vue - .postcssrc.js
描述:添加浏览器私缀(私缀是上世纪90年代浏览器大战的产物,也是现在新型浏览器支持某些新API,而其它浏览器不支持的证明!)
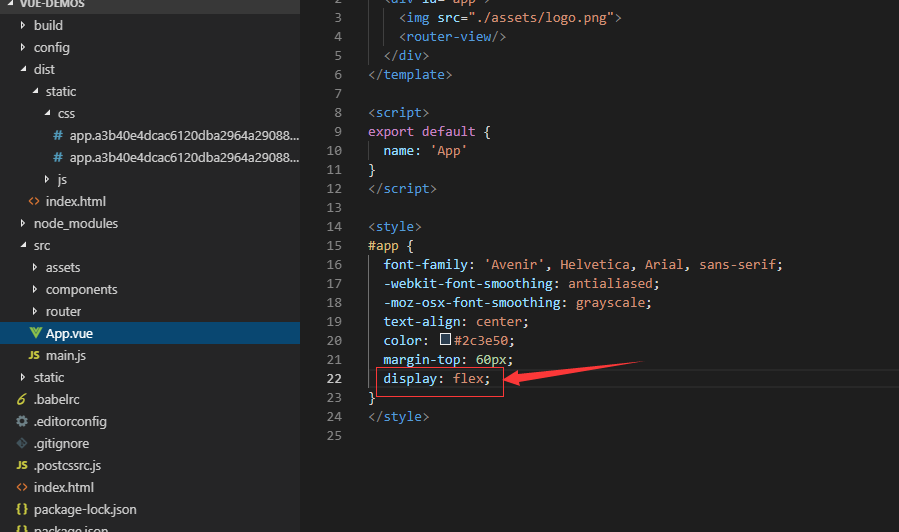
我们看看App.vue

再来看看打包后的css文件

一切都是靠你postcss!
vue常用的配置如下
1 // https://github.com/michael-ciniawsky/postcss-load-config
2
3 module.exports = {
4 "plugins": {
5 "postcss-import": {},
6 "postcss-url": {},
7 // 编辑目标浏览器:使用package.json中的“browserslist”字段
8 "autoprefixer": {}
9 }
10 }
不太明白的话,可以去github看文档:
https://github.com/michael-ciniawsky/postcss-load-config





【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步