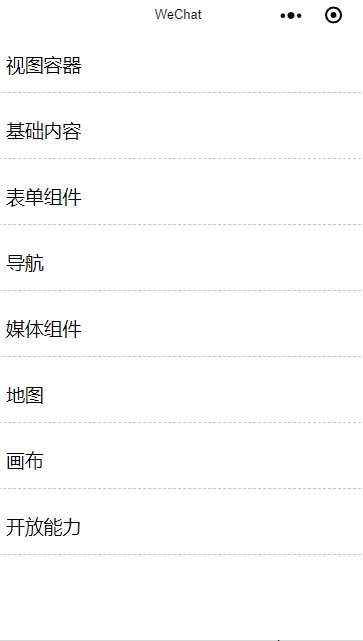
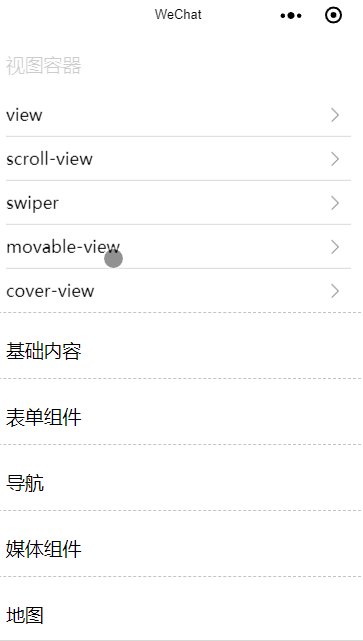
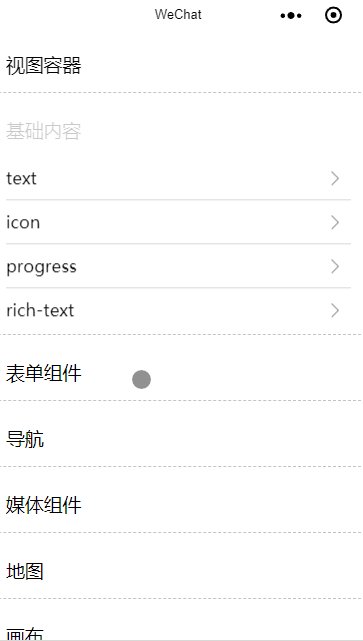
微信小程序 - 展开收缩列表
代码源自于:微信小程序示例官方


index.wxml
1 <block wx:for-items="{{list}}" wx:key="{{item.id}}">
2 <view class="kind-list-item">
3 <view id="{{item.id}}" class="kind-list-item-hd {{item.open ? 'kind-list-item-hd-show' : ''}}" bindtap="kindToggle">
4 <view class="kind-list-text">{{item.name}}</view>
5 </view>
6 <view class="kind-list-item-bd {{item.open ? 'kind-list-item-bd-show' : ''}}">
7 <view class="navigator-box {{item.open ? 'navigator-box-show' : ''}}">
8 <block wx:for-items="{{item.pages}}" wx:for-item="page" wx:key="*item">
9 <navigator url="pages/{{page}}/{{page}}" class="navigator">
10 <view class="navigator-text">{{page}}</view>
11 <!-- icon -->
12 <view class="navigator-arrow"></view>
13 </navigator>
14 </block>
15 </view>
16 </view>
17 </view>
18 </block>
index.css
1 .navigator-box {
2 opacity: 0;
3 position: relative;
4 background-color: #fff;
5 line-height: 1.41176471;
6 font-size: 34rpx;
7 transform: translateY(-50%);
8 transition: 0.3s;
9 }
10
11 .navigator-box-show {
12 opacity: 1;
13 transform: translateY(0);
14 }
15
16 .navigator {
17 padding: 20rpx 30rpx;
18 position: relative;
19 display: flex;
20 align-items: center;
21 }
22
23 .navigator:before {
24 content: " ";
25 position: absolute;
26 left: 30rpx;
27 top: 0;
28 right: 30rpx;
29 height: 1px;
30 border-top: 1rpx solid #d8d8d8;
31 color: #d8d8d8;
32 }
33
34 .navigator:first-child:before {
35 display: none;
36 }
37
38 .navigator-text {
39 flex: 1;
40 }
41
42 .navigator-arrow {
43 padding-right: 26rpx;
44 position: relative;
45 }
46
47 .navigator-arrow:after {
48 content: " ";
49 display: inline-block;
50 height: 18rpx;
51 width: 18rpx;
52 border-width: 2rpx 2rpx 0 0;
53 border-color: #888;
54 border-style: solid;
55 transform: matrix(0.71, 0.71, -0.71, 0.71, 0, 0);
56 position: absolute;
57 top: 50%;
58 margin-top: -8rpx;
59 right: 28rpx;
60 }
61
62 .kind-list-item {
63 margin: 20rpx 0;
64 background-color: #fff;
65 border-radius: 4rpx;
66 overflow: hidden;
67 border-bottom: 1px dashed #888;
68 }
69
70 .kind-list-item:first-child {
71 margin-top: 0;
72 }
73
74 .kind-list-text {
75 flex: 1;
76 }
77
78 .kind-list-img {
79 width: 60rpx;
80 height: 60rpx;
81 }
82
83 .kind-list-item-hd {
84 padding: 30rpx;
85 display: flex;
86 align-items: center;
87 transition: opacity 0.3s;
88 }
89
90 .kind-list-item-hd-show {
91 opacity: 0.2;
92 }
93
94 .kind-list-item-bd {
95 height: 0;
96 overflow: hidden;
97 }
98
99 .kind-list-item-bd-show {
100 height: auto;
101 }
index.js
1 Page({
2 data: {
3 list: [{
4 id: 'view',
5 name: '视图容器',
6 open: false,
7 pages: ['view', 'scroll-view', 'swiper', 'movable-view', 'cover-view']
8 }, {
9 id: 'content',
10 name: '基础内容',
11 open: false,
12 pages: ['text', 'icon', 'progress', 'rich-text']
13 }, {
14 id: 'form',
15 name: '表单组件',
16 open: false,
17 pages: ['button', 'checkbox', 'form', 'input', 'label', 'picker', 'picker-view', 'radio', 'slider', 'switch', 'textarea']
18 }, {
19 id: 'nav',
20 name: '导航',
21 open: false,
22 pages: ['navigator']
23 }, {
24 id: 'media',
25 name: '媒体组件',
26 open: false,
27 pages: ['image', 'audio', 'video', 'camera']
28 }, {
29 id: 'map',
30 name: '地图',
31 pages: ['map']
32 }, {
33 id: 'canvas',
34 name: '画布',
35 pages: ['canvas']
36 }, {
37 id: 'open',
38 name: '开放能力',
39 pages: ['ad', 'open-data', 'web-view']
40 }]
41 },
42
43 /**
44 * 收缩核心代码
45 */
46 kindToggle(e) {
47 const id = e.currentTarget.id
48 const list = this.data.list
49 for (let i = 0, len = list.length; i < len; ++i) {
50 if (list[i].id === id) {
51 list[i].open = !list[i].open
52 } else {
53 list[i].open = false
54 }
55 }
56
57 /**
58 * key和value名称一样时,可以省略
59 *
60 * list:list=>list
61 */
62 this.setData({
63 list
64 })
65 }
66 })
点击下载源码:示例-小程序展开收缩列表



 浙公网安备 33010602011771号
浙公网安备 33010602011771号