说说css伪元素::before和::after,你就会明白我们为什么需要它

wxml
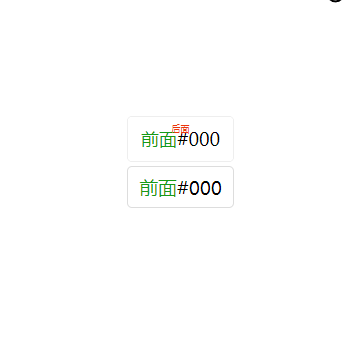
1 <view class='weui-loading'>#000</view>
2
3 <view class='btn'><text class='green'>前面</text>#000</view>
css
/*
说说伪元素::before和::after,也许你会更加清晰
*/
.weui-loading {
position: relative;
display: block;
margin-left: auto;
margin-right: auto;
padding-left: 14px;
padding-right: 14px;
box-sizing: border-box;
font-size: 18px;
text-align: center;
color: #000;
text-decoration: none;
line-height: 2.55555556;
border-radius: 5px;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
overflow: hidden;
}
/* 为了兼容低版本,使用:before */
.weui-loading:before {
}
.weui-loading::before {
content: '前面';
color: #179b16;
}
/* 为了兼容低版本,使用:after */
.weui-loading:after {
}
.weui-loading::after {
/* 如果content,也就是内容不连接的话,那么content就不会起作用 */
content: '后面';
color: #ec350c;
border: 1px solid #ddd;
width: 200%;
height: 200%;
position: absolute;
top: 0;
left: 0;
-webkit-transform: scale(0.5);
transform: scale(0.5);
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
box-sizing: border-box;
border-radius: 10px;
}
.btn {
color: #000;
width: 180rpx;
text-align: center;
padding: 2%;
border-radius: 5px;
border: 1px solid #ddd;
margin-top: 1%;
}
.btn .green{
color: #179b16;
}
如果需要设置一个样式前面的文字是绿色,中间的字体是黑色,而后面的字体是红色,我们怕是要写多少样式了.





【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步