vue - 页面跳转
HTML:a
小程序:navigator
Vue:router-link
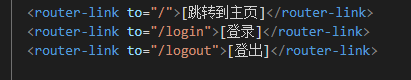
1. router-link => a标签

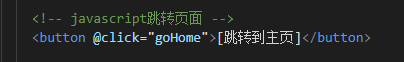
2. javascript标签跳转页面
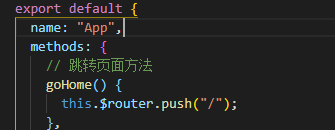
2.1

2.2

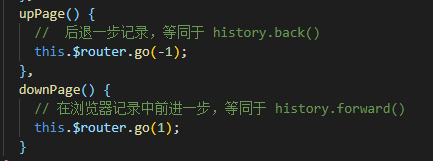
3. 常用方法之跳上一页/下一页
3.1

3.2

1 <template>
2 <div id="app">
3 <img src="./assets/logo.png">
4 <router-view/>
5 <router-link to="/">[跳转到主页]</router-link>
6 <router-link to="/login">[登录]</router-link>
7 <router-link to="/logout">[登出]</router-link>
8
9 <!-- javascript跳转页面 -->
10 <button @click="goHome">[跳转到主页]</button>
11
12 <!-- 回到上一页 -->
13 <button @click="upPage">[上一页]</button>
14 <button @click="downPage">[下一页]</button>
15
16 <!-- 回到下一页 -->
17
18 </div>
19 </template>
20
21 <script>
22 export default {
23 name: "App",
24 methods: {
25 // 跳转页面方法
26 goHome() {
27 this.$router.push("/");
28 },
29 upPage() {
30 // 后退一步记录,等同于 history.back()
31 this.$router.go(-1);
32 },
33 downPage() {
34 // 在浏览器记录中前进一步,等同于 history.forward()
35 this.$router.go(1);
36 }
37 }
38 };
39 </script>
40
41 <style lang='scss' type='text/css'>
42 #app {
43 font-family: "Avenir", Helvetica, Arial, sans-serif;
44 -webkit-font-smoothing: antialiased;
45 -moz-osx-font-smoothing: grayscale;
46 text-align: center;
47 color: #f00;
48 margin-top: 60px;
49 img {
50 // width: 200px;
51 height: 100px;
52 }
53 }
54 </style>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号