vue - webpack.dev.conf.js
描述:开发时的配置.(配置开发时的一些操作)
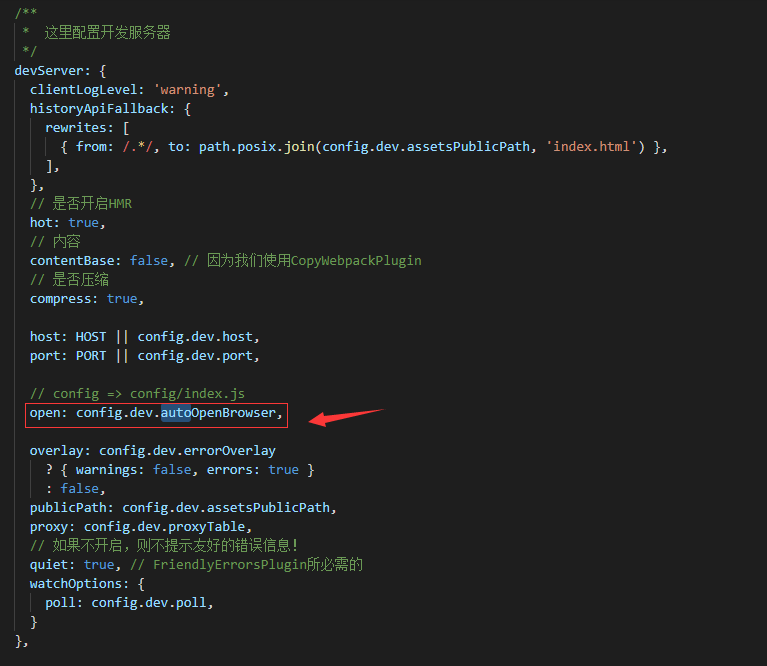
例如这里,是否自动打开浏览器(默认true)

1 'use strict'
2
3 // build/util.js
4 const utils = require('./utils')
5 // node_modules里面的webpack
6 const webpack = require('webpack')
7 // config/index.js
8 const config = require('../config')
9 // 对象合并
10 const merge = require('webpack-merge')
11 // 路径
12 const path = require('path')
13
14
15 // 引入webpack.base.conf.js配置
16 const baseWebpackConfig = require('./webpack.base.conf')
17 const CopyWebpackPlugin = require('copy-webpack-plugin')
18 const HtmlWebpackPlugin = require('html-webpack-plugin')
19 const FriendlyErrorsPlugin = require('friendly-errors-webpack-plugin')
20 const portfinder = require('portfinder')
21
22 // 配置
23 const HOST = process.env.HOST
24 const PORT = process.env.PORT && Number(process.env.PORT)
25
26 const devWebpackConfig = merge(baseWebpackConfig, {
27 module: {
28 rules: utils.styleLoaders({ sourceMap: config.dev.cssSourceMap, usePostCSS: true })
29 },
30 // cheap-module-eval-source-map开发速度更快(只检测修改了的文件进行更新,而不是全部)
31 devtool: config.dev.devtool,
32
33 /**
34 * 这里配置开发服务器
35 */
36 devServer: {
37 clientLogLevel: 'warning',
38 historyApiFallback: {
39 rewrites: [
40 { from: /.*/, to: path.posix.join(config.dev.assetsPublicPath, 'index.html') },
41 ],
42 },
43 // 是否开启HMR
44 hot: true,
45 // 内容
46 contentBase: false, // 因为我们使用CopyWebpackPlugin
47 // 是否压缩
48 compress: true,
49
50 host: HOST || config.dev.host,
51 port: PORT || config.dev.port,
52
53 // config => config/index.js
54 open: config.dev.autoOpenBrowser,
55
56 overlay: config.dev.errorOverlay
57 ? { warnings: false, errors: true }
58 : false,
59 publicPath: config.dev.assetsPublicPath,
60 proxy: config.dev.proxyTable,
61 // 如果不开启,则不提示友好的错误信息!
62 quiet: true, // FriendlyErrorsPlugin所必需的
63 watchOptions: {
64 poll: config.dev.poll,
65 }
66 },
67
68 /**
69 * 配置插件
70 */
71 plugins: [
72 new webpack.DefinePlugin({
73 'process.env': require('../config/dev.env')
74 }),
75 new webpack.HotModuleReplacementPlugin(),
76 new webpack.NamedModulesPlugin(), // HMR在更新时在控制台中显示正确的文件名。
77 new webpack.NoEmitOnErrorsPlugin(),
78 // https://github.com/ampedandwired/html-webpack-plugin
79 new HtmlWebpackPlugin({
80 filename: 'index.html',
81 template: 'index.html',
82 inject: true
83 }),
84 // 复制到自定义静态源
85 new CopyWebpackPlugin([
86 {
87 // 来自(可以是对象,可以是String)
88 from: path.resolve(__dirname, '../static'),
89 // 走向(可以是对象,可以是String)
90 to: config.dev.assetsSubDirectory,
91 // 忽略此类文件
92 ignore: ['.*']
93 }
94 ])
95 ]
96 })
97
98 /**
99 * 模块导出(Promise)
100 */
101 module.exports = new Promise((resolve, reject) => {
102 portfinder.basePort = process.env.PORT || config.dev.port
103 portfinder.getPort((err, port) => {
104
105 if (err) {
106 reject(err)
107 } else {
108 // 发布新的端口,这是e2e测试所必需的
109 process.env.PORT = port
110 // 添加开发服务器到端口地址
111 devWebpackConfig.devServer.port = port
112
113 // 添加 FriendlyErrorsPlugin
114 devWebpackConfig.plugins.push(new FriendlyErrorsPlugin({
115 compilationSuccessInfo: {
116 messages: [`Your application is running here: http://${devWebpackConfig.devServer.host}:${port}`],
117 },
118 onErrors: config.dev.notifyOnErrors
119 ? utils.createNotifierCallback()
120 : undefined
121 }))
122
123 resolve(devWebpackConfig)
124 }
125 })
126 })





【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步