微信小程序 - 传参的几种方式
1. navigator
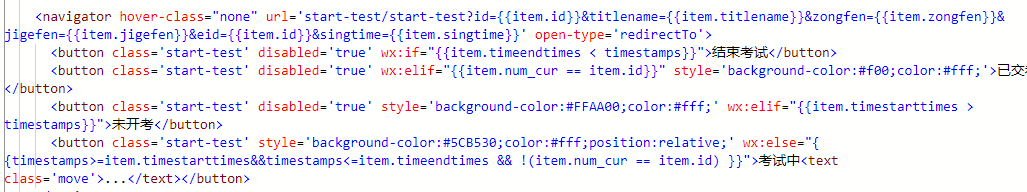
navigator?第一参数&第二参数 ....
在传递页面的options可以拿到传递过来的参数
<navigator url='start-test/start-test?id={{item.id}}&titlename={{item.titlename}}....'></navigator>

2. data- {{}}
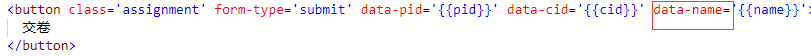
这一种方式必须要先通过setData到页面上才能获取到 或本身页面上就存在

获取的话即点击事件

let name= e.currentTarget.dataset.name;
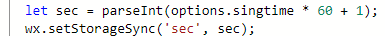
3.通过设置缓存,一般不推荐这种方式


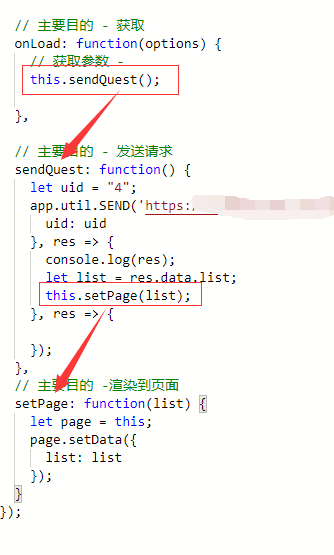
4. 通过this,调用生命周期别的方法

以上就是小程序传递参数的方法了.





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现