微信小程序 - 文字收缩与展开

wxml
1 <view class='containers'>
2 <text class="content {{ellipsis?'ellipsis':'unellipsis'}}">
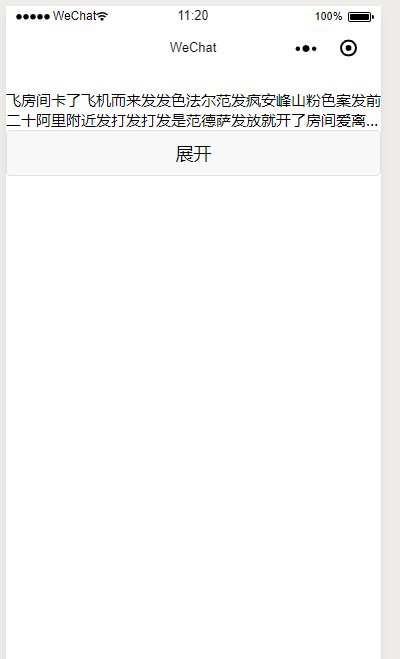
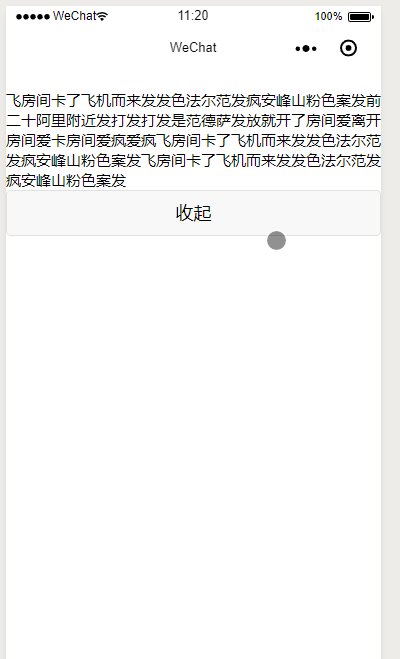
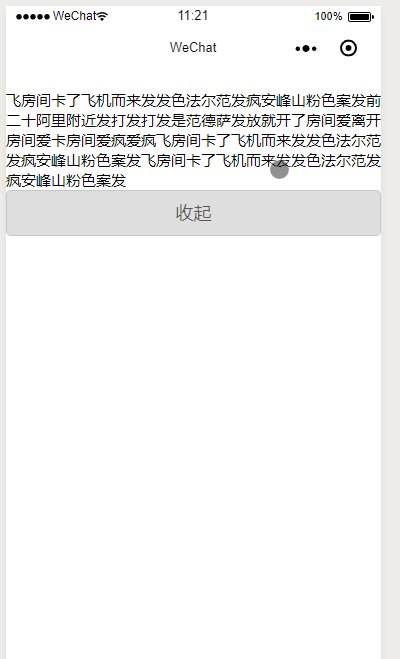
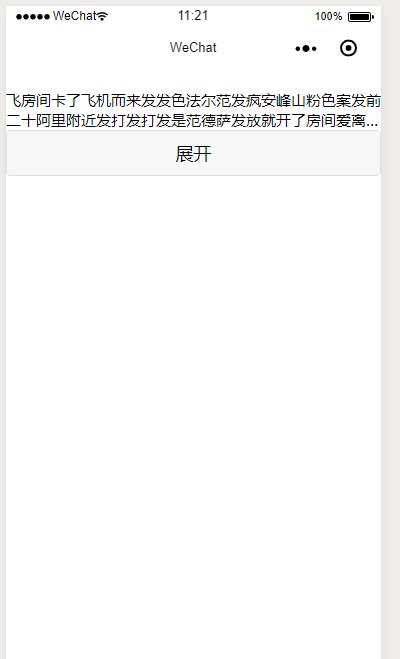
3 飞房间卡了飞机而来发发色法尔范发疯安峰山粉色案发前二十阿里附近发打发打发是范德萨发放就开了房间爱离开房间爱卡房间爱疯爱疯飞房间卡了飞机而来发发色法尔范发疯安峰山粉色案发飞房间卡了飞机而来发发色法尔范发疯安峰山粉色案发
4 </text>
5 <view bindtap='ellipsis'>
6 <view>
7 <button>{{ellipsis?'展开':'收起'}}</button>
8 </view>
9 </view>
10 </view>
11
12
13 <!--
14 1. content view包裹text,一旦超出,使用css(-webkit-line-clamp)样式来控制展开或收缩
15 2. button按钮绑定一个事件,根据({{ellipsis}}),使之置为true或false来控制展开或收缩
16 -->
css
1 page{
2 font-size: 30rpx;
3 }
4
5
6 .content {
7 display: -webkit-box;
8 -webkit-box-orient: vertical;
9 text-overflow: ellipsis;
10 overflow: hidden;
11 }
12
13
14 /* 修改列数 */
15 .ellipsis {
16 -webkit-line-clamp: 3;
17 }
18
19
20 /* 展示全部 */
21 .unellipsis {
22 -webkit-line-clamp: 0;
23 }
js
1 let _page; 2 3 Page({ 4 data: { 5 // 文字是否收起,默认收起 6 ellipsis: true 7 }, 8 /** 9 * 收起/展开按钮点击事件 10 */ 11 ellipsis() { 12 _page = this; 13 let value = !this.data.ellipsis; 14 _page.setData({ 15 ellipsis: value 16 }) 17 } 18 })
点击下载示例:小程序-文字与收缩





【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步