HTML图片热区
文章来源于:https://www.cnblogs.com/mq0036/p/3337327.html
1 <!DOCTYPE html>
2 <html lang="en">
3
4 <head>
5 <meta charset="UTF-8">
6 <meta name="viewport" content="width=device-width, initial-scale=1.0">
7 <meta http-equiv="X-UA-Compatible" content="ie=edge,chrome=1">
8 <title>Document</title>
9 </head>
10
11 <body>
12 <!--
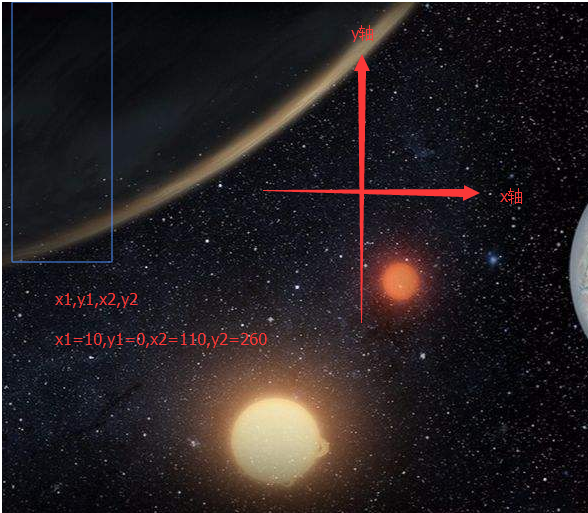
13 <area shape="rect" coords="x1, y1,x2,y2" href=url>表示设定热点的形状为矩形,左上角顶点坐标为(X1,y1),右下角顶点坐标为(X2,y2)。
14 <area shape="circle" coords="x1, y1,r" href=url>表示设定热点的形状为圆形,圆心坐标为(X1,y1),半径为r。
15 <area shape="poligon" coords="x1,y1,x2,y2 ......" href=url>表示设定热点的形状为多边形,各顶点坐标依次为(X1,y1)、(X2,y2)、(x3,y3) ......。
16 -->
17
18
19 <!-- img指热点图片,usemap指name为#planetmap的map. area标明具体的地方. coords标明坐标,href则是链接 -->
20 <img src="planets.jpg" usemap="#planetmap" alt="Planets" />
21 <map name="planetmap" id="planetmap">
22 <area shape="circle" coords="180,139,14" href="venus.html" alt="Venus" />
23 <area shape="circle" coords="129,161,10" href="mercur.html" alt="Mercury" />
24 <area shape="rect" coords="10,0,110,260" href="sun.html" alt="Sun" />
25 </map>
26 </body>
27
28 </html>
细节图

分类:
2018 - 微信公众号






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现