es6 webpack转es5
更新时间:
2018-7-31 首次更新.
先生成package.json
npm init -y
再安装以下npm插件
npm i babel-core babel-loader babel-preset-es2015 webpack -D && npm i -g webpack-cli
看起来应该是这样的(除版本号外),详细的配置文件不细说
webpack.config.js
1 const path = require('path');
2 module.exports = {
3 // 入口
4 // 一旦package.json里面配置了webpack --mode=production,下面的mode:'production'就不必了
5 // mode:'production',
6 entry:path.resolve(__dirname,'app.js'),
7 output: {
8 // 出口重命名js
9 filename: 'bundle.js',
10 // 出口文件夹名
11 path:path.resolve(__dirname,'build'),
12 },
13 module:{
14 rules:[
15 {
16 test:/(\.jsx|\.js)$/,
17 use:{
18 loader:"babel-loader",
19 options:{
20 presets:[
21 "env"
22 ]
23 }
24 },
25 exclude:path.resolve(__dirname,"node_modules"),
26 include:path.resolve(__dirname,"src")
27 }
28 ]
29 }
30 }
入口文件为app.js,你可以随意写路径或者更改js.
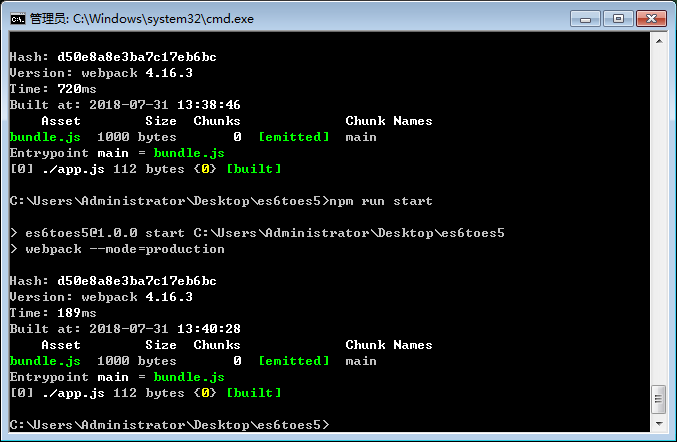
运行命令:npm run start
正确的运行代码应该是这样的(无报错,无警告),不过最开始运行时产生了一条警告(https://webpack.js.org/concepts/mode/)







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现