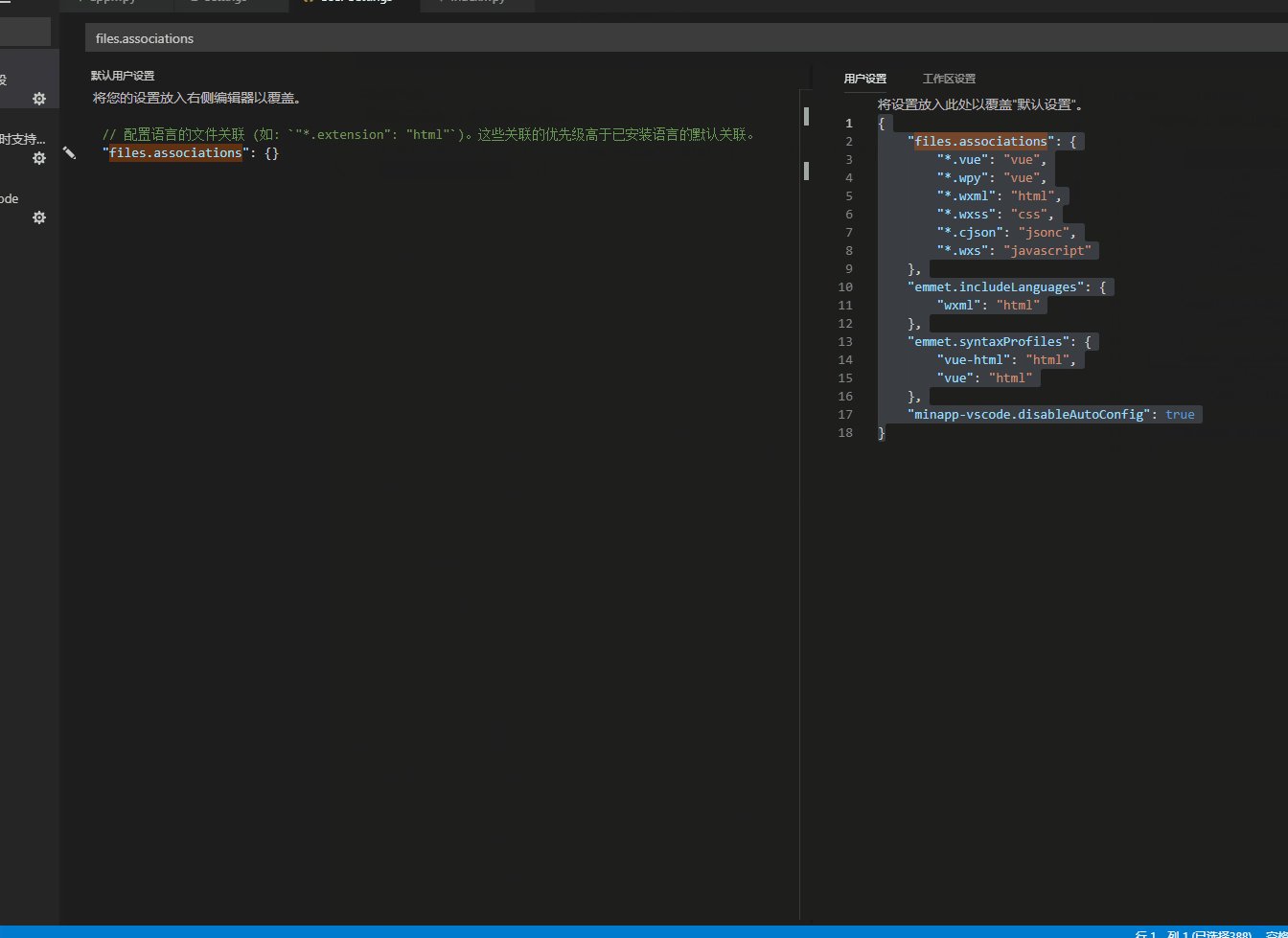
files.associations

1 { 2 "files.associations": { 3 "*.vue": "vue", 4 "*.wpy": "vue", 5 "*.wxml": "html", 6 "*.wxss": "css", 7 "*.cjson": "jsonc", 8 "*.wxs": "javascript" 9 }, 10 "emmet.includeLanguages": { 11 "wxml": "html" 12 }, 13 "emmet.syntaxProfiles": { 14 "vue-html": "html", 15 "vue": "html" 16 }, 17 "minapp-vscode.disableAutoConfig": true 18 }
好了,插件已经准备完毕. 我记得好像github上有一个微信、百度、阿里的互转小程序工具. 娜娜奇 ,不过用微信编辑器写的代码能转吗?






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现