vue - 安装脚手架
最后不得不屈服与虚拟DOM和框架,太方便了...
1.首先安装node:点击进入官网.

2. 安装后检测

3. 安装yarn(至于为嘛,速度呗)
3.1 windows安装:点击进入
3.2 npm安装: npm i -g yarn

4. 安装vue和vue-init
yarn add global @vue/cli && yarn add global @vue/cli-init
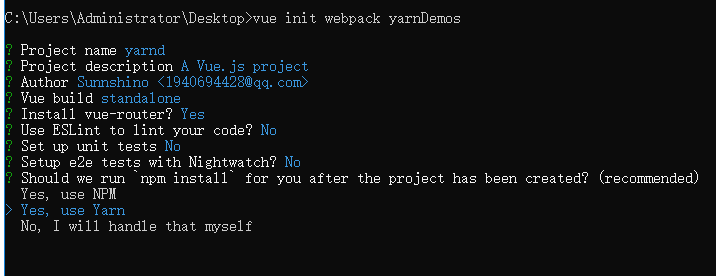
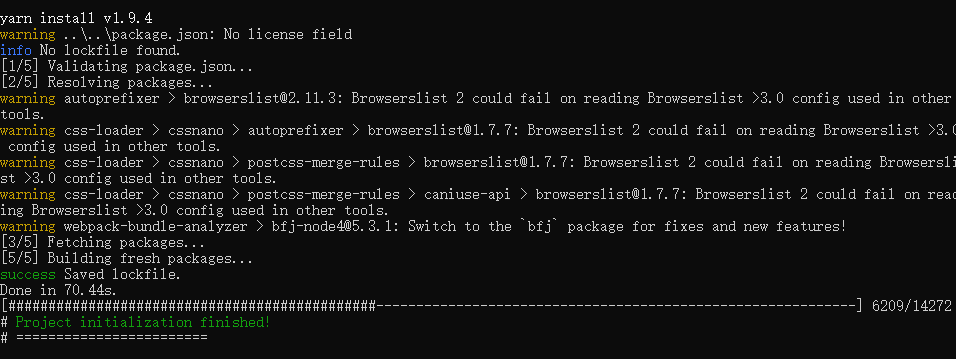
5.初始化项目
vue init webpack yarnd


6.进入目录(cd yarnDemos),启动(两种方式)
npm run dev
yarn run dev
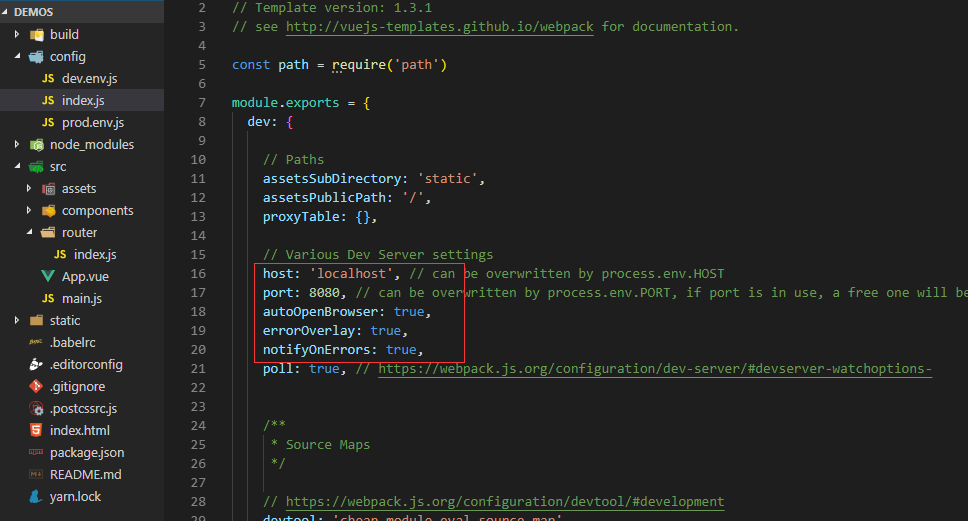
7.默认没有开启自动打开浏览器,我们去index.js设置一下(新的vue会检测是否存在相同的端口,如果存在,则端口+1), 不监听index.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现