微信小程序 - 拨打电话
为了减少误导,把无关代码全去掉了.

wxml
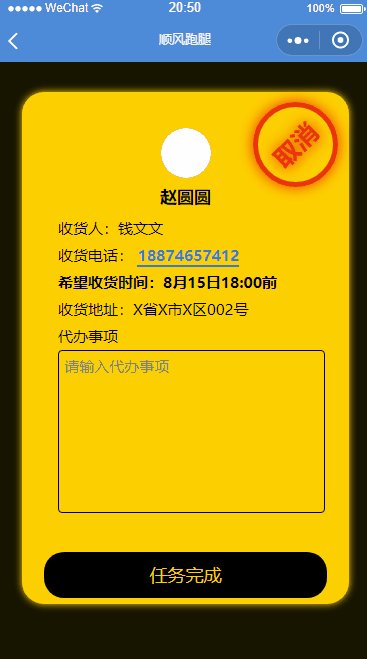
1 <view class='shipping-phone' bindtap='callGetPhone' data-getPhone='{{callGetPhone}}'>收货电话:
2 <text>{{callGetPhone}}</text>
3 </view>
js
1 Page({
2
3 /**
4 * 页面的初始数据
5 */
6 data: {
7 callGetPhone: '18874657412',
8 },
9 /**
10 * 生命周期函数--监听页面加载
11 */
12 onLoad(options) {
13 this.initData();
14 },
15
16 // 初始化
17 initData() {
18 let page = this;
19 // 获取数据 -> 从后端(暂时放入初始化数据data)
20 page.setData({
21 callGetPhone: page.data.callGetPhone,
22 });
23 },
24
25 // 拨打电话给收件人
26 callGetPhone(e) {
27 // 号码
28 let telPhone = e.currentTarget.dataset.getphone;
29 this.callPhone(telPhone);
30 },
31
32 /**
33 * 拨打电话 - 可简单封装工具集
34 */
35 callPhone(phoneNumber) {
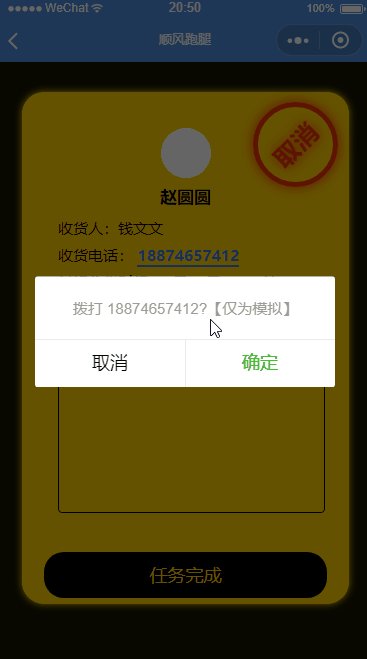
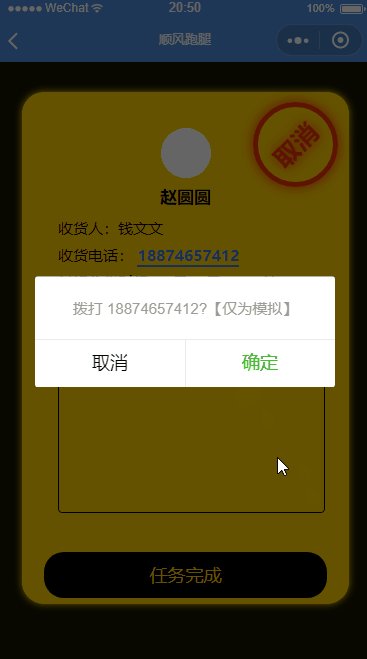
36 wx.makePhoneCall({
37 phoneNumber: phoneNumber,
38 success: function() {
39 console.log("拨打电话成功!")
40 },
41 fail: function() {
42 console.log("拨打电话失败!")
43 }
44 })
45 }
46 })




【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步