微信小程序 - 调用腾讯地图插件

1. 登录公众号平台
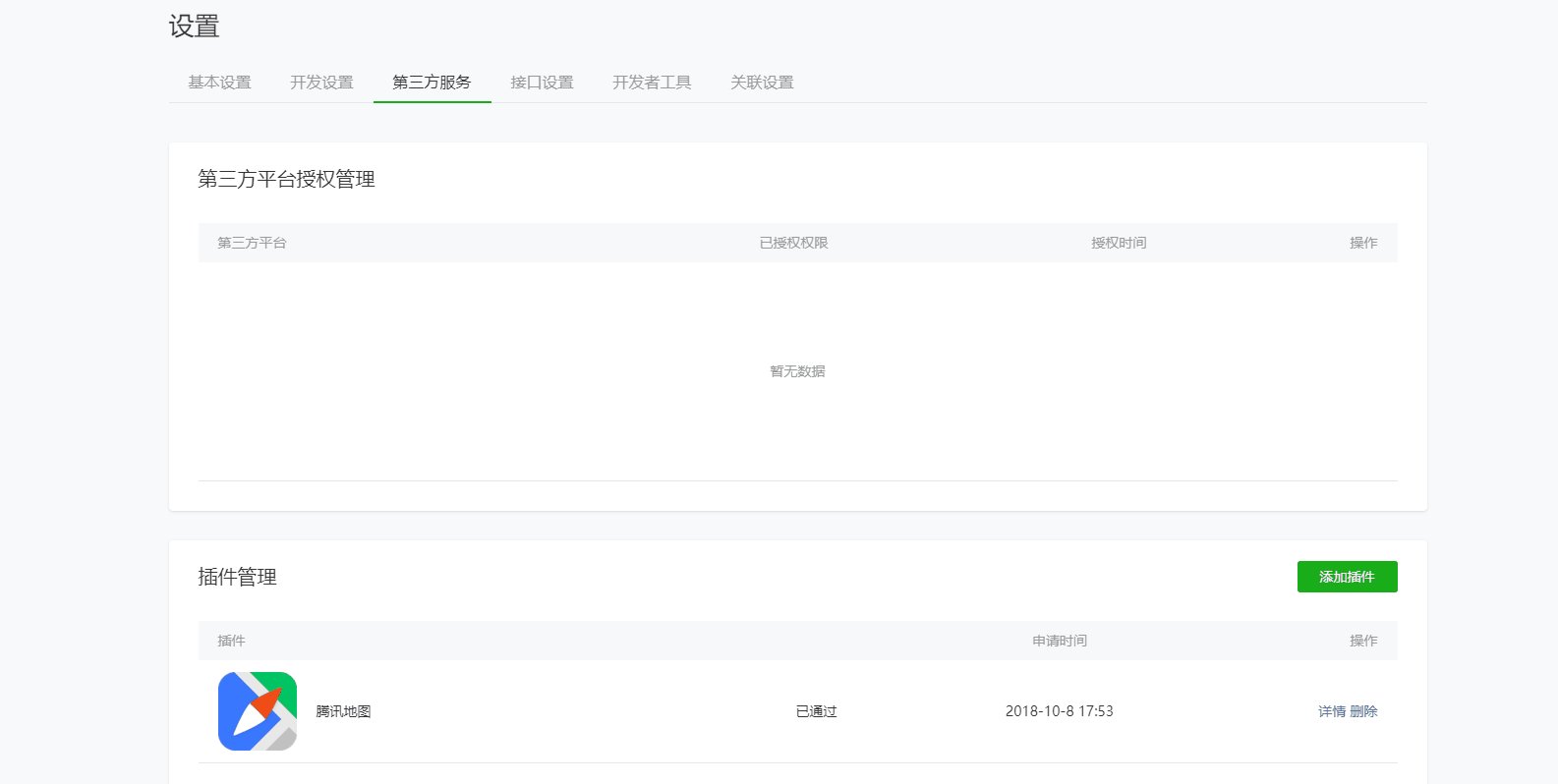
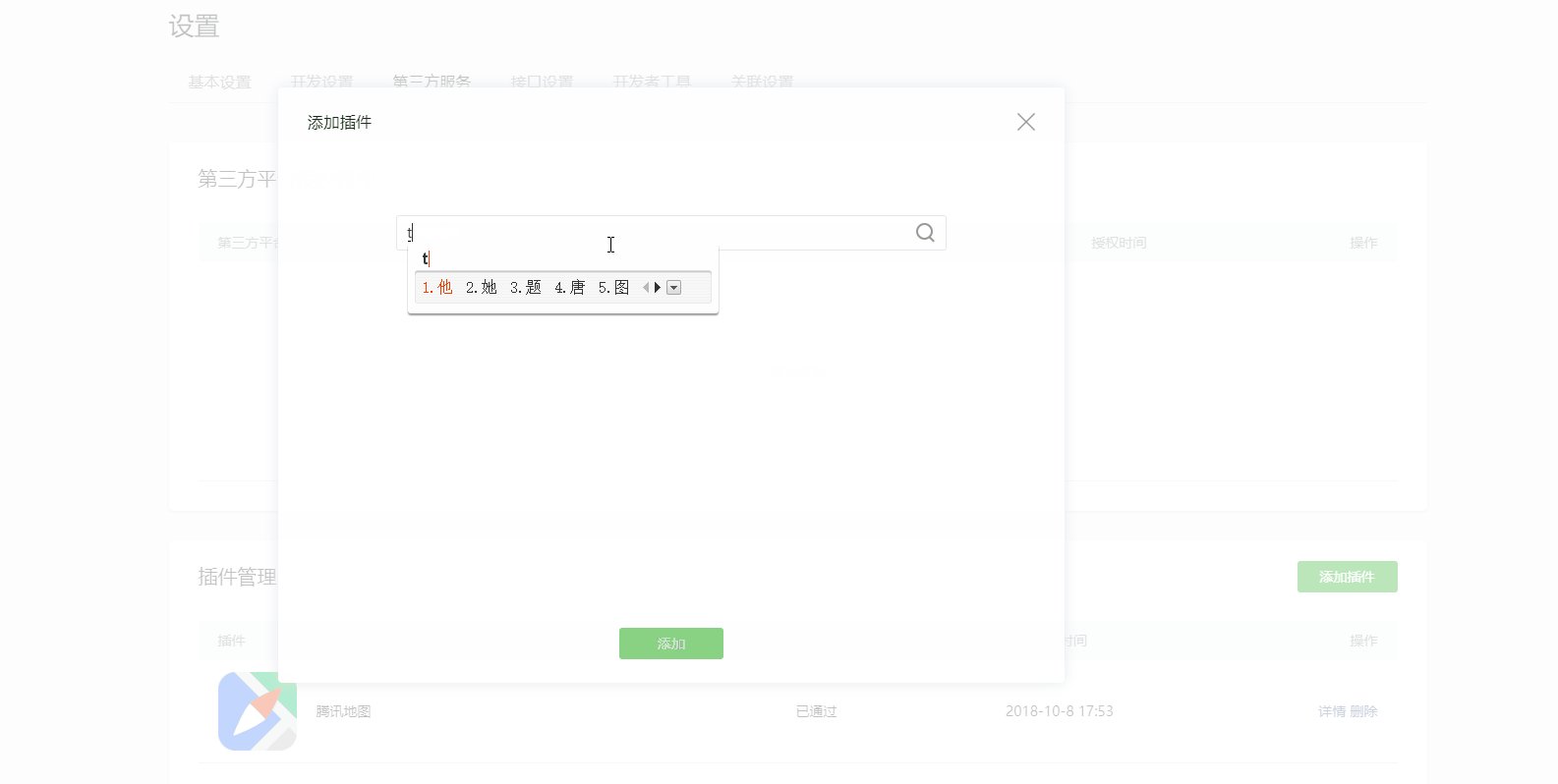
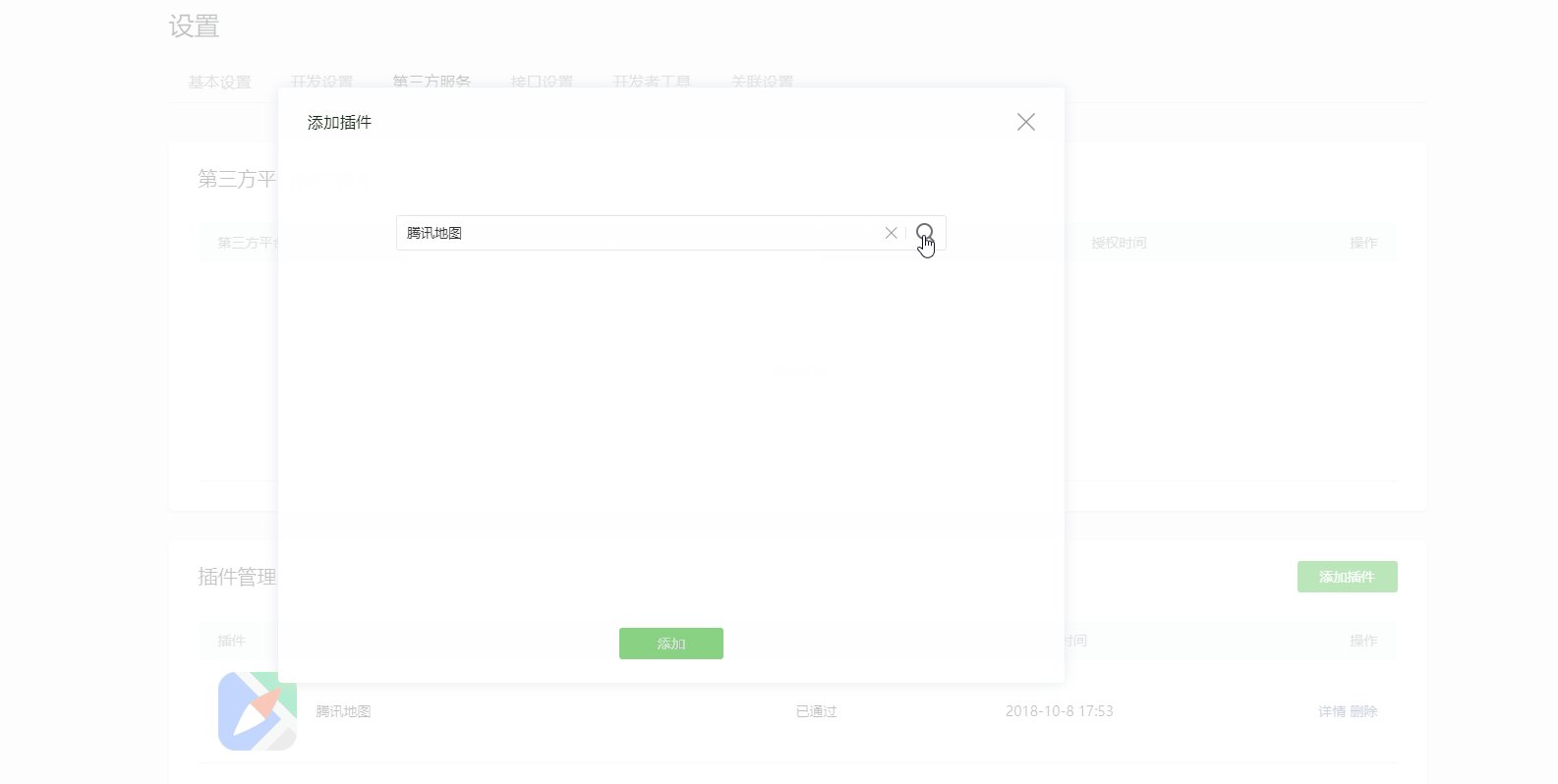
2. 设置->第三方服务->添加插件->输入插件名称->申请

3. 项目中使用
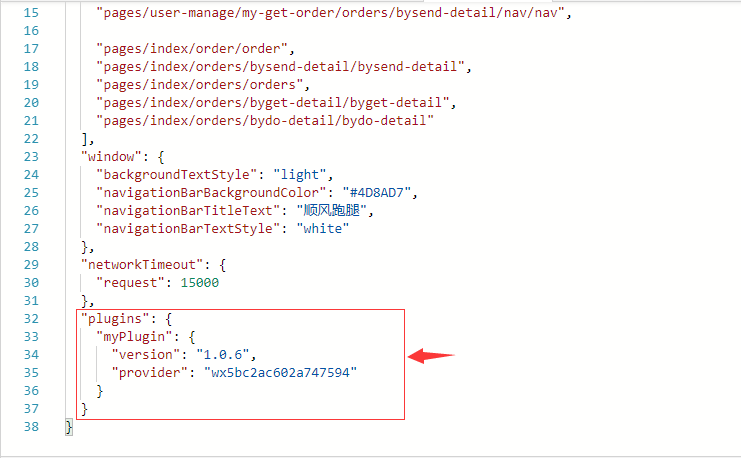
3.1 app.json配置

3.2 项目中配置wxml,json,js
wxml
1 <map-route route-info="{{routeInfo}}"></map-route>
json
1 {
2 "usingComponents": {
3 "map-route": "plugin://myPlugin/mapRoute"
4 }
5 }
js
1 Page({
2 data: {
3 routeInfo: {
4 startLat: 0.0, //起点经度 选填
5 startLng: 0.0, //起点纬度 选填
6 startName: "未获取到起点", // 起点名称 选填
7 endLat: 0.0, // 终点经度必传
8 endLng: 0.0, //终点纬度 必传
9 endName: "未获取到终点", //终点名称 必传
10 mode: "car" //算路方式 选填
11 }
12 },
13 onLoad: function (options) {
14 let _page = this;
15
16 console.log(options)
17
18 _page.setData({
19 routeInfo: {
20 startLat: parseFloat(options.latStart), //起点经度 选填
21 startLng: parseFloat(options.lngStart), //起点纬度 选填
22 startName: options.get_address, // 起点名称 选填
23 endLat: parseFloat(options.latEnd), // 终点经度必传
24 endLng: parseFloat(options.lngEnd), //终点纬度 必传
25 endName: options.give_address, //终点名称 必传
26 mode: "car" //算路方式 选填
27 }
28 })
29 },
30 onShow: function () {
31 let plugin = requirePlugin("myPlugin");
32 }
33 })
关于插件使用说明,请看官方文档:https://mp.weixin.qq.com/wxopen/plugindevdoc?appid=wx5bc2ac602a747594&token=363067683&lang=zh_CN





【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步