vue - 添加sass(less)处理
1. 添加less、sass处理
1.1如果是sass,首先在当前目录安装处理插件(sass):
npm i -D node-sass sass-loader
1.2如果是less,首先在当前目录安装处理插件(less)
npm i -D node-less less-loader
2.其次打开webpack.base.conf.js

1 {
2 test:/\.scss$/,
3 loaders:['style','css','sass']
4 },
3.在所需要sass或less处理的文件填写对应的css处理加载即可
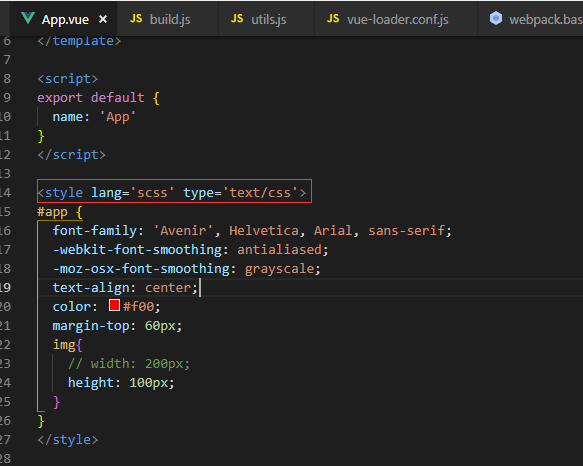
1 <style lang='scss' type='text/css'> 2 //css code.... 3 </style>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现