vue - webpack.dev.conf.js for CopyWebpackPlugin
描述:将单个文件或整个目录复制到构建目录
官网地址:https://www.npmjs.com/package/copy-webpack-plugin

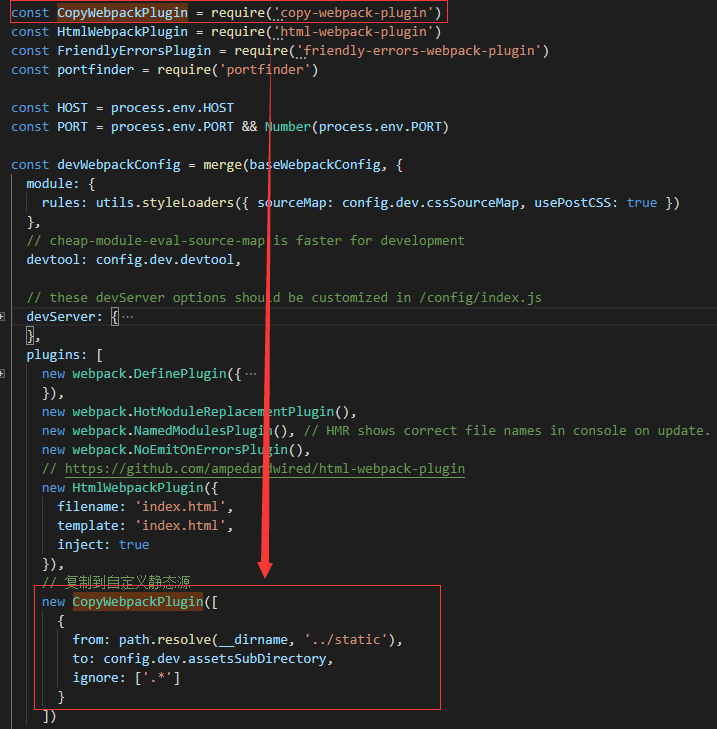
1 // 复制到自定义静态源
2 new CopyWebpackPlugin([
3 {
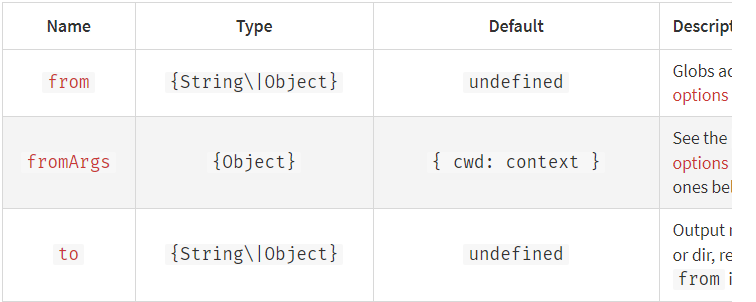
4 // 来自那里(可以是对象,可以是String)
5 from: path.resolve(__dirname, '../static'),
6 // 走向那里(可以是对象,可以是String)
7 to: config.dev.assetsSubDirectory,
8 // 忽略此类文件
9 ignore: ['.*']
10 }
11 ])






【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步