angular - 如何支持less和sass(scss)
更新时间:
(2018-7-26) - 使用angular6.x最新版本
新建项目时,我们指定类型:
1 示例:ng new projectname -style=sass(scss)
2 实例:ng new ng-sass -style=sass

less的话,也是是改一下后缀名而已
1 示例:ng new projectname -style=less
2 实例:ng new ng-sass -style=less
在实际项目中应用的话,大概就是(从angular5.x~6.x),angular-cli.json更名为angular,json
已有项目中运行的话,在angular.json里面添加
1. 添加组件scss(angular内置了sass)

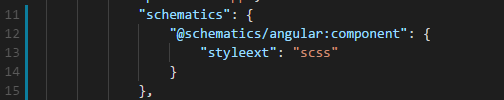
"schematics": {
"@schematics/angular:component": {
"styleext": "scss"
}
},
2. styles里面的style.css改为scss或sass,具体看你使用哪种

"styles": [
"src/styles.scss"
],
3.修改样式名style.css为style.scss
4. 添加完以后,重启angular,最后在style.scss里面写的样式会更新到所有component组件里.






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现