javaScript - 闭包

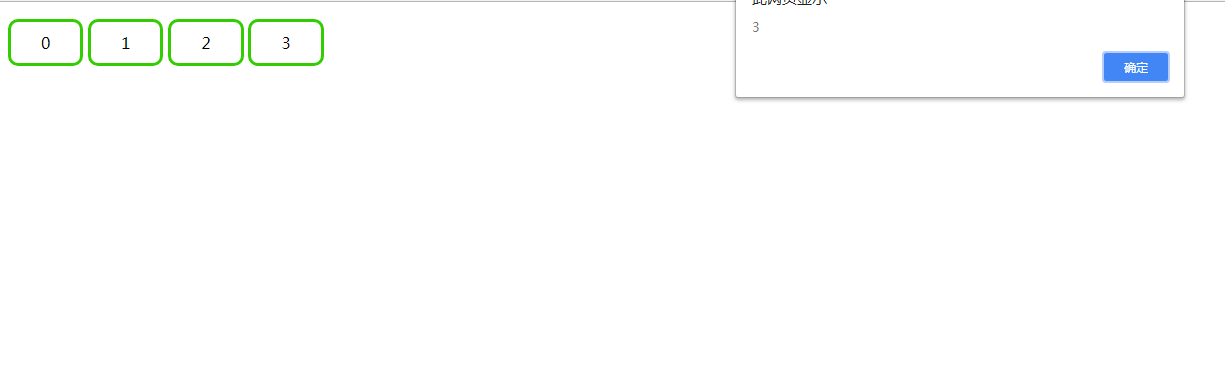
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>Document</title> 9 </head> 10 <script type="text/javascript" src="https://code.jquery.com/jquery-2.2.1.min.js"></script> 11 <script> 12 13 14 // 需求 - 点击对应的选项出现对应的数字 15 // 实际效果:一次性循环了,每次都是最后加一 16 // 闭包前,每次都是弹出4 17 // $(document).ready(function () { 18 // var spans = $("#divTest span"); 19 // for (var i = 0; i < spans.length; i++) { 20 // spans[i].onclick = function () { 21 // alert(i); 22 // } 23 // } 24 // }); 25 26 27 // 需求 - 点击对应的选项出现对应的数字 28 // 实际效果:一次性循环了,每次都是最后加一 29 // 闭包后,得到想要的效果了,每次暂存1,而不是一次性循环 30 $(document).ready(function () { 31 var spans = $("#divTest span"); 32 for (var i = 0; i < spans.length; i++) { 33 (function (num) {//匿名函数表达式 34 spans[i].onclick = function () { 35 alert(num); 36 } 37 })(i);//立即执行,并且把i的值传给num 38 } 39 }); 40 41 42 </script> 43 <style> 44 #divTest { 45 margin-top: 30px; 46 margin-bottom: 40px; 47 } 48 49 span { 50 border-color: #3C0; 51 border-style: solid; 52 margin-bottom: 5px; 53 padding: 10px 30px 10px 30px; 54 border-radius: 10px 55 } 56 </style> 57 <title>无标题文档</title> 58 </head> 59 60 <body> 61 <div id="divTest"> 62 <span>0</span> 63 <span>1</span> 64 <span>2</span> 65 <span>3</span> 66 </div> 67 </body> 68 69 </html>
分类:
2018-javascript






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现