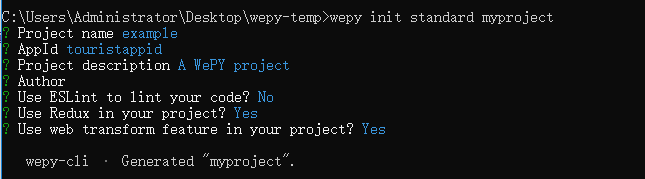
wepy - 入手
wepy官方文档:
https://tencent.github.io/wepy/document.html#/

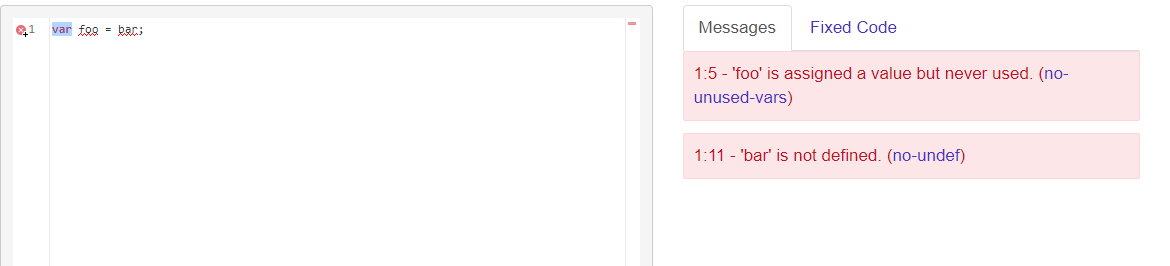
ESLint:一般用来校验JavaScript代码是否符合规范,不符合预期就报错(程序无法运行,提示错误地方)
演示地址:https://cn.eslint.org/demo/

Redux:提供可预测化的状态管理,我们的gulp、vue、wepy热更新
官方文档:https://www.redux.org.cn/

web transform:腾讯AlloyTeam移动开发利器
演示地址:http://alloyteam.github.io/AlloyTouch/transformjs/
项目地址:https://github.com/AlloyTeam/AlloyTouch/tree/master/transformjs

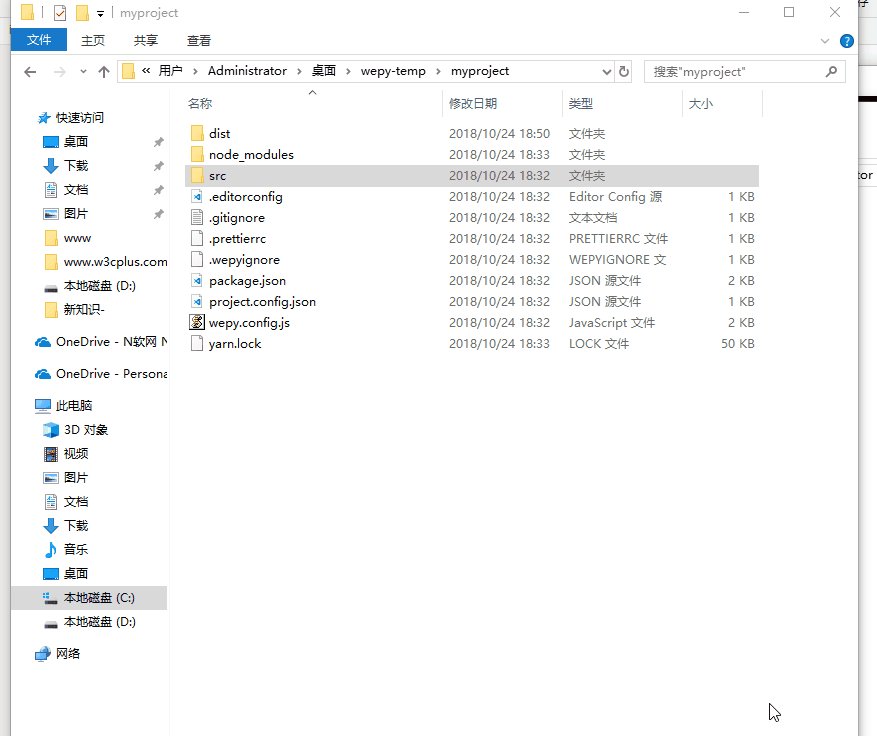
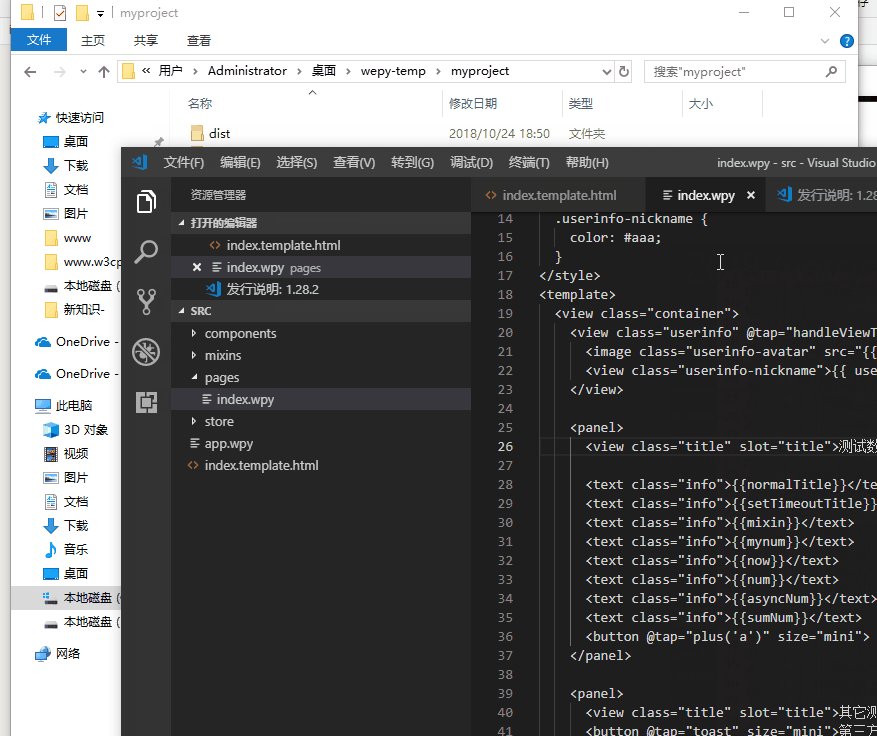
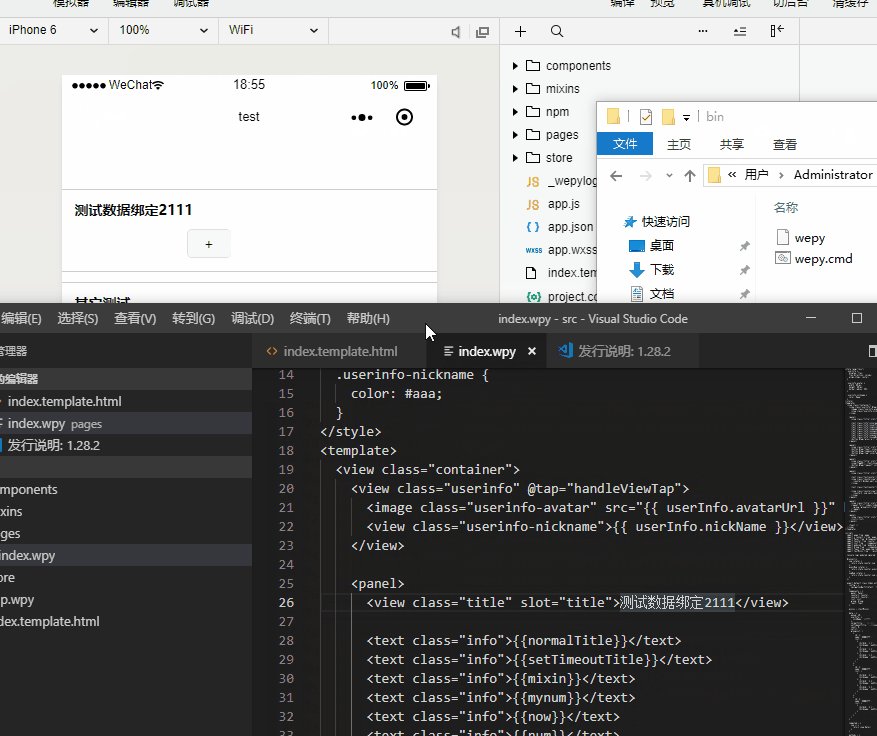
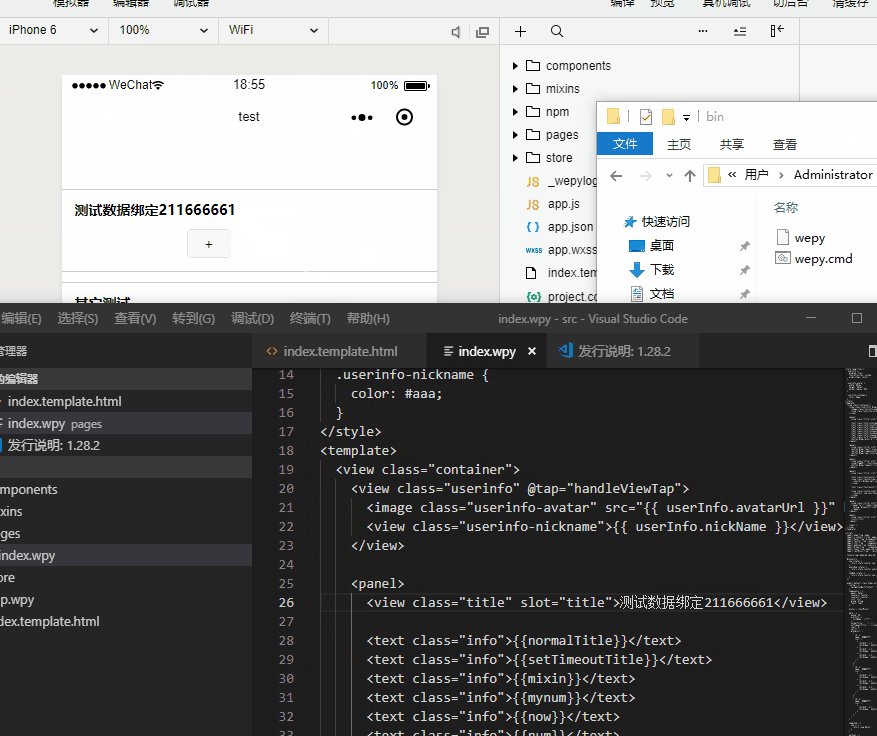
好了,开始启动,先打开你的编辑器(vsCode)打开src文件夹

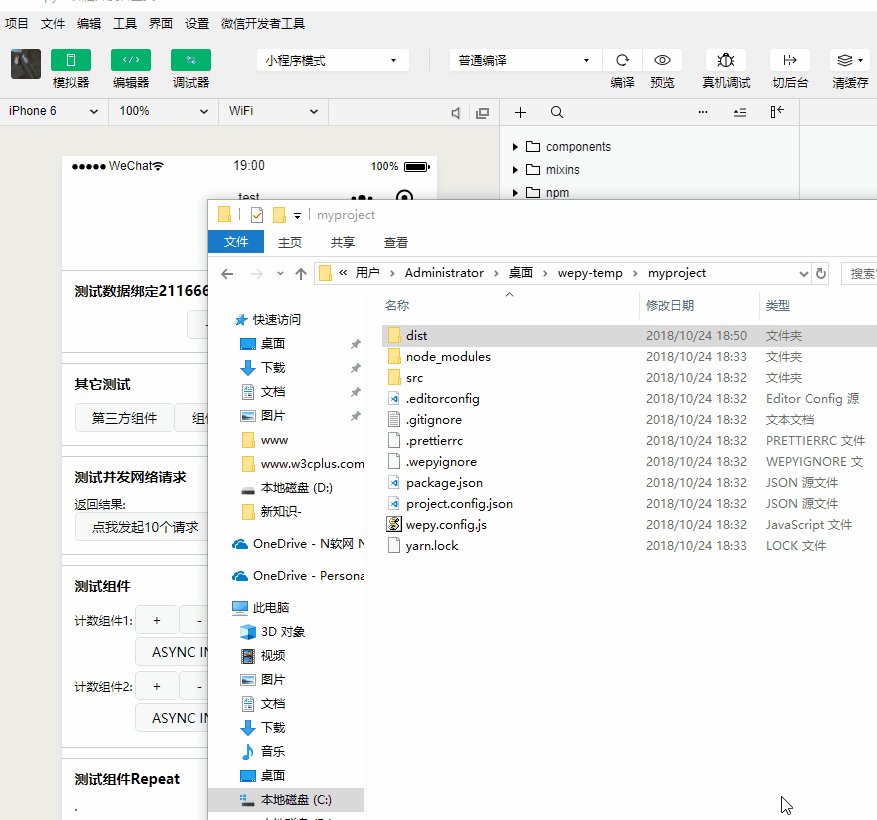
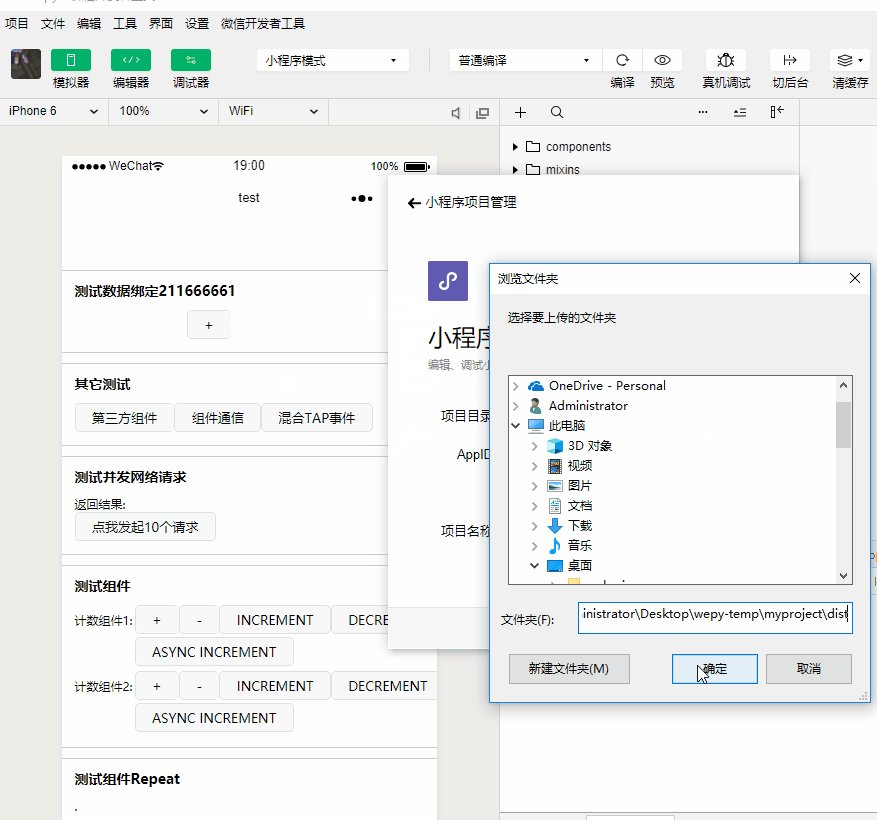
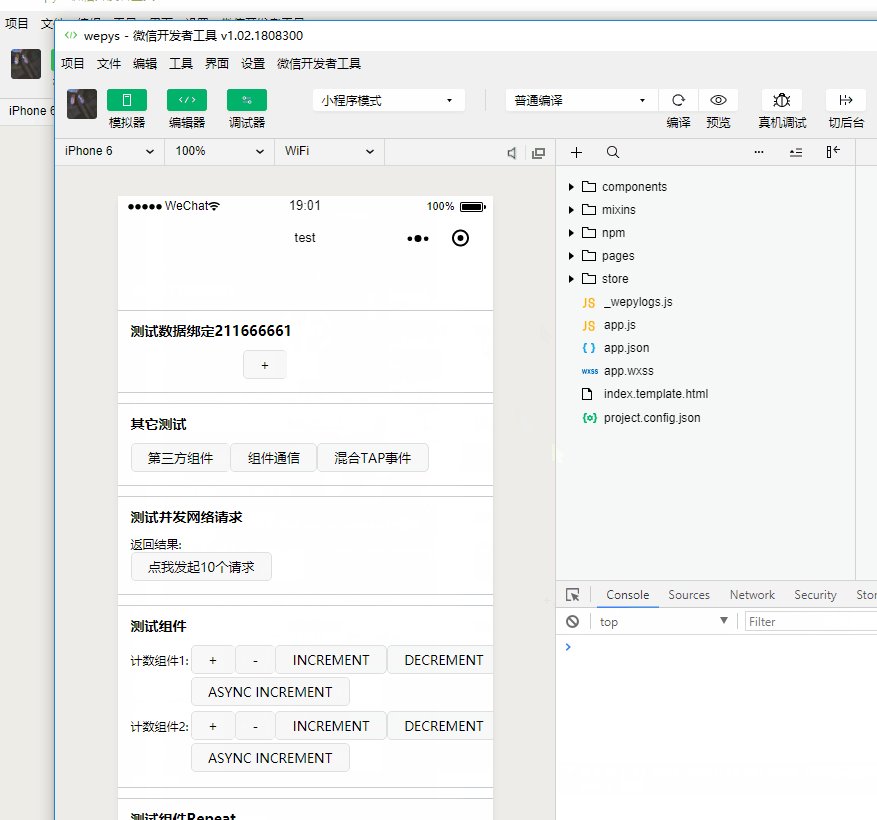
好了,再打开你的小程序编辑器(注意打开dist文件夹)

最后实时更改编辑器(vsCode)里面的代码会实时更新到小程序....




【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步