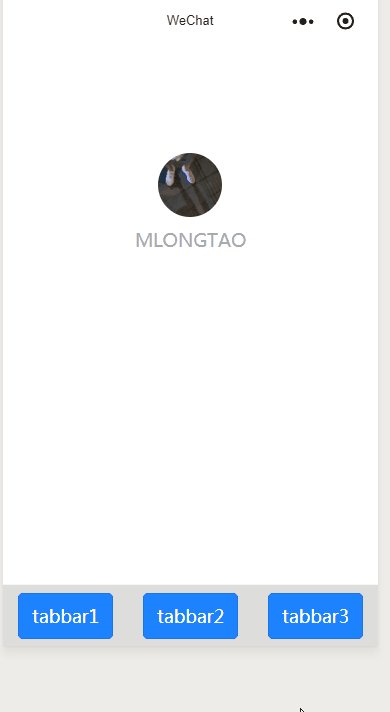
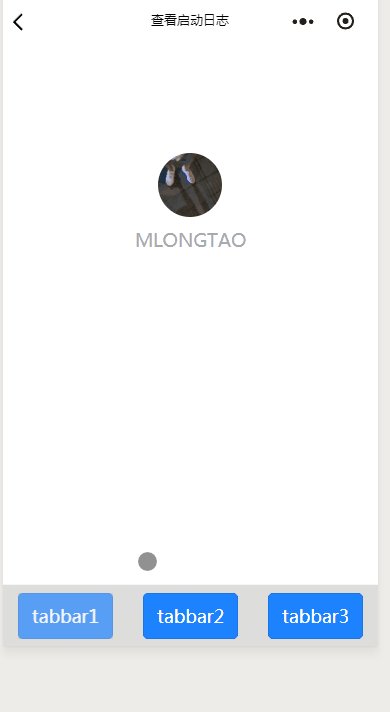
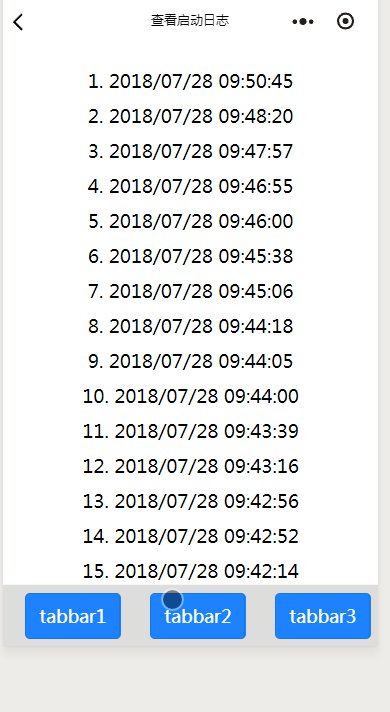
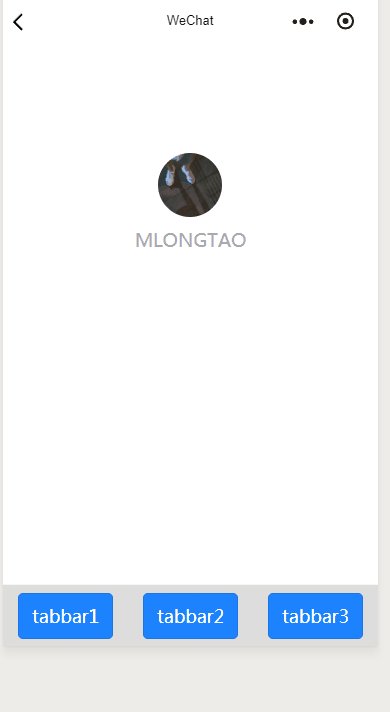
微信小程序 - 替换tabbar(采用固定定位形式)
简单示例(提供思路):

wxml(作为模板形式插入到需要tabbar的地方去)
1 <view class='tab-bar'>
2 <view class="usermotto">
3 <navigator url='../logs/logs'>
4 <button class="user-motto">tabbar1</button>
5 </navigator>
6 </view>
7
8 <view class="usermotto">
9 <navigator url='../index/index'>
10 <button class="user-motto">tabbar2</button>
11 </navigator>
12 </view>
13
14 <view class="usermotto">
15 <navigator url='../logs/logs'>
16 <button class="user-motto">tabbar3</button>
17 </navigator>
18 </view>
19 </view>
wxss(作为全局放入到app.wxss里面去)
1 .tab-bar {
2 width: 100%;
3 position: fixed;
4 bottom: 0;
5 padding: 2%;
6 display: flex;
7 justify-content: space-around;
8 box-shadow: 1px 1px 1px 1px #ddd;
9 background-color: #ddd;
10 }
11
12 .tab-bar button {
13 color: #fff;
14 background-color: #1D82FE;
15 }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现