vue - 路由传递参数
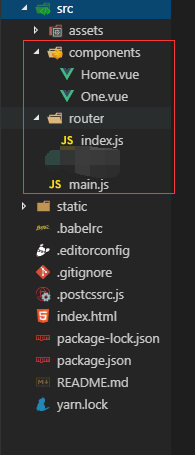
结构目录

1. 页面传值(不同之间的页面传值)
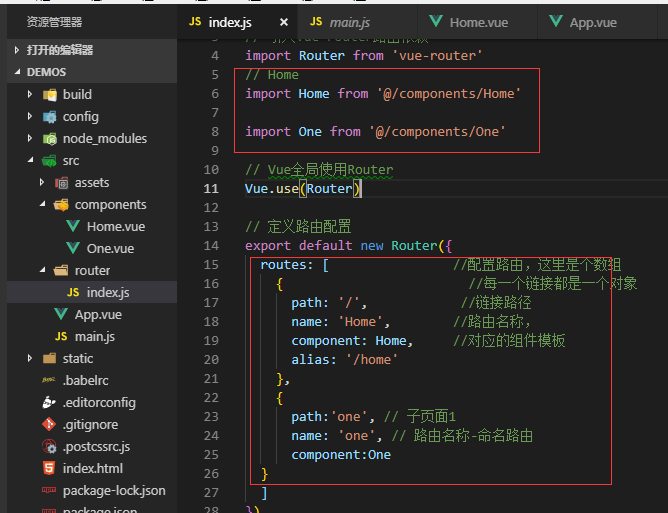
1.1 index.js配置
源码:

1 // 引入vue框架
2 import Vue from 'vue'
3 // 引入vue-router路由依赖
4 import Router from 'vue-router'
5 // Home
6 import Home from '@/components/Home'
7
8 import One from '@/components/One'
9
10 // Vue全局使用Router
11 Vue.use(Router)
12
13 // 定义路由配置
14 export default new Router({
15 routes: [ //配置路由,这里是个数组
16 { //每一个链接都是一个对象
17 path: '/', //链接路径
18 name: 'Home', //路由名称,
19 component: Home, //对应的组件模板
20 alias: '/home'
21 },
22 {
23 path:'one', // 子页面1
24 name: 'one', // 路由名称-命名路由
25 component:One
26 }
27 ]
28 })

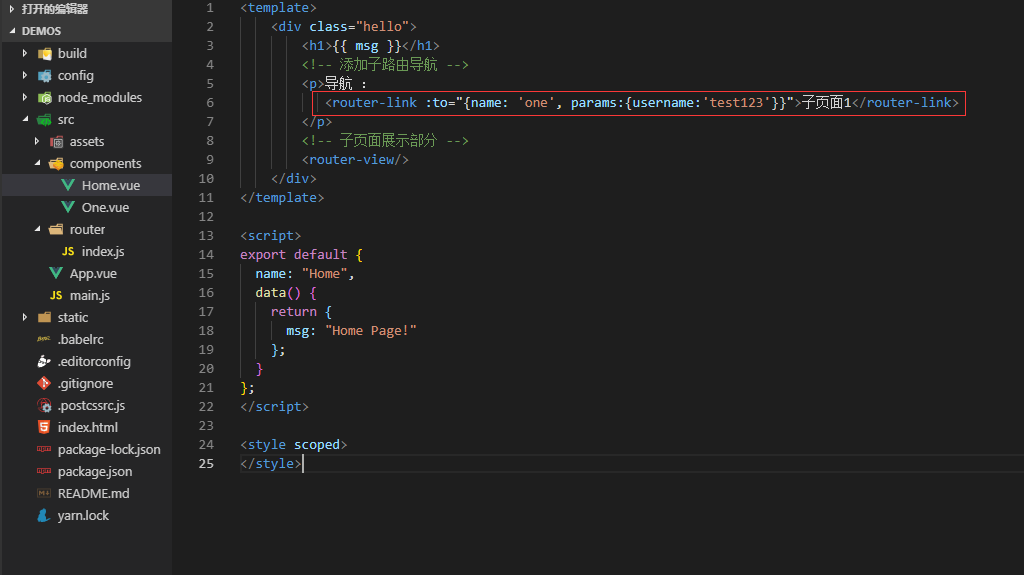
1.2配置Home.vue
源码:

1 <template>
2 <div class="hello">
3 <h1>{{ msg }}</h1>
4 <!-- 添加子路由导航 -->
5 <p>导航 :
6 <router-link :to="{name: 'one', params:{username:'test123'}}">子页面1</router-link>
7 </p>
8 <!-- 子页面展示部分 -->
9 <router-view/>
10 </div>
11 </template>
12
13 <script>
14 export default {
15 name: "Home",
16 data() {
17 return {
18 msg: "Home Page!"
19 };
20 }
21 };
22 </script>
23
24 <style scoped>
25 </style>

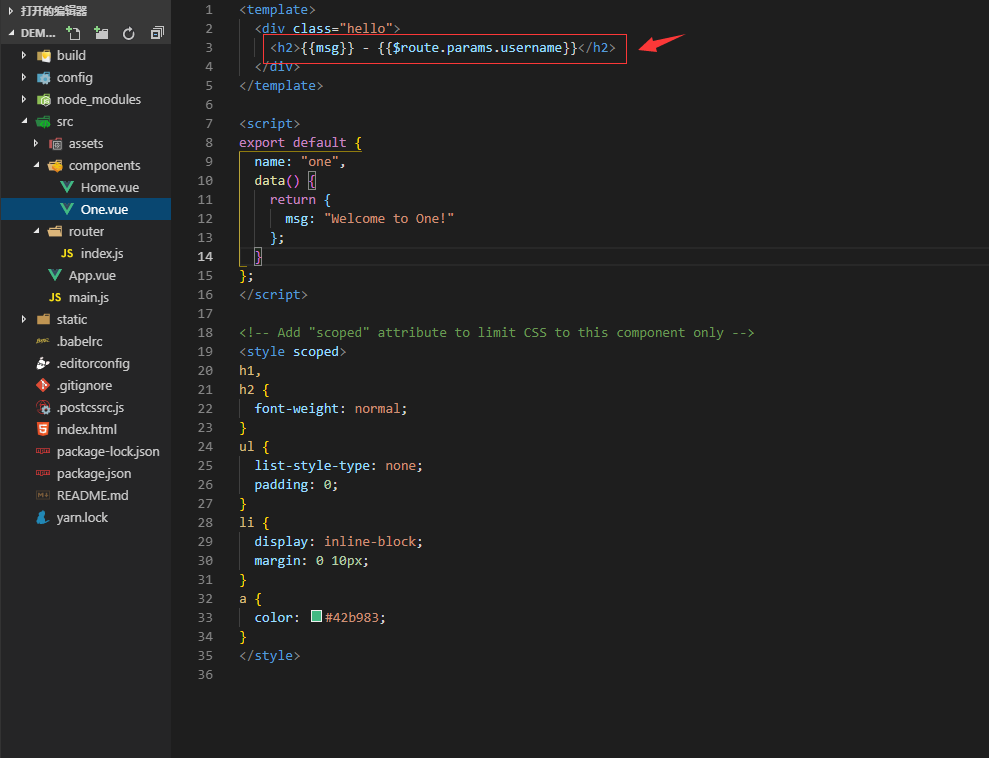
1.3配置One.vue
源码:

1 <template>
2 <div class="hello">
3 <h2>{{msg}} - {{$route.params.username}}</h2>
4 </div>
5 </template>
6
7 <script>
8 export default {
9 name: "one",
10 data() {
11 return {
12 msg: "Welcome to One!"
13 };
14 }
15 };
16 </script>
17
18 <!-- Add "scoped" attribute to limit CSS to this component only -->
19 <style scoped>
20 h1,
21 h2 {
22 font-weight: normal;
23 }
24 ul {
25 list-style-type: none;
26 padding: 0;
27 }
28 li {
29 display: inline-block;
30 margin: 0 10px;
31 }
32 a {
33 color: #42b983;
34 }
35 </style>

2. url传值(传递参数-同页面->向下page传值)
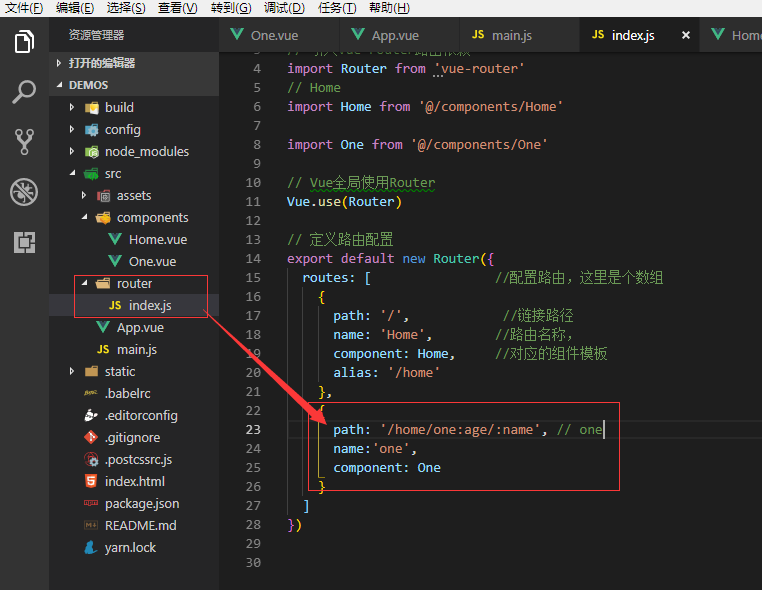
2.1:设置路由

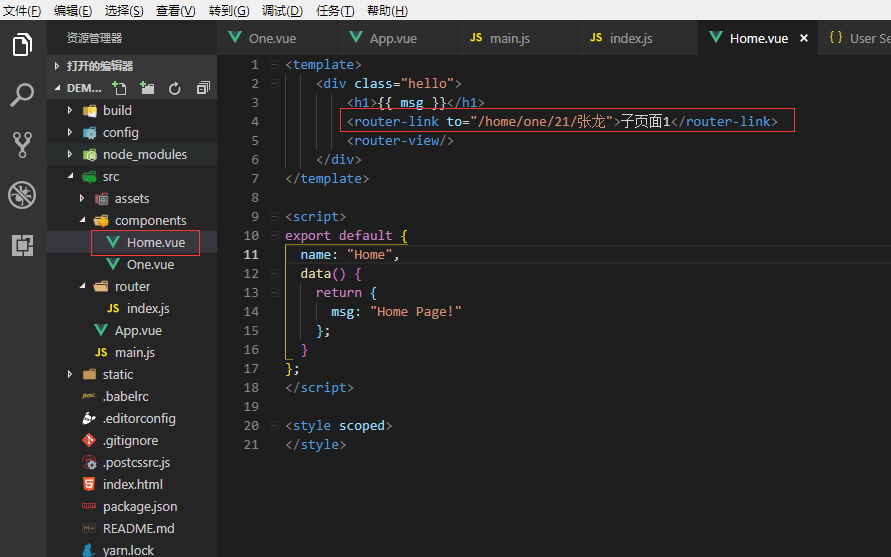
2.2:传值

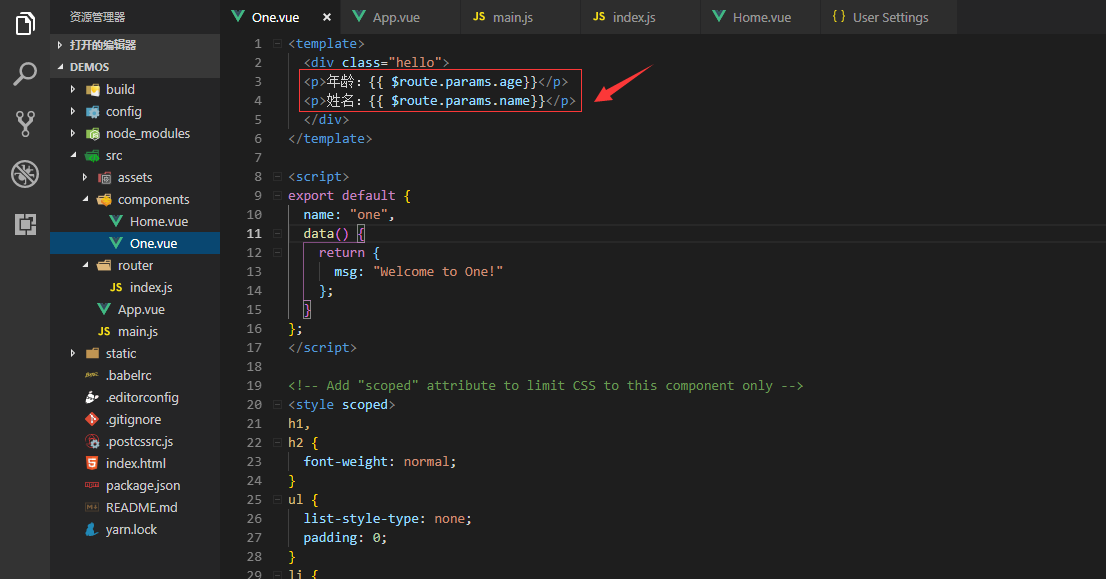
2.3:主页面获取参数

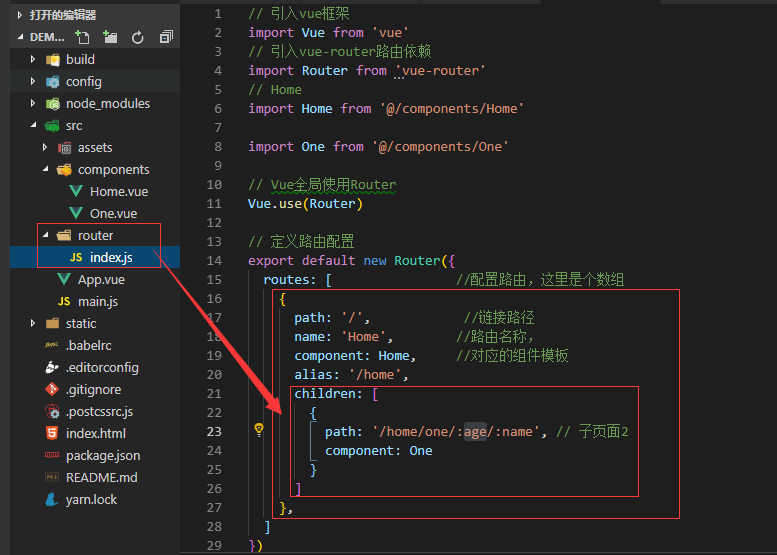
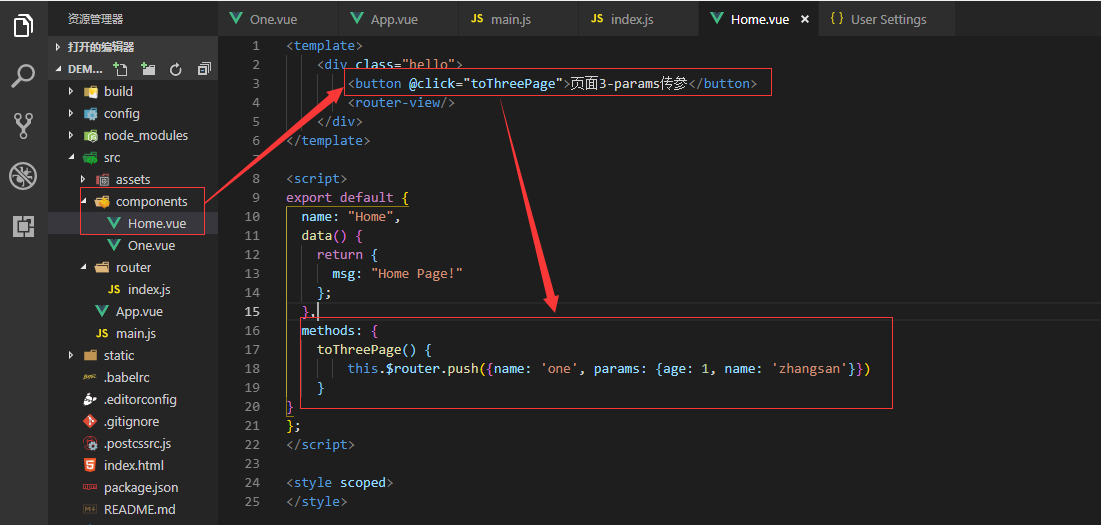
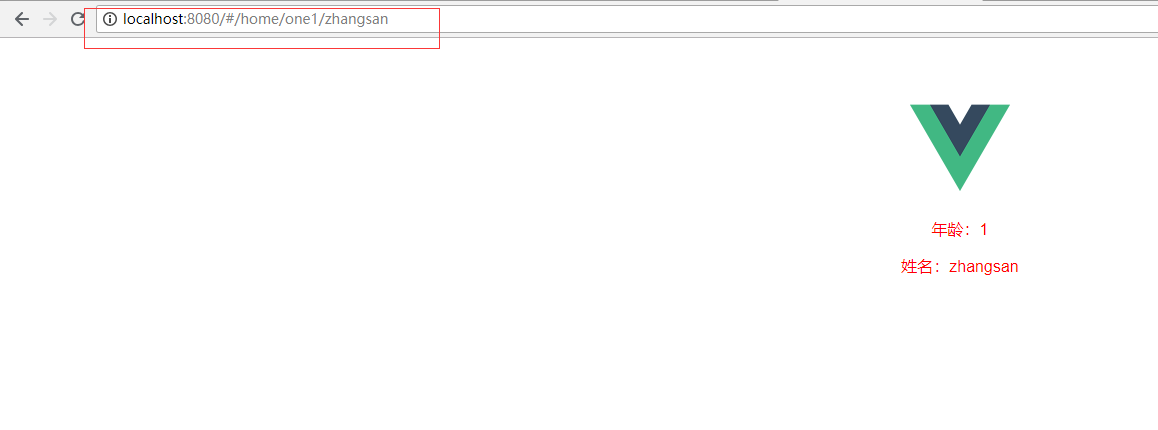
3. 编程式导航-params传递参数
3.1:设置路由

3.2:设置传递参数
说明:
A、动态路由使用params传递参数,在this.$router.push() 方法中path不能和params一起使用,否则params将无效。需要用name来指定页面。
B、以上方式参数不会显示到浏览器的地址栏中,如果刷新一次页面,就获取不到参数了

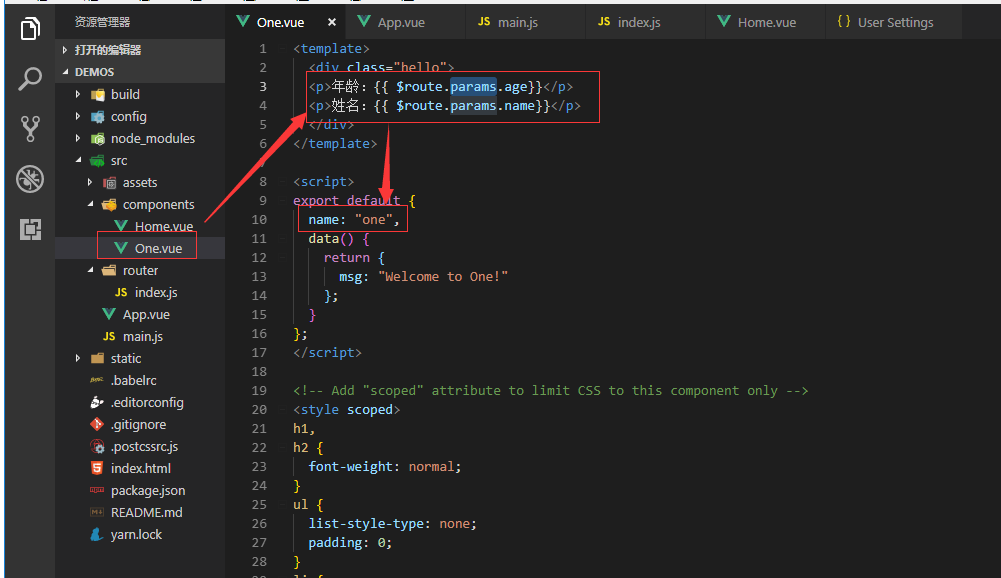
3.3:接收参数并且显示

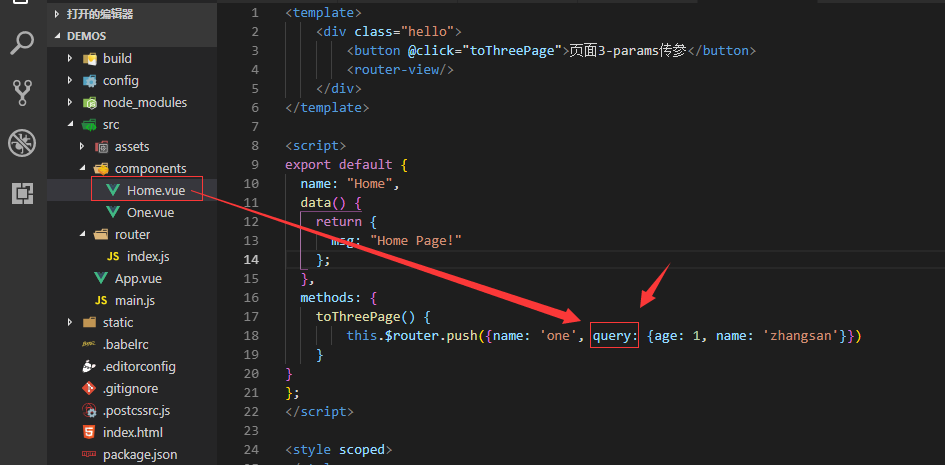
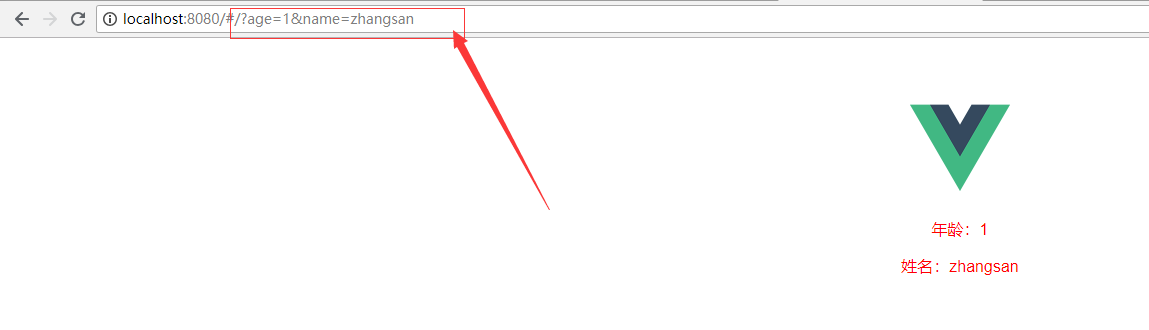
4.编程式导航-query传递参数
4.1:修改传递参数形式

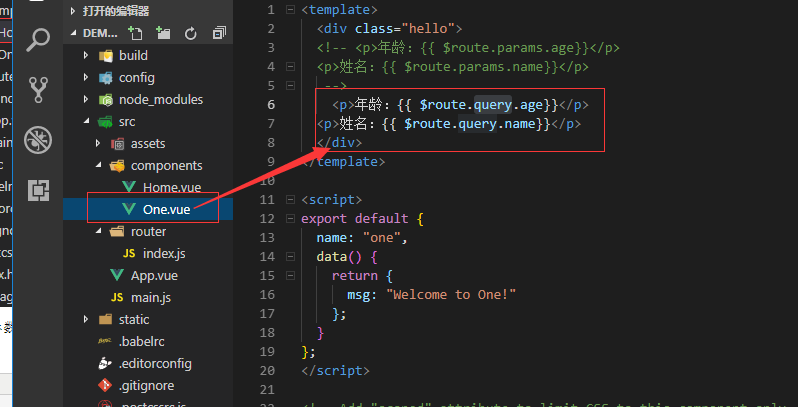
4.2:修改接收参数形式

5.以上两种方式,有什么不同呢?params和query
5.1 query传参

5.2:params传参








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现