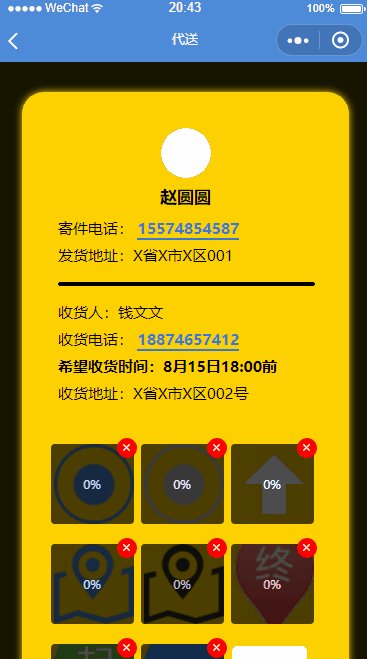
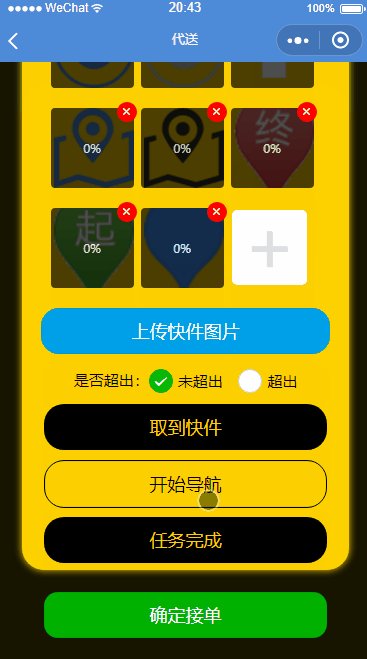
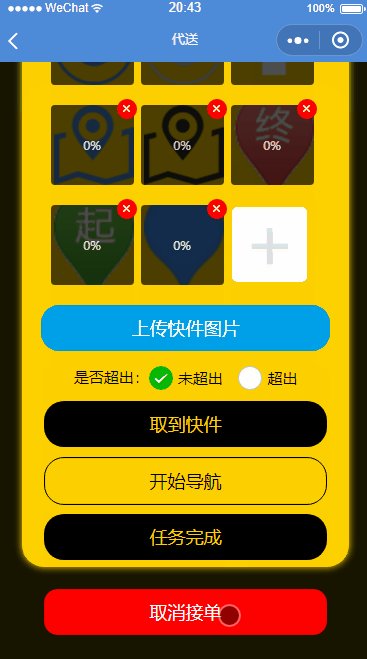
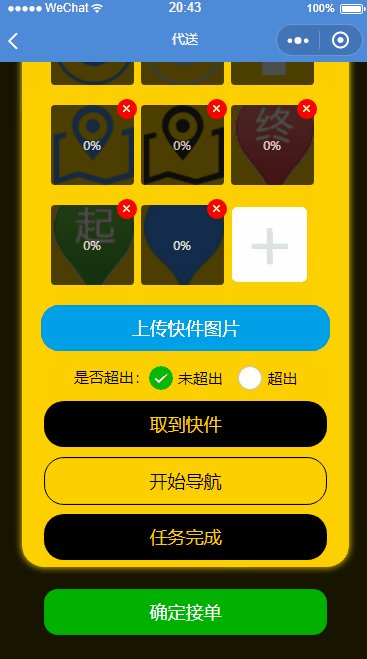
微信小程序 - 更改button状态

wxml
1 <button class='yes-orders' style='{{status_css}}' bindtap='clickExpress'>
2 {{statusOrders}}
3 </button>
js
1 Page({
2
3 /**
4 * 页面的初始数据
5 */
6 data: {
7 isactive: true
8 },
9 /**
10 * 确定接单/取消接单
11 */
12 clickExpress(e) {
13 let page = this;
14 page.data.isactive ? page.setData({
15 statusOrders: '取消接单',
16 status_css: 'background-color:#FD0100;'
17 }) : page.setData({
18 statusOrders: '确定接单',
19 status_css: 'background-color:#00B100;'
20 })
21 page.data.isactive = !page.data.isactive
22 }
23 })




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步